Thiết kế layout web bằng Photoshop và những điều cần lưu ý
Bài đăng này đã không được cập nhật trong 7 năm
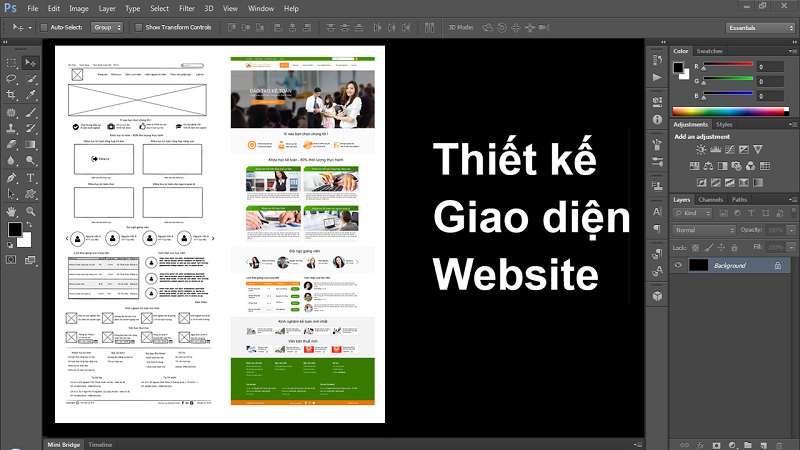
Để thiết kế giao diện trang web đầy đủ chức năng và hoạt động được là điều không hề khó. Nhưng làm sao để nó trở nên thật bắt mắt và thu hút người xem mới là điều mà bất kỳ nhà thiết kế web nào cũng hướng tới. Để làm được điều này, thiết kế giao diện web bằng photoshop là một phần quan trọng và không thể thiếu để tạo nên sự ấn tượng đó. Cùng Fedu tìm hiểu rõ hơn về vấn đề này thông qua bài viết sau đây nhé.
Lợi ích của việc thiết kế giao diện web bằng photoshop
Photoshop là phần mềm được sử dủng rộng rãi trên khắp thế giới. Đây là phần không thể thiếu và trở nên thân thuộc trong việc tạo ra những tác phẩm ấn tượng hay chỉnh sửa những bức ảnh để website trở nên hoàn hảo hơn,…
 Photoshop không chỉ giúp cho nhà thiết kế thể hiện ý tưởng một cách dễ dàng, mà còn giúp cho những ý tưởng đó trở nên độc đáo, hấp dẫn người xem hơn.
Mang lại hiệu ứng vô cùng bắt mắt cho các tấm poster quảng cáo và những hình banner cho website. Với những hình ảnh sinh động, màu sắc cuốn hút chắc chắn sẽ tạo được ấn tượng đặc biệt cho người xem.
Tạo ra những sản phẩm ảnh tốt hơn bằng cách xử lý ảnh. Bạn hoàn toàn có thể cắt bớt các phần thừa hoặc tẩy xoá các phần không cần thiết.
Tạo những hiệu ứng sinh động nhờ các lớp ảnh (layer) hoặc nhờ các bộ lọc (filter). Tùy chỉnh màu sắc với công cụ tạo màu nền, vẽ và chỉnh sửa ảnh…
Tuy nhiên, để thiết kế giao diện website bằng photoshop đòi hỏi ở người thiết kế cần phải có kỹ năng về cách xử lý hình ảnh đạt chất lượng, kỹ năng ghép hình theo chủ đề, theo yêu cầu… để có thể tạo ra được giao diện web đẹp phù hợp với nhu cầu của khách hàng.
Photoshop không chỉ giúp cho nhà thiết kế thể hiện ý tưởng một cách dễ dàng, mà còn giúp cho những ý tưởng đó trở nên độc đáo, hấp dẫn người xem hơn.
