Thêm reCAPTCHA vào ứng dụng Rails của bạn
Bài đăng này đã không được cập nhật trong 4 năm
1. Giới thiệu về reCAPTCHA
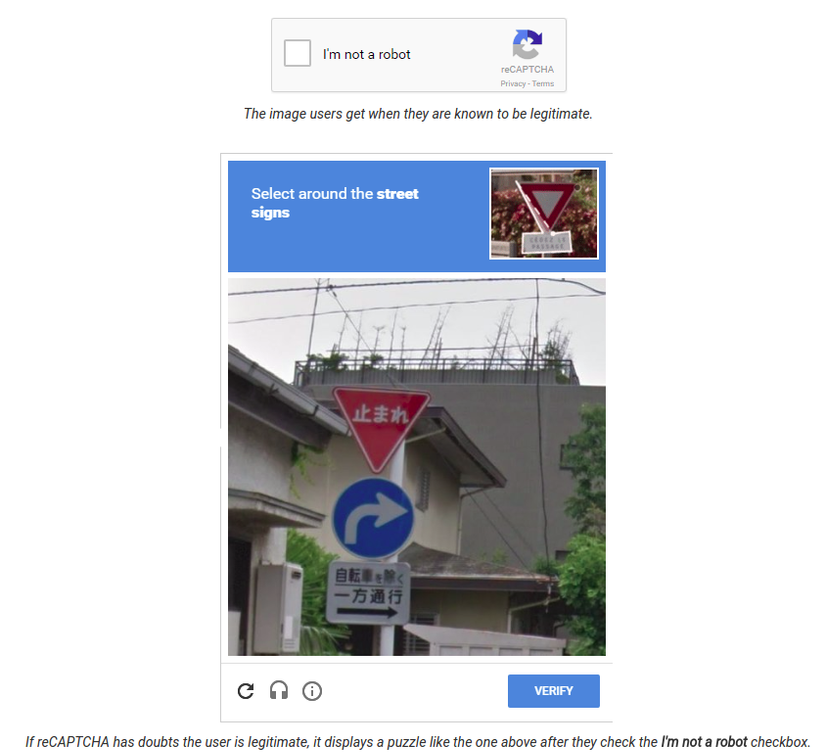
Spam là một vấn đề quan trọng và thường có cho các trang web. Các robot được viết bởi những người gửi thư rác thường xuyên thu thập thông tin trên web, cố gắng để spam các trường mẫu khác nhau với hy vọng nhận được thư spam của họ. May mắn có một cách dễ dàng để chống lại những kẻ gửi thư rác bằng cách sử dụng một dịch vụ gọi là reCAPTCHA. ReCAPTCHA là một dịch vụ miễn phí được cung cấp bởi Google nhằm cố gắng phát hiện khách truy cập hợp pháp bằng cách sử dụng một số kỹ thuật thay đổi. Nếu không thể xác định liệu khách truy cập có hợp pháp hay không, nó yêu cầu người dùng giải quyết một câu đố đơn giản để chứng minh rằng đó là con người.

2. Khởi tạo reCAPTCHA
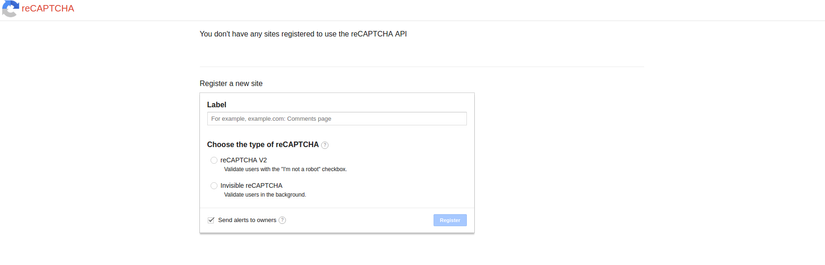
Trước khi chúng ta có thể sử dụng reCAPTCHA trong ứng dụng, chúng ta phải thiết lập một trang web mới. Đăng nhập vào tài khoản Google của bạn và truy cập trang quản trị reCAPTCHA.
