Thử học Angular 5
Bài đăng này đã không được cập nhật trong 4 năm
 Đối với một lập trình viên web, làm việc với javascipt là một kỹ năng không thể thiếu, để làm trang web sinh động và mang tính tương tác cao hơn. Thư viện Jquery đã làm làm rất tốt điều đó. Nhưng công nghệ thì luôn thay đổi và phát triển, Single Page Applications (SPA) đã trở nên phổ biến và phát triển cực kì mạnh mẽ và Angular (ngoài ra còn có React , Vue.Js ...) sinh ra để làm điều đó, cho dù những năm gần đây thị phần của Angular đang giảm đi bởi sự vươn lên mạnh mẽ của Vue.Js và React nhưng với sự cải tiến không ngừng của Angular, mới nhất là phiên bản Angula 5 thì nó vẫn rất đáng để học
Trong bài viết này mình và các bạn sẽ cùng tìm hiểu cơ bản về Angular 5, phiên bản Angular mới nhất hiện nay. Và thử chạy ứng d
Đối với một lập trình viên web, làm việc với javascipt là một kỹ năng không thể thiếu, để làm trang web sinh động và mang tính tương tác cao hơn. Thư viện Jquery đã làm làm rất tốt điều đó. Nhưng công nghệ thì luôn thay đổi và phát triển, Single Page Applications (SPA) đã trở nên phổ biến và phát triển cực kì mạnh mẽ và Angular (ngoài ra còn có React , Vue.Js ...) sinh ra để làm điều đó, cho dù những năm gần đây thị phần của Angular đang giảm đi bởi sự vươn lên mạnh mẽ của Vue.Js và React nhưng với sự cải tiến không ngừng của Angular, mới nhất là phiên bản Angula 5 thì nó vẫn rất đáng để học
Trong bài viết này mình và các bạn sẽ cùng tìm hiểu cơ bản về Angular 5, phiên bản Angular mới nhất hiện nay. Và thử chạy ứng d
Tổng quan Angular
Angular là một nền tảng giúp xây dựng ứng dụng web dễ dàng. Ngoài ra có thể sử dụng Angular để viết native app cho di động hoặc desktop. Angular được google phát triển nên chúng ta có thể yên tâm về vấn đề phát triển lâu dài và cộng đồng hỗ trợ. Angular sử dụng Typescript để phát triển ứng dụng. TypeScript vừa có tính chặt chẽ của một ngôn ngữ có kiểu (kiểm tra kiểu dữ liệu ngay khi compile), vừa giữ được sự linh hoạt và gọn nhẹ của javascript, giúp cho angular phù hợp với tất cả các project ở mọi quy mô. Bài viết này chỉ tìm hiểu cơ bản về angular cho người mới bắt đầu muốn tìm hiểu về một framework
Kiến thức cơ bản
Để có thể bắt đầu học Angular thì chúng ta nên tìm hiểu trước về ECMAScript2015 (ES6) và Typescript.
Cài đặt môi trường
Trước khi cài đặt angular 5, máy tính của bạn phải được cài nodejs trước đã. Chắc hẳn máy ai cũng cài rồi, nếu các bạn chưa cài thì google rearch nhé, việc cài đặt nodejs rất đơn giản
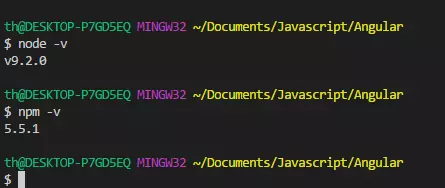
Chú ý : Angular 5 yêu cầu nodejs tối thiểu từ phiên bản 6.9.x và npm 3.x.x trở lên. Để kiểm tra phiên bản thì bạn có thể sử dụng câu lệnh node -v và npm -v nhé

Angular CLI
Tiếp theo chúng ta phải cài đặt angular CLI (Command Line Interface), Angular CLI giúp việc xây dựng ứng dụng Angular dễ dàng và nhanh chóng hơn. Nó có thể làm được rất nhều việc khởi tạo project, khởi tạo server, tự động sinh code, testing thậm chí là deploy ứng dụng. Để cài đặt chúng ta dùng câu lệnh
npm install -g @angular/cli
Khởi tạo project
Sau khi cài đặt xong angular CLI , để tiến hành khởi tạo project, gõ câu lệnh ng new projectName trong đó projectName là tên project của bạn, tên project của mình là todo
ng new todo
Sau khi câu lệnh chạy xong, ta cd vào thư mục project vừa tạo cd todo và gõ
ng server --open
ng server để khởi tạo server và --open để sau khi khởi tạo máy chủ sẽ mở một tab mới trên trình duyệt với địa chỉ server vừa được tạo. Mặc định khi tạo thì server của chúng ta có địa chỉ http://localhost:4200/. Cổng 4200 là cổng mặc định, có thể config lại cổng này trong file .angular-cli.json, việc thay đổi cổng lúc này là không cần thiết, cứ dùng cổng mặc đinh là ok rồi.
