Thêm quảng cáo AdMob vào ứng dụng Flutter
Bài đăng này đã không được cập nhật trong 2 năm
1. Giới thiệu
Những gì bạn sẽ xây dựng
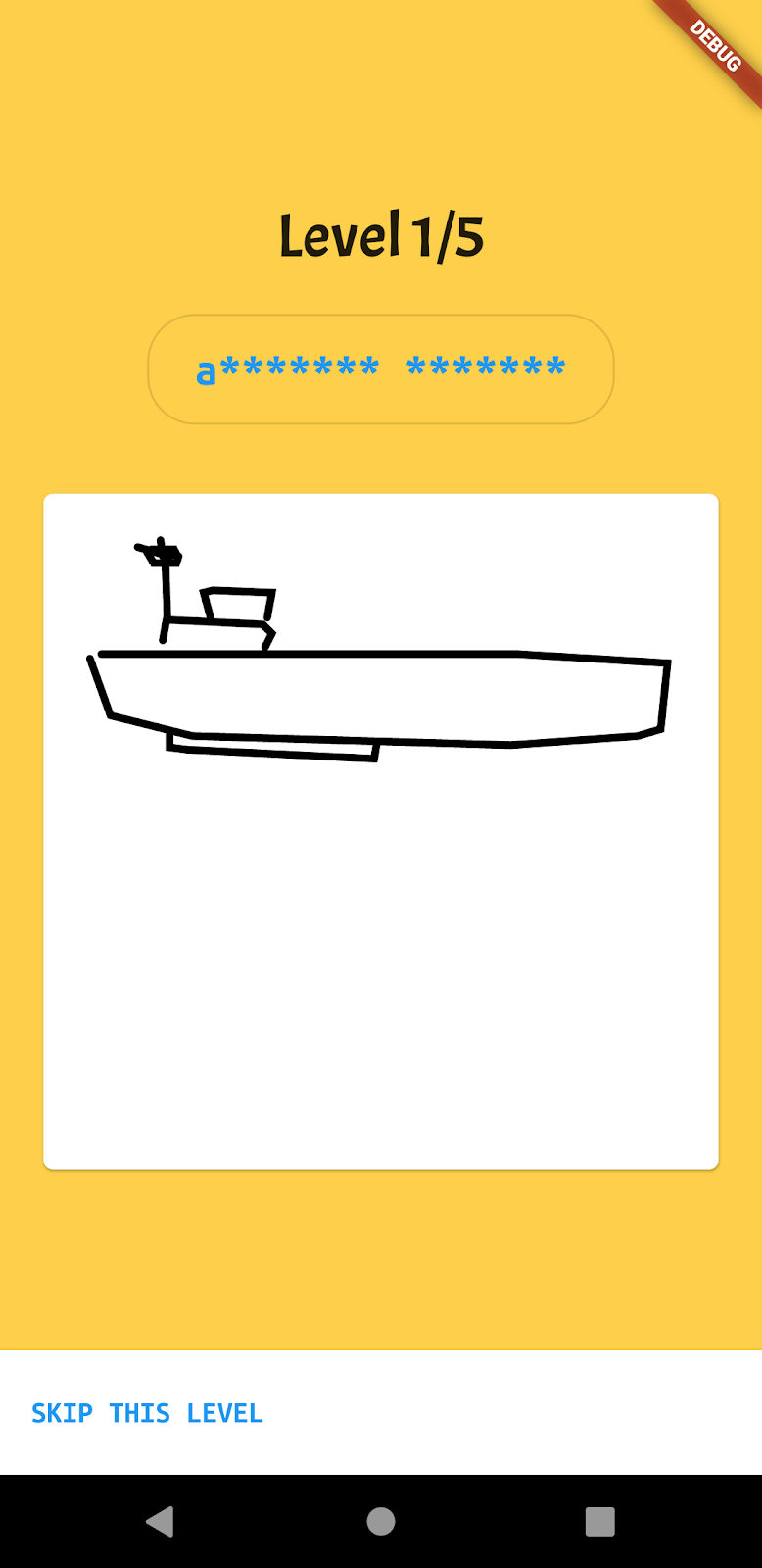
Hướng dẫn này sẽ hướng dẫn bạn thêm một quảng cáo biểu ngữ, một quảng cáo chuyển tiếp, và một quảng cáo có tặng thưởng vào một ứng dụng có tên là Awesome Drawing Quiz, một trò chơi cho phép người chơi đoán tên của bức tranh vẽ.
| ⠀ | ⠀ |
|---|---|
 |
 |
Những gì bạn sẽ học
✔️Cách cấu hình plugin Google Mobile Ads AdMob
✔️Cách triển khai quảng cáo biểu ngữ, quảng cáo chuyển tiếp và quảng cáo có tặng thưởng trong ứng dụng Flutter
Những gì bạn cần
- Android Studio 4.1 trở lên
- Xcode 12 trở lên (dành cho phát triển trên iOS)
2. Cài đặt môi trường phát triển Flutter của bạn
Để hoàn thành hướng dẫn này, bạn cần hai phần mềm—Flutter SDK và một trình soạn thảo mã.
Bạn có thể chạy hướng dẫn này trên bất kỳ thiết bị nào sau đây:
- Một thiết bị Android hoặc iOS vật lý kết nối với máy tính của bạn và được thiết lập ở chế độ Nhà phát triển.
- Bộ mô phỏng iOS (yêu cầu cài đặt công cụ Xcode).
