Tích hợp Đăng nhập với Google vào Ứng dụng Web với EzyLogin - Phần 2
Giới thiệu
Trong phần 1, chúng ta đã khám phá cách tích hợp tính năng đăng nhập và đăng ký cơ bản vào ứng dụng web của bạn bằng EzyLogin. Tiếp nối chủ đề này, chúng ta sẽ tập trung vào một tính năng quan trọng khác: Đăng nhập với Google.
Google là một trong những nền tảng phổ biến nhất hiện nay, với hơn 2 tỷ người dùng hoạt động hàng tháng (số liệu Q1/2023). Bằng cách tích hợp tính năng Đăng nhập với Google vào ứng dụng web của bạn, bạn có thể tăng khả năng tiếp cận và nâng cao trải nghiệm người dùng một cách đáng kể.
Đăng nhập với Google cung cấp cho người dùng một cách đăng nhập nhanh chóng và thuận tiện, giúp họ truy cập ứng dụng của bạn mà không cần phải tạo tài khoản mới hoặc nhớ thông tin đăng nhập. Điều này không chỉ tiết kiệm thời gian cho người dùng mà còn giảm thiểu rào cản khi sử dụng ứng dụng, từ đó có thể dẫn đến tỷ lệ chuyển đổi cao hơn.
Chuẩn bị
Để bắt đầu sử dụng EzyLogin, bạn cần phải cài đặt và cấu hình EzyPlatform trước. Nếu bạn chưa có kinh nghiệm với EzyPlatform, hãy theo dõi hướng dẫn từ bài viết: EzyPlatform - Giới thiệu về nền tảng Lập trình từ người Việt
I. Kích hoạt plugin EzyLogin.
Nếu bạn đã cài đặt EzyPlatform, việc kích hoạt plugin EzyLogin sẽ giúp bạn tích hợp chức năng đăng nhập nhanh chóng. Hướng dẫn chi tiết về cách thực hiện có thể được tìm thấy trong bài viết EzyLogin Phần 1
II. Đăng ký dịch vụ Google OAuth
Muốn thực hiện chức năng đăng ký / đăng nhập bằng một bênh thứ 3 như Google thì chúng ta cần phải đăng ký dịch vụ của họ trước, để họ biết App chúng ta là gì, cần truy cập vào thông tin gì.
Dưới đây là hướng dẫn để đăng ký trong môi trường thử nghiệm, chẳng hạn như localhost. Nếu sau này muốn chạy trên domain thật thì có thể chọn "Publish App" và làm theo hướng dẫn của Google.
1. Tạo project trên Google Cloud Console
Truy cập vào Google Cloud Console tại Google Cloud Console

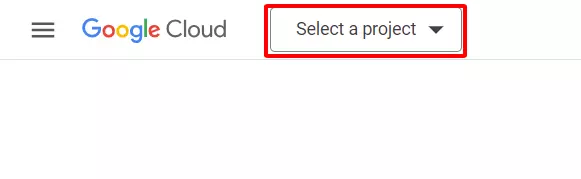
Chọn "Select a project" > "New Project để tạo project mới hoặc chọn project hiện có.


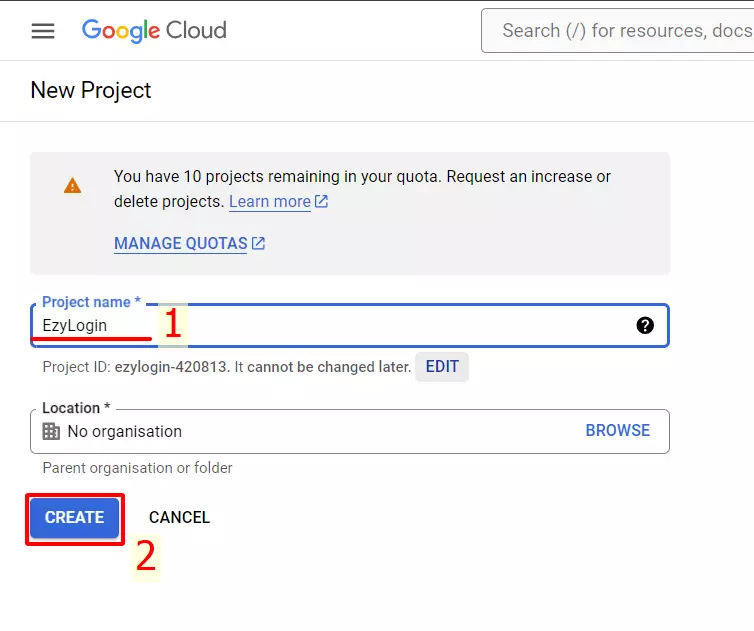
Đặt tên cho dự án trong mục "Project name" sau đó chọn "CREATE"