sau khi khởi tạo server trình duyệt sẽ bật lên 1 tab với nội dung sau
 Vậy là đã khởi tạo server xong, tiếp theo ta sẽ tìm hiểu cấu trúc thư mục của project nhé
Chú ý: Nếu các bạn chạy lện
Vậy là đã khởi tạo server xong, tiếp theo ta sẽ tìm hiểu cấu trúc thư mục của project nhé
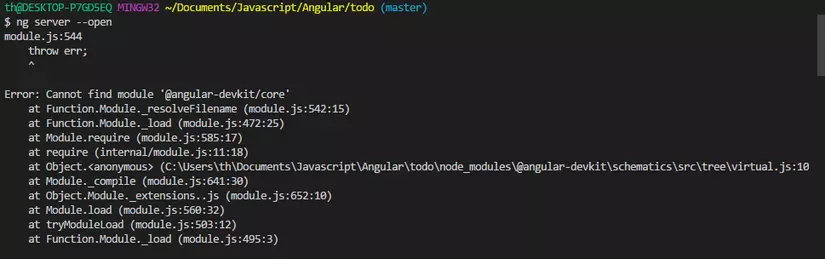
Chú ý: Nếu các bạn chạy lện ng server --open mà bị lỗi như này
 thì các bạn mởi file
thì các bạn mởi file package.json của project vừa tạo và thay đổi trong phần khai báo phiên bản @angular/cli trong phần devDependencies từ "@angular/cli": "1.6.6" thành "@angular/cli": "^1.6.6" sau đó chạy
npm update
sau khi update npm xong, các bạn chạy lại ng server --open thì sẽ không bị lỗi nữa, lỗi này mình cũng không rõ lắm nhưng có thể do sai lệch phiên bản giữa angular-cli trong máy và trong cấu hình package.json của project
Cấu trúc thư mục
todo
├── src // thư mục chính chứa code chúng ta viết
│ ├── app // thư mục chứa các compoent, service, module, route ...
│ │ ├── app.component.css
│ │ ├── app.component.html
│ │ ├── app.component.spec.ts
│ │ ├── app.component.ts
│ │ └── app.module.ts
│ ├── environments // thư mục cài đặt các môi trường như develop, product
│ │ ├── environment.prod.ts
│ │ └── environment.ts
│ ├── index.html // trang html chính khi người dùng truy cập vào ứng dụng
│ ├── main.ts
│ ├── favicon.ico
│ ├── polyfills.ts
│ ├── styles.css
│ ├── test.ts
│ ├── tsconfig.app.json
│ ├── tsconfig.spec.json
│ └── typings.d.ts
├── e2e // end-to-end tests cái này liên quan đến test, vì mới tìm hiểu nên tạm thời chúng ta đề cập đến test
├── angular-cli.json //config cho Angular CLI
├── karma.conf.js //unit test
├── package.json
├── protractor.conf.js //config
├── README.md
└── tslint.json
Ở trên mình có commemt một số file và thư mục cần chú ý, các bạn muốn xem đầy đủ có thể xem tại đây
Tạo component đầu tiên
Để tạo component chúng ta sử dụng Angular CLI, với câu lệnh
ng generate component todo
được kết quả như sau
ngo.trung.thang@DESKTOP-CIR0DAC MINGW64 /e/Lab/Javascript/angular/todo (master)
$ ng generate component todo
create src/app/todo/todo.component.html (23 bytes)
create src/app/todo/todo.component.spec.ts (614 bytes)
create src/app/todo/todo.component.ts (261 bytes)
create src/app/todo/todo.component.css (0 bytes)
update src/app/app.module.ts (472 bytes)
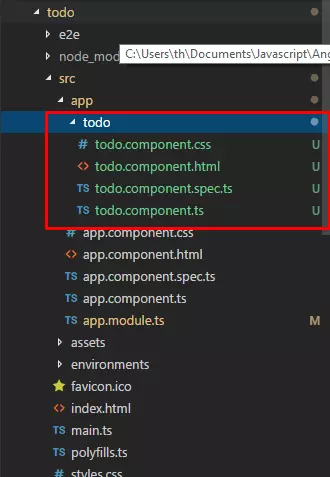
Chạy xong Angular CLI đã tạo cho chúng ta 1 thư mục todo bên trong thư mục /src/app và sửa file src/app/app.module.ts, Angular CLI đã tự động import component HeaderComponent vào trong phần khai báo component trong decorator @NgModule . Thư mục todo đó chính là một component
todo.component.html chứa nội dung html
todo.component.css chứa style
todo.component.ts chứa phần sử lý data
todo.component.spec.ts phục vụ cho việc test
 Mở file
Mở file todo.component.html lên và copy nội dung html sau
<div class="container">
<div class="col-md-6">
<div class="todolist not-done">
<h1>Todos</h1>
<input type="text" class="form-control add-todo" placeholder="Add todo">
<button id="checkAll" class="btn btn-success">Add Todo</button>
<hr>
<div>
