Thêm ESLint vào Project NodeJS để giữ code của bạn luôn "sạch" và "đẹp"
Bài đăng này đã không được cập nhật trong 3 năm
Bài viết gốc tại Thêm ESLint vào Project NodeJS để giữ code của bạn luôn "sạch" và "đẹp"
Để giữ code của mình theo một phong cách nhất quán cũng như để người khác dễ "dọn dẹp" sau đó thì chúng ta cần đặt ra một quy chuẩn cho code.
Ở đây mình sử dụng ESLint cho project NodeJS của mình.

1. Cài đặt môi trường
Đầu tiên, bạn hãy mở mục Extensions trong VS Code rồi tìm kiếm ESLint và cài đặt nó.

Tiếp theo đó, chúng ta mở CMD để tạo project NodeJS và mở nó bằng VS Code:
mkdir node-eslint && cd node-eslint && npm init -y && code .
Tiếp theo, mở Terminal trong VS Code và chạy lệnh init ESLint:
npm init @eslint/config

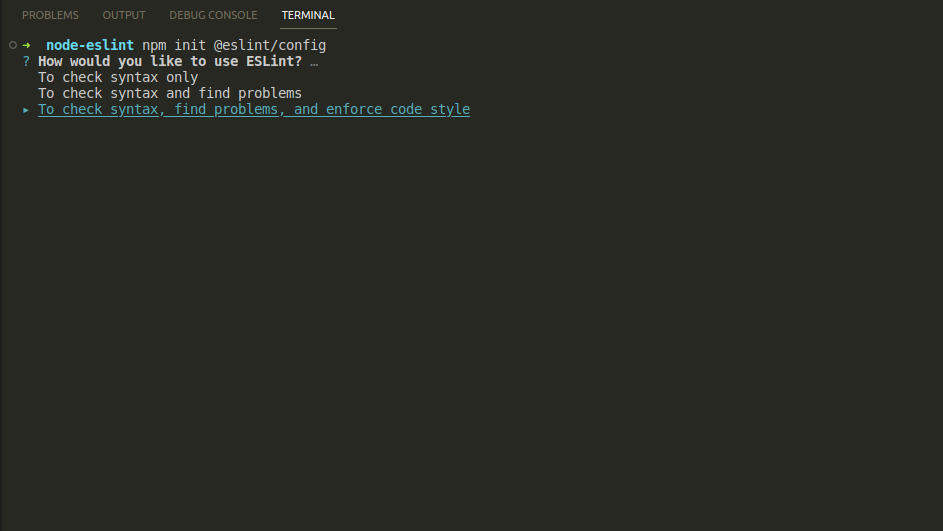
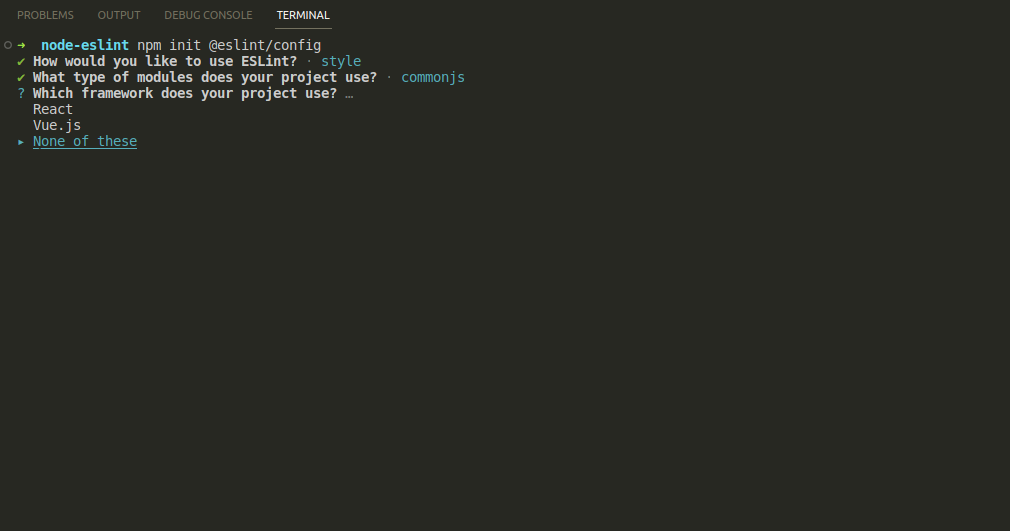
Chọn To check syntax, find problems and enforce code style.

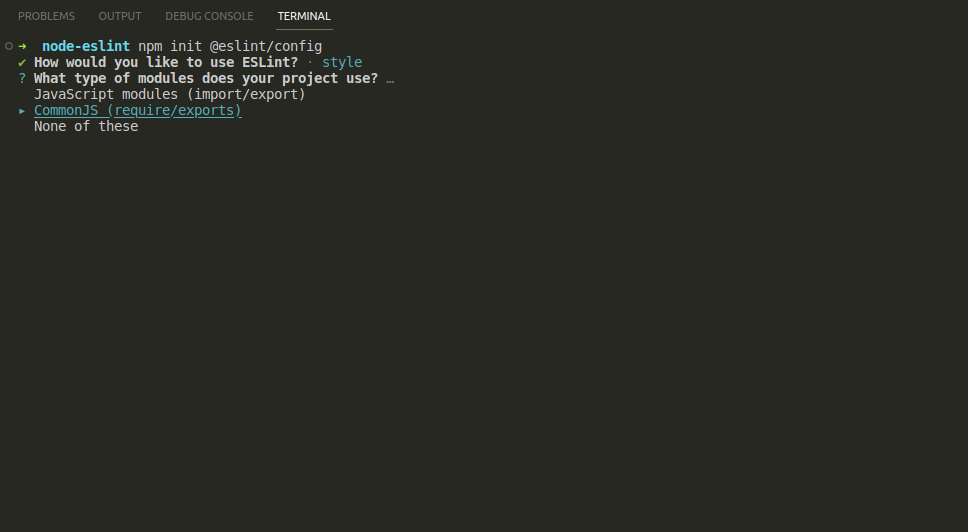
Chọn tiếp CommonJS (require/exports).

Chọn None of these.

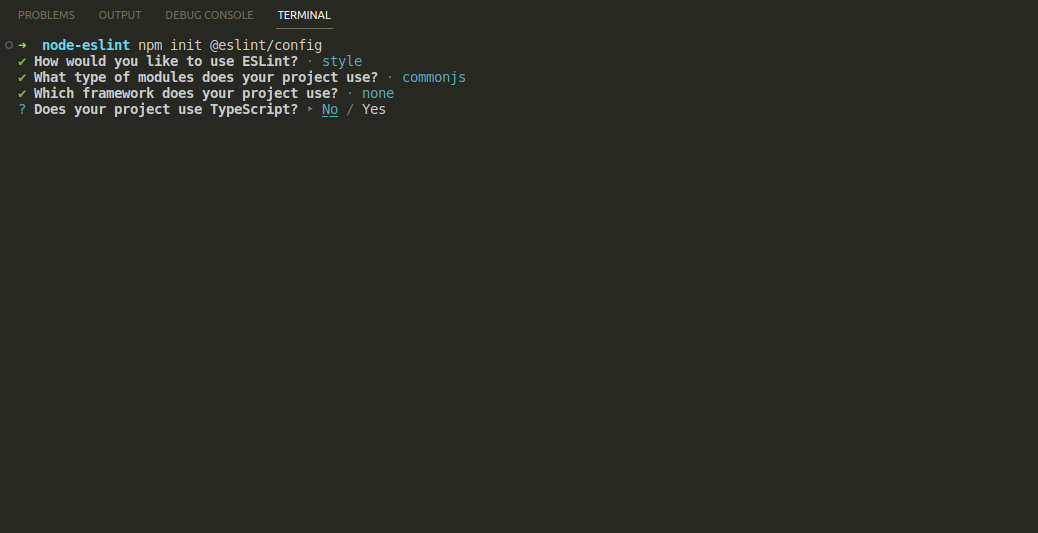
Ở đây minh không sử dụng Typescript nên chọn tiếp vào No.

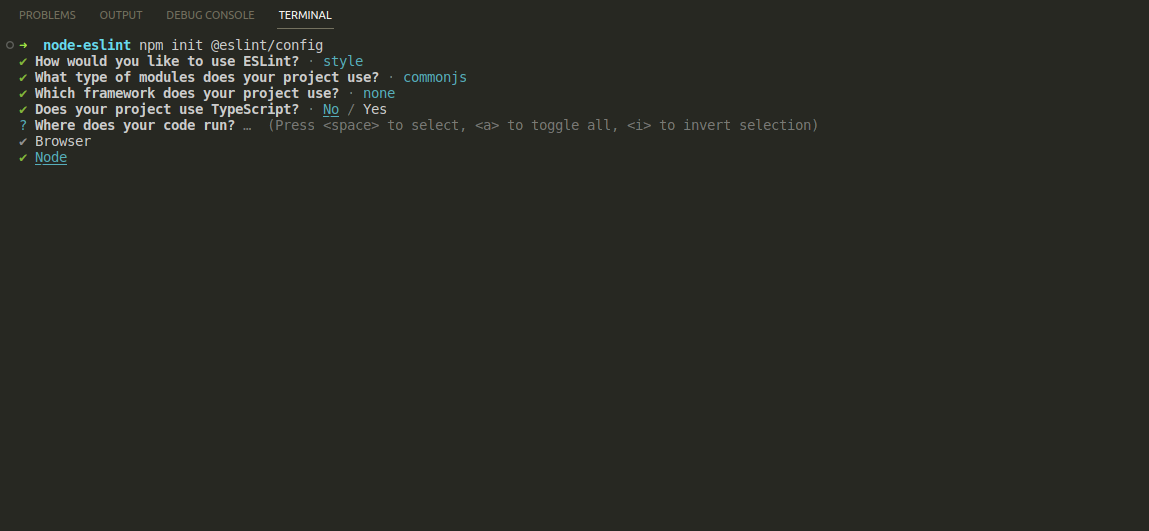
Mục tiêu chỉ chạy NodeJS nên mình bỏ tick Browser và tick vào Node.

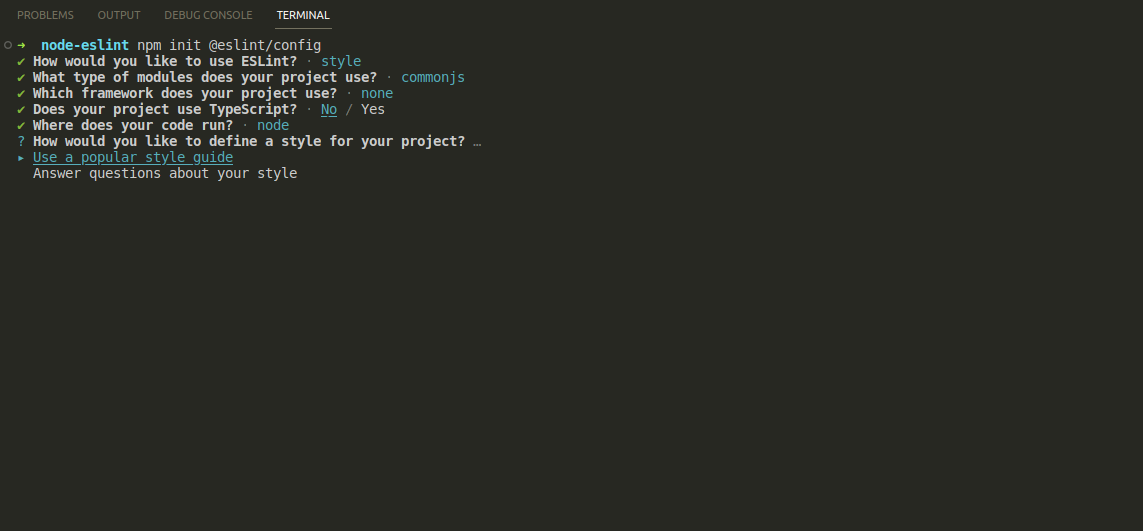
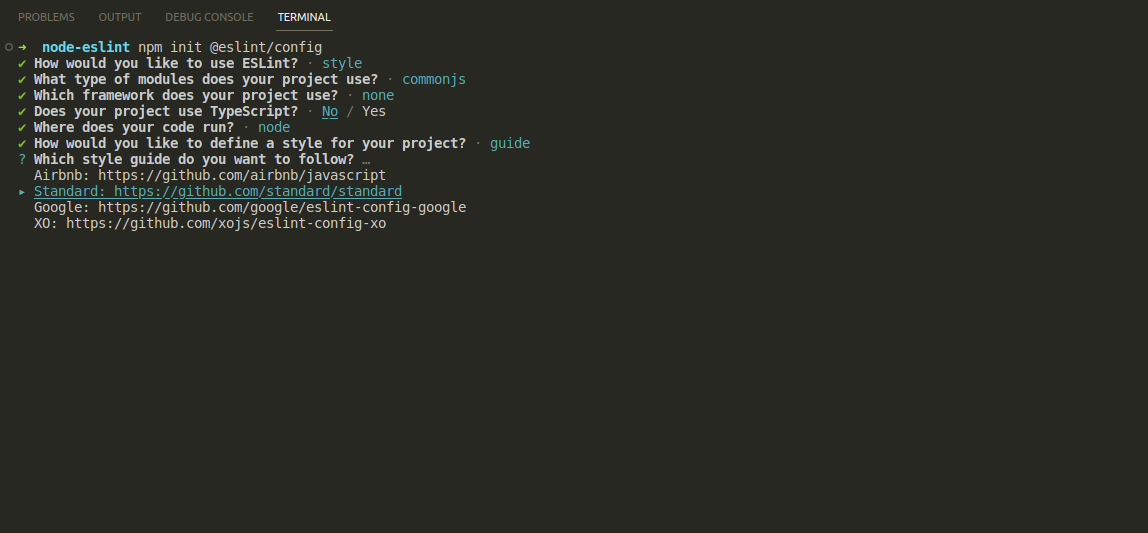
Chọn Use a popular style guide.

Tiếp theo chọn Standard thay vì Airbnb vì mình thấy nó "xịn" hơn.

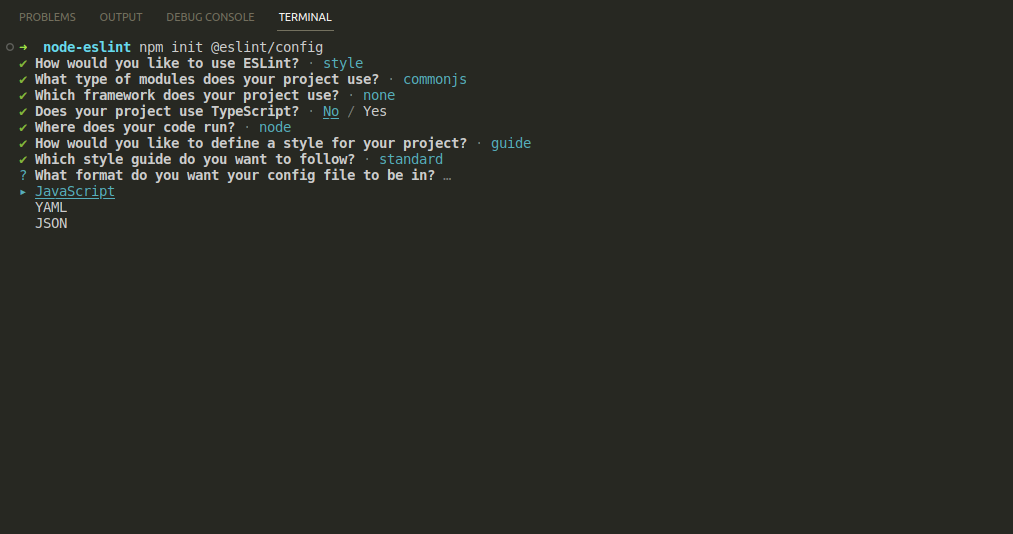
Chọn định dạng của file config, ở đây mình chọn Javascript.

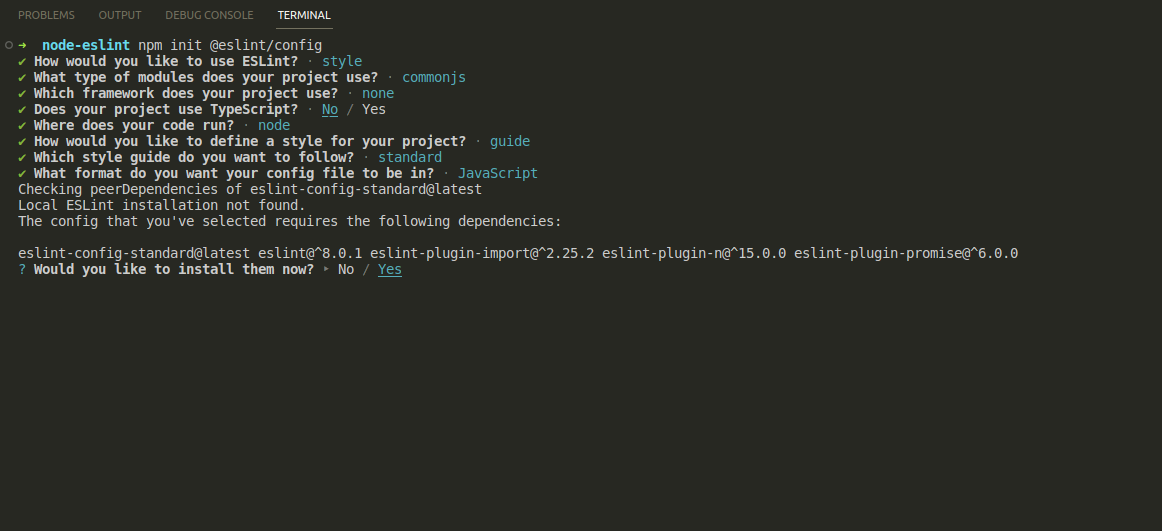
Chọn Yes để cài đặt các package hỗ trợ cho ESLint.