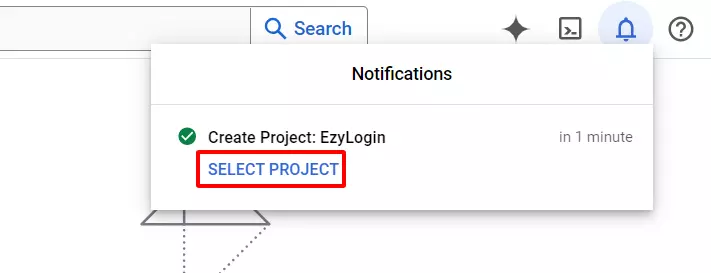
Thông báo thể hiện đã tạo dự án thành công. Chọn "SELECT PROJECT" để tiếp tục.

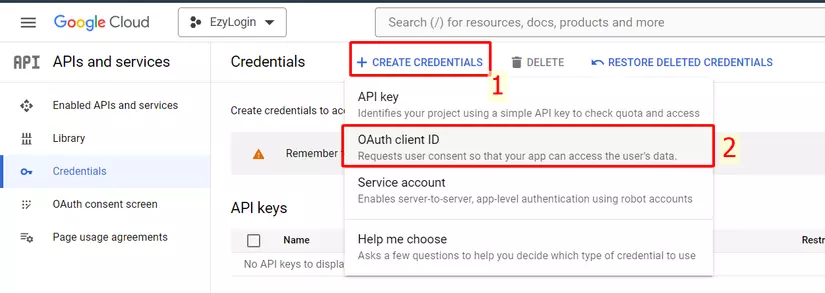
Nhấp vào "APIs and services". Sau đó chọn "Credentials"

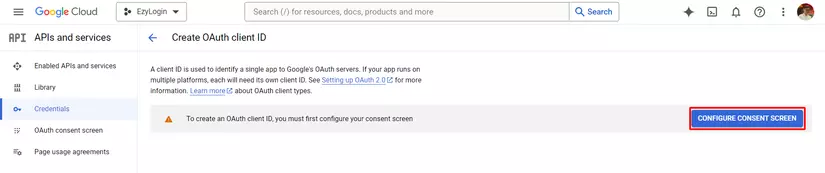
Bây giờ trong Credentials nhấn vào "+ CREATE CREDENTIALS" và chọn "OAuth client ID".

Lưu ý: Bạn sẽ nhận được cảnh báo nếu chưa cấu hình ‘Consent screen’, tiếp tục nhấn "CONFIGURE CONSENT SCREEN"