- Trình giả lập Android (yêu cầu thiết lập trong Android Studio).
- Một trình duyệt (Chrome được yêu cầu cho việc gỡ lỗi).
- Như một ứng dụng máy tính dành cho Windows, Linux hoặc macOS. Bạn phải phát triển trên nền tảng mà bạn dự định triển khai. Ví dụ, nếu bạn muốn phát triển một ứng dụng máy tính Windows, bạn phải phát triển trên Windows để truy cập chuỗi xây dựng phù hợp. Có các yêu cầu cụ thể cho từng hệ điều hành được mô tả chi tiết trên trang docs.flutter.dev/desktop.
Tải mã nguồn
Bạn có thể sao chép repo trên GitHub bằng câu lệnh sau:
$ git clone https://github.com/googlecodelabs/admob-ads-in-flutter
Repo chứa hai thư mục:
- 📁starter — Code khởi đầu mà bạn sẽ sử dụng trong hướng dẫn này.
- 📁complete — Code hoàn chỉnh của hướng dẫn này.
3. Cài đặt ứng dụng AdMob và các đơn vị quảng cáo
Vì Flutter là một SDK đa nền tảng, bạn cần thêm một ứng dụng và các đơn vị quảng cáo cho cả Android và iOS trong AdMob.
Cài đặt cho Android
Để cài đặt cho Android, bạn cần thêm một ứng dụng Android và tạo các đơn vị quảng cáo.
Thêm một ứng dụng Android
- Trên AdMob console, nhấp vào ADD APP từ menu Apps.
- Khi bạn được hỏi Have you published your app on Google Play or the App Store?, nhấp vào NO.
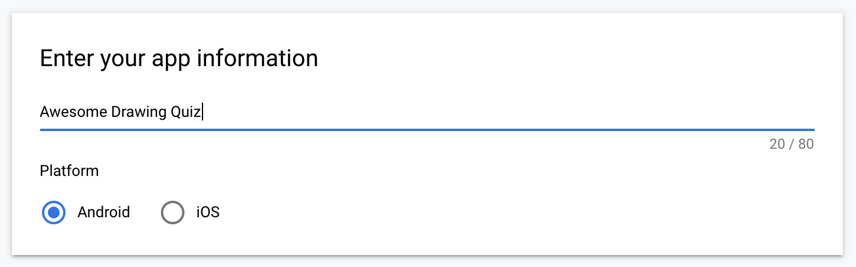
- Nhập
Awesome Drawing Quizvào ô tên ứng dụng, và chọn Android làm nền tảng.

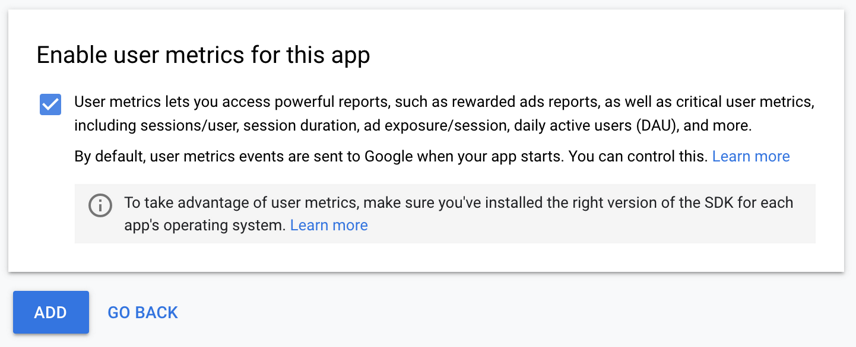
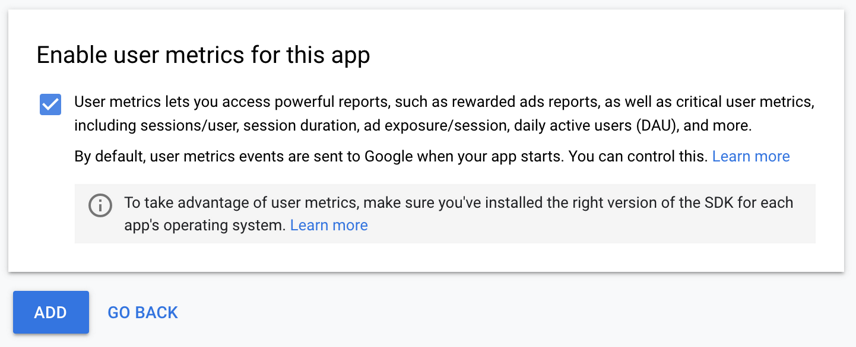
- Bật các chỉ số người dùng không cần thiết để hoàn thành hướng dẫn này. Tuy nhiên, mình khuyên bạn nên làm điều này vì nó giúp bạn hiểu rõ hơn về hành vi người dùng. Nhấp vào ADD để hoàn tất quá trình.

Tạo các đơn vị quảng cáo
Để bắt đầu thêm các đơn vị quảng cáo vào AdMob:
- Chọn Awesome Drawing Quiz từ menu Apps trong AdMob console.
- Nhấp vào menu Ad units.
