Tích hợp Lefthook - Tối ưu hóa quy trình phát triển phần mềm của bạn
1. Lời mở đầu
Trong cuộc cách mạng số hóa hiện nay, quy trình phát triển phần mềm đang trở nên ngày càng phức tạp và đòi hỏi sự hiệu quả cao hơn từ các nhà phát triển. Để đáp ứng nhu cầu này, việc tự động hóa các quy trình trong phát triển phần mềm đã trở thành một yếu tố quan trọng không thể phủ nhận.
Trong bài viết này, chúng ta sẽ đào sâu vào một công cụ quan trọng trong quy trình tự động hóa này - LeftHook. Chúng ta sẽ khám phá cách LeftHook không chỉ giúp tối ưu hóa quy trình phát triển phần mềm mà còn tạo ra một môi trường phát triển linh hoạt và hiệu quả.
Hãy cùng nhau khám phá những lợi ích và ứng dụng của LeftHook trong việc tối ưu hóa quy trình phát triển phần mềm của bạn, từ việc giảm bớt công việc thủ công đến việc tăng cường chất lượng mã nguồn và tốc độ phát triển nhé 🤟

2. Tại sao cần tự động hóa?
Trong môi trường phát triển phần mềm ngày nay, việc tự động hóa các quy trình đã trở thành một yếu tố quyết định đối với sự thành công của dự án. Dưới đây là những lý do tại sao tự động hóa là cần thiết và mang lại nhiều lợi ích đáng kể:
- Tăng cường hiệu quả: Một trong những lợi ích lớn nhất của tự động hóa là tăng cường hiệu quả cho các nhà phát triển phần mềm. Thay vì mất thời gian vào các công việc đơn giản, lặp đi lặp lại như kiểm tra cú pháp, kiểm tra mã, hay triển khai, các nhà phát triển có thể tập trung hơn vào việc giải quyết các vấn đề phức tạp và sáng tạo hơn.
- Tối ưu hoá quy trình: Tự động hóa giúp tối ưu hoá quy trình phát triển bằng cách đảm bảo mọi thay đổi trong mã nguồn đều phải qua các bước kiểm tra tự động. Điều này giúp giảm thiểu lỗi và nâng cao chất lượng sản phẩm cuối cùng, đồng thời cũng tạo ra một quy trình phát triển mạnh mẽ và đáng tin cậy.
- Tối ưu kiểm soát mã nguồn: Tự động hóa các bước kiểm tra và phát hiện lỗi từ giai đoạn phát triển giúp kiểm soát mã nguồn một cách hiệu quả hơn. Bằng cách này, các vấn đề có thể được phát hiện và giải quyết sớm, trước khi chúng gây ra các vấn đề lớn hơn trong quy trình phát triển.
- Tiết kiệm thời gian và chi phí: Thời gian và chi phí là hai yếu tố quan trọng trong mọi dự án phần mềm. Tự động hóa giúp giảm đáng kể thời gian chờ đợi thực thi, tìm kiếm và sửa chữa lỗi, từ đó tiết kiệm được nguồn lực quý báu của dự án. Điều này không chỉ giúp tăng cường hiệu quả mà còn giảm thiểu chi phí phát triển và duy trì mã nguồn.
3. Giới thiệu về Lefthook

LeftHook là một công cụ quản lý Git hooks nhanh nhẹn và mạnh mẽ, được thiết kế để tối ưu hóa quy trình phát triển phần mềm của bạn. Với sự hỗ trợ đa ngôn ngữ và viết bằng Go, LeftHook không chỉ đảm bảo hiệu suất cao mà còn mang lại tính linh hoạt và tiện ích đáng kinh ngạc.
- Tốc độ và hiệu suất: Một trong những điểm mạnh của LeftHook là tốc độ và hiệu suất. Được viết bằng Go, LeftHook cho phép chạy các lệnh song song, tối ưu hóa sự thực thi và giảm thời gian chờ đợi, giúp tăng cường hiệu suất cho quy trình phát triển.
- Quản lý mạnh mẽ: LeftHook không chỉ là một công cụ quản lý Git hooks thông thường. Nó còn là một công cụ mạnh mẽ với khả năng kiểm soát việc thực thi các lệnh và quản lý các tập tin được truyền cho chúng. Điều này giúp bạn có thể linh hoạt kiểm soát và điều chỉnh quy trình phát triển của mình theo cách tốt nhất.