2. Tạo OAuth Consent Screen (Màn hình đồng ý OAuth)
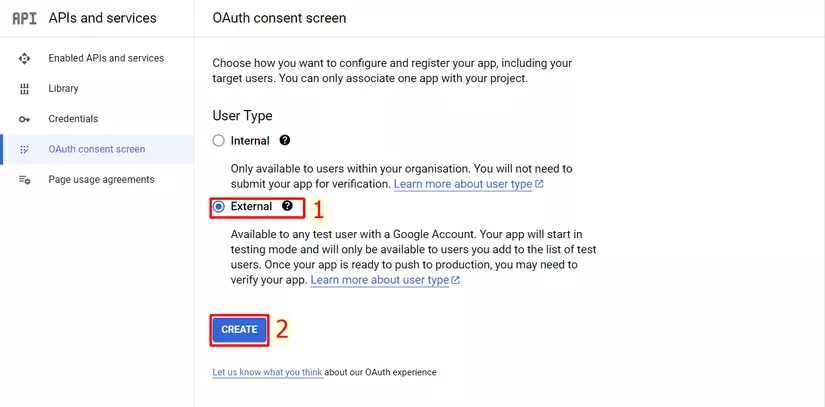
Sau khi di chuyển đến "OAuth Consent Screen" hoặc Chọn "APIs & Services" > "OAuth Consent Screen"
Ở User Type ta sẽ phải chọn phạm vi sử dụng của ứng dụng trong 2 tùy chọn:
- Internal: Nếu ứng dụng của bạn chỉ dành cho sử dụng nội bộ trong tổ chức của bạn. Các ứng dụng Internal thường được sử dụng bởi nhân viên trong công ty hoặc tổ chức của bạn và không được phân phối công khai.
- External: Nếu bạn đang tạo một ứng dụng được sử dụng công khai, nghĩa là bất kỳ người dùng nào trên internet đều có thể truy cập và sử dụng ứng dụng của bạn. Các ứng dụng External thường được phát triển cho mục đích thương mại hoặc chia sẻ công khai.
Ở đây tôi muốn bất kỳ người dùng nào cũng sử dụng được nên Chọn "External", sau đó chọn nút "Create".
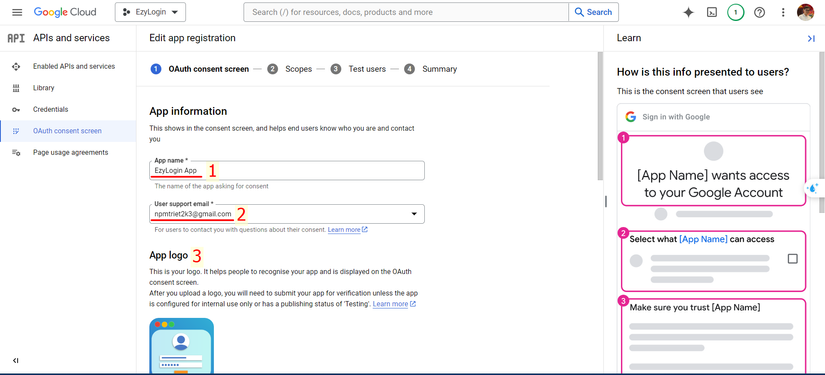
 Tại bước 1: OAuth consent screen, chúng ta điền thông tin cách mà App hiển thị khi người dùng đăng nhập bằng Google OAuth
Tại bước 1: OAuth consent screen, chúng ta điền thông tin cách mà App hiển thị khi người dùng đăng nhập bằng Google OAuth
App information:
- App name: Tên ứng dụng sẽ hiển thị khi người dùng đăng nhập
- User support email: Email liên hệ hỗ trợ.
App Logo:
- Logo file to upload: upload logo app bạn lên (có thể bỏ qua)
App Domain:
- Application home page: URL trang chủ ứng dụng (ví dụ: http://localhost:3000).
- Application privacy policy link: URL chính sách bảo mật (ví dụ: http://localhost:3000/privacy-policy).
- Application terms of service link: URL điều khoản dịch vụ (ví dụ: http://localhost:3000/terms-of-service).
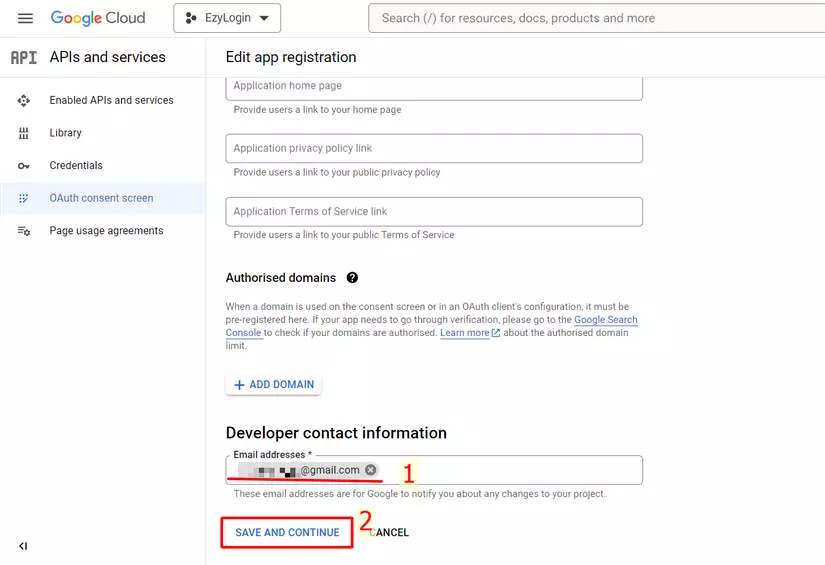
Authorized domains: Mình sẽ bỏ qua cái này
Developer contact information:
- Email addresses: Email liên hệ của lập trình viên
Sau khi điền đầy đủ thông tin cần thiết chọn "SAVE AND CONTINUE"