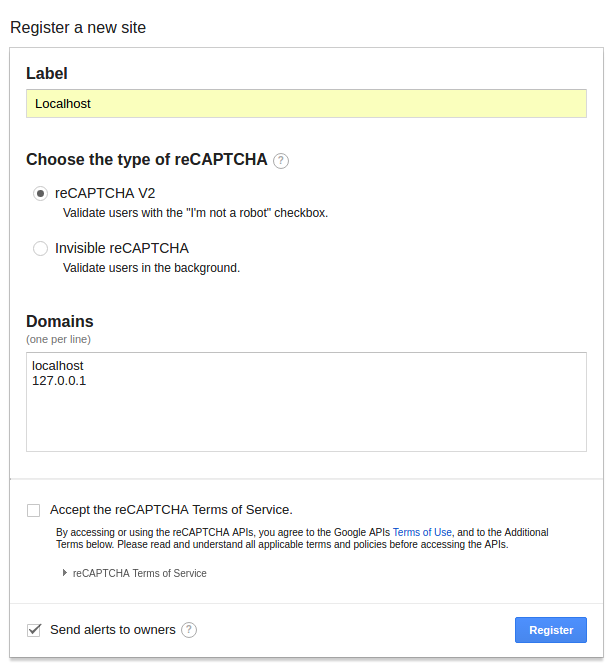
 Bạn sẽ thấy một trang tương tự như trang được liệt kê ở trên. Trong phần có nhãn Đăng ký một trang web mới điền vào nhãn với một giá trị mô tả. Đối với tên miền, hãy liệt kê tất cả tên miền mà bạn sẽ sử dụng reCAPTCHA. Ví dụ: nếu trang web của bạn là example.com, hãy chắc chắn liệt kê example.com. Cũng bao gồm localhost cũng tương tự như production, staging, hoặc các máy chủ QA mà bạn sẽ sử dụng. Đối với máy chủ nội bộ, chỉ cần sử dụng IP nội bộ cho tên miền. Có 2 lựa chọn sử dụng reCAPTCHA :
Bạn sẽ thấy một trang tương tự như trang được liệt kê ở trên. Trong phần có nhãn Đăng ký một trang web mới điền vào nhãn với một giá trị mô tả. Đối với tên miền, hãy liệt kê tất cả tên miền mà bạn sẽ sử dụng reCAPTCHA. Ví dụ: nếu trang web của bạn là example.com, hãy chắc chắn liệt kê example.com. Cũng bao gồm localhost cũng tương tự như production, staging, hoặc các máy chủ QA mà bạn sẽ sử dụng. Đối với máy chủ nội bộ, chỉ cần sử dụng IP nội bộ cho tên miền. Có 2 lựa chọn sử dụng reCAPTCHA :
-
validate sử dụng checkbox "i'm not a robot" -
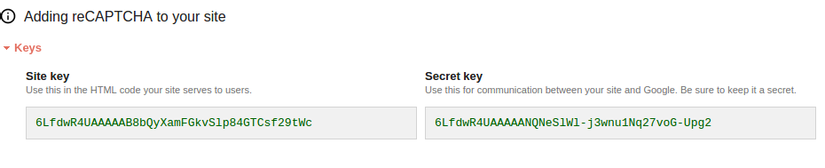
Sau khi hoàn tất, nhấp vào nút Đăng ký.validate sử dụng hình ảnh Sau khi nhấp vào đăng ký, bạn sẽ được đưa đến trang liệt kê site key và secret key. Đảm bảo lưu ý những giá trị này, bạn sẽ cần chúng sau này.
Sau khi nhấp vào đăng ký, bạn sẽ được đưa đến trang liệt kê site key và secret key. Đảm bảo lưu ý những giá trị này, bạn sẽ cần chúng sau này.
 Bây giờ chúng ta có thể làm việc trên ứng dụng Rails
Bây giờ chúng ta có thể làm việc trên ứng dụng Rails
3. Thiết lập ứng dụng rails
Ví dụ này sẽ là một hình thức đăng ký người dùng mới đơn giản cho phép người dùng cung cấp tên, địa chỉ email và mật khẩu để tạo một tài khoản mới. Biểu mẫu đăng ký này không khác với mẫu đăng ký bạn đã gặp trước trên các trang web khác. Biểu mẫu đăng ký sẽ có checkbox reCAPTCHA. Để dễ dàng hơn, chúng ta sẽ sử dụng gem recaptcha. Trước tiên, khởi tạo mới project.
rails new reCAPTCHA-project
cd reCAPTCHA-project
Tiếp theo chúng ta cần phải thêm các recaptcha gem vào Gemfile. Chúng ta cũng cần thêm gem bcrypt cho mục đích của ví dụ này. Nếu bạn tích hợp reCAPTCHA vào ứng dụng của riêng bạn, bạn không cần thêm mã bcrypt. Gemfile:
gem 'recaptcha', require: 'recaptcha/rails'
gem 'bcrypt'
chạy bundle để cài gem
bundle install
Bây giờ chúng ta cần phải tạo ra một initializer để cấu hình các recaptcha gem. Tạo một file mới trong config / initializers gọi là recaptcha.rb và sửa đổi nó để nó trông giống như mã được liệt kê dưới đây.
Recaptcha.configure do |config|
config.site_key = Rails.application.secrets.recaptcha_site_key
config.secret_key = Rails.application.secrets.recaptcha_secret_key
end
Trong trình khởi tạo ở trên, chúng ta thiết lập site key và secret key cho các giá trị chứa trong tệp config / secrets.yml. Trong ứng dụng ví dụ này, tôi để recaptcha_site_key và recaptcha_secret_key vào các biến môi trường như đã có ở trên.
