Thiết kế kiến trúc có tính khả dụng cao với S3 và CloudFront
Bài đăng này đã không được cập nhật trong 4 năm
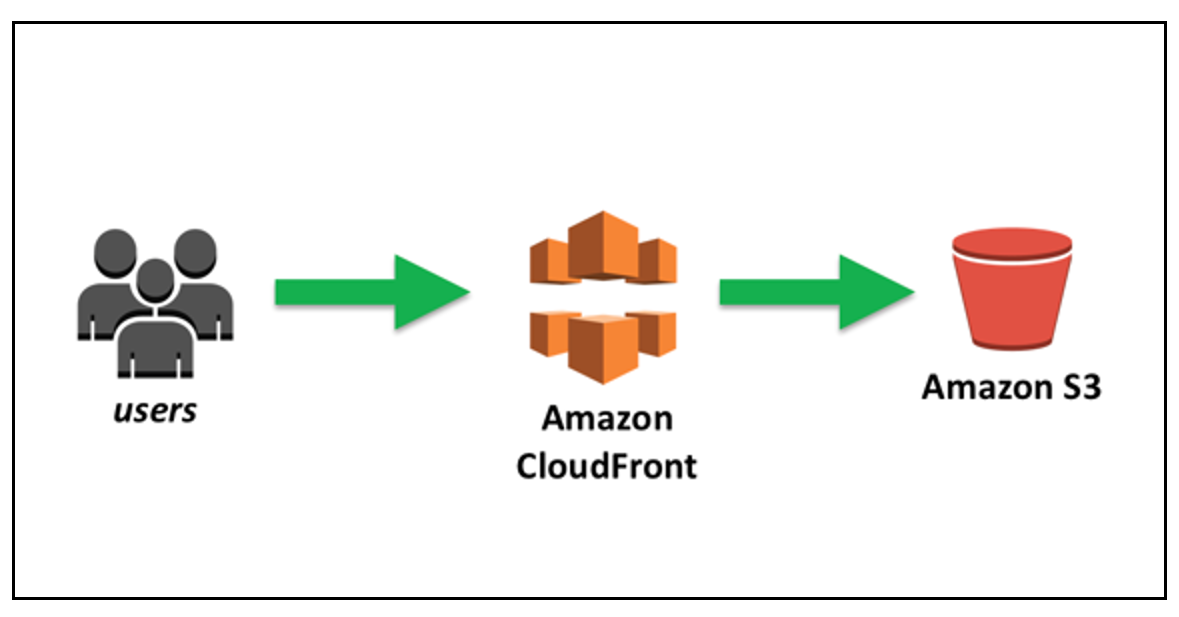
AWS Cloudfront