Ở bước 2: Scopes các bạn nhấn "Add or Remove Scopes" để chọn phạm vi truy cập vào thông tin người dùng. Mình sẽ chọn userinfo.email, userinfo.profile và openid. Sau đó ấn Update

Tiếp tục nhấn "SAVE AND CONTINUE"

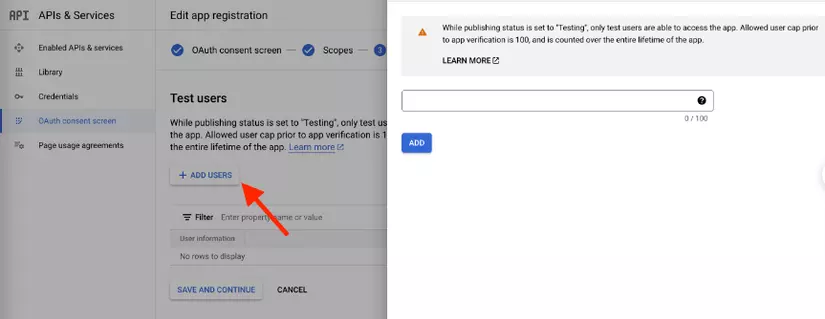
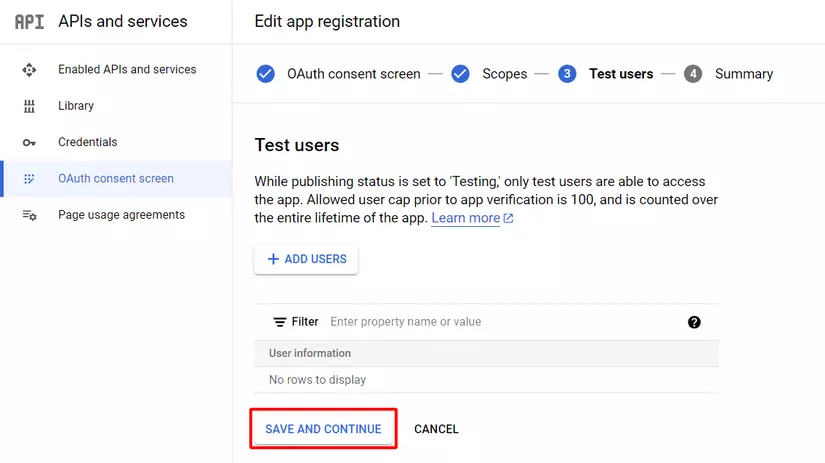
Ở bước 3: Test users Vì chúng ta đang ở trạng thái là Testing, nên chúng ta sẽ thêm một số gmail vào để test chức năng đăng nhập bằng google. Chỉ nhưng gmail được thêm vào đây mới có thể đăng nhập được.
Thêm email của người dùng thử nghiệm (những người có thể đăng nhập bằng Google OAuth). "+ ADD USERS" > Thêm mail > "ADD"