Quảng cáo biểu ngữ (Banner ads)
| ⠀ | ⠀ |
|---|---|
 |
1. Nhấp vào nút ADD AD UNIT. 2. Chọn Banner làm định dạng. 3. Nhập android-adq-banner vào ô Ad unit name.4. Nhấp vào CREATE AD UNIT để hoàn tất quá trình. |
Quảng cáo chuyển tiếp (Interstitial ads)
| ⠀ | ⠀ |
|---|---|
 |
1. Nhấp vào nút ADD AD UNIT. 2. Chọn Interstitial làm định dạng. 3. Nhập android-adq-interstitial vào ô Ad unit name.4. Nhấp vào CREATE AD UNIT để hoàn tất quá trình. |
Quảng cáo có tặng thưởng (Rewarded ads)
| ⠀ | ⠀ |
|---|---|
 |
1. Nhấp vào nút ADD AD UNIT. 2. Chọn Rewarded làm định dạng. 3. Nhập android-adq-rewarded vào ô Ad unit name.4. Để mặc định cho Reward settings. 5. Nhấp vào CREATE AD UNIT để hoàn tất quá trình. |
Quan trọng: Khi xây dựng và kiểm tra ứng dụng của bạn, hãy chắc chắn rằng bạn sử dụng quảng cáo kiểm thử, chứ không phải là quảng cáo thực tế. Việc không làm như vậy có thể dẫn đến việc đình chỉ tài khoản của bạn. Để biết thêm thông tin về cách quảng cáo kiểm thử của Mobile Ads SDK hoạt động, xem Quảng cáo Kiểm thử.
Thường mất vài giờ để đơn vị quảng cáo mới có thể phục vụ quảng cáo.
Nếu bạn muốn kiểm tra ngay hành vi của quảng cáo, hãy sử dụng ID ứng dụng và ID đơn vị quảng cáo thử nghiệm được liệt kê ở bảng bên dưới.
Cài đặt cho iOS
Để cài đặt cho iOS, bạn cần thêm một ứng dụng iOS và tạo các đơn vị quảng cáo.
Thêm một ứng dụng iOS
- Trên AdMob console, nhấp vào ADD APP từ menu Apps.
- Khi bạn được hỏi Have you published your app on Google Play or the App Store?, nhấp vào NO.
- Nhập Awesome Drawing Quiz vào ô tên ứng dụng, và chọn iOS làm nền tảng.

- Bật các chỉ số người dùng không cần thiết để hoàn thành hướng dẫn này. Tuy nhiên, mình khuyên bạn nên làm điều này vì nó giúp bạn hiểu rõ hơn về hành vi người dùng. Nhấp vào ADD để hoàn tất quá trình.

Tạo các đơn vị quảng cáo
Để thêm các đơn vị quảng cáo:
- Chọn Awesome Drawing Quiz từ menu Apps trong AdMob console.
- Nhấp vào menu Ad units.
Quảng cáo biểu ngữ (Banner ads)
| ⠀ | ⠀ |
|---|---|
 |
1. Nhấp vào nút ADD AD UNIT. 2. Chọn Banner làm định dạng. 3. Nhập ios-adq-banner vào ô Ad unit name.4. Nhấp vào CREATE AD UNIT để hoàn tất quá trình. |
Quảng cáo chuyển tiếp (Interstitial ads)
| ⠀ | ⠀ |
|---|---|
 |
1. Nhấp vào nút ADD AD UNIT. 2. Chọn Interstitial làm định dạng. 3. Nhập ios-adq-interstitial vào ô Ad unit name.4. Nhấp vào CREATE AD UNIT để hoàn tất quá trình. |
Quảng cáo có tặng thưởng (Rewarded ads)
| ⠀ | ⠀ |
|---|---|
 |
1. Nhấp vào nút ADD AD UNIT. 2. Chọn Rewarded làm định dạng. 3. Nhập ios-adq-rewarded vào ô Ad unit name.4. Để mặc định cho Reward settings. 5. Nhấp vào CREATE AD UNIT để hoàn tất quá trình. |
Quan trọng: Khi xây dựng và kiểm tra ứng dụng của bạn, hãy chắc chắn rằng bạn sử dụng quảng cáo kiểm thử, chứ không phải là quảng cáo thực tế. Việc không làm như vậy có thể dẫn đến việc đình chỉ tài khoản của bạn. Để biết thêm thông tin về cách quảng cáo kiểm thử của Mobile Ads SDK hoạt động, xem Quảng cáo Kiểm thử.
Thường mất vài giờ để đơn vị quảng cáo mới có thể phục vụ quảng cáo.
Nếu bạn muốn kiểm tra ngay hành vi của quảng cáo, hãy sử dụng ID ứng dụng và ID đơn vị quảng cáo thử nghiệm được liệt kê ở bảng bên dưới.
Tùy chọn: Sử dụng ứng dụng AdMob và đơn vị quảng cáo thử nghiệm
Nếu bạn muốn làm theo hướng dẫn thay vì tự tạo ứng dụng và đơn vị quảng cáo mới, bạn có thể sử dụng ID ứng dụng AdMob và ID đơn vị quảng cáo thử nghiệm được liệt kê trong các bảng sau.
Android app ID/ad unit ID
| Item | app ID/ad unit ID |
|---|---|
| AdMob app ID | ca-app-pub-3940256099942544~3347511713 |
| Banner | ca-app-pub-3940256099942544/6300978111 |
| Interstitial | ca-app-pub-3940256099942544/1033173712 |
| Rewarded | ca-app-pub-3940256099942544/5224354917 |
iOS app ID/ad unit ID
| Item | app ID/ad unit ID |
|---|---|
| AdMob app ID | ca-app-pub-3940256099942544~1458002511 |
| Banner | ca-app-pub-3940256099942544/2934735716 |
| Interstitial | ca-app-pub-3940256099942544/4411468910 |
| Rewarded | ca-app-pub-3940256099942544/1712485313 |
4. Thêm plugin Google Mobile Ads Flutter
Flutter sử dụng plugin để cung cấp quyền truy cập vào nhiều dịch vụ dành riêng cho nền tảng. Plugin cho phép bạn truy cập các dịch vụ và API trên mỗi nền tảng.