- Đơn giản và linh hoạt: Nghe giới thiệu bạn sẽ nhầm tưởng Lefthook sẽ rất phức tạp, nhưng không, nó rất dễ sử dụng và linh hoạt. Với việc là một tệp nhị phân không phụ thuộc vào bất kỳ thư viện nào, LeftHook có thể hoạt động trong mọi môi trường mà không gặp phải vấn đề tương thích. Điều này giúp đơn giản hóa việc tích hợp và sử dụng LeftHook trong dự án của bạn.
- Hỗ trợ đa dạng sự kiện Git: LeftHook hỗ trợ một loạt các sự kiện Git phổ biến như pre-commit, pre-push, post-commit, post-merge, và nhiều hơn nữa. Điều này cho phép bạn tùy chỉnh và kiểm soát quy trình phát triển của mình một cách linh hoạt, đảm bảo rằng mọi thay đổi trong mã nguồn đều được kiểm tra và xử lý một cách chính xác.
Đôi điều giải thích: Githooks là các kịch bản (scripts) được thiết kế để chạy tự động trong quá trình làm việc với Git. Khi các sự kiện xảy ra trong Git, như commit, push, hoặc merge, Git hooks sẽ được kích hoạt và thực thi các kịch bản tương ứng. Một số ví dụ về Git hooks bao gồm pre-commit hook (thực thi trước khi commit), post-commit hook (thực thi sau khi commit), pre-push hook (thực thi trước khi push), và post-merge hook (thực thi sau khi merge). Việc sử dụng Lefthook cho các hook nào phụ thuộc vào nhu cầu cụ thể của dự án và quy trình phát triển của bạn
Với những đặc điểm nổi bật này, LeftHook là một công cụ không thể thiếu để tối ưu hóa quy trình phát triển phần mềm của bạn. Dưới đây là những tính năng nổi bật của LeftHook:
-
Thực thi song song (Parallel execution): Tính năng này cho phép LeftHook thực thi các công việc song song, giúp tăng tốc độ và hiệu suất cho quy trình làm việc. Việc thực thi song song giúp tiết kiệm thời gian và làm cho quy trình phát triển trở nên linh hoạt hơn bao giờ hết.
-
Danh sách tập tin linh hoạt (Flexible list of files): LeftHook cho phép tùy chỉnh danh sách tập tin hooks theo ý muốn. Bạn có thể chọn tất cả các tập tin, các tập tin đã staged, hoặc thậm chí chỉ những tập tin cụ thể bạn quan tâm. Điều này giúp bạn kiểm soát và quản lý các hooks một cách hiệu quả hơn.
-
Bộ lọc Glob và RegExp (Glob and regexp filters): LeftHook hỗ trợ bộ lọc Glob và RegExp để tùy chỉnh danh sách tập tin hooks. Bằng cách sử dụng các bộ lọc này, bạn có thể chỉ định các tập tin cụ thể hoặc nhóm tập tin mà bạn muốn áp dụng hooks, giúp quy trình phát triển trở nên linh hoạt hơn và dễ dàng quản lý hơn.
-
Thực thi trong thư mục con (Execute in sub-directory): LeftHook cho phép thực hiện các lệnh trong thư mục con, mở ra khả năng tổ chức mã nguồn của bạn một cách trực quan và dễ dàng quản lý hơn. Điều này giúp bạn tổ chức và quản lý dự án phát triển của mình một cách hiệu quả và có tổ chức.
-
Chạy scripts (Run scripts): LeftHook cho phép bạn chạy các file script để thực thi các tác vụ phức tạp hơn, mở ra khả năng sử dụng các tác vụ linh hoạt và mở rộng trong quy trình phát triển của bạn.
-
Hỗ trợ Docker (Support Docker): LeftHook hỗ trợ tích hợp và thực thi các lệnh trong Docker, giúp bạn tự tin xây dựng và triển khai ứng dụng của mình trong môi trường Docker một cách dễ dàng và linh hoạt.
4. Tích hợp Lefthook vào dự án
Việc tích hợp LeftHook vào dự án của bạn không chỉ đơn giản mà còn mang lại nhiều lợi ích về hiệu suất và chất lượng.

4.1. Cài đặt Lefthook
Có thể cài đặt Lefthook bằng nhiều cách khác nhau: Ruby, NodeJS, Go, Python, Scoop, Homebrew, snap, apt packages,...