Chọn "SAVE AND CONTINUE"

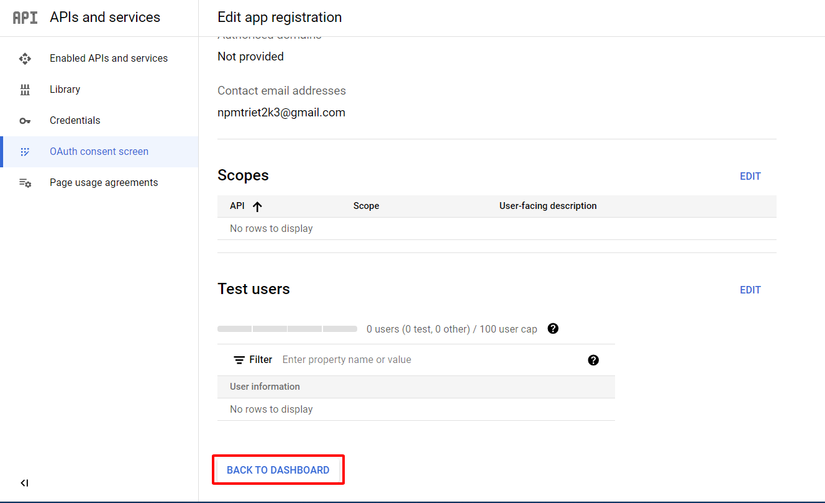
Cuối cùng là xem lại thông tin và nhấn "Back to Dashboard"

Tạo Credential (Thông tin xác thực)
Trong "APIs & Services" Chọn Credentials > Create Credentials > OAuth client ID

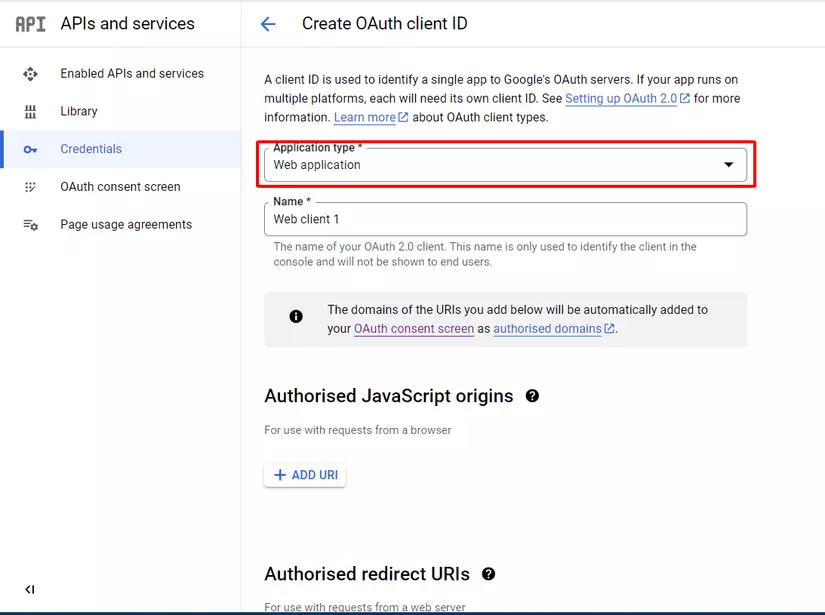
Tại đây chúng ta điền thông tin OAuth clientID
- Application type: Chọn "Web application"
- Name: Điền tên cho ứng dụng.
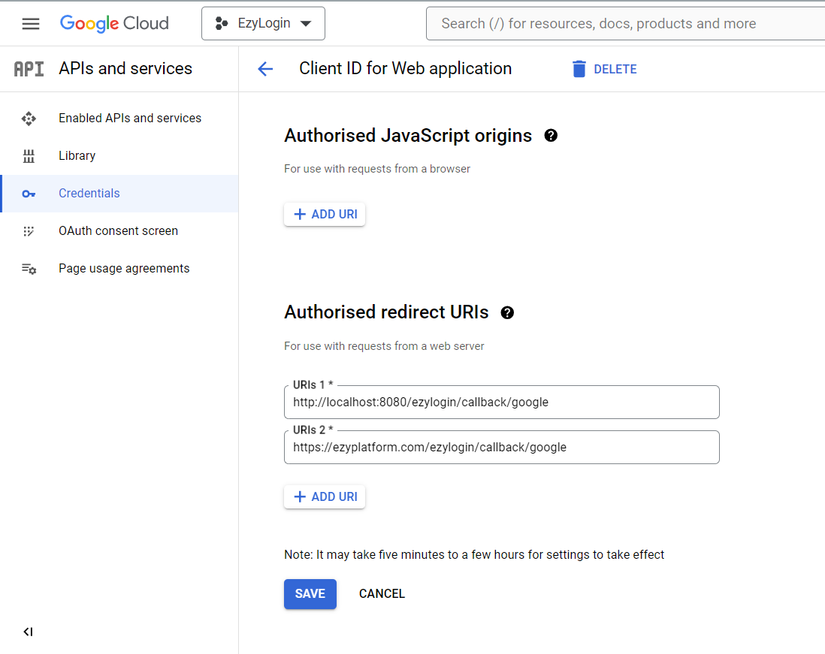
- Authorized JavaScript origins: mình sẽ bỏ qua cái này
- Authorized redirect URIs: URL ứng dụng sẽ nhận thông tin người dùng từ Google sau khi đăng nhập. Mình sẽ điền - API end point của mình. Ví dụ:
http://localhost:8080/ezylogin/callback/googlehttps://ezyplatform.com/ezylogin/callback/google


