Thống kê, bảng biểu cho trang admin web với RoR
Bài đăng này đã không được cập nhật trong 4 năm
Bài này mình sẽ làm 1 demo nhỏ về việc làm thống kê cho trang admin với gem rails_admin. Các bạn có thể tham khác bài trước https://viblo.asia/danglv/posts/6BAMYV49Gnjz để có thể tạo 1 trang admin cho ứng dụng rails. Để vẽ chart mình sẽ sự dụng gem 'fusioncharts-rails'.
- đầu tiên bạn download thư việc http://www.fusioncharts.com/download/. sau đó copy thư mục js vào trong vendor/assets/javascripts/fusioncharts/.
- require các dòng sau vào file app/assets/javascripts/application.js
//= require fusioncharts/fusioncharts
//= require fusioncharts/fusioncharts.charts
//= require fusioncharts/themes/fusioncharts.theme.fint
- Trong model User chúng ta viết đoạn scope để lấy ra user được tạo trong 1 khoảng thời gian:
scope :created_in_time, ->(start_time, end_time){where(created_at: start_time..end_time)}
Tiếp đến, trong file my_action.rb bạn tạo dự liệu chart của user
month = Time.now.month
categories = (1..month).map do |i|
month_name = (Time.now - (month - i).month).strftime("%B")
{label: month_name}
end
data = (1..month).map do |i|
start_time = (Time.now - (month - i).month).beginning_of_month
end_time = (Time.now - (month - i).month).end_of_month
{value: User.created_in_time(start_time, end_time).count}
end
@chart = Fusioncharts::Chart.new({
width: "600",
height: "400",
type: "mscolumn2d",
renderAt: "chartContainer",
dataSource: {
chart: {
caption: "Number User created",
subCaption: "",
xAxisname: "Month",
yAxisName: "Count",
# numberPrefix: "$",
theme: "fint",
exportEnabled: "1",
},
categories: [{
category: categories
}],
dataset: [
{
seriesname: "Number of User",
data: data
}
]
}
})
Việc sau cùng là render chart đó ra view, trong file: app/views/rails_admin/main/my_action.html.erb
<div id="chart-container"><%= @chart.render() %></div>
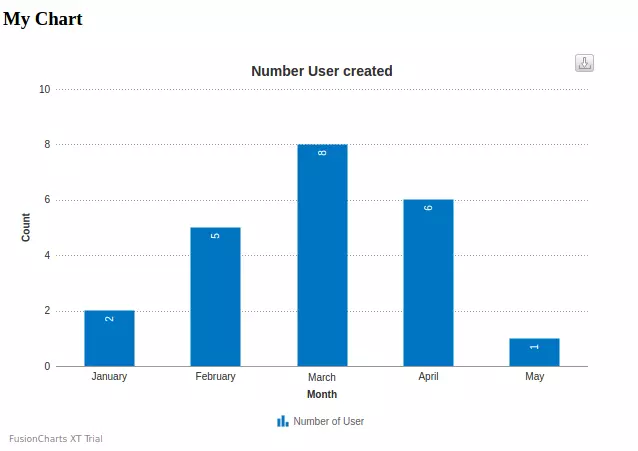
Và đây là kết quả:

- Ngoài ra fusionCharts còn cung cấp rất nhiều loại charts khác nhau, các bạn có thể tham khảo ở đây: http://www.fusioncharts.com/ để có thể tạo các loại charts mà mình mong muốn.
All rights reserved