Tìm hiểu CMS Wordpress P2- Lập trình với WordPress, cấu trúc theme, các template, các template tag
Bài đăng này đã không được cập nhật trong 4 năm
Lời Nói Đầu
Như đã giới thiệu ở phần một WP là phần mềm dễ sử dụng cho cả người không biết lập trình. Tuy nhiên như nói như vậy không có nghĩa là chúng ta không thể lập trình với WP. Ứng dụng lập trình vào WP cùng với các hàm lõi mà WP đã cung cấp ta có thể tạo ra các trang web với các chức năng mở rộng, giao diện(themes) của chính riêng mình và có thể bán các chức năng, các themes đó. Ở phần hai này sẽ giới thiệu về lập trình với WP mà cụ thể hơn là lập trình theme.
Themes trong WordPress
Theme là một trong những phần quan trong của WordPress. Nó được xem là bộ mặt của một trang web WP vì nó vừa hiển thị các nội dung ta tạo trong WP, vừa định hình cách hiển thị của các nội dung đó. Với WP bạn có thể có cài đặt nhiều thêm cùng lúc cho websites của mình, và có thể chuyển đổi giữa theme này sang theme khác để thay đổi giao diện cho websites.
1.Cấu trúc theme của WP - các template
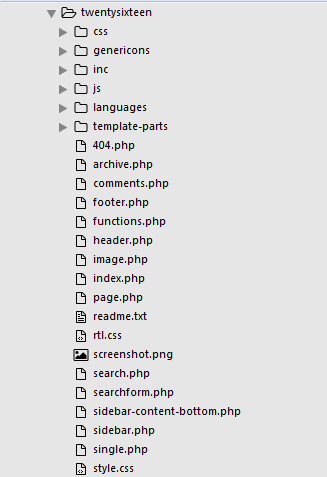
Trong WP các theme được đặt trong các thư mục riêng biệt, có thư mục cha là /wp-content/themes. Các theme được hình thành bằng cách sử dụng các template (các mẫu có sẵn dùng để hiển thị các nội dung giống nhau hoặc dùng ở nhiều nơi) và các template tag (các hàm đặc biệt để hiển thị các thuộc tính liên quan đến các nội dung được tạo trong WP). Các themes trong WP có cấu trúc và căn bản nó gồm các tệp sau:
-
style.css: Tất cả các theme trong WordPress đều phải có tập tin style.css. Tập tin này không chỉ là chứa các CSS trong theme mà nó còn có chức năng khai báo thông tin của theme như tên theme, tên tác giả, số phiên bản,…nhằm có thể hiển thị trong khu vực Themes của WordPress. Nếu theme bạn không có tập tin này thì theme của bạn không hợp lệ.
-
functions.php: Tập tin này tuy không thuộc template của theme nhưng nó sẽ có vai trò chứa những đoạn mã PHP để khai báo các tính năng đặc biệt, hoặc sử dụng hàm add_theme_support() để khai báo các tính năng trong theme. Tuy functions.php không phải là template nên nó sẽ không hiển thị ra bên ngoài nhưng mà nó sẽ được thực thi, và tất cả code PHP trong đây sẽ được thực thi khi website được tải ra.
-
index.php: Tập tin index.php không chỉ là template để sử dụng cho trang chủ, mà nó còn là template gốc của website nếu như các template khác chưa được khai báo. Ví dụ nếu theme của bạn không có tập tin single.php để làm template cho trang nội dung của Post, thì nó sẽ sử dụng tập tin index.php để hiển thị. Các template khác cũng vậy. Tuy nhiên chức năng chính của template này là liệt kê có phân trang các Post hoặc Page được tạo trong WP (các Post và Page được liệt kê dưới dạng nội dung đã được rút gọn).
-
header.php: Template này không bắt buộc nhưng nên sử dụng để khai báo phần header của trang, bao gồm các thẻ như<html>, <head>, <body>,…Và sau đó ở các template khác, chúng ta sẽ gọi nó ra bằng template tag get_header().
-
footer.php: Nó cũng giống như header.php đó là được sử dụng để khai báo phần chân trang của theme. Rồi sau đó ở các template khác ta sẽ gọi nó ra bằng get_footer().
-
page.php: Template này dùng để hiển thị thông tin chi tiết của các Page mà bạn đã tạo trong WP. Trong WP có 2 nội dung bạn có thể tạo là các Post và Page. Post là các bài viết được sắp xếp theo thức tự thời gian, được phân loại... Page là các bài viết không sắp xếp theo thứ tự thời gian và có thể được hiển thị như các thành phần của menu header của các website bình thường. Ví dụ về page như các trang liên hệ, thông tin tác giả,... được đính kèm trên menu header.