CloudFront là một CDN (Mạng phân phối nội dung). Nó lấy dữ liệu từ bucket Amazon S3 và phân phối nó đến nhiều trung tâm dữ liệu. Nó cung cấp dữ liệu thông qua mạng lưới các trung tâm dữ liệu gọi là các vị trí biên. Vị trí gần nhất được định tuyến khi người dùng yêu cầu dữ liệu, dẫn đến độ trễ thấp nhất, lưu lượng mạng thấp, truy cập nhanh vào dữ liệu, v.v.\
AWS CloudFront cung cấp nội dung như thế nào?
AWS CloudFront cung cấp content theo các bước sau:
-
Người dùng truy cập trang web hoặc ứng dụng của bạn và yêu cầu một hoặc nhiều tệp, chẳng hạn như tệp hình ảnh và tệp HTML.
-
DNS định tuyến yêu cầu đến CloudFront POP (vị trí gần nhất) có thể phục vụ yêu cầu tốt nhất — thường là CloudFront POP gần nhất về độ trễ — và định tuyến yêu cầu đến vị trí này.
-
Trong POP, CloudFront kiểm tra bộ nhớ cache của nó để tìm các tệp được yêu cầu. Nếu các tệp nằm trong bộ nhớ cache, CloudFront sẽ trả lại chúng cho người dùng. Nếu các tệp không có trong bộ nhớ cache, nó sẽ thực hiện như sau:
- CloudFront so sánh yêu cầu với các thông số kỹ thuật trong bản phân phối của bạn và chuyển tiếp yêu cầu tệp tới máy chủ gốc của bạn đối với loại tệp tương ứng — ví dụ: tới bộ chứa Amazon S3 của bạn đối với tệp hình ảnh và tới máy chủ HTTP của bạn đối với tệp HTML.
- Máy chủ gửi các tệp trở lại vị trí gần nhất với vị trí yêu cầu resource.
- Ngay sau khi byte đầu tiên đến, CloudFront bắt đầu chuyển tiếp các tệp đến người dùng. CloudFront cũng thêm các tệp vào bộ nhớ cache ở vị trí location này cho lần sau khi ai đó yêu cầu các tệp đó.
Điều kiện tiên quyết
- Tạo một tài khoản AWS.
- Cài đặt AWS CLI.
- Thiết lập cấu hình AWS CLI với người dùng IAM.
Yêu cầu
- Webserver cấu hình trên EC2.
- Document Root (/var/www/html) được duy trì bằng cách gắn trên EBS Block.
- Các đối tượng tĩnh được sử dụng trong code, chẳng hạn như ảnh được lưu trữ trong S3.
- Setting CDN sử dụng CloudFront và sử dụng origin domain tương tự như S3 Bucket.
- Cuối cùng, đặt URL Cloud Front trên code của ứng dụng web để bảo mật và độ trễ thấp.
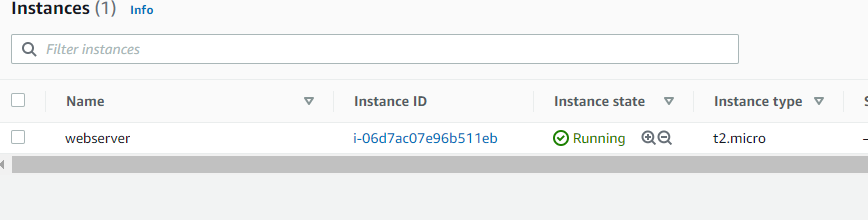
Khởi chạy EC2 instance

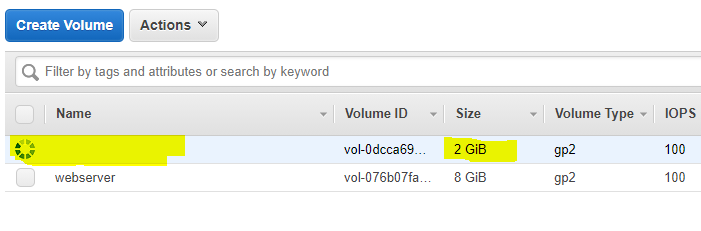
Tạo EBS Volume và gắn nó cho EC2 vừa chạy

Đăng nhập vào EC2 Instance
- Đăng nhập vào account root
sudo su - root
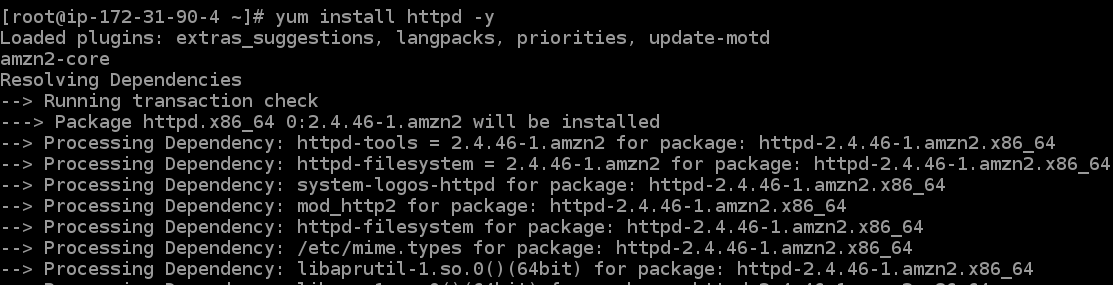
- Install httpd web server