Cuối cùng nhấn "SAVE"
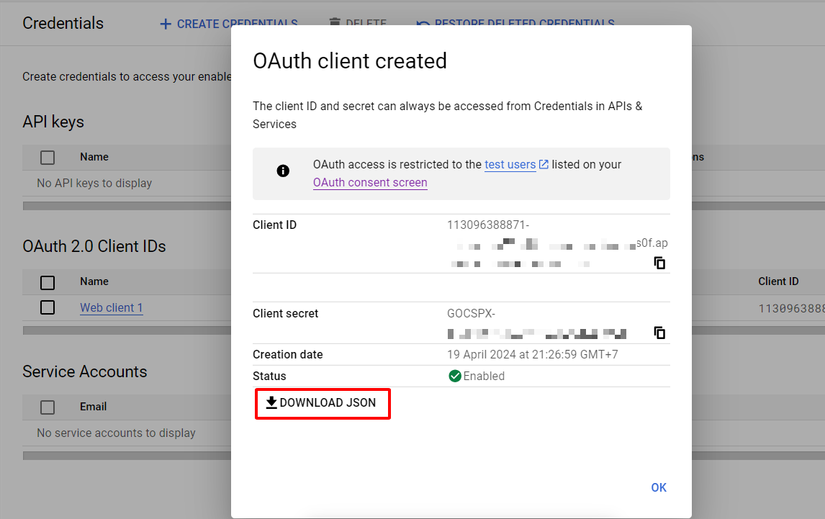
Sau đó chúng ta sẽ nhận được Client ID và Client Secret.

- Ghi lại Client ID và Client Secret hiển thị trên màn hình hoặc tải về file JSON chứa Client ID và Client Secret.
Lưu ý: Giữ bí mật Client Secret. Sử dụng Client ID và Client Secret để thực hiện xác thực Google OAuth trong ứng dụng của bạn.
Cấu hình EzyLogin
Sau khi kích hoạt plugin và có Client ID và Client Secret, hãy truy cập vào mục "EzyLogin" trên thanh điều hướng bên trái.