Plugin google_mobile_ads hỗ trợ tải và hiển thị quảng cáo biểu ngữ, quảng cáo chuyển tiếp, quảng cáo có tặng thưởng và quảng cáo gốc bằng cách sử dụng API AdMob.
Vì Flutter là SDK đa nền tảng nên plugin google_mobile_ads có thể áp dụng cho cả iOS và Android. Vì vậy, nếu bạn thêm plugin vào ứng dụng Flutter của mình thì plugin này sẽ được cả phiên bản Android và iOS của ứng dụng quảng cáo AdMob sử dụng.
Thêm plugin Google Mobile Ads làm dependency
Để truy cập API AdMob từ dự án Awesome Drawing Quiz, hãy thêm google_mobile_ads làm dependency vào tệp pubspec.yaml nằm ở thư mục gốc của dự án.
pubspec.yaml
...
environment:
# TODO: Update the minimum sdk version to 2.12.0 to support null safety.
sdk: ">=2.17.0 <3.0.0"
dependencies:
flutter:
sdk: flutter
google_fonts: ^3.0.1
# TODO: Add google_mobile_ads as a dependency
google_mobile_ads: ^1.2.0
...
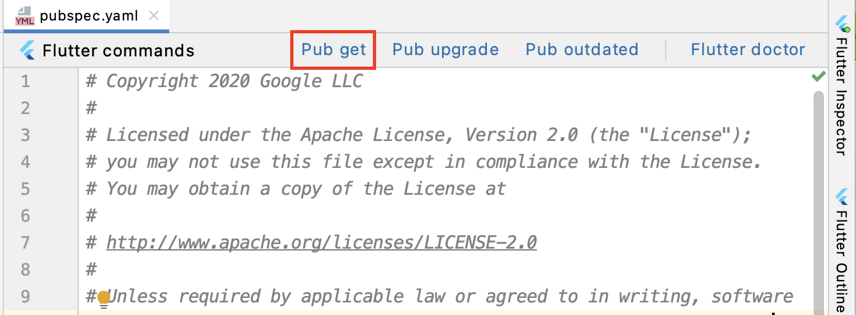
Nhấp vào Pub get để cài đặt plugin trong dự án Awesome Drawing Quiz.

Cập nhật AndroidManifest.xml (Android)
- Mở tệp
android/app/src/main/AndroidManifest.xmltrong Android Studio. - Thêm ID ứng dụng AdMob của bạn bằng cách thêm thẻ
<meta-data>có têncom.google.android.gms.ads.APPLICATION_ID. Ví dụ: nếu ID ứng dụng AdMob của bạn làca-app-pub-3940256099942544~3347511713thì bạn cần thêm các dòng sau vào tệpAndroidManifest.xml.
AndroidManifest.xml
<manifest>
...
<application>
...
<meta-data
android:name="com.google.android.gms.ads.APPLICATION_ID"
android:value="ca-app-pub-3940256099942544~3347511713"/>
</application>
</manifest>
Cập nhật Info.plist (iOS)
- Mở tệp
ios/Runner/Info.plisttrong Android Studio. - Thêm khóa
GADApplicationIdentifiercùng với giá trị chuỗi ID ứng dụng AdMob của bạn. Ví dụ: nếu ID ứng dụng AdMob của bạn làca-app-pub-3940256099942544~1458002511thì bạn cần thêm các dòng sau vào tệpInfo.plist.
ios/Runner/Info.plist
<key>GADApplicationIdentifier</key>
<string>ca-app-pub-3940256099942544~1458002511</string>
5. Thêm lớp trợ giúp cho quảng cáo
Tạo một tệp mới có tên ad_helper.dart trong thư mục lib. Sau đó, hãy triển khai lớp AdHelper để cung cấp ID ứng dụng AdMob và ID đơn vị quảng cáo cho Android và iOS.
Đảm bảo rằng bạn thay thế ID ứng dụng AdMob (ca-app-pub-xxxxxx~yyyyy) và ID đơn vị quảng cáo (ca-app-pub-xxxxxxx/yyyyyyyy) bằng ID bạn đã tạo ở bước trước.
lib/ad_helper.dart
import 'dart:io';
class AdHelper {
static String get bannerAdUnitId {
if (Platform.isAndroid) {
return '<YOUR_ANDROID_BANNER_AD_UNIT_ID>';
} else if (Platform.isIOS) {
return '<YOUR_IOS_BANNER_AD_UNIT_ID>';
} else {
throw UnsupportedError('Unsupported platform');
}
}
static String get interstitialAdUnitId {
if (Platform.isAndroid) {
return '<YOUR_ANDROID_INTERSTITIAL_AD_UNIT_ID>';
} else if (Platform.isIOS) {
return '<YOUR_IOS_INTERSTITIAL_AD_UNIT_ID>';
} else {
throw UnsupportedError('Unsupported platform');
}
}
static String get rewardedAdUnitId {
if (Platform.isAndroid) {
return '<YOUR_ANDROID_REWARDED_AD_UNIT_ID>';
} else if (Platform.isIOS) {
return '<YOUR_IOS_REWARDED_AD_UNIT_ID>';
} else {
throw UnsupportedError('Unsupported platform');
}
}
}
Hãy sử dụng đoạn code sau nếu bạn muốn sử dụng ID ứng dụng AdMob thử nghiệm và ID đơn vị quảng cáo thử nghiệm.
