Thiết kế một Header ấn tượng cho website
Bài đăng này đã không được cập nhật trong 7 năm
Khi mọi người truy cập trang chủ của bạn, bạn chỉ có vài giây để gây ấn tượng với họ, giới thiệu về về trang web và thu hút họ. Đây là một thời khắc quan trọng nhưng hầu hết các trang web bỏ lỡ cơ hội để gây ấn tượng và kết nối với khách truy cập của họ.
Những tiêu chí để tạo nên 1 header ấn tượng
Có rất nhiều cách để tạo nên 1 header gây ấn tượng với khách hàng ngay lần đầu truy cập website như để phần header chiếm toàn bộ màn hình, show 1 vài sản phẩn mới hay đơn giản là 1 vài câu slogan thú vị. Nhưng nhìn chung, 1 header ấn tượng sẽ có các yếu tố sau đây:
- Tiêu đề bắt mắt
- Lời kêu gọi gây tò mò, hứng thú
- Ảnh nền lớn, video nổi bật
- Thương hiệu công ty, logo hoặc slogan
- Hoạt ảnh
- Thanh navigation ấn tượng
- Giới thiệu nội dung kiểu băng chuyền, slide show
Tiêu đề(The headline)
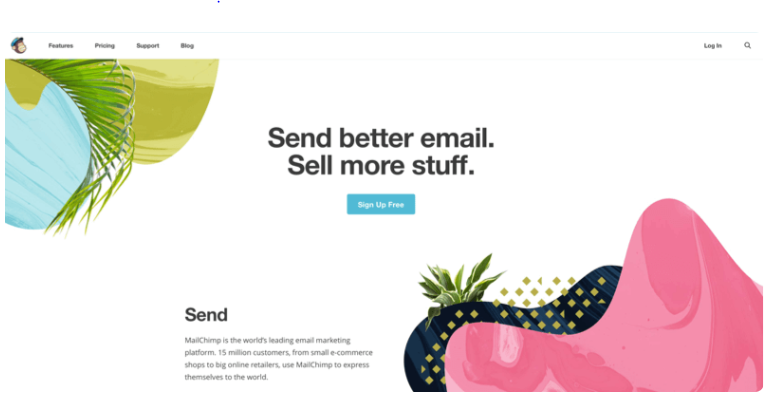
Bắt đầu với phần tiêu đề. Những vị khách vãng lai khi truy cập website của bạn có thể sẽ đọc tiêu đề đầu tiên vì vậy nó cần đơn giản, dễ hiểu và truyền đạt đúng nội dung. Như ví dụ dưới, chỉ với 2 câu "Send better email", "Sell more stuff" và khoảng trắng rộng rãi, 1 cách rất nhanh chóng đã có thể thu hút và truyền tải đến khách hàng những thông điệp cần thiết.

Phong cách, bố cục hợp lý(Getting the style right)
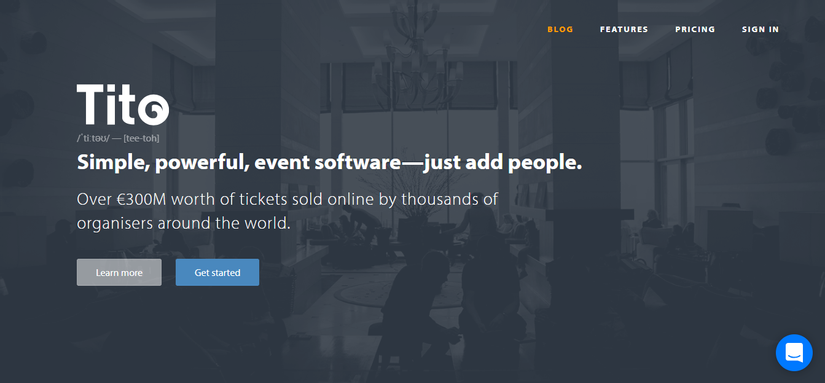
Khi bạn đã có tiêu đề đơn giản, dễ hiểu thì bạn cũng cần phải trình bày chúng 1 cách rõ ràng trên website. Như ví dụ trên, tiêu đề to, màu tối, đặt giữa khung hình với nền trắng, bạn không thể nào truy cập trang web mà bở lỡ được cái tiêu đề này. Cùng xem 1 ví dụ khác, trang ti.to, tiêu đề được đặt trên ảnh nền nhưng ảnh nền đã bị làm mờ đi để tiêu đề được nổi bật hơn.
Lời kêu gọi(The call to action)
Khi bạn đã thiết lập thông điệp ban đầu của mình thông qua tiêu đề lớn, bắt mắt, bước tiếp theo là hướng dẫn khách và làm cho khách hàng muốn thực hiện theo hướng dẫn đó. Các hành động đó có thể là nhấp vào nút “đăng ký”, xem sản phẩm hoặc dự án của bạn hoặc để lại email. Điều này được gọi là "call to action".