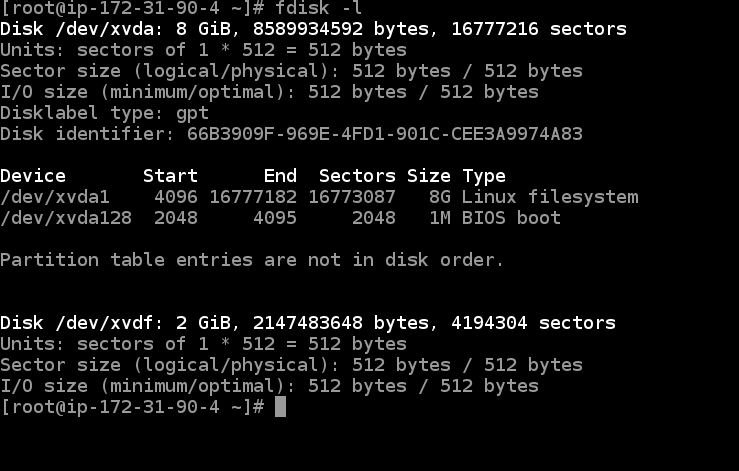
- Gõ fdisk -l để kiểm tra dung lượng 2GB vừa được thêm vào:
fdisk -l

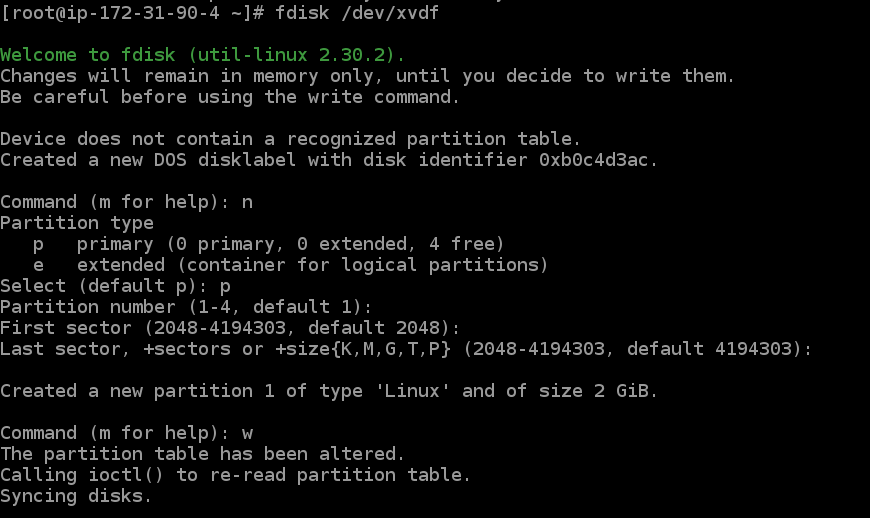
- Tạo phân vùng

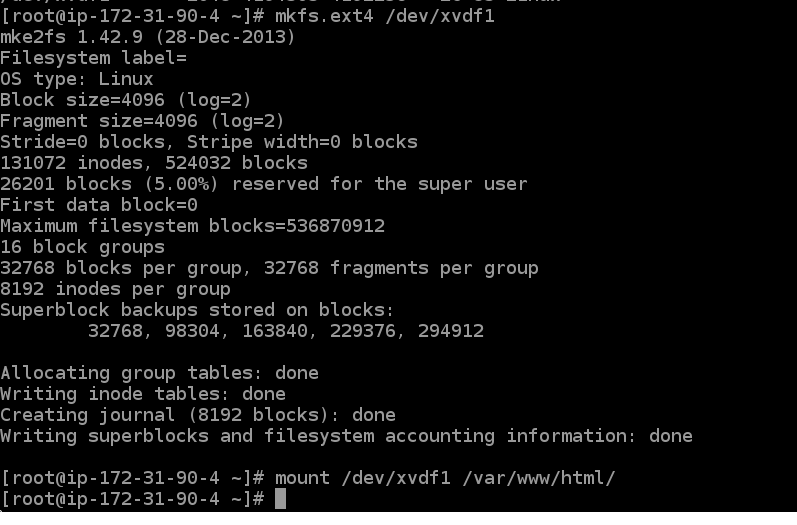
- Định dạng phân vùng và gắn vào thư mục /var/www/html