lib/ad_helper.dart
import 'dart:io';
class AdHelper {
static String get bannerAdUnitId {
if (Platform.isAndroid) {
return 'ca-app-pub-3940256099942544/6300978111';
} else if (Platform.isIOS) {
return 'ca-app-pub-3940256099942544/2934735716';
} else {
throw new UnsupportedError('Unsupported platform');
}
}
static String get interstitialAdUnitId {
if (Platform.isAndroid) {
return "ca-app-pub-3940256099942544/1033173712";
} else if (Platform.isIOS) {
return "ca-app-pub-3940256099942544/4411468910";
} else {
throw new UnsupportedError("Unsupported platform");
}
}
static String get rewardedAdUnitId {
if (Platform.isAndroid) {
return "ca-app-pub-3940256099942544/5224354917";
} else if (Platform.isIOS) {
return "ca-app-pub-3940256099942544/1712485313";
} else {
throw new UnsupportedError("Unsupported platform");
}
}
}
6. Khởi chạy Google Mobile Ads SDK
Trước khi tải quảng cáo, bạn cần khởi chạy Google Mobile Ads SDK. Mở tệp lib/homeroute.dart và sửa đổi _initGoogleMobileAds() để khởi chạy SDK trước khi trang chủ được tải.
Xin lưu ý rằng bạn cần thay đổi kiểu trả về của phương thức _initGoogleMobileAds() từ Future<dynamic> thành Future<InitializationStatus> để nhận kết quả khởi tạo SDK sau khi quá trình hoàn tất.
home_route.dart
// TODO: Import google_mobile_ads.dart
import 'package:google_mobile_ads/google_mobile_ads.dart';
import 'package:flutter/material.dart';
...
class HomeRoute extends StatelessWidget {
...
Future<InitializationStatus> _initGoogleMobileAds() {
// TODO: Initialize Google Mobile Ads SDK
return MobileAds.instance.initialize();
}
}
7. Thêm quảng cáo biểu ngữ
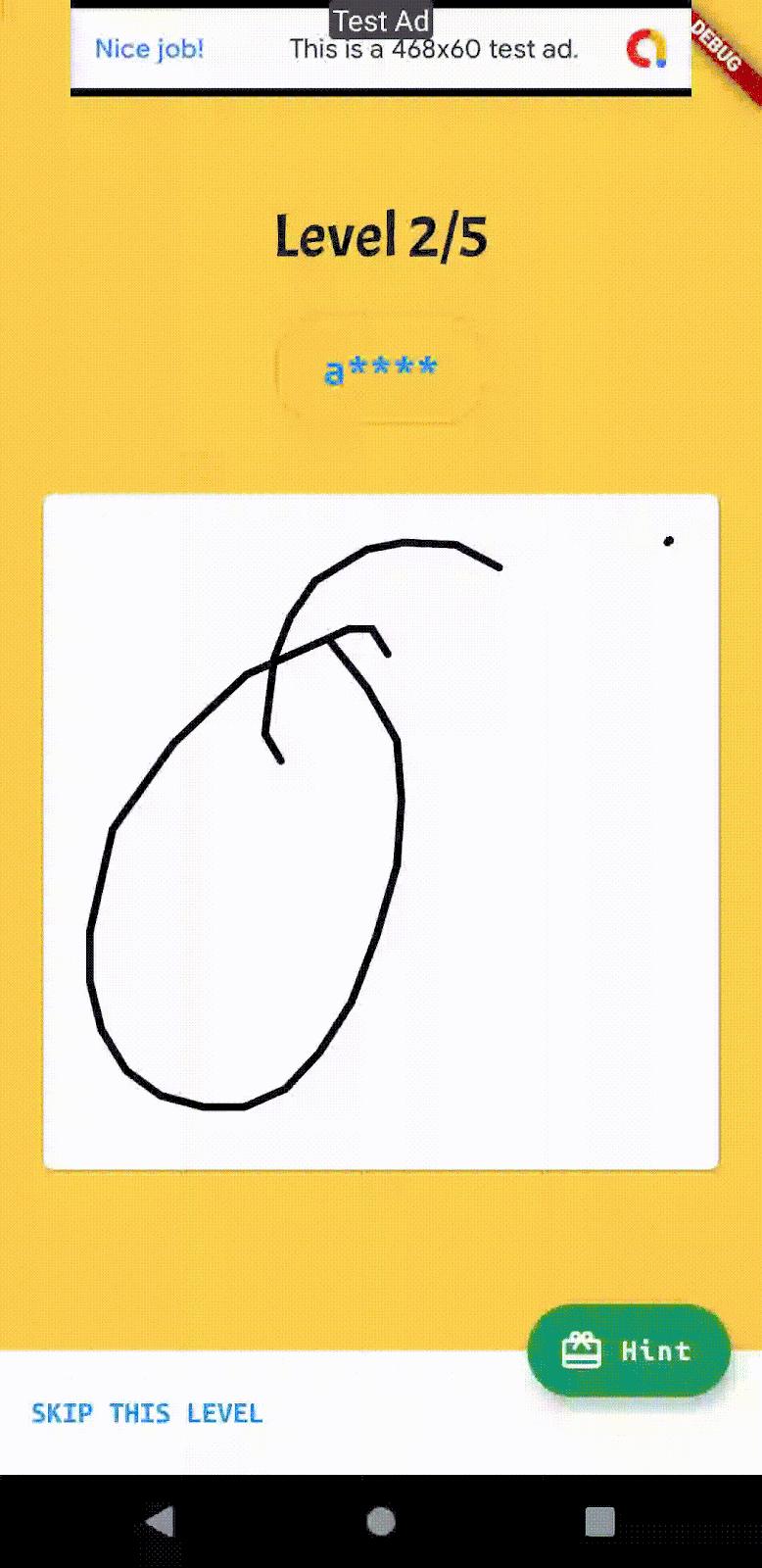
Trong phần này, bạn hiển thị quảng cáo biểu ngữ ở đầu màn hình trò chơi, như trong ảnh chụp màn hình sau.