Mang lại hiệu ứng vô cùng bắt mắt cho các tấm poster quảng cáo và những hình banner cho website. Với những hình ảnh sinh động, màu sắc cuốn hút chắc chắn sẽ tạo được ấn tượng đặc biệt cho người xem.
Tạo ra những sản phẩm ảnh tốt hơn bằng cách xử lý ảnh. Bạn hoàn toàn có thể cắt bớt các phần thừa hoặc tẩy xoá các phần không cần thiết.
Tạo những hiệu ứng sinh động nhờ các lớp ảnh (layer) hoặc nhờ các bộ lọc (filter). Tùy chỉnh màu sắc với công cụ tạo màu nền, vẽ và chỉnh sửa ảnh…
Tuy nhiên, để thiết kế giao diện website bằng photoshop đòi hỏi ở người thiết kế cần phải có kỹ năng về cách xử lý hình ảnh đạt chất lượng, kỹ năng ghép hình theo chủ đề, theo yêu cầu… để có thể tạo ra được giao diện web đẹp phù hợp với nhu cầu của khách hàng.
Cách thiết kế giao diện web bằng photoshop ấn tượng, đẹp mắt
Để có giao diện trên website đẹp, ấn tượng và độc đáo thì photoshop là công cụ hỗ trợ đắc lực dành cho bạn. Với các bạn mới bắt đầu thường gặp rất nhiều khó khăn khi thiết kế trang web với photoshop. Các bước cần thiết để thiết kế giao diện web bằng photoshop ấn tượng bao gồm:
Xử lý ảnh cho website
Đây là bước cực kì quan trọng trong thiết kế website bởi vì hình ảnh trong website đóng vai trò khá quan trọng. Người thiết kế làm sao mà hình ảnh đó phải đẹp, rõ nét phù hợp, thể hiện sự độc đáo và mới mẻ.
Khi upload hình ảnh trên website bạn cần lưu ý đến các vấn đề như: nên sử dụng định dạng file nào, kích thước hình ảnh, lưu ảnh với dung lượng tối ưu khi xem trên web, cách đặt tên file ảnh cho đúng tiêu chuẩn.

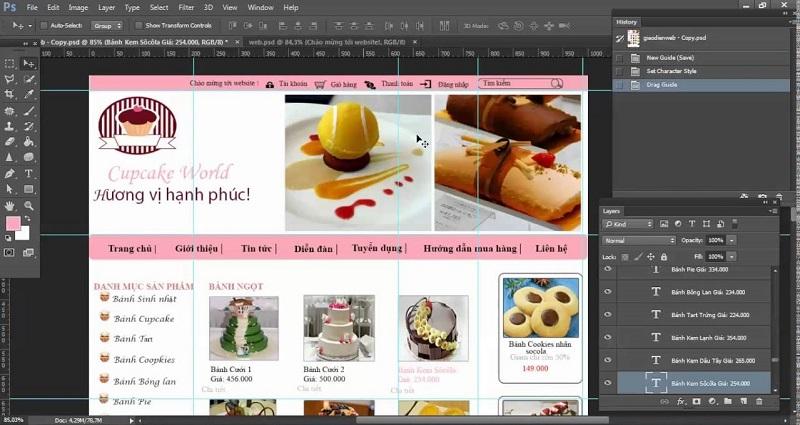
Một file ảnh sẽ luôn nằm trong một khung hình chữ nhật (hoặc vuông), tùy theo loại định dạng mà bạn có thể làm khung này trong suốt hay không. Bạn chú ý đến phần tiếp giáp giữa đường thẳng màu đỏ và nút bên dưới.
- JPG: độ nén ảnh lớn nhất, ảnh sắc nét nhất, phù hợp với hình có kích thước lớn, ảnh nền…
- PNG: ảnh trong suốt, độ nét tốt (không bằng jpg), dung lượng lớn, phù hợp với ảnh có kích thước nhỏ, cần độ trong suốt để thấy hình phía dưới đổ màu trong suốt mượt mà, phù hợp làm logo.
