Tìm hiểu cách CSS Grid Properties làm việc với Griddy.io
Bài đăng này đã không được cập nhật trong 7 năm
Nếu bạn bắt kịp với công nghệ thiết kế web thì bạn nên biết về CSS grids. Các thuộc tính này là bổ sung mới cho định dạng CSS3 và chúng nhanh chóng trở thành người bạn thân nhất của các developers.
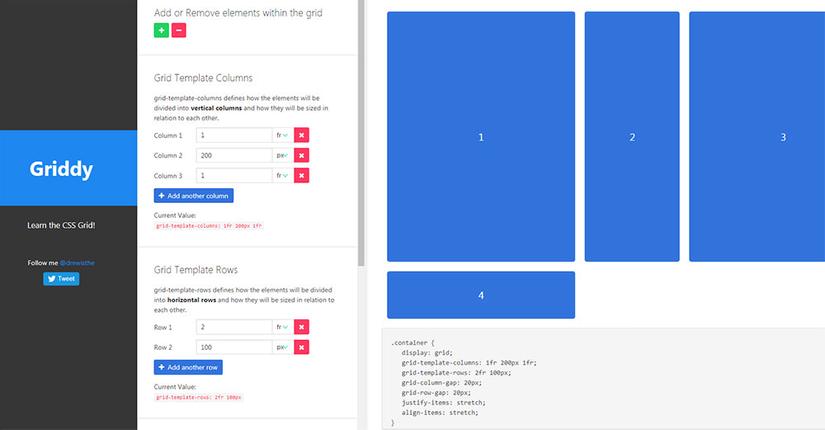
Ứng dụng web miễn phí Griddy cho phép bạn tùy chỉnh grid trong thời gian thực và cập nhật các đoạn trích trực tiếp trên trang.Bạn có thể đảo lộn các grid tùy chỉnh của mình bằng cách thay đổi các columns, gutters, và margins và cấu trúc lại trang để tìm hiểu cách hoạt động của thuộc tính Grid Griddy thực sự là một công cụ học tập miễn phí dành cho các frontend developers muốn tìm hiểu thêm về CSS Grid.
Với ứng dụng web này, bạn có thể thêm các mục mới vào grid , xóa các mục khác và thay đổi cấu trúc của chúng để phù hợp với bất kì bố cục nào bạn muốn
Griddy có nhiều các form fields khác nhau để chỉnh sửa các thuộc tính grids . Điều này cho phép bạn định dạng lại các grid rows/columns . Mỗi khi bạn thay đổi các thuộc tính trong form fiels , ứng dụng sẽ tự động cập nhật bản xem trước, kèm theo các đoạn mã mẫu bên dưới.
Bằng cách này, bạn chỉ có thể sao chép và dán CSS vào các file css của riêng mình nếu bạn muốn thay đổi nhiều hơn nữa.
Griddy thực sự là một công cụ học tập miễn phí dành cho các frontend developers muốn tìm hiểu thêm về CSS Grid.
Với ứng dụng web này, bạn có thể thêm các mục mới vào grid , xóa các mục khác và thay đổi cấu trúc của chúng để phù hợp với bất kì bố cục nào bạn muốn
Griddy có nhiều các form fields khác nhau để chỉnh sửa các thuộc tính grids . Điều này cho phép bạn định dạng lại các grid rows/columns . Mỗi khi bạn thay đổi các thuộc tính trong form fiels , ứng dụng sẽ tự động cập nhật bản xem trước, kèm theo các đoạn mã mẫu bên dưới.
Bằng cách này, bạn chỉ có thể sao chép và dán CSS vào các file css của riêng mình nếu bạn muốn thay đổi nhiều hơn nữa.
 Griddy có thể không vui vẻ như Grid Garden nhưng Griddy là một cách thiết thực để tìm hiểu và trực quan hiểu cách các thuộc tính CSS grid ảnh hưởng đến các phần tử trang.
Để thử nó bạn có thể truy cập vào trang chủ của Griddy
Griddy có thể không vui vẻ như Grid Garden nhưng Griddy là một cách thiết thực để tìm hiểu và trực quan hiểu cách các thuộc tính CSS grid ảnh hưởng đến các phần tử trang.
Để thử nó bạn có thể truy cập vào trang chủ của Griddy
All rights reserved