<input type="button" [class]="filter=='SHOW_ALL' ? 'btn btn-primary': 'btn btn-default'" value="All" (click)="changeFilter('SHOW_ALL')">
<input type="button" [class]="filter==='IN_PROGRESS' ? 'btn btn-primary': 'btn btn-default'" value="In Process" (click)="changeFilter('IN_PROGRESS')">
<input type="button" [class]="filter==='DONE' ? 'btn btn-primary' : 'btn btn-default'" value="Done" (click)="changeFilter('DONE')">
</div>
<hr>
<ul id="sortable" class="list-unstyled" *ngFor="let todo of todos">
<li class="ui-state-default">
<div class="checkbox">
<label>
<input type="checkbox" [(ngModel)]="!todo.completed" />{{ todo.name }}</label>
</div>
</li>
</ul>
</div>
</div>
mở tiếp file app.component.html lên, thay thế nội dung thành
<app-todo></app-todo>
file app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { FormsModule } from '@angular/forms'; // <-- NgModel lives here
import { AppComponent } from './app.component';
import { TodoComponent } from './todo/todo.component';
@NgModule({
declarations: [
AppComponent,
TodoComponent
],
imports: [
BrowserModule,
FormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
file todo.component.ts
import { Component, OnInit } from '@angular/core';
import _findIndex from 'lodash/findIndex';
import { _map } from 'lodash/map';
@Component({
selector: 'app-todo',
templateUrl: './todo.component.html',
styleUrls: ['./todo.component.css']
})
export class TodoComponent implements OnInit {
todoData: any = [
{id: 1, name: 'Todo 1', completed: true},
{id: 2, name: 'Todo 2', completed: false},
{id: 3, name: 'Todo 3', completed: false},
{id: 4, name: 'Todo 4', completed: true},
{id: 5, name: 'Todo 5', completed: false}
];
todos:any;
filter: string = 'SHOW_ALL';
constructor() { }
ngOnInit() {
this.todos = this.todoData;
}
changeFilter(filter) {
this.filter = filter;
switch (filter) {
case 'SHOW_ALL':
this.todos = this.todoData;
break;
case 'IN_PROGRESS':
this.todos = this.todoData.filter(t => t.completed)
console.log(this.todos)
break;
case 'DONE':
this.todos = this.todoData.filter(t => !t.completed)
console.log(this.todos)
break;
}
}
}
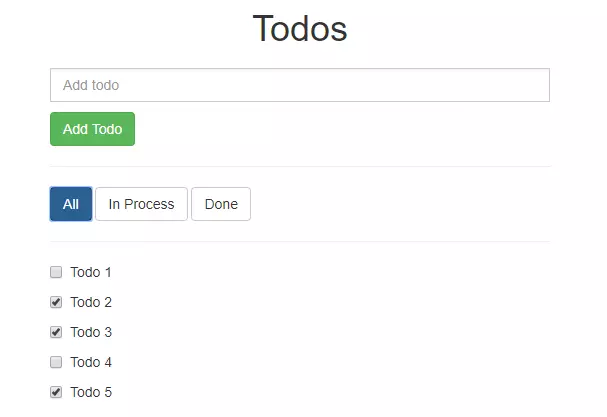
Các bạn quay lại tab ban đầu mở project, lúc này trình duyệt đã reload lại và hiển thị nội dung là todo mà chúng ta tạo
 Ấn vào các button để thay đổi bộ lọc thì danh sách todo cũng thay đổi theo. Vậy là đã tạo được component đầu tiên với một số chức năng nho nhỏ
Ấn vào các button để thay đổi bộ lọc thì danh sách todo cũng thay đổi theo. Vậy là đã tạo được component đầu tiên với một số chức năng nho nhỏ
Kết
Đây chỉ là bước đầu cho việc cài đặt và tìm hiểu cấu trúc project, vẫn còn một hàng dài các khái niệm và công nghệ trong Angular cần học như
- ES6, Typescript
- Angular CLI
- Components
- Dependency Injection
- Directives
- Form
- Pipes
- HTTP
- Service
- Routing
Bài này chỉ dừng lại ở việc giới thiệu và cài đặt angular 5 thôi. Bài tiếp theo chúng ta sẽ tìm hiểu rõ hơn về Component trong angular 5 nhé!
Tham khảo
HeroTutorial: https://angular.io/tutorial Angular 5 Quickstart: https://codecraft.tv/courses/angular/quickstart/overview/
All rights reserved