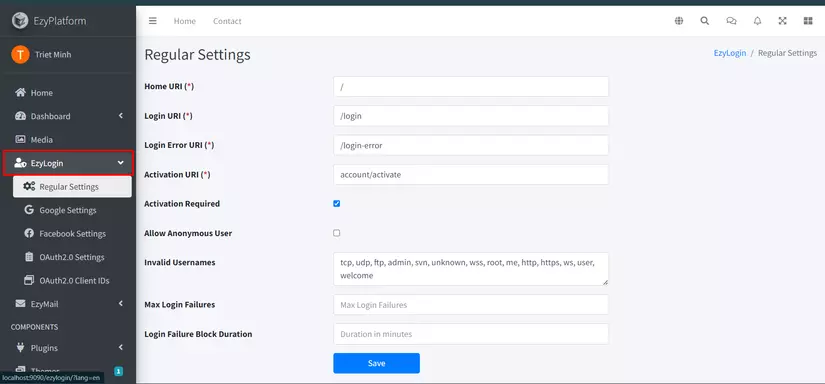
1: Regular Settings (Cài đặt thông thường)
EzyLogin > Regular Settings
Tại đây cho phép bạn cấu hình cho phần đăng nhập và đăng ký. Để tìm hiểu thêm chi tiết về các tùy chọn cấu hình trong phần Regular Settings, vui lòng tham khảo hướng dẫn tại đây Regular Setting
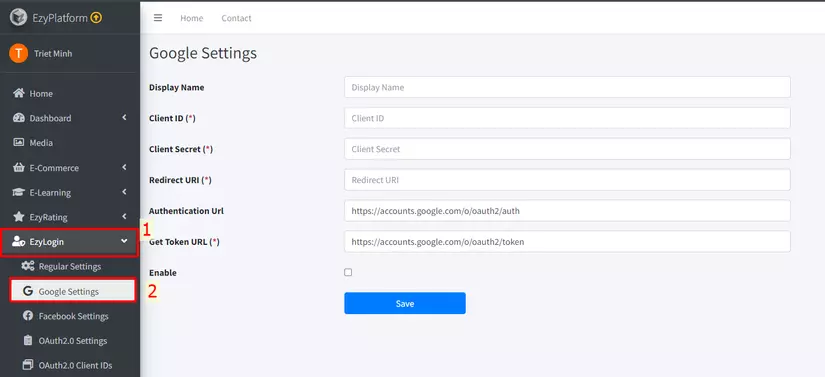
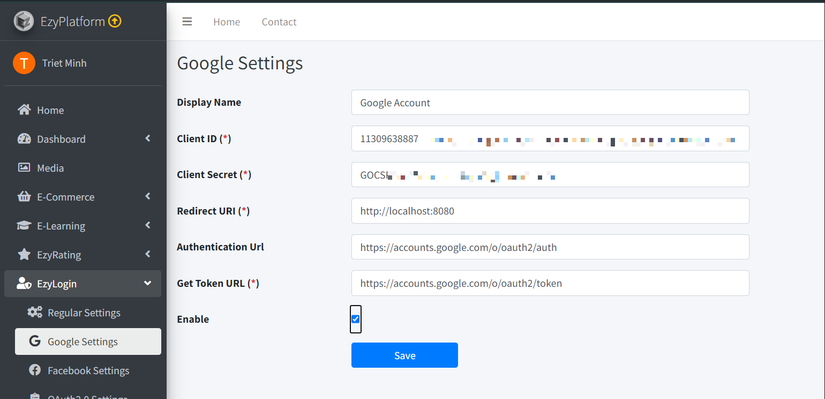
2: Google Settings (Cài đặt Google)
EzyLogin > Gooogle Settings
Tại đây cho phép bạn cấu hình cho phần đăng nhập với Google

