Tích hợp Facebook login
Bài đăng này đã không được cập nhật trong 10 năm
Trong bài viết này tôi sẽ hướng dẫn các bạn cách tích hợp đăng nhập bằng facebook vào website. Việc tích hợp FB sẽ đem lại lợi ích lớn cho người dùng khi mà họ không cần điền các thông tin đăng ký dài dòng mà chỉ cần click vào nút đăng nhập FB là đã có quyền truy cập vào website của bạn.
Có nhiều hướng dẫn trên mạng nhưng đây có lẽ là cách tốt và ngắn gọn nhất.
Sau đây là các bước để tích hợp:
-
Tạo 1 Facebook App tại địa chỉ: https://developers.facebook.com/
-
Cấu hình thêm tên miền trang web của bạn vào phần cấu hình website của App( ở local thì sẽ là: http://localhost/)
-
Đặt nút login vào trang web của bạn(Bước này sẽ làm chi tiết hơn ở phía sau bài viết)
-
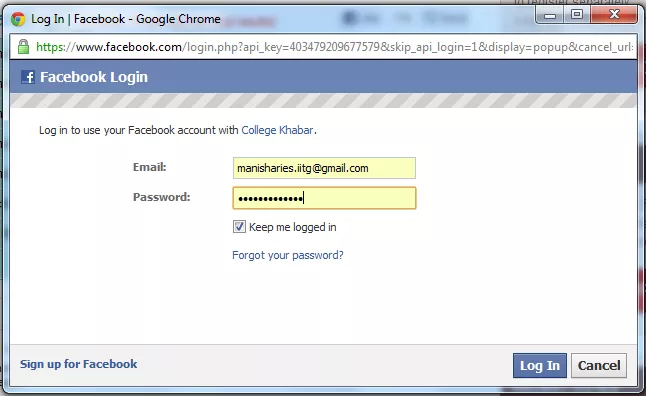
Lúc này khi user click vào nút login FB của bạn. Nếu họ chưa login ở FB, màn hình login FB sẽ hiển thị ra:
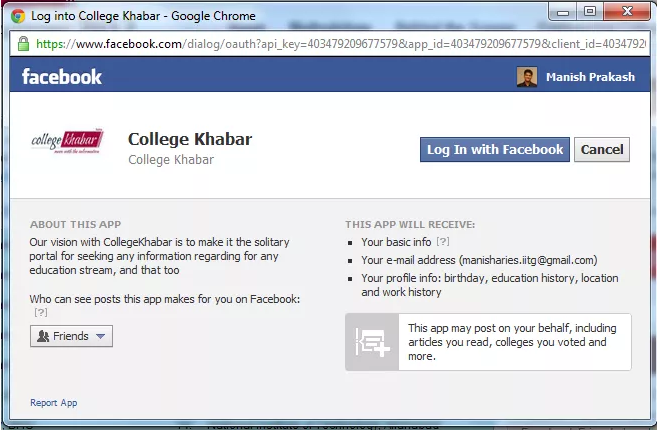
 Còn nếu đã login thì màn hình yêu cầu cấp quyền đăng nhập sẽ hiện ra:
Còn nếu đã login thì màn hình yêu cầu cấp quyền đăng nhập sẽ hiện ra:

-
Sau khi đồng ý đăng nhập, người dùng sẽ được redirect trở về website của bạn. Tại đây bạn có thể lấy các thông tin của người dùng như: email, nick name, FB ID từ đó tạo user trong hệ thống của bạn.
Tiếp sau đây sẽ đến phần code để làm rõ hơn bước 3
Đầu tiên sẽ là phần code phía client
<div id="fb-root"></div>
<script type="text/javascript">
//<![CDATA[
window.fbAsyncInit = function() {
FB.init({
appId : 'XXXXXXXXXXXXXX', // App ID
channelURL : '', // Channel File, not required so leave empty
status : true, // check login status
cookie : true, // enable cookies to allow the server to access the session
oauth : true, // enable OAuth 2.0
xfbml : false // parse XFBML
});
};
// logs the user in the application and facebook
function login(){
FB.getLoginStatus(function(r){
if(r.status === 'connected'){
window.location.href = 'fbconnect.php';
}else{
FB.login(function(response) {
if(response.authResponse) {
//if (response.perms)
window.location.href = 'fbconnect.php';
} else {
// user is not logged in
}
},{scope:'email'}); // which data to access from user profile
}
});
}
// Load the SDK Asynchronously
(function() {
var e = document.createElement('script'); e.async = true;
e.src = document.location.protocol + '//connect.facebook.net/en_US/all.js';
document.getElementById('fb-root').appendChild(e);
}());
//]]>
</script>
Ở đoạn code trên bạn chỉ cần thay AppID đã đăng ký ở bước 1 vào. Đoạn code trên được chia thành 2 phần.
Phần 1: Load thư viện js của Facebook
<div id="fb-root"></div>
// Load the SDK Asynchronously
(function() {
var e = document.createElement('script'); e.async = true;
e.src = document.location.protocol + '//connect.facebook.net/en_US/all.js';
document.getElementById('fb-root').appendChild(e);
}());
Phần 2: Khởi tạo đối tượng FB
<script type="text/javascript">
window.fbAsyncInit = function() {
FB.init({
appId : 'XXXXXXXXXXXXXX', // App ID
channelURL : '', // Channel File, not required so leave empty
status : true, // check login status
cookie : true, // enable cookies to allow the server to access the session
oauth : true, // enable OAuth 2.0
xfbml : false // parse XFBML
});
};
Phần 3: tạo 1 hàm login() sẽ được gọi trong 1 button ở bước sau
function login(){
FB.getLoginStatus(function(r){ //check if user already authorized the app
if(r.status === 'connected'){
window.location.href = 'fbconnect.php';
}else{
FB.login(function(response) { // opens the login dialog
if(response.authResponse) { // check if user authorized the app
//if (response.perms) {
window.location.href = 'fbconnect.php';
} else {
// user is not logged in
}
},{scope:'email'}); //permission required by the app
}
});
}
Bước tiếp theo bạn chỉ cần tạo 1 button hay 1 link trong trang web của mình và gọi đến hàm login
<a href='#' onclick='login();'>Facebook Login</a>
Bước cuối cùng là xử lý code phần server, bạn sẽ cần đến: facebook php-sdk, bạn có thể tải về tại: https://github.com/facebook/php-sdk
Đoạn code tham khảo xử lý bằng PHP như sau:
require_once 'src/facebook.php'; //include the facebook php sdk
$facebook = new Facebook(array(
'appId' => 'XXXXXXXXXXXXXX', //app id
'secret' => 'XXXXXXXXXXXXXXXXXXXXXXXXXXXXX', // app secret
));
$user = $facebook->getUser();
if ($user) { // check if current user is authenticated
try {
// Proceed knowing you have a logged in user who's authenticated.
$user_profile = $facebook->api('/me'); //get current user's profile information using open graph
}
catch(Exception $e){}
}
Tại đây bạn cũng thay AppID và secret của app đã đăng ký vào. mảng $user_profile sẽ chứa các thông tin publish của user đăng nhập từ FB, bạn chỉ việc lấy các trường tương ứng và tạo user ở hệ thống của bạn.
Chúc các bạn thành công
All rights reserved