- Mở tệp
lib/game_route.dartvà importad_manager.dart - Import
ad_helper.dartvàgoogle_mobile_ads.dartbằng cách thêm các dòng sau:
lib/game_route.dart
...
// TODO: Import ad_helper.dart
import 'package:awesome_drawing_quiz/ad_helper.dart';
// TODO: Import google_mobile_ads.dart
import 'package:google_mobile_ads/google_mobile_ads.dart';
class GameRoute extends StatefulWidget {
...
}
- Trong lớp
_GameRouteState, hãy thêm các thành viên sau cho quảng cáo biểu ngữ.
lib/gameroute.dart
class _GameRouteState extends State<GameRoute> implements QuizEventListener {
...
// TODO: Add _bannerAd
BannerAd? _bannerAd;
...
}
- Trong phương thức
initState(), hãy tạo và tảiBannerAdcho biểu ngữ 320x50 (AdSize.banner). Xin lưu ý rằng trình xử lý sự kiện quảng cáo được định cấu hình để cập nhật giao diện người dùng (setState()) khi quảng cáo được tải.
lib/game_route.dart
@override
void initState() {
...
// TODO: Load a banner ad
BannerAd(
adUnitId: AdHelper.bannerAdUnitId,
request: AdRequest(),
size: AdSize.banner,
listener: BannerAdListener(
onAdLoaded: (ad) {
setState(() {
_bannerAd = ad as BannerAd;
});
},
onAdFailedToLoad: (ad, err) {
print('Failed to load a banner ad: ${err.message}');
ad.dispose();
},
),
).load();
}
- Sửa đổi phương thức
build()để hiển thị quảng cáo biểu ngữ khi có sẵn.
lib/game_route.dart
@override
Widget build(BuildContext context) {
return Scaffold(
...
body: SafeArea(
child: Stack(
children: [
Center(
...
),
// TODO: Display a banner when ready
if (_bannerAd != null)
Align(
alignment: Alignment.topCenter,
child: Container(
width: _bannerAd!.size.width.toDouble(),
height: _bannerAd!.size.height.toDouble(),
child: AdWidget(ad: _bannerAd!),
),
),
],
),
),
...
);
}
- Giải phóng tài nguyên được liên kết với đối tượng
BannerAdbằng cách gọi phương thứcBannerAd.dispose()trong phương thức gọi lạidispose().
lib/game_route.dart
@override
void dispose() {
// TODO: Dispose a BannerAd object
_bannerAd?.dispose();
...
super.dispose();
}
Vậy là xong! Chạy dự án và bắt đầu một trò chơi mới. Sau khi quảng cáo được tải, bạn sẽ thấy quảng cáo biểu ngữ ở đầu màn hình.

8. Thêm quảng cáo chuyển tiếp
Trong phần này, bạn hiển thị quảng cáo chuyển tiếp sau khi trò chơi (tổng cộng 5 cấp độ) kết thúc.
- Mở tệp
lib/game_route.dart - Trong lớp
_GameRouteState, hãy thêm các thành phần và phương thức sau cho quảng cáo chuyển tiếp.
Xin lưu ý rằng trình xử lý sự kiện quảng cáo được định cấu hình để kiểm tra xem quảng cáo đã sẵn sàng chưa (onAdLoaded() và onAdFailedToLoad()) cũng như để hiển thị màn hình chính của ứng dụng khi đóng quảng cáo (onAdDismissedFullScreenContent())
lib/gameroute.dart
class _GameRouteState extends State<GameRoute> implements QuizEventListener {
...
// TODO: Add _interstitialAd
InterstitialAd? _interstitialAd;
// TODO: Implement _loadInterstitialAd()
void _loadInterstitialAd() {
InterstitialAd.load(
adUnitId: AdHelper.interstitialAdUnitId,
request: AdRequest(),
adLoadCallback: InterstitialAdLoadCallback(
onAdLoaded: (ad) {
ad.fullScreenContentCallback = FullScreenContentCallback(
onAdDismissedFullScreenContent: (ad) {
_moveToHome();
},
);
setState(() {
_interstitialAd = ad;
});
},
onAdFailedToLoad: (err) {
print('Failed to load an interstitial ad: ${err.message}');
},
),
);
}
...
}
- Trong hướng dẫn này, quảng cáo chuyển tiếp sẽ hiển thị sau khi người dùng hoàn thành 5 cấp độ. Để giảm thiểu các yêu cầu quảng cáo không cần thiết, hãy yêu cầu quảng cáo khi người dùng đạt cấp 3.
