Tìm hiểu AngularJS
Bài đăng này đã không được cập nhật trong 4 năm

AngularJS là gì ?
AngularJS là một front-end Javascript framework rất mạnh và dễ sử dụng.Nó có chức năng giảm bớt quá trình phát triển ứng dụng web và xây dựng trang web động.
Tổng quan
| Nội dung | Mô tả |
|---|---|
| Template | Sử dụng ngôn ngữ HTML |
| Directives | Cho phép mở rộng HTML và bạn có thể custom lại các thuộc tính, phần tử (elements) |
| Model | Lưu trữ dữ liệu và hiển thị ra ngoài view của người dùng khi có 1 tương tác nào đó |
| Scope | Điểm trung gian, làm nhiệm vụ giao tiếp giữa model, controller, service, view,.. |
| Expressions | Truy cập vào các biến và function từ scope |
| Compiler | parses template and khởi tạo directives và expressions |
| Filter | Bộ lọc, format lại dữ liệu hiển thị ra ngoài view người dùng |
| View | Hiển thị cho người dùng |
| Data Binding | chuyển đổi dữ liệu giữa model và view |
| Controller | Lớp business logic phía sau views |
| Dependency Injection | Liên kết, thống nhất các đối tượng và chức năng |
| Module | module chứa các thứ như là controller, service, directives,… |
(Nguồn https://docs.angularjs.org/guide/concepts)
Tại sao phải sử dụng Angular?
- Tiết kiệm thời gian viết code của bạn
- Nó có template cho phép bạn viết các thẻ đặc biệt trong HTML mà sau đó sẽ được thay thế bằng dữ liệu để giảm bớt công việc của bạn: Angular Tags {{prevItem}}{{nextItem}}
- Có đầy đủ chức năng của AJAX để tải về dữ liệu bên ngoài và có thể dễ dàng tải về dữ liệu JSON. Nó tự động với DOM.
- Sử dụng kiến trúc MVC
- Angular được đưa ra bởi Google. Họ đã đưa những giải pháp javascript vào việc phát triển ứng dụng web một cách tinh tế và đáng tin cậy.
Cài đặt AngularJS
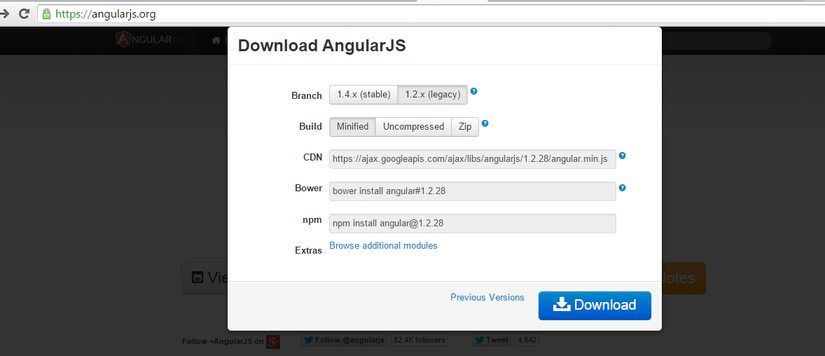
Việc cài đặt AngularJs vô cùng đơn giản, đó là vào trang chủ của AngularJS https://angularjs.org/ , ấn vào nút Download màu xanh, một popup sẽ hiện ra.

Trên popup này, các bạn copy link trong field CDN : cách nhanh nhất và an toàn là truy cập file trên CDN. CDN là trung tâm nơi chứa dữ liệu gốc. Trường hợp này, AngularJS sử dụng google host.
Cuối cùng đặt đoạn script này vào thẻ <head></head> hoặc <body></body> trong trang HTML của các bạn là xong.
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.2.28/angular.min.js"></script>
<script src="controllers/controllers.js"></script>
</head>
<body ng-app>
</body>
</html>
Những đặc điểm tạo nên sự nổi bật của Angular?
Mô hình MVC
Mô hình MVC hay Model-View-Controller là một trong những kiến trúc phần mềm . Là một người lập trình nói đến MVC thì ai cũng phải biết.
Data Binding
-
Angular nổi bật với đặc tính 2 cách liên kết dữ liệu
Hai cách liên kết dữ liệu trong Angular là khả năng thay đổi giá trị thuộc tính của đối tượng, đồng thời giao diện người dùng đưa ra sự thay đổi đó ngay tại thời điểm đó, và ngược lại.
-
AngularJS sử dụng cú pháp: {{data}} để hiển thị giá trị của data trong DOM.
Ví dụ 1: " Viết Hello World bằng AngularJS
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.0.7/angular.min.js"></script>
<script src="controllers/controllers.js"></script>
</head>
<body ng-app>
<div ng-controller="HelloCtrl">
Ban ten la: <input type="text" ng-model="name"/>
<p>Xin chao ban <b>{{ name }}</b> ^_^</p>
</div>
</body>
</html>
function HelloCtrl ($scope){
$scope.name = "demo";
}