-
single.php: Template này dùng để hiển thị thông tin chi tiết của các Post - các bài viết về một chủ đề nào đó do người dùng tạo ra bằng WP như: nội dung, tên tác giả, các tag được gán cho Post, các comment dành cho Post đó...
-
content.php: Template này sử dụng để hiển thị nội dung của các Post hoặc Page. Tùy vào trường hợp cụ thể mà các hiên thị nội dung sẽ khác nhau. Ví dụ nếu ta gọi template này trong template index thì nội dung các post sẽ hiển thị dưới dạng rút gọi để phù hợp do trang index dùng để liệt kê các Post hoặc Page. Nếu được gọi trong single hoặc page nó sẽ hiển thị nội dung đầy đủ của Post hoặc Page.
-
content-none.php: Template này dùng để hiển thị nội thông tin khi một Post không tồn tại.
-
archive.php: Tương tự như index tuy nhiên nó sử dụng để liệt kể các Post lưu trữ theo thời gian hoặc theo phần loại nào đó.
-
search.php: Template này dùng để hiển thị các Post được tìm kiềm bằng từ khóa nào đó.
-
404.php: Sử dụng nếu không có kết quả nào được tìm thấy khi tìm kiếm.
-
sidebar.php: WP cho phép có thể khai báo sidebar trực tiếp vào các template khác với hàm dynamic_sidebar() nhưng nếu bạn sử dụng sidebar ở nhiều template khác nhau thì bạn nên viết code hiển thị sidebar vào file sidebar.php. Rồi sau đó sẽ dùng hàm get_sidebar() để gọi template này ra.
Ngoài ra trong thư mục chứa theme còn có một số thư mục và template khác để tùy chỉnh cho website, hoặc các tệp hình ảnh, css, js để thêm vào website. Ví dụ về cấu trúc theme twentysixteen của WP được cài mặt định khi ta cài WP.

2.Các template tag
Khi sử dụng khi lập trình theme trong WP một trong những phần không thể thiếu là template_tag. Template tag được sử dụng cùng với các template để hiển thị các nối dung liên quan về các Post hoặc Page và sử dụng để tùy chỉnh trang web của bạn. Dưới đây là một số template tag quan trọng thường được sử dụng trong WP:
Các template tags chung
- get_header() – Nối tập tin header.php trong theme.
- get_sidebar() – Nối tập tin sidebar.php trong theme.
- get_footer() – Nối tập tin footer.php trong theme.
- bloginfo() & get_bloginfo() – Hiển thị thông tin của website.
- wp_head() – Hook mặc định của WordPress để hiển thị các thành phần trong thẻ <head>.
- wp_footer() – Hook mặc định của WordPress để sử dụng ở footer.
- wp_nav_menu() – Hiển thị một Menu Location.
- dynamic_sidebar() – Hiển thị một sidear.
Template Tags cho Post
- the_permalink() – Hiển thị permalink của post hiện tại trong truy vấn.
- the_title() – Hiển thị tiêu đề post hiện tại trong truy vấn.
- the_content() – Hiển thị toàn bộ nội dung của post hiện tại trong truy vấn.
- the_excerpt() – Hiển thị excerpt hoặc một phần đầu nội dung của post hiện tại trong truy vấn.
- the_ID() – Hiển thị ID của post hiện tại trong truy vấn.
- the_tags() – Hiển thị các tag có trong post hiện tại trong truy vấn.
- the_date() – Hiển thị ngày đăng post hiện tại trong truy vấn.
- the_category() – Hiển thị các category của post hiện tại trong truy vấn.
- post_class() – Hiển thị các class HTML đặc trưng của post hiện tại trong truy vấn.
Template Tags cho ảnh thumbnail của Post
- has_post_thumnail() – Kiểm tra xem post hiện tại trong truy vấn có thiết lập thumbnail (Featured Image) hay không.
- the_post_thumbnail() – Hiển thị ảnh thumbnail của post hiện tại trong truy vấn.
Template Tags cho Category và Tag
- Các template tags này sẽ sử dụng cho template archive.php trở xuống.
- category_description() – Hiển thị mô tả của category.
- tag_description() – Hiển thị mô tả của tag.
- _dropdown_categories() – Hiển thị danh sách category với dạng dropdown.
- single_cat_title() – Hiển thị tên category trong truy vấn.
- single_tag_title() – Hiển thị tên tag trong truy vấn.
- wp_tag_cloud() – Hiển thị mây thẻ.
