Thêm reCAPTCHA cho Rails Application
Bài đăng này đã không được cập nhật trong 4 năm
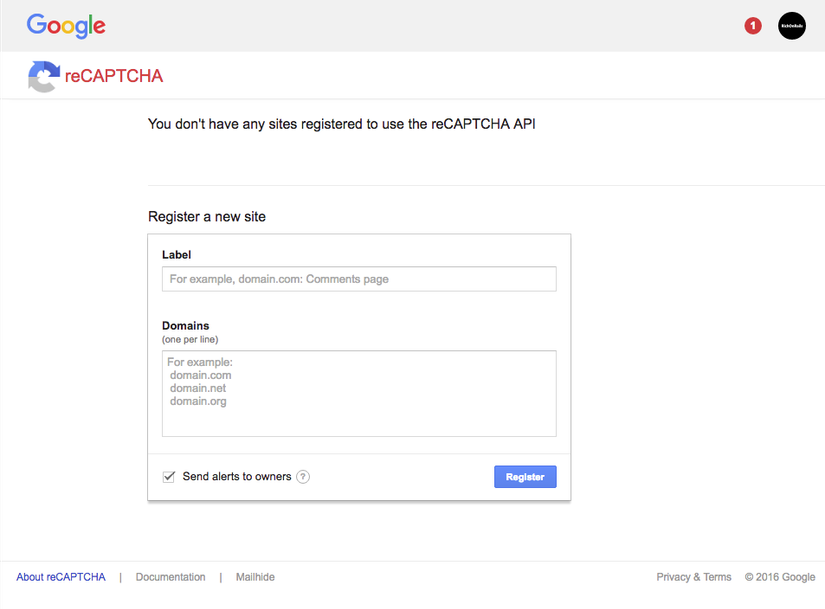
Trước khi chúng ta có thể sử dụng reCAPTCHA trong ứng dụng của mình, trước tiên chúng ta phải thiết lập một trang web mới. Đăng nhập vào tài khoản Google của bạn và truy cập trang quản trị reCAPTCHA:
 Bạn sẽ thấy một trang tương tự như trang được liệt kê ở trên. Trong phần có nhãn Đăng ký một trang web mới điền vào nhãn với một giá trị mô tả. Đối với tên miền, hãy liệt kê tất cả tên miền mà bạn sẽ sử dụng reCAPTCHA. Ví dụ: nếu trang web của bạn là example.com, hãy chắc chắn liệt kê example.com. Cũng bao gồm localhost cũng như bất kỳ máy chủ QA nào đang phát triển, dàn xếp, hoặc QA. Đối với máy chủ nội bộ, chỉ cần sử dụng IP nội bộ cho tên miền. Sau khi hoàn tất, nhấp vào nút Đăng ký
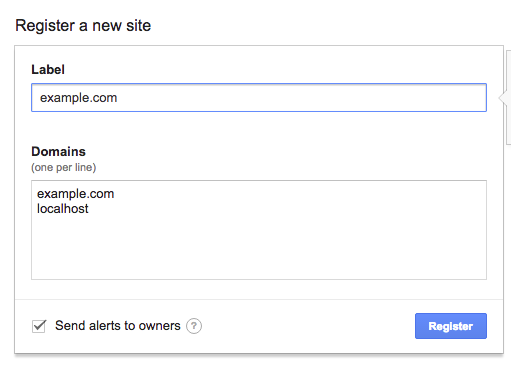
Bạn sẽ thấy một trang tương tự như trang được liệt kê ở trên. Trong phần có nhãn Đăng ký một trang web mới điền vào nhãn với một giá trị mô tả. Đối với tên miền, hãy liệt kê tất cả tên miền mà bạn sẽ sử dụng reCAPTCHA. Ví dụ: nếu trang web của bạn là example.com, hãy chắc chắn liệt kê example.com. Cũng bao gồm localhost cũng như bất kỳ máy chủ QA nào đang phát triển, dàn xếp, hoặc QA. Đối với máy chủ nội bộ, chỉ cần sử dụng IP nội bộ cho tên miền. Sau khi hoàn tất, nhấp vào nút Đăng ký
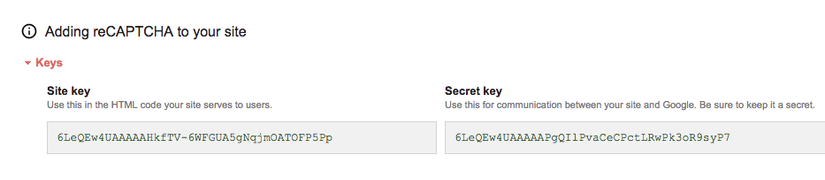
 Sau khi nhấp vào đăng ký, bạn sẽ được đưa đến trang liệt kê khoá trang web và khóa bí mật. Đảm bảo lưu ý những giá trị này, bạn sẽ cần chúng sau này.