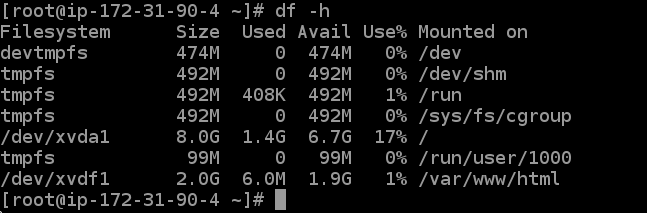
- Chúng ta có thể thấy thêm 1 phân vùng 2 GB được gắn trên /var/www/html

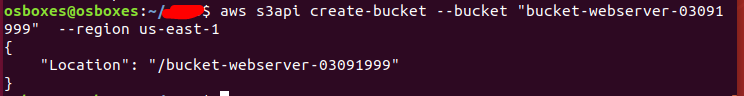
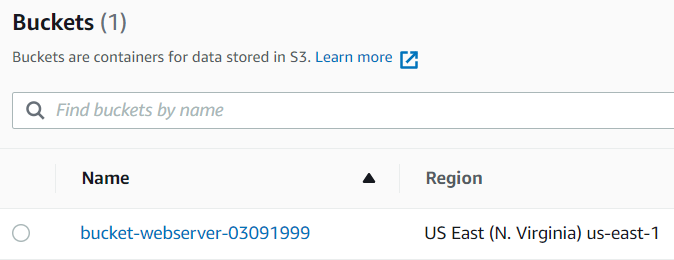
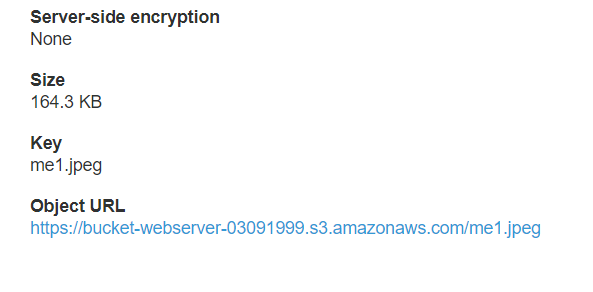
- Tạo S3 bucket với tên duy nhất


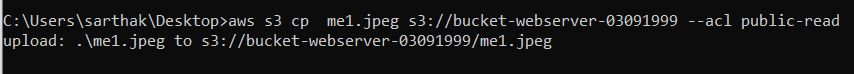
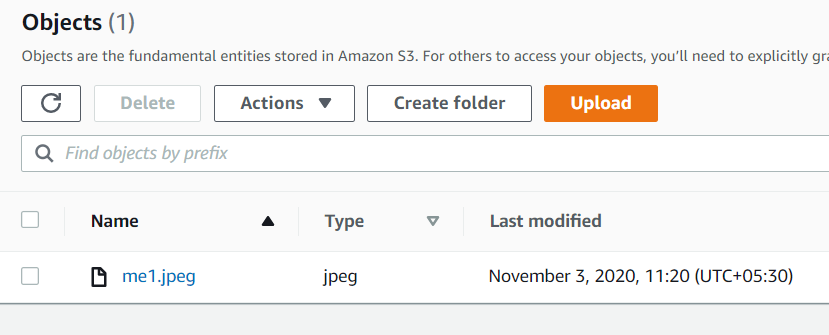
- Copy content vào S3 với quyền truy cập đọc