Trong phương thức onNewLevel(), thêm các dòng sau.
lib/game_route.dart
@override
void onNewLevel(int level, Drawing drawing, String clue) {
...
// TODO: Load an Interstitial Ad
if (level >= 3 && _interstitialAd == null) {
_loadInterstitialAd();
}
}
- Khi trò chơi kết thúc, hộp thoại điểm trò chơi sẽ được hiển thị. Khi người dùng đóng hộp thoại, nó sẽ chuyển người dùng đến màn hình chính của Awesome Drawing Quiz.
Vì quảng cáo chuyển tiếp phải được hiển thị giữa các lần chuyển đổi màn hình nên chúng ta hiển thị quảng cáo chuyển tiếp khi người dùng nhấp vào nút CLOSE.
Sửa đổi phương thức onGameOver() như sau.
lib/game_route.dart
@override
void onGameOver(int correctAnswers) {
showDialog(
context: _scaffoldKey.currentContext,
builder: (context) {
return AlertDialog(
title: Text('Game over!'),
content: Text('Score: $correctAnswers/5'),
actions: [
FlatButton(
child: Text('close'.toUpperCase()),
onPressed: () {
// TODO: Display an Interstitial Ad
if (_interstitialAd != null) {
_interstitialAd?.show();
} else {
_moveToHome();
}
},
),
],
);
},
);
}
- Giải phóng tài nguyên được liên kết với đối tượng
InterstitialAdbằng cách gọi phương thứcInterstitialAd.dispose()trong phương thức gọi lạidispose().
lib/game_route.dart
@override
void dispose() {
...
// TODO: Dispose an InterstitialAd object
_interstitialAd?.dispose();
...
super.dispose();
}
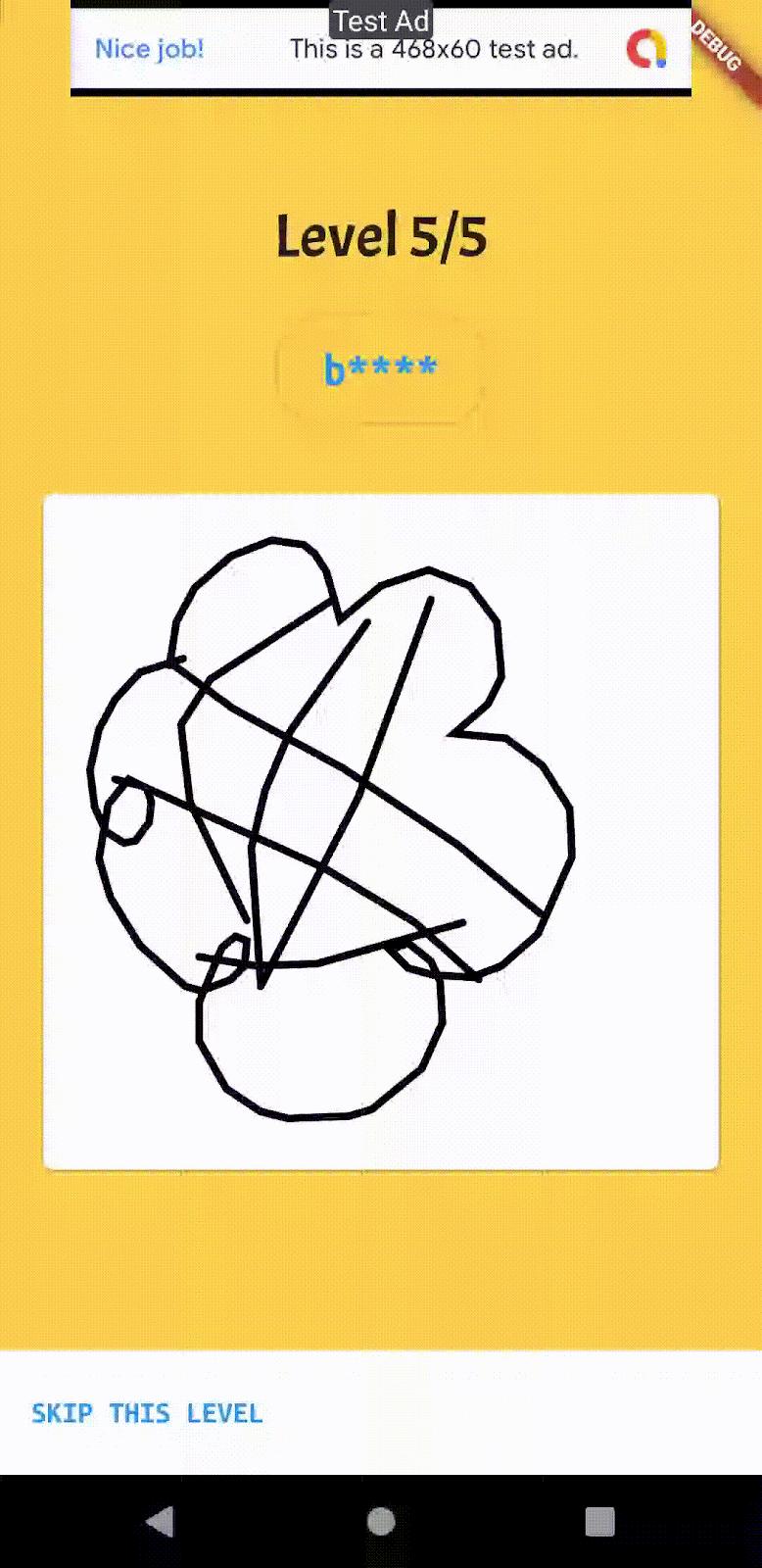
Vậy là xong! Chạy dự án và hoàn thành trò chơi. Nếu quảng cáo chuyển tiếp được tải, bạn sẽ thấy quảng cáo chuyển tiếp sau khi nhấp vào nút CLOSE từ hộp thoại điểm số.