- GIF: ảnh trong suốt, có thể làm ảnh động, chất lượng ảnh tương đối. Phù hợp làm các icon nhỏ, hình động.
Các lưu ý quan trọng khi xử lý hình ảnh trong thiết kế giao diện web bằng photoshop
- Lưu hình ảnh với kích thước đúng hoặc không quá lớn.
- Chú ý giữ đúng tỷ lệ hình ảnh vd 1×1, 2×3, 4×5… không bóp méo theo chiều dọc hoặc chiều ngang.
- Khi thay đổi kích thước ảnh, chỉ nên thu nhỏ ảnh chứ không nên phóng to, vì khi phóng to ảnh sẽ làm vỡ điểm ảnh và hình ảnh sẽ bị nhòe.
- Lưu ảnh dưới dạng “Xem trên web” (save for web) để tối ưu dung lượng tải. Phím tắt trong Photoshop để bật chức năng Lưu ảnh cho web là Ctrl-Alt-Shift + S
- Lưu tên ảnh và folder ảnh: không viết có dấu, không có khoản trắng và ký tự đặc biệt, thay khoảng trắng bằng ký tự “-“. Vd: thiet-ke-website.jpg

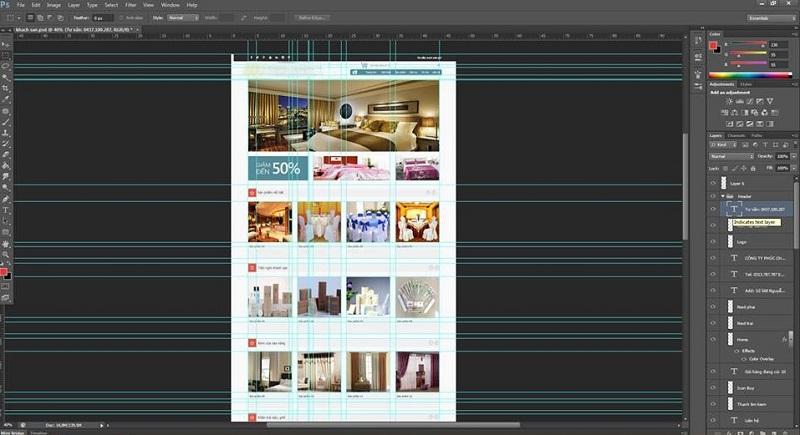
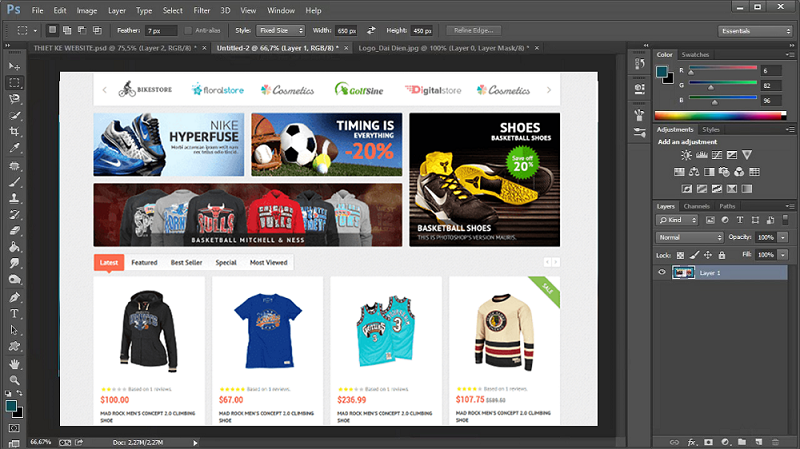
Cắt ghép ảnh cơ bản với vùng chọn
Sau khi hình ảnh đã được xử lý, chúng ta sẽ bắt đầu khoanh vùng trên trang web sao cho hình ảnh khi được ghép vào sẽ hài hòa nhất. Sau đó, chúng ta sẽ tiến hành cắt và ghép ảnh vào vùng đã chọn.