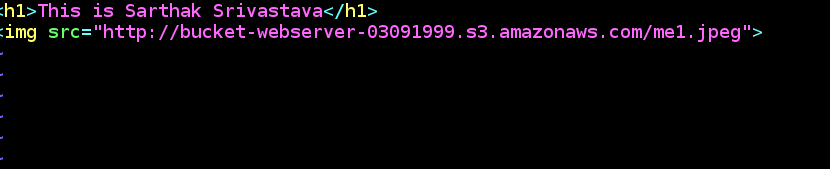
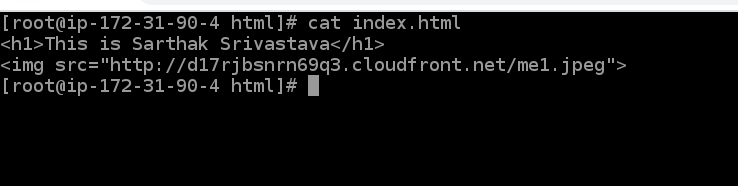
- Mình đã viết 1 trang html đơn giản có tên là index.html, chứa nội dung tiêu đề đơn giản và thẻ image. Chúng nằm trong thư mục /var/www/html.

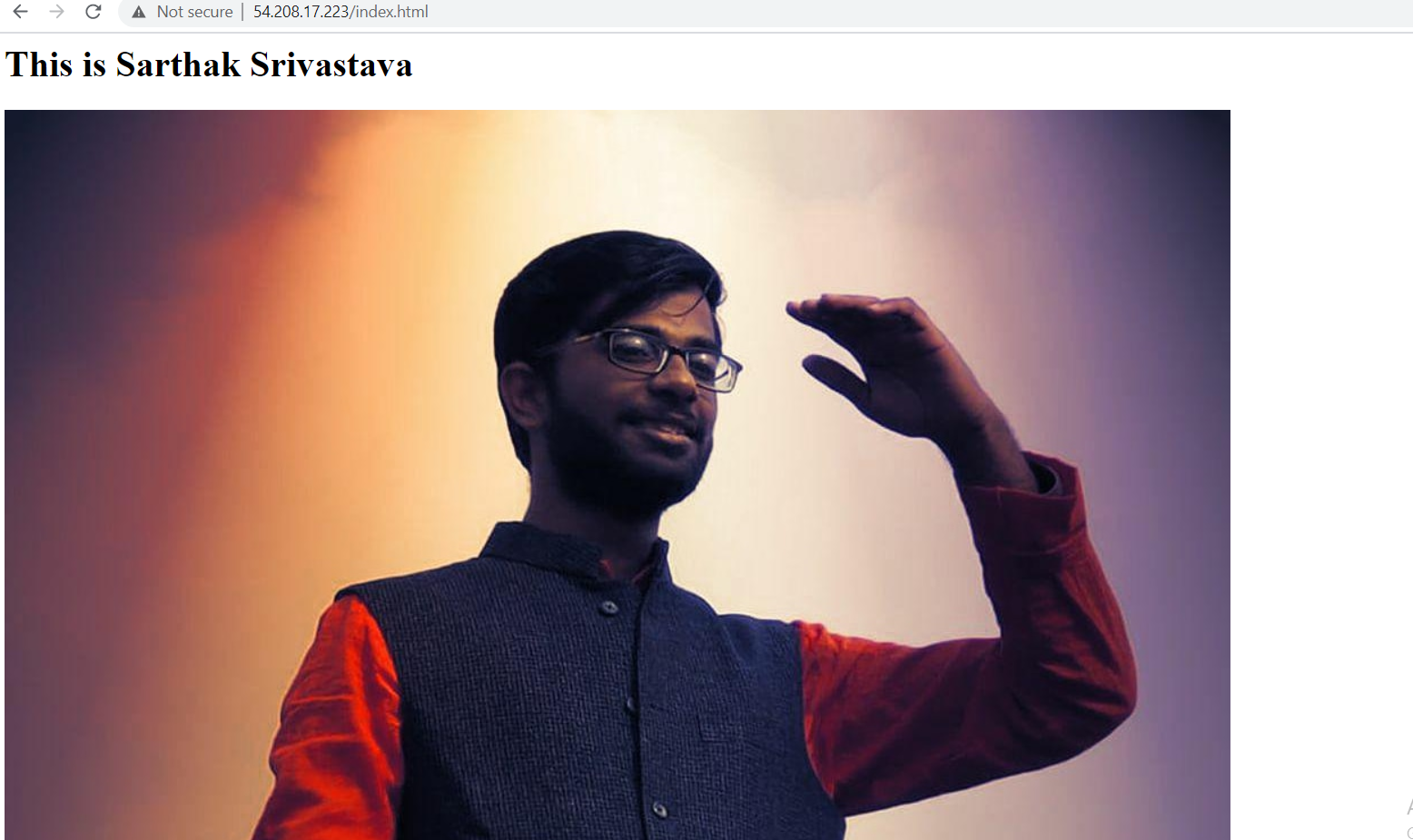
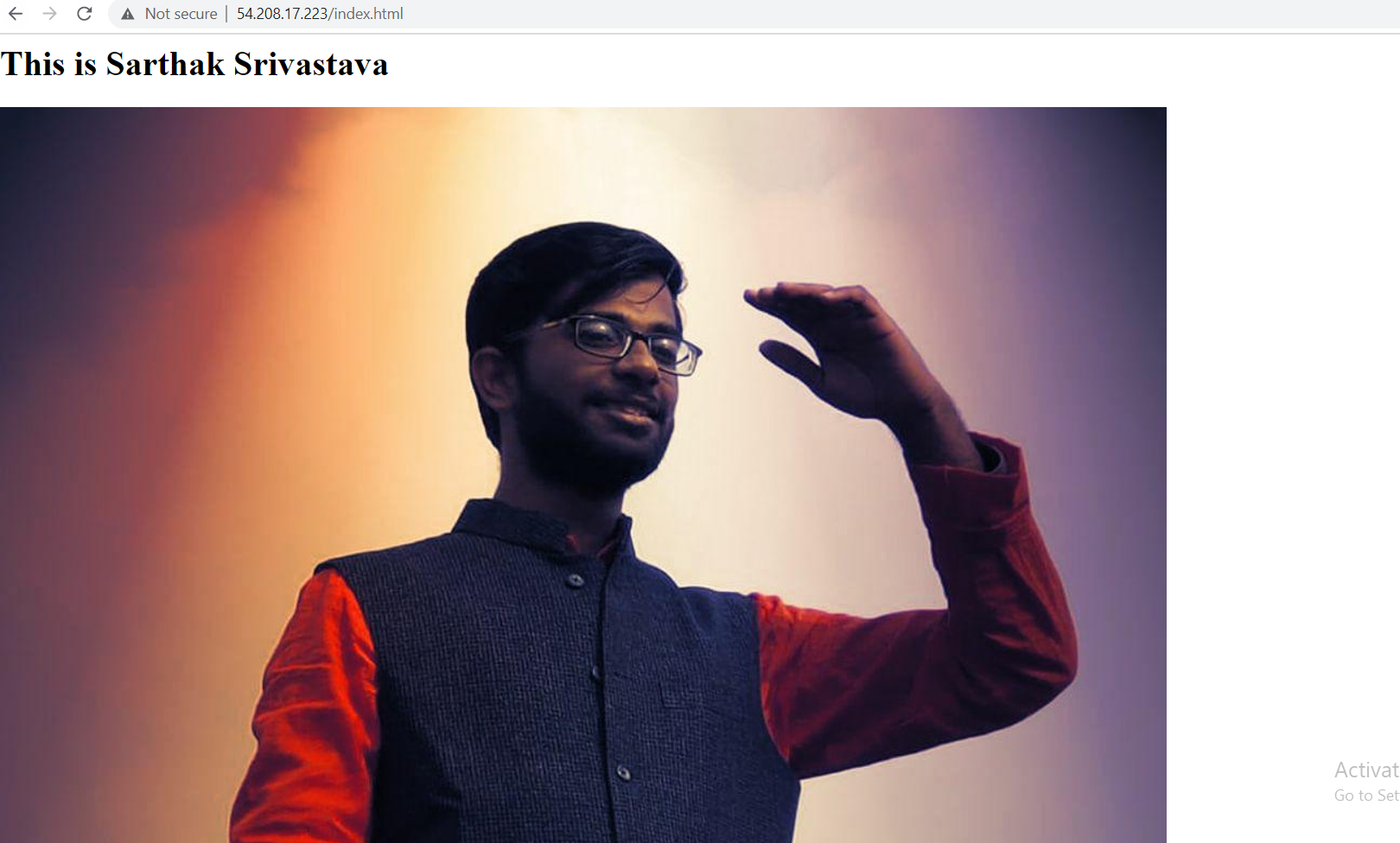
- Bây giờ chúng ta copy URL public của EC2 instance và truy cập bằng web page