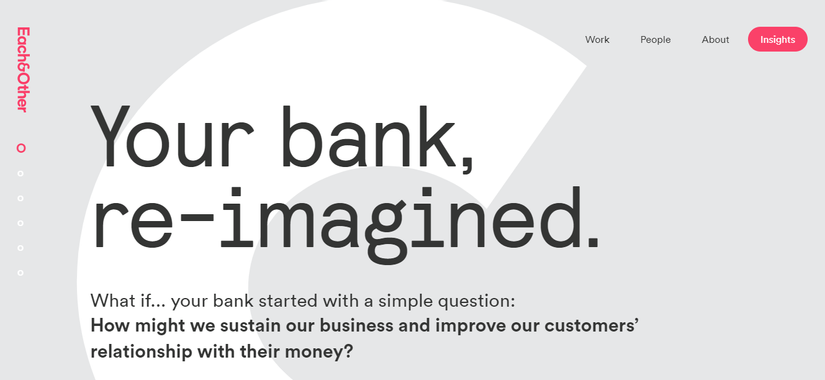
Khi thiết kế lời kêu gọi của bạn, bạn cần đảm bảo rằng nó nổi bật và đánh thức được trực quan của khách hàng. Điều này có nghĩa là sử dụng màu của thương hiệu làm nền, đặt ở vị trí nổi bật trên màn hình. Như ở trung tâm hay là ngay dưới dòng tiêu đề - đây là một lựa chọn rất phổ biến, nhưng bạn không nhất thiết phải như vậy. Lựa chọn màu tốt có thể làm nổi bật lời kêu gọi ngay cả khi nó ở góc ở góc màn hình, ví dụ như trang camino.eachandother.co .
Khi bạn đã có được chỗ đặt lời kêu gọi hợp lý thì điều bạn cần suy nghĩ tiếp theo là cách sử dụng từ. Hãy suy nghĩ đến hành động bạn muốn khách hàng làm? Lựa chọn từ bắt đầu hợp lý, trách các từ thô, có ý nghĩa mơ hồ.
Ảnh nền(The background image)
Bạn có 1 thông điệp và 1 hành động. Bạn không muốn dành khoảng không gian lớn để đặt tiêu đề hay lời kêu gọi, bạn muốn giành nhiều không gian hơn cho các nội dung khách. Cách sử dụng hình nền lớn thay cho tiêu đề cũng là 1 ý không hề tồi và được áp dụng khác là rộng rãi. Cách này có thể thực sự hiểu để kết nối mọi người tới thông điệp của bạn thông qua những bức ảnh nền.
Hiện nay cũng có rất nhiều các trang web cung cấp ảnh chất lượng cao và miễn phí, bạn có thể thử và xem bức ảnh nào là tốt nhất, phù hợp với trang web và thông điệp của bận nhất, tất cả đều nhanh chóng và miễn phí. Thật là tuyệt vời!!!
Ngoài cách tiêu chí mình nói ở trên thì còn nhiều các tiêu chí cũng như là cách khác để tạo nên 1 header ấn tượng, bắt mắt
- Tạo khung nhìn đầy đủ
- Sử dụng gradient-color
- Sử dụng video làm nền
- Sử dụng video ngắn để truyền đạt thay vì sử dụng tiêu đề và lời kêu gọi
- Suy nghĩ táo bạo (bạn có thể tham khảo trang nngroup.com/articles/page-fold-manifesto/) - không cần tiêu đề cầu kì, lời kêu gọi hào hùng hay ảnh nền, chỉ cần cách bố trí giản dị, ngay khi người dùng truy cập vào trang web đã có thể thấy toàn bộ các thông tin cơ bản và nổi bật của trang web mà không cần phải cuộn chuột một cái nào.
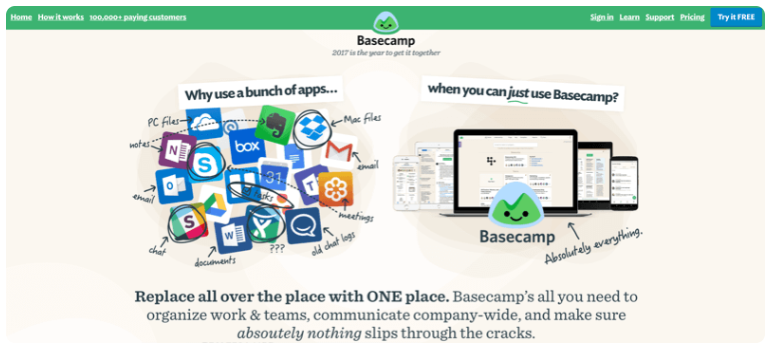
- Phá vỡ mọi quy tắc: trang chủ hồi xưa của basecamp, thoạt nhìn thì khá lộn xộn, logo thì đặt ở giữa, menu bị chia làm 2 và có tới 3 tiêu đề.
Các bạn có thể tìm hiểu chi tiết hơn ở trang https://cssanimation.rocks/build-hero-header/
Cảm ơn các bạn đã đọc!
All rights reserved