# Be sure to restart your server when you modify this file.
# Your secret key is used for verifying the integrity of signed cookies.
# If you change this key, all old signed cookies will become invalid!
# Make sure the secret is at least 30 characters and all random,
# no regular words or you'll be exposed to dictionary attacks.
# You can use `rails secret` to generate a secure secret key.
# Make sure the secrets in this file are kept private
# if you're sharing your code publicly.
development:
secret_key_base: e2ba3a3060bd2a567b48bcca118034f185559dcd1e3f2dd44aa2db872fdd8fad27aa7f68cd1a0a484842361046fae5c266f83ba65f53294e07ca5f71d4028502
recaptcha_site_key: 6LfdwR4UAAAAAB8bQyXamFGkvSlp84GTCsf29tWc
recaptcha_secret_key: 6LfdwR4UAAAAANQNeSlWl-j3wnu1Nq27voG-Upg2
test:
secret_key_base: f45f76d6814fa9509c7d6ceeb266739514fd223cd27cc7e7347b24df2c7a852e4fc6d126cbfe6dce0da3b3e058c8000b0e615740fff707600db22cc4d2b05c00
# Do not keep production secrets in the repository,
# instead read values from the environment.
production:
secret_key_base: <%= ENV["SECRET_KEY_BASE"] %>
Ứng dụng này sẽ chứa một mô hình duy nhất được gọi là user. User sẽ có ba trường: tên của người dùng, lưu trữ địa chỉ email của người dùng, password_digest, được sử dụng bởi bcrypt để lưu trữ một mật khẩu. Nếu các thuật ngữ này không rõ ràng đối với bạn, đừng lo lắng, bạn không cần phải hiểu chúng về bài viết này. bây giờ cùng tạo cơ sở dữ liệu như sau :
rails g model user name email password_digest
rake db:migrate
Bây giờ chúng ta cần thêm một số mã vào model user. Điều quan trọng chúng ta đang làm ở đây là thêm xác nhận để chứng minh làm thế nào reCAPTCHA hoạt động khi trang được tái rendered. Has_secure_password là một hàm mà bcrypt cung cấp để đưa mã của nó vào model. app/models/user.rb:
class User < ApplicationRecord
has_secure_password
validates_presence_of :password, on: :create
validates :email, uniqueness: true, presence: true
end
Bây giờ chúng ta tạo ra một controller và view. User_controller với hai hành động new và create.
rails g controller users new create
Tiếp theo sửa router. config/routes.rb
Rails.application.routes.draw do
resources :users, only: [:new, :create]
root to: 'users#new'
end
View: app/views/users/new.html.erb
<h3>New User Sign Up</h3>
<% if !@user.errors.empty? %>
<ul>
<% @user.errors.full_messages.each do |message| %>
<li><%= message %></li>
<% end %>
</ul>
<% end %>
<%= form_for User.new do |f| %>
<div>
<%= f.label :name %>
<%= f.text_field :name %>
</div>
<div>
<%= f.label :email %>
<%= f.text_field :email %>
</div>
<div>
<%= f.label :password %>
<%= f.password_field :password %>
</div>
<div>
<%= f.label :password_confirmation %>
<%= f.password_field :password_confirmation %>
</div>
<div>
<br />
<%= recaptcha_tags %>
<br />
</div>
<div>
<%= f.submit "Sign Up" %>
</div>
<% end %>
bạn có thể để ý <%= recaptcha_tags %> được cung cấp bởi gem recaptcha để tạo checkbox captcha app/views/create.html.erb
<h3>Thank You!</h3>
<p>
Thanks for signing up!
</p>
app/controllers/users_controller.rb
class UsersController < ApplicationController
def new
@user = User.new
end
def create
@user = User.new(user_params)
if !verify_recaptcha(model: @user) || !@user.save
render "new"
end
end
private
def user_params
params.require(:user).permit(:name, :email, :password, :password_confirmation)
end
end
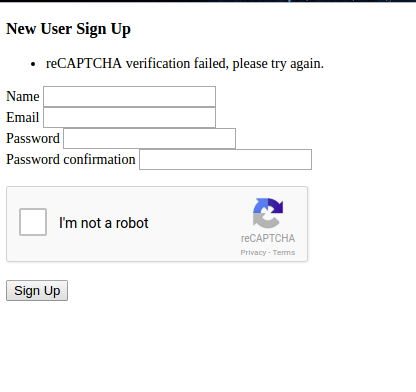
Phương thức verify_recaptcha kiểm tra xem thông tin reCAPTCHA mà người dùng đã cung cấp có hợp lệ không. Nếu không, nó sẽ được hiển thị lại với thông báo lỗi mà cung cấp cho phần mềm recaptcha gem. Nếu reCAPTCHA trả về thành công và mẫu là hợp lệ, chế độ xem tạo được hiển thị, cho thấy thành công. Cùng xem thành quả :

All rights reserved