Bây giờ chúng ta sẽ thiết lập CDN sử dụng CloudFront và sử dụng origin domain tương tự S3 Bucket
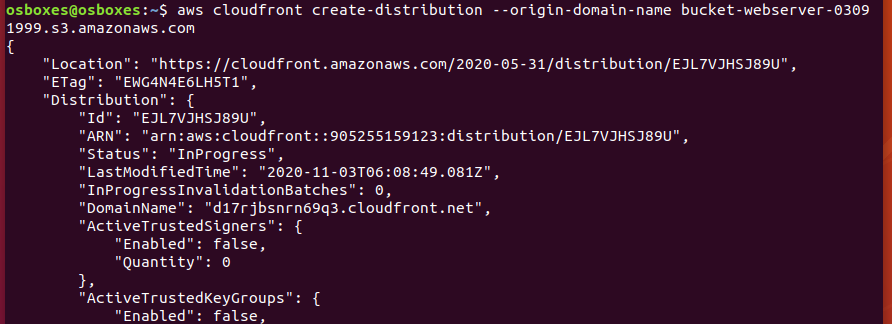
- Tạo CDN
aws cloudfront create-distribution --origin-domain-name <bucket name>.s3.amazonaws.com
aws cloudfront create-distribution --origin-domain-name bucket-webserver-03091999.s3.amazonaws.com

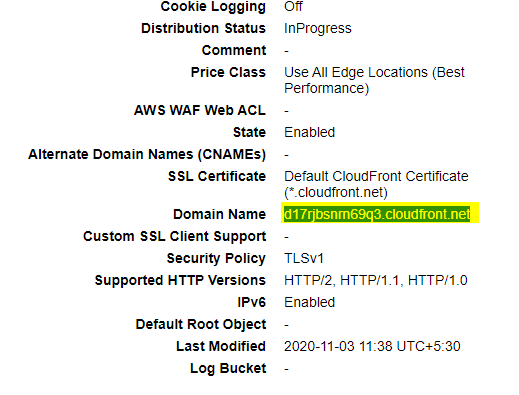
- Vào phần CloudFront của Bảng điều khiển quản lý AWS, các bạn sẽ thấy tên của domain.

- Sao chép Tên miền và thay thế url S3 bucket trước đó.

- Bây giờ chúng ta sẽ truy cập hình ảnh một lần nữa

Tổng kết
Trên đây, mình đã giới thiệu với mọi người về cách setting CDN với S3 và CloudFront với tính khả dụng cao. Mong rằng bài viết sẽ giúp các bạn sẽ setting CDN cho trang web của mình một cách dễ dàng.
Tài liệu tham khảo
https://medium.com/analytics-vidhya/designing-high-availability-architecture-with-s3-and-cloudfront-67684d6aa879 https://docs.aws.amazon.com/AmazonCloudFront/latest/DeveloperGuide/HowCloudFrontWorks.html
All rights reserved