Tích hợp Veritran trong website Ruby-Rails
Bài đăng này đã không được cập nhật trong 4 năm
1. Giới thiệu về Veritrans
Veritrans là hệ thống tích hợp thanh toán online một cách dễ dàng. Bạn có thể chấp nhận nhiều phương thức thanh toán khác nhau của khách hàng. Veritrans bao gồm 4 sản phẩm chính: VT-Web, VT-Direct, VT-Link, Mobile.
a. VT-Web
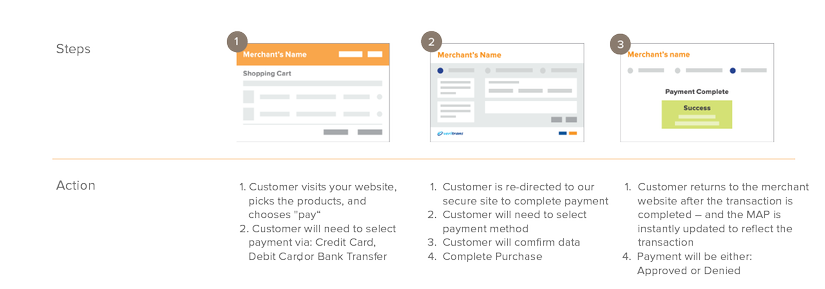
Đây là một cổng thanh toán cho phép người bán sử dụng hệ thống thanh toán Veritrans bằng cách chuyển hướng khách hàng tới trang thanh toán của Veritrans. Hình dưới mô tả các bước thanh toán với VT-Web:

b. WT-Direct
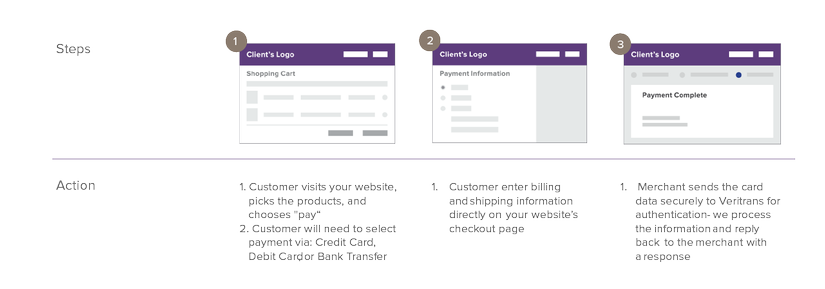
Cho phép người phát triển sử dụng hệ thống thanh toán trực tiếp trên website của họ. Tuy nhiên phương thức này phải trả một khoản phí hàng tháng. Các bước như hình bên dưới:

c. WT-Link
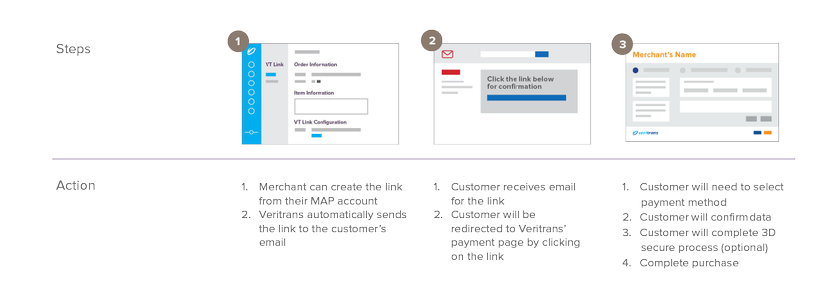
Phương thức này cho phép người bán (người không có hệ thống website thương mại điện tử) có thể điều hành được một giao dịch. Veritrans sẽ generate một đượng link cái mà sẽ điều hướng khách hàng tới trang thanh toán của Veritrans. Với phương thức này không cần công nghệ tích hợp, phù hợp với những hình thức kinh doanh nhỏ bán hàng trên mạng xã hội. Các bước giao dịch như bên dưới:

d. Mobile
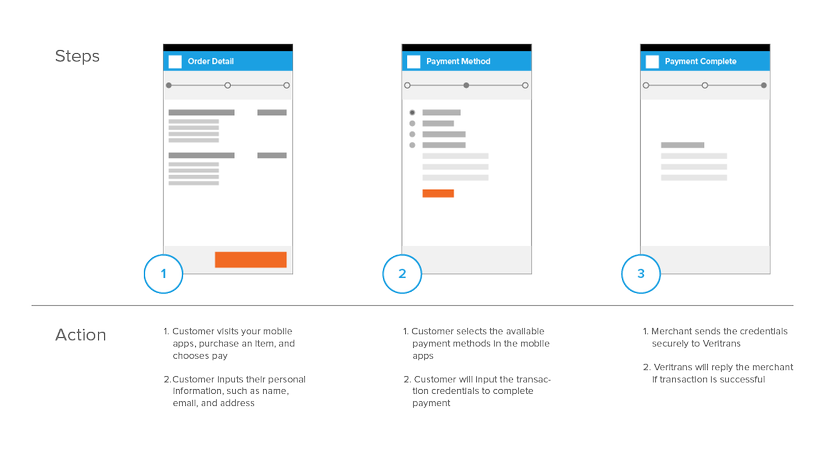
Ứng dụng thanh toán của Veritrans trên mobile. Hiện tại có trên IOS và Android.

2. Tích hợp Ruby-Rails
2.1. Đăng kí tài khoản trên Veritrans
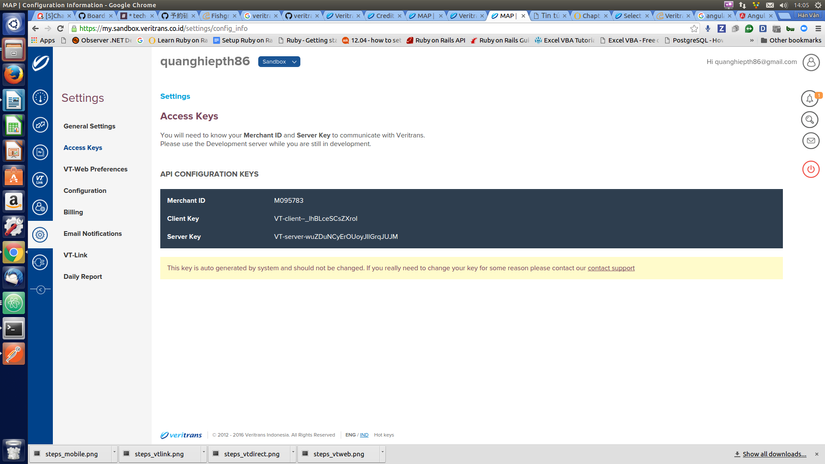
Để tích hợp Veritrans vào hệ thống chúng ta cần một tài khoản trên này giúp cho việc quản lý giao dịch, hóa đơn, cấu hình,.. Sau khi đăng kí thành công, chúng ta đăng nhập vào hệ thống => vào mục Settings => Access Keys. Tại đây chúng có có: Client Key, Server Key, chúng là những khóa duy nhất nhằm định danh các yêu cầu thanh toán bên ngoài.