Sau khi nhấp vào đăng ký, bạn sẽ được đưa đến trang liệt kê khoá trang web và khóa bí mật. Đảm bảo lưu ý những giá trị này, bạn sẽ cần chúng sau này.

Bây giờ chúng ta có thể làm việc trên ứng dụng Rails của chúng ta
1. Rails Application Setup
Trước tiên, chúng ta cần phải thêm các recaptcha gem để Gemfile của chúng tôi. Chúng ta cũng cần thêm vào bcrypt gem cho mục đích của ví dụ này. Nếu bạn tích hợp reCAPTCHA vào ứng dụng của riêng bạn, bạn không cần thêm mã bcrypt. Mở Gemfile của bạn và thêm vào các dòng được liệt kê dưới đây.
Gemfile:
gem 'recaptcha', require: 'recaptcha/rails'
gem 'bcrypt'
Và chạy bundle install trên terminal để cài đặt gem Bây giờ chúng ta cần phải tạo một initializer để cấu hình các recaptcha gem. Tạo một tập tin mới trong config / initializers gọi là recaptcha.rb và sửa đổi nó để nó trông giống như mã được liệt kê dưới đây.
config/initializers/recaptcha.rb:
Recaptcha.configure do |config|
config.site_key = Rails.application.secrets.recaptcha_site_key
config.secret_key = Rails.application.secrets.recaptcha_secret_key
end
Trong trình khởi tạo ở trên, chúng ta thiết lập key site và secret key cho các giá trị chứa trong tệp Rails config / secrets.yml. Bây giờ cho tập tin config / secrets.yml. Trong ứng dụng ví dụ này, tôi đang set key site và secret key từ các biến môi trường. Mở tệp secrets.yml của bạn và sửa đổi nó để bao gồmsite key and secret key của bạn.
config/secrets.yml:
# Be sure to restart your server when you modify this file.
# Your secret key is used for verifying the integrity of signed cookies.
# If you change this key, all old signed cookies will become invalid!
# Make sure the secret is at least 30 characters and all random,
# no regular words or you'll be exposed to dictionary attacks.
# You can use `rails secret` to generate a secure secret key.
# Make sure the secrets in this file are kept private
# if you're sharing your code publicly.
development:
secret_key_base: 2f94601049a14193ca603923d770a0189c82d3746fbdb3aa472780791dc1e0c4048f473a1004a829a10d0aaa0abfc0f061282a51eba05af926849d772bac022a
recaptcha_site_key: <%= ENV["RECAPTCHA_SITE_KEY"] %>
recaptcha_secret_key: <%= ENV["RECAPTCHA_SECRET_KEY"] %>
test:
secret_key_base: 58150241e15c621ffba28e32cd67928e54a78dfe722371c3e52b740eb7ebb5c05a02cd10071b3661af6771d1aca8f41453f6315e807c61d3f8c5e8e1b8c7adb7