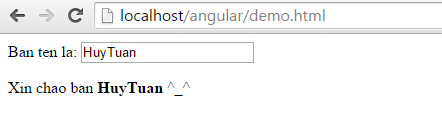
Trong vd trên khi bạn thay đổi nội dung input, dữ liệu input sẽ tự động cập nhật. Điểm mấu chốt ở đây là data-binding,
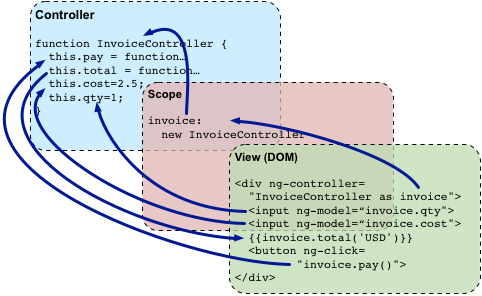
VD2:
<div ng-app ng-init="qty=1;cost=2">
<b>Invoice:</b>
<div>
Quantity: <input type="number" min="0" ng-model="qty">
</div>
<div>
Costs: <input type="number" min="0" ng-model="cost">
</div>
<div>
<b>Total:</b> {{qty * cost | currency}}
</div>
</div>
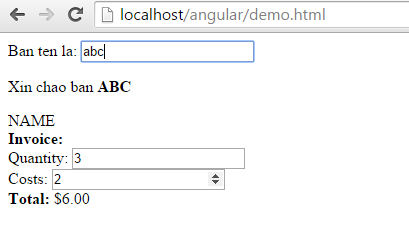
Kết quả:

Giải thích:
- ng-app: chỉ dẫn định nghĩa app và liên kết ứng dụng AngularJS vào HTML.
- ng-model: chỉ dẫn này dàng buộc giá trị dữ liệu có trong ứng dụng AngularJS vào thành phần nhập Form HTML (input).

(Nguồn docs.angularjs.org )
Ví dụ trên sử dụng một model tên "greeting" và đặt nó vào thẻ “input”, ở đây một chỉ dẫn 'ng-model' tạo bởi bởi Angular là một cách để chỉ rõ mô hình nào được sử dụng.
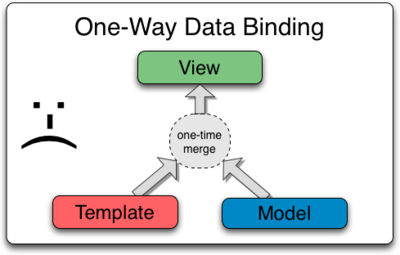
Khi bạn làm việc với các mô hình MVC framework khác:

(Nguồn docs.angularjs.org )
Model và view chỉ được ghép với nhau một lần duy nhất, vì vậy mọi sự cập nhật dữ liệu từ một trong hai lớp đó đều không liên quan gì đến lớp còn lại. developer phải viết thêm phần “đồng bộ hóa” giữa hai lớp này.
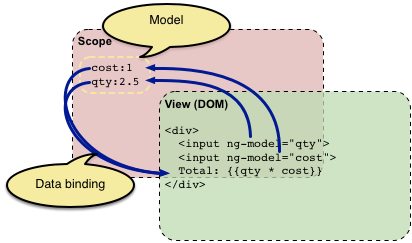
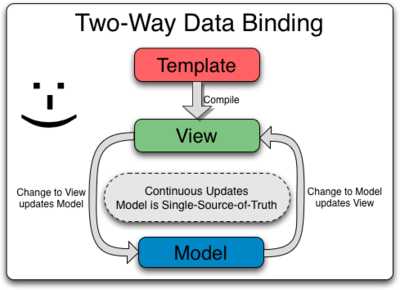
Với AngularJS thì khác:

(Nguồn docs.angularjs.org )
Quá trình đồng bộ luôn xảy ra giữa model và view. Mọi sự thay đổi dữ liệu trong lớp này, ngay lập tức được cập nhật vào lớp kia. Bạn chỉ cần “bind” một lần, và mọi thứ hoạt động trơn tru .
** Filters**
cho phép bạn sắp xếp dữ liệu (bạn có thể sắp xếp các dữ liệu theo tăng dần, giảm dần theo từ khóa) chúng ta sẽ nhận được kết quả trong cùng một thời điểm
VD :
{{name | uppercase}}
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.2.28/angular.min.js"></script>
<script src="controllers/controllers.js"></script>
</head>
<body ng-app>
<div ng-controller="HelloCtrl">
Ban ten la: <input type="text" ng-model="name"/>
<p>Xin chao ban <b> {{name | uppercase}} </b> </p>
</div>
</body>
</html>
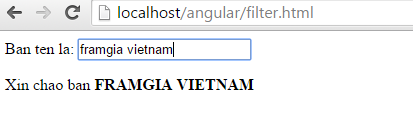
Kết quả output :

Tham khảo thêm https://docs.angularjs.org/guide/filter
** Modules**
Thay vì viết các mã javascipt lớn và phức tạp bạn sẽ phá vỡ mã của bạn thành các module. Modules làm cho mã của bạn dễ dàng hơn để duy trì. Bạn có thể có nhiều modules cho nhiều chức năng.
Tham khảo: https://docs.angularjs.org/guide/concepts#module
Routes
khi ai đó click links, nó sẽ tải lại trang đó. Bạn có thể có nhiều routes. Lợi thế của routes là ứng dụng angular của bạn sẽ có nhiều chức năng cho nhiều Urls
Controllers

Controllers: kiểm soát dữ liệu đến và bằng cách nào để hiển thị dữ liệu đến người dùng cuối cùng
Tham khảo https://docs.angularjs.org/guide/concepts#controller
Kết luận
Hiện nay, có nhiều JavaScript framework như AngularJS giúp người lập trình có thể tiết kiệm rất nhiều thời gian viết code.
Tất cả đều có ưu, khuyết điểm riêng, quan trọng là những chức năng của framework được chọn đáp ứng nhu cầu của dự án. Nhưng AngularJS có những tính năng rất đặc biệt như dependency injection giúp việc Unit test được dễ dàng.
Tham Khảo Thêm tại:
All rights reserved