Template tag quan trọng get_template_part()
Một trong các template tag được sử dụng nhiều nhất đó chính là get_template_part(). Đây là hàm trong WP được sử dụng để nối nội dung của một tập tin PHP nào đó vào vị trí hiện tại mà hàm này đang được gọi.
Ví dụ trong Twenty SixTeen nó sử dụng hàm get_template_part() như sau:
get_template_part( 'content', 'page' );
Có nghĩa là nó nối tập tin content-page.php có trong cùng thư mục vào vị trí nó được gọi. Sở dĩ nó phải sử dụng hai tham số thay vì một tham số như vậy là để giúp lập trình viên dễ dàng quản lý các tập tin dựa theo slug (tham số content) và tên template (tham số page).
Như vậy bạn có thể hiểu, thay vì họ viết toàn bộ code của tập tin content-page.php vào vị trí đó thì họ sẽ tách nó ra một tập tin riêng nhằm có thể tái sử dụng lại trong các template khác hoặc cho dễ dàng quản lý code trong theme.
Ngoài ra, nó cũng có thể được sử dụng để nối một tập tin nào đó trong một thư mục nào đó. Ví dụ dưới đây là nối tập tin /part/content-single.php vào vị trí hàm được gọi.
get_template_part( 'part/content', 'single' );
3.Tạo cấu trúc theme cho khi lập trình theme
Bây giờ bạn hãy vào thư mục /wp-content/themes và tạo một thư mục mà bạn muốn chứa theme - tên bất kỳ mà bạn muốn. Để theme có thể kích hoạt được trong giao diện quản lý Theme của WP cần khai báo tệp style.css như sau:
Đoạn này sẽ chứa các đoạn giới thiệu và thông tin về theme, như tên theme (Theme Name), tên tác giả (Theme Author), địa chỉ của tác giả (Author URI),...
/*
* Theme Name: <tên theme sẽ hiển thị trong giao diện kích hoạt theme>
* Description: <mô tả về theme>
* Theme URI: <địa chỉ website nơi tải theme>
* Theme Author: <tên tác giả>
* Author URI: <địa chỉ website của tác giả>
* Tags: Nếu bạn có upload theme này lên thư viện WordPress.Org thì cái tag này nghĩa là các từ khóa mà người dùng có thể tìm ra theme của bạn một cách dễ dàng nhất.
*/
Thêm vào đó, bạn có thể tìm một tấm ảnh và đặt tên là screenshot.png rồi đặt vào thư mục theme để làm ảnh hiển thị, bạn có thể dùng tấm ảnh này.Sau đó tạo các file như cấu trúc theme ở trên.

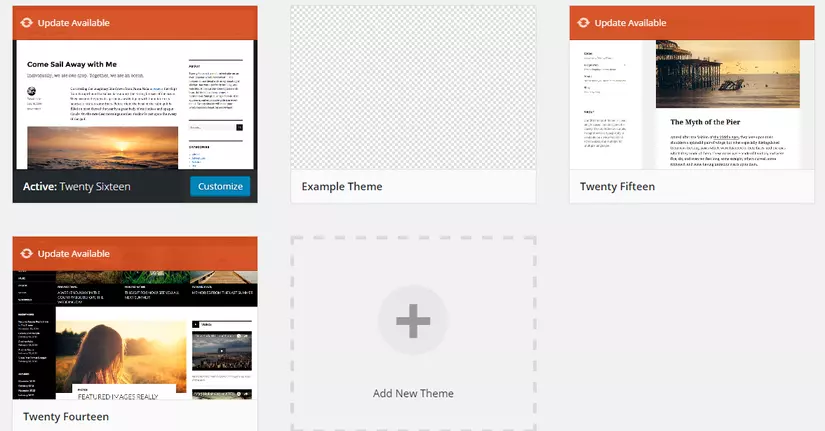
Lúc này ta đã có một theme tên Example Theme có thể kích hoạt được trong gia diện quản trị vào Dashboard -> Appearance -> Themes. Sau khi kích hoạt thì website của bạn sẽ là trang trắng vì chưa có nội dung gì cả, chúng ta sẽ tiến hành làm tiếp ở các phần sau bài báo cáo.
Kết Luận
Như vậy bài báo cáo đã giới thiệu về cấu trúc của theme, các template và các template tag được dùng cho lập trình theme, cách tạo một thư mục theme và cách khai báo tệp style.css để theme có thể hiện hữu và kích hoạt được trong giao diện quản lý theme. Ở phần sau báo cáo sẽ giời thiệu cụ thể về cách viết code cho các temlate, cách sử dụng các template tag để hiển thị cơ bản các Post hoặc Page.
Tài Liệu Tham Khảo
All rights reserved