2.2 Tích hợp trên website sử dụng Ruby-Rails
a. Tạo Rails app
b. Add gem veritrans to Gemfile
gem 'veritrans'
bundle install
c. Generate veritrans.yml
rails g veritrans:install
d. Create simple payment form (optional)
rails g veritrans:payment_form
e. Sửa api keys in config/veritrans.yml
config/veritrans.yml
development:
client_key: # your api client key
server_key: # your api client key
Hai key trên được lấy từ mục Access Keys trên Veritrans
Sử dụng với VT-Web
@result = Veritrans.charge(
payment_type: "VTWEB",
transaction_details: {
order_id: "my-unique-order-id",
gross_amount: 100_000
}
)
redirect_to @result.redirect_url
Bạn chỉ cần sử dụng đoạn code trên để thực hiện thanh toán với phương thức VT-Web. @result sẽ trả về đường link thanh toán nếu như order_id chưa được giao dịch trên hệ thống. Nếu order_id đã được giao dịch thành công một message sẽ được trả về thay vì một link. Data response có cấu trúc như sau:
- Order_id chưa giao dịch thành công
Veritrans: POST https://api.sandbox.veritrans.co.id/v2/charge {"payment_type":"VTWEB","transaction_details":{"order_id":"Sample Order-3","gross_amount":100000}}
Veritrans: Using server key: VT-server-wuZDuNCyErOUoyJIlGrqJUJM
Veritrans: got 0.81 sec 200 {
"status_code" : "201",
"status_message" : "OK, success do VTWeb transaction, please go to redirect_url",
"redirect_url" : "https://vtweb.sandbox.veritrans.co.id/v2/vtweb/a6f5aa80-f8b8-433f-89d5-f0b11c1a7c9a"
}
- Order_id đã giao dịch thành công
Veritrans: POST https://api.sandbox.veritrans.co.id/v2/charge {"payment_type":"VTWEB","transaction_details":{"order_id":"Sample Order-1","gross_amount":100000}}
Veritrans: Using server key: VT-server-wuZDuNCyErOUoyJIlGrqJUJM
Veritrans: got 4.494 sec 200 {
"status_code" : "406",
"status_message" : "Order ID has been paid and utilized, please use another order ID"
}
+ Sử dụng với VT-Direct
Phương thức này phức tạp hơn một chút, bởi vì credit_card là một dữ liệu nhạy cảm nên bạn cần đưa card number trong một nơi lưu trữ an toàn, đầu tiên sử dụng veritrans.js library, tiếp theo gửi token đã nhận tới chi tiết thanh toán khác. Hệ thống Veritran không muốn gửi card number tới server của bạn, đặc biệt là những website không sử dụng giao thức https.
File: "app/views/shared/_veritrans_include.erb"
<script src="//api.sandbox.veritrans.co.id/v2/assets/veritrans.js"></script>
<script type="text/javascript">
Veritrans.url = "<%= Veritrans.config.api_host %>/v2/token";
Veritrans.client_key = "<%= Veritrans.config.client_key %>";
</script>
Payment form:
<%= form_tag "/charge_vtdirect", id: "card_form" do %>
<%= hidden_field_tag :token_id, nil, id: "card_token" %>
<%= hidden_field_tag :gross_amount, 30000 %>
<p>
<%= label_tag "card_number", "Card number" %>
<%= text_field_tag :card_number, "4811 1111 1111 1114", name: nil, style: "width: 150px" %>
</p>
<p>
<%= label_tag "card_cvc", "Security Code" %>
<%= text_field_tag :card_cvc, "123", name: nil, style: "width: 30px", placeholder: "cvc" %>
</p>
<p>
<%= label_tag "card_exp", "Expiration date" %>
<%= text_field_tag :card_exp, "12 / 16", name: nil, placeholder: "MM / YY" %>
</p>
<%= submit_tag "Make payment", id: "submit_btn" %>
<% end %>
<iframe id="3d-secure-iframe" style="display: none; width: 500px; height: 600px"></iframe>
Sending "get-token" request:
$(document).ready(function () {
// function to prepare our credit card data before send
function createTokenData() {
return {
card_number: $('#card_number').val(),
card_cvv: $('#card_cvc').val(),
card_exp_month: $('#card_exp').val().match(/(\d+) \//)[1],
card_exp_year: '20' + $('#card_exp').val().match(/\/ (\d+)/)[1],
gross_amount: $('#gross_amount').val(),
secure: $('#card_secure')[0].checked
};
}
// Add custom event for form submition
$('#card_form').on('submit', function (event) {
var form = this;
event.preventDefault();
Veritrans.token(createTokenData, function (data) {
console.log('Token data:', data);
// when you making 3D-secure transaction,
// this callback function will be called again after user confirm 3d-secure
// but you can also redirect on server side
if (data.redirect_url) {
// if we get url then it's 3d-secure transaction
// so we need to open that page
$('#3d-secure-iframe').attr('src', data.redirect_url).show();
// if no redirect_url and we have token_id then just make charge request
} else if (data.token_id) {
$('#card_token').val(data.token_id);
form.submit();
// if no redirect_url and no token_id, then it should be error
} else {
alert(data.validation_messages ? data.validation_messages.join("\n") : data.status_message);
}
});
});
});
server code:
@result = Veritrans.charge(
payment_type: "credit_card",
credit_card: { token_id: params[:token_id] },
transaction_details: {
order_id: @payment.order_id,
gross_amount: @payment.amount
}
)
if @result.success?
puts "Success"
end
3. Tham khảo
Bài biết này giới thiệu một cách tóm lược về Veritrans và demo cách tích hợp trong ruby on rails với 2 phương thức thanh toán là VT-Direct và VT-Link, hy vọng sẽ giúp ích cho các bạn muốn tích hợp thanh toán trực tuyến tới website thương mại điện tử của mình
Link demo:
https://github.com/quanghiepth86/Veritrans-demo
Để xem hướng dẫn chi tiết các bạn có thể tham khảo tại
All rights reserved