Người xử lý ảnh phải là người xem xét toàn bộ bố cục trang web, sao cho hình ảnh trở nên hài hòa với nhau. Tiếp đến, bạn cắt ghép ảnh vào những vùng đã chọn trên giao diện web.
Hiệu ứng và màu
Website “sở hữu” giao diện đẹp, thu hút thì phải có sự phối màu phù hợp. Với màu sắc được phối hợp lý sẽ thể hiện được tính chất và ý nghĩa của trang web. Vì vậy khi thiết kế giao diện web bằng photoshop cần lưu ý một số điểm về màu và hiệu ứng màu: Dùng màu đủ độ, để những khoảng trắng, tránh đặt những màu mạnh cạnh bức ảnh, tránh sử dụng quá nhiều màu khác nhau.

Ngoài hình ảnh thì việc bố cục màu sắc cũng đóng vai trò hết sức quan trọng giúp cho giao diện web trở nên hài hòa. Bạn nên căn chỉnh màu thật hợp lý, tránh sử dụng quá nhiều màu nổi và hiệu ứng làm tổng thể trở nên phức tạp và rối mắt.
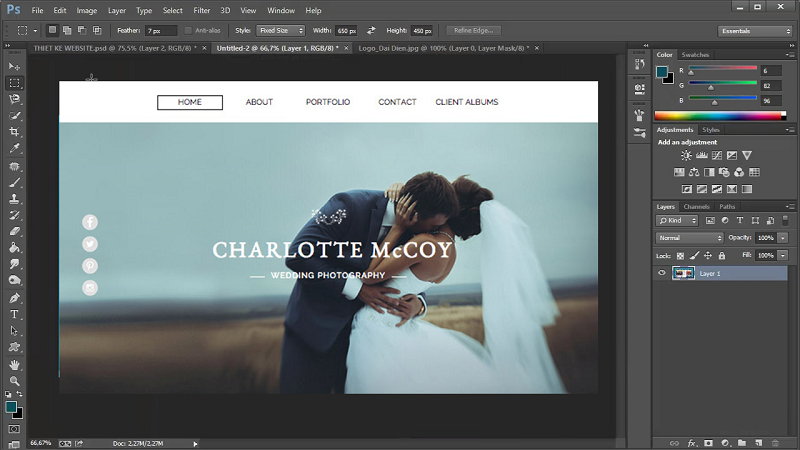
Thiết kế Banner cho web
Với photoshop thì việc làm banner khá đơn giản và làm sao để thiết kế banner phù hợp với trang web của bạn cả về nội dung lẫn hình thức là yếu tố quan trọng. Chúng sẽ giúp cho trang web trở nên sinh động và thu hút người xem hơn.

Cắt giao diện photoshop cho web
Đây là công việc cắt lấy hình ảnh cho tài liệu html, còn văn bản và phần lặp lại các bạn sẽ bỏ đi. Để cắt được giao diện photoshop cho web thì tốt nhất bạn phải có kế hoạch và kinh nghiệm làm việc.
Trên đây là những lưu ý khi thiết kế giao diện web bằng photoshop đẹp mắt, ấn tượng. Với những người mới bắt đầu học thiết kế website bằng photoshop sẽ cảm thấy rất khó khăn tuy nhiên với sự trợ giúp của photoshop việc thiết kế sẽ dễ dàng hơn rất nhiều. Chúng ta sẽ dễ dàng sở hữu một website với phong cách đẹp, độc đáo và chuyên nghiệp nếu như biết sử dụng tối đa những gì mà photoshop đem lại. Nếu bạn có bất cứ thắc mắc nào cần tư vấn, đừng ngần ngại, để lại bình luận để nhận được sự hỗ trợ nhé!
All rights reserved