Với các tính năng cơ bản:
- Display Name: Tên hiển thị trên trang đăng nhập.
- Client ID (*): ID khách hàng được cấp từ Google API Console.
- Client Secret (*): Khóa bí mật khách hàng được cấp từ Google API Console.
- Redirect URI (*): URI chuyển hướng được đăng ký với Google API Console.
- Authentication Url: URL xác thực của Google (https://accounts.google.com/o/oauth2/auth) - thường không cần thay đổi.
- Get Token URL (*): URL lấy mã thông báo (token) từ Google (https://accounts.google.com/o/oauth2/token) - thường không cần thay đổi.
- Enable: Bật hoặc tắt tính năng đăng nhập qua Google.
Các trường có dấu (*) là bắt buộc và phải được điền chính xác từ thông tin cấu hình trong Google API Console để tính năng đăng nhập qua Google hoạt động đúng cách.
Điền vào phần cấu hình Google Settings trong EzyLogin, ví dụ như sau:

Cách này sẽ giúp cấu hình đúng thông tin xác thực với Google API để tính năng đăng nhập bằng Google hoạt động trơn tru.
Lưu ý: Giữ an toàn client secret và không chia sẻ công khai.
3: Facebook Settings (Cài đặt Facebook)
Tính năng này mình sẽ hướng dẫn chi tiết ở các bài sau.
4: Tính đăng đăng nhập qua Oauth 2.0
Tính năng này mình sẽ hướng dẫn chi tiết ở các bài sau.
Chạy thử EzyLogin:
Sau khi bạn đã cài đặt xong và cấu hình EzyLogin, bạn có thể tích hợp nó vào plugin của mình bằng cách tuân thủ các bước sau trong hướng dẫn tại đây.
Để thử nghiệm tích hợp, bạn có thể sử dụng chủ đề ELearning trên nền tảng EzyPlatform. Các bước thực hiện tương tự trong bài viết EzyLogin Phần 1
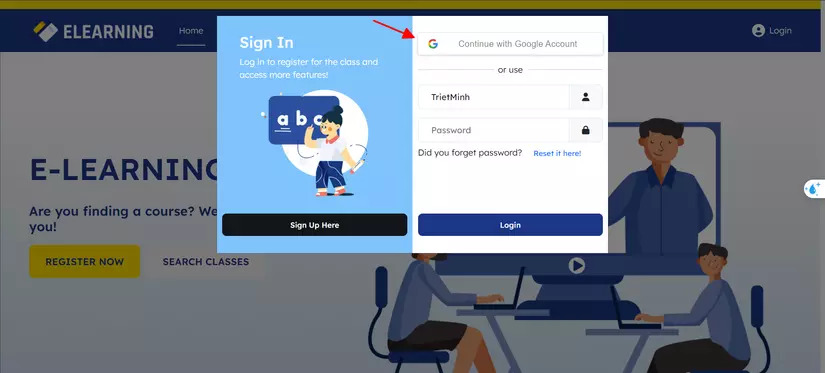
1. Tính năng đăng nhập với Google
Tại đây bạn sẽ thấy tính năng đăng nhập với Google. Chọn "Continue with Google Account" để tiếp tục

Chọn tài khoản google để đăng nhập:

Khi đăng nhập thành công, bạn sẽ được chuyển hướng đến trang chủ của hệ thống.

Chúc mừng bạn đã có cho mình một tính năng đăng nhập với Google vào ứng dụng web hoàn chỉnh.
Tạm kết
Trong phần này, chúng ta đã thảo luận về cách tích hợp tính năng đăng nhập với Google vào ứng dụng web thông qua EzyLogin. Việc này giúp mở rộng phạm vi tiếp cận người dùng, tăng trải nghiệm và giảm chi phí phát triển hệ thống đăng nhập.
Ở phần tiếp theo, chúng ta sẽ tích hợp tính năng đăng nhập với Facebook. Nếu có bất kỳ câu hỏi hoặc góp ý nào, đừng ngần ngại chia sẻ. Chúng ta sẽ tiếp tục cùng nhau khám phá và học hỏi!
Ngoài ra, bạn có thể tham khảo thêm các bài viết khác trong series EzyLogin để tìm hiểu thêm về các tính năng khác của EzyLogin:
- EzyLogin Phần 1: Tích hợp Tính năng Đăng nhập và Đăng ký Cơ bản
- EzyLogin Phần 3
- EzyLogin Phần 4
All rights reserved