9. Thêm quảng cáo có tặng thưởng
Trong phần này, bạn thêm quảng cáo có tặng thưởng để cung cấp cho người dùng gợi ý bổ sung dưới dạng phần thưởng.
- Mở tệp
lib/gameroute.dart - Trong lớp
_GameRouteState, hãy thêm thành viên cho quảng cáo thưởng và triển khai phương thức_loadRewardedAd(). Lưu ý rằng nó sẽ tải một quảng cáo có tặng thưởng khác khi quảng cáo bị đóng (onAdDismissedFullScreenContent) để lưu quảng cáo vào bộ nhớ đệm sớm nhất có thể.
lib/gameroute.dart
class _GameRouteState extends State<GameRoute> implements QuizEventListener {
...
// TODO: Add _rewardedAd
RewardedAd? _rewardedAd;
// TODO: Implement _loadRewardedAd()
void _loadRewardedAd() {
RewardedAd.load(
adUnitId: AdHelper.rewardedAdUnitId,
request: AdRequest(),
rewardedAdLoadCallback: RewardedAdLoadCallback(
onAdLoaded: (ad) {
ad.fullScreenContentCallback = FullScreenContentCallback(
onAdDismissedFullScreenContent: (ad) {
setState(() {
ad.dispose();
_rewardedAd = null;
});
_loadRewardedAd();
},
);
setState(() {
_rewardedAd = ad;
});
},
onAdFailedToLoad: (err) {
print('Failed to load a rewarded ad: ${err.message}');
},
),
);
}
...
}
- Gọi
_loadRewardedAd()từ phương thứcinitState()để yêu cầu quảng cáo có tặng thưởng khi trò chơi bắt đầu.
lib/gameroute.dart
class _GameRouteState extends State<GameRoute> implements QuizEventListener {
...
@override
void initState() {
...
// COMPLETE: Load a Rewarded Ad
_loadRewardedAd();
}
...
}
- Cho phép người dùng xem quảng cáo có tặng thưởng bằng cách nhấp vào nút hành động nổi. Nút chỉ hiển thị nếu người dùng chưa sử dụng gợi ý ở cấp độ hiện tại và quảng cáo có tặng thưởng đã được tải.
Sửa đổi phương thức _buildFloatingActionButton() như sau để hiển thị nút hành động nổi. Lưu ý rằng việc trả về null sẽ ẩn nút khỏi màn hình.
Lưu ý rằng onUserEarnedReward là sự kiện quảng cáo quan trọng nhất trong quảng cáo có tặng thưởng. Nó được kích hoạt khi người dùng đủ điều kiện nhận phần thưởng (ví dụ: xem xong video).
Trong hướng dẫn này, phương thức QuizManager.instance.useHint() được gọi từ lệnh gọi lại, phương thức này hiển thị thêm một ký tự trong chuỗi gợi ý. Ứng dụng tải lại quảng cáo có tặng thưởng trong lệnh gọi lại onAdClosed để đảm bảo quảng cáo sẵn sàng sớm nhất có thể.
lib/gameroute.dart
Widget? _buildFloatingActionButton() {
// TODO: Return a FloatingActionButton if a rewarded ad is available
return (!QuizManager.instance.isHintUsed && _rewardedAd != null)
? FloatingActionButton.extended(
onPressed: () {
showDialog(
context: context,
builder: (context) {
return AlertDialog(
title: Text('Need a hint?'),
content: Text('Watch an Ad to get a hint!'),
actions: [
TextButton(
child: Text('cancel'.toUpperCase()),
onPressed: () {
Navigator.pop(context);
},
),
TextButton(
child: Text('ok'.toUpperCase()),
onPressed: () {
Navigator.pop(context);
_rewardedAd?.show(
onUserEarnedReward: (_, reward) {
QuizManager.instance.useHint();
},
);
},
),
],
);
},
);
},
label: Text('Hint'),
icon: Icon(Icons.card_giftcard),
)
: null;
}
- Giải phóng tài nguyên được liên kết với đối tượng
RewardedAdbằng cách gọi phương thứcRewardedAd.dispose()trong phương thức gọi lạidispose().
lib/game_route.dart
@override
void dispose() {
...
// TODO: Dispose a RewardedAd object
_rewardedAd?.dispose();
...
super.dispose();
}
Vậy là xong! Chạy dự án và chơi trò chơi. Sau khi quảng cáo có tặng thưởng được tải, bạn sẽ thấy nút gợi ý ở cuối màn hình. Bấm vào nút Hint để nhận thêm gợi ý.

10. Hoàn tất!
Bạn đã hoàn thành hướng dẫn. Bạn có thể tìm thấy code hoàn chỉnh cho hướng dẫn này trong thư mục 📁complete.
Nguồn: https://codelabs.developers.google.com/codelabs/admob-ads-in-flutter
All rights reserved