Tài liệu hướng dẫn cài đặt tại đây.
4.2*. Cấu hình
Mọi người nhớ follow theo để biết cách sử dụng nhé, cực kì đơn giản luôn 🤘
- Khởi tạo: Đầu tiên, bạn cần chạy lệnh
lefthook initđể tạo filelefthook.ymlnếu chưa có. Sau đó, chạy lệnhlefthook installđể thiết lập cấu hình và đồng bộ hook tương ứng trong thư mục.git/hooks. Quy trình này sẽ cài đặt LeftHook vào dự án của bạn và chuẩn bị cho việc tùy chỉnh theo nhu cầu của bạn. - Định nghĩa hook: Tiếp theo, bạn cần mở file
lefthook.ymlvà định nghĩa các hook mà bạn muốn sử dụng, nhưpre-commit,pre-push, và nhiều hook khác. Trong mỗi hook, bạn có thể chỉ định các lệnh hoặc scripts mà bạn muốn thực thi khi các hành động tương ứng được thực hiện. - Tham số và điều kiện: Một trong những điểm mạnh của LeftHook là khả năng thiết lập tham số và điều kiện linh hoạt cho các lệnh. Bạn có thể chỉ định các tham số như các tập tin hoặc thư mục cụ thể, và điều kiện như loại thay đổi hoặc trạng thái của tập tin. Điều này giúp bạn tùy chỉnh và điều chỉnh hook của mình theo cách tốt nhất phù hợp với dự án của bạn.
Dưới đây là một cấu hình LeftHook minh họa đã được tích hợp vào dự án mẫu của mình:
pre-commit:
parallel: false
commands:
eslint:
root: web/
glob: "*.{vue,js,ts}"
files: git diff --name-only master
run: yarn lint --fix {files}
stage_fixed: true
php_codesniffer&phpunit:
root: api/
glob: "*.php"
run: phpcbf {staged_files} && php artisan test
stage_fixed: true
commit-msg:
scripts:
"commit_lint.sh":
runner: bash
INPUT_FILE=$1
START_LINE=`head -n1 $INPUT_FILE`
PATTERN="^(FEAT)-[[:digit:]]+: "
if ! [[ "$START_LINE" =~ $PATTERN ]]; then
echo "Bad commit message, see example: FEAT-123: something"
exit 1
fi
Mình cấu hình 2 hook đó là pre-commit và commit-msg, lefthook sẽ lắng nghe hai sự kiện git này và thực thi các hành động trong cấu hình đối với các files thỏa mãn điều kiện. Mình sẽ giải thích về cấu hình trên để các bạn cùng nắm được nhé:
Hook pre-commit:
- parallel: false: Điều này cho biết rằng các lệnh trong hook này sẽ không được thực thi song song, mà sẽ thực hiện tuần tự.
- commands: Danh sách các lệnh cần thực thi trong hook này.
- eslint: Sử dụng công cụ eslint để kiểm tra mã nguồn.
- root: web/: Cài đặt thư mục gốc là "web/", nghĩa là eslint sẽ chỉ kiểm tra các file trong thư mục này.
- glob: "*.{vue,js,ts}": Chỉ định các tập tin có đuôi là ".vue", ".js", ".ts" sẽ được kiểm tra bởi eslint.
- files: git diff --name-only master: Lấy danh sách các tập tin đã thay đổi so với nhánh master.
- run: yarn lint --fix {files}: Chạy lệnh để kiểm tra và sửa lỗi theo quy tắc của eslint trên các tập tin đã thay đổi.
- stage_fixed: true: Đánh dấu tất cả các thay đổi đã được sửa lỗi bởi eslint để được commit.
- php_codesniffer&phpunit: Sử dụng công cụ php_codesniffer để kiểm tra mã PHP và chạy unit test.
- root: api/: Cài đặt thư mục gốc là "api/", nghĩa là php_codesniffer và phpunit sẽ chỉ kiểm tra các file trong thư mục này.
- glob: "*.php": Chỉ định các tập tin có đuôi là ".php" sẽ được kiểm tra.
- run: phpcbf {staged_files} && php artisan test: Chạy lệnh để sửa các vấn đề về format và thực hiện unit test bằng artisan.
- stage_fixed: true: Đánh dấu tất cả các thay đổi đã được sửa lỗi bởi php_codesniffer để được commit.
Hook commit-msg:
- scripts: Danh sách các script cần thực thi trong hook này.
- "commit_lint.sh": Sử dụng script "commit_lint.sh" để kiểm tra commit message. Lưu ý, file script cần được đặt trong thư mục của hook tương ứng trong
.lefthook. Ví dụ với case của mình, đường dẫn sẽ là.lefthook/commit-msg/commit_lint.sh- runner: bash: Chạy script bằng bash.
4.3. Kết quả
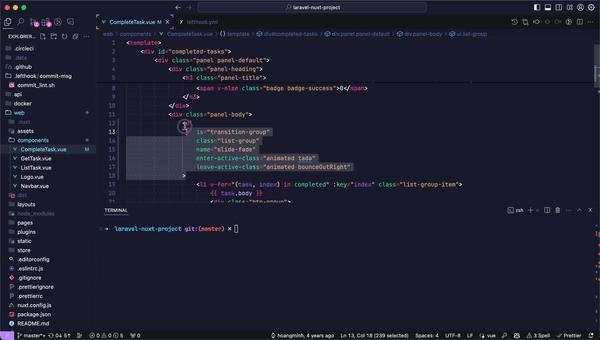
Giờ hãy cùng mình chạy thử ví dụ trên xem nó hoạt động ra sao nhé.

Trong demo trên, mình đã sửa lại file CompleteTask.vue cho nó sai format indent để thằng eslint bắt được lỗi đó. Đồng thời mình cũng commit sai format đã được định nghĩa trong commit_lint.sh. Và đương nhiên, khi tiến hành commit lên thì Lefthook bắt ngay tại trận, nó bắt mình sửa lại commit message cho đúng rule và nó đã tự động sửa lại file .vue bị lỗi indent kia sau khi chạy yarn lint --fix.
Lefthook chỉ thực thi công việc đối với các file thỏa mãn điều kiện, như trong ví dụ thì việc chạy eslint chỉ áp dụng đối với những file đã thay đổi so với nhánh master (hay cũng chính là các file đã được thêm vào trong git staged). Điều này giúp tối ưu được thời gian của bạn khi bạn chỉ cần chạy những file được cập nhật thay vì phải chạy lint cho toàn bộ file trong dự án, hoặc các trường hợp đặc biệt khác.
4.4. Một số cấu hình khác
Đương nhiên là Lefthook không chỉ dừng lại ở đó, nó còn support Docker, hiện nay thì hầu như dự án nào cũng setup docker cho môi trường dev rồi nên sẽ khá là phù hợp, giúp cho tất cả dev trong dự án làm việc trơn tru hơn. Đây là phiên bản cấu hình khi dự án xài Docker, thay đổi một chút thôi là được, anh em ngó qua nhé:
pre-commit:
parallel: false
commands:
ESlint:
root: web/
glob: "*.{vue,js,ts}"
files: git diff --name-only master
run: docker exec -it seminar-web-1 yarn lint --fix {files}
stage_fixed: true
PHP_CodeSniffer&PHPUnit:
root: api/
glob: "*.php"
run: docker exec -it seminar-php-1 sh -c "composer autofix {staged_files} && composer test"
stage_fixed: true
commit-msg:
commands:
commit-lint:
run: docker exec -it seminar-commit-lint-1 npx commitlint --edit "$1"
Ngoài ra thì thằng này vẫn còn rất nhiều option hay ho khác cho anh em vọc, có thể kể đến như:
remotes: Điều này hữu ích khi bạn muốn chia sẻ cùng một tập lệnh hoặc scripts hooks cho nhiều dự án hoặc các thành viên trong nhóm phát triển (link tài liệu)priority: Cho phép bạn xác định ưu tiên thực hiện của các hooks. Sử dụng khi bạn cần đảm bảo rằng một hook cụ thể sẽ được thực hiện trước các hook khác (link tài liệu)glob: Cho phép bạn xác định các tệp hoặc thư mục mà hook sẽ được áp dụng. Sử dụng khi bạn muốn giới hạn phạm vi của hook chỉ đối với một số tệp hoặc thư mục cụ thể (link tài liệu)only/skip: Cho phép bạn chỉ định hook chỉ chạy trong các trường hợp cụ thể hoặc bỏ qua các trường hợp cụ thể. Sử dụng khi bạn cần chỉ chạy hook trong một số điều kiện cụ thể hoặc loại bỏ hook khỏi quy trình trong một số trường hợp nhất định (link tài liệu)- ...
Trong một số trường hợp khẩn cấp, anh em có thể muốn bỏ qua Lefthook, thì khi commit anh em chỉ cần đặt biến LEFTHOOK bằng 0 hoặc false để tắt tạm thời, ví dụ:
LEFTHOOK=0 git commit -am "Lefthook skipped"
##UPDATED##
- Có cách này khá tiện mà mình không nghĩ ra để đưa vào bài viết 😆, thay vì chúng ta phải cài thủ công lefthook về máy để sử dụng thì các bạn cũng có thể cài đặt lefthook như một dependency trong
package.json. Ưu điểm là tính đồng bộ và dễ cài đặt hơn vì tất cả member trong dự án chỉ cần chạyyarn installhaynpm installlà có thể cài đặt cùng một phiên bản lefthook để sử dụng rồi. - Có một gợi ý khi setup với MacOS và cài package
lefthookthì mình gặp lỗiError: Cannot find module 'lefthook-darwin-arm64/bin/lefthook', có vẻ do package này chưa hỗ trợ với ARM64 của MacOS. Mình chuyển qua sử dụng package@evilmartians/lefthookthì lại ngon lành ngay. - Anh em có thể vọc qua cách mình setup lefthook ở github repo demo tại đây.
5. So sánh Lefthook với các công cụ khác
Khi nói về quản lý Git hooks và tự động hóa quy trình phát triển phần mềm, thì LeftHook không phải là lựa chọn duy nhất. Dưới đây mình có lập một bảng so sánh giữa LeftHook và một số công cụ khác để giúp bạn hiểu rõ hơn về ưu nhược điểm của mỗi công cụ:
| Lefthook | Husky | Pre-commit | Overcommit | |
|---|---|---|---|---|
| Cài đặt & Cấu hình | Dễ dàng, chỉ cần tạo file YAML | Dễ dàng, cài đặt npm package | Trung bình, cài đặt Python package | Khó, cài đặt và cấu hình phức tạp |
| Hiệu suất | Nhanh, chạy song song | Nhanh | Trung bình | Chậm |
| Khả năng tự động hóa | Hỗ trợ nhiều hook và scripting | Hỗ trợ nhiều hook | Hỗ trợ nhiều hook và plugin | Chỉ hỗ trợ một số hook cơ bản |
| Khả năng tương thích | Windows, Linux, macOS | Windows, Linux, macOS | Linux, macOS | Linux |
| Hỗ trợ Docker | Có | Có | Hỗ trợ hạn chế | Không |
| Cộng đồng | Trung bình | Lớn | Lớn | Nhỏ |
6. Tổng kết
Trong quá trình phát triển phần mềm, việc quản lý Git hooks và tự động hóa quy trình là một phần quan trọng giúp tăng cường hiệu suất và chất lượng của dự án. Trong bài viết này, chúng ta đã tìm hiểu về công cụ quản lý Git hooks LeftHook, vậy thì Lefthook phù hợp để sử dụng khi nào?
- Lập trình viên mới bắt đầu làm quen với Git Hook: Với giao diện dễ sử dụng và tài liệu hướng dẫn phong phú, LeftHook là một sự lựa chọn tuyệt vời cho những người mới bắt đầu với Git hooks.
- Dự án vừa, nhỏ, cần quản lý hook đơn giản: LeftHook là một lựa chọn tốt cho các dự án vừa và nhỏ, đơn giản cần quản lý hooks một cách dễ dàng và hiệu quả. Và đương nhiên nó vẫn hỗ trợ tốt cho các dự án lớn nhé :v
Mỗi dự án sẽ có mục đích và lựa chọn tối ưu khác nhau. Vì vậy, việc lựa chọn công cụ chỉ là một phần, cái cần quan tâm là hãy luôn coi trọng việc tối ưu hóa quy trình phát triển phần mềm, nó góp phần đáng kể quyết định sự thành công của một dự án.
Cuối cùng thì mình xin cảm ơn đã dành thời gian đọc bài viết này. Hẹn gặp lại các bạn vào những bài viết sau ^^
- Lefthook - github repo: https://github.com/evilmartians/lefthook
- Demo - github repo: https://github.com/hoanglm-2435/laravel-nuxt-project
All rights reserved