# Do not keep production secrets in the repository,
# instead read values from the environment.
production:
secret_key_base: <%= ENV["SECRET_KEY_BASE"] %>
recaptcha_site_key: <%= ENV["RECAPTCHA_SITE_KEY"] %>
recaptcha_secret_key: <%= ENV["RECAPTCHA_SECRET_KEY"] %>
</code>
2. Setup model User
Terminal Commands:
rails g model user name email password_digest
rake db:migrate
Bây giờ chúng ta cần thêm một số code vào model User của chúng ta. Một lần nữa, đừng lo lắng về các chi tiết. Điều quan trọng chúng tôi đang làm ở đây là thêm xác nhận để chứng minh làm thế nào reCAPTCHA hoạt động khi trang được tái rendered. Has_secure_password là một method mà bcrypt cung cấp inject code của nó vào model của chúng ta.
app/models/user.rb:
class User < ApplicationRecord
has_secure_password
validates_presence_of :password, on: :create
validates :email, uniqueness: true, presence: true
end
3. Create controller and view
Bây giờ chúng ta hãy tạo một Controller và Vew. Chúng tôi sẽ tạo User Controller với hai hành động, New và Create. hành động new sẽ hiển thị biểu mẫu đăng ký, và hành động create sẽ xử lý nó. Chạy các lệnh được liệt kê dưới đây để tạo user_controller ngay bây giờ.
Terminal Commands:
rails g controller users new create
config/routes.rb
Rails.application.routes.draw do
resources :users, only: [:new, :create]
root to: 'users#new'
end
trước khi thêm code vào users controller, hãy cùng tạo view: users/new trước. mở file app/views/users/new.html.erb và thêm đoạn code sau:
app/views/users/new.html.erb
<h3>New User Sign Up</h3>
<% if !@user.errors.empty? %>
<ul>
<% @user.errors.full_messages.each do |message| %>
<li><%= message %></li>
<% end %>
</ul>
<% end %>
<%= form_for User.new do |f| %>
<div>
<%= f.label :name %>
<%= f.text_field :name %>
</div>
<div>
<%= f.label :email %>
<%= f.text_field :email %>
</div>
<div>
<%= f.label :password %>
<%= f.password_field :password %>
</div>
<div>
<%= f.label :password_confirmation %>
<%= f.password_field :password_confirmation %>
</div>
<div>
<br />
<%= recaptcha_tags %>
<br />
</div>
<div>
<%= f.submit "Sign Up" %>
</div>
<% end %>
app/views/create.html.erb
<h3>Thank You!</h3>
<p>
Thanks for signing up!
</p>
Bây giờ là phần cuối của câu đố. Mở user_controller ở app/controllers/users_controller.rb và sửa đổi nó để nó trông giống như mã được liệt kê dưới đây.
app/controllers/users_controller.rb
class UsersController < ApplicationController
def new
@user = User.new
end
def create
@user = User.new(user_params)
if !verify_recaptcha(model: @user) || !@user.save
render "new"
end
end
private
def user_params
params.require(:user).permit(:name, :email, :password, :password_confirmation)
end
end
Dòng 8 gọi phương thức trợ giúp khác được cung cấp bởi gem recaptcha được gọi là verify_recaptcha. Phương thức verify_recaptcha kiểm tra xem thông tin reCAPTCHA mà người dùng đã cung cấp có hợp lệ không. Nếu không được, trình mới sẽ được hiển thị lại với thông báo lỗi mà sản phẩm recaptcha gem cung cấp. Nếu reCAPTCHA trả về thành công và mẫu là hợp lệ, chế độ xem tạo được hiển thị, cho biết verify thành công. Trên đây là toàn bộ bài viết của tôi, cmar ơn các bạn đã quan tâm theo dõi. Reference: https://richonrails.com/articles/adding-recaptcha-to-your-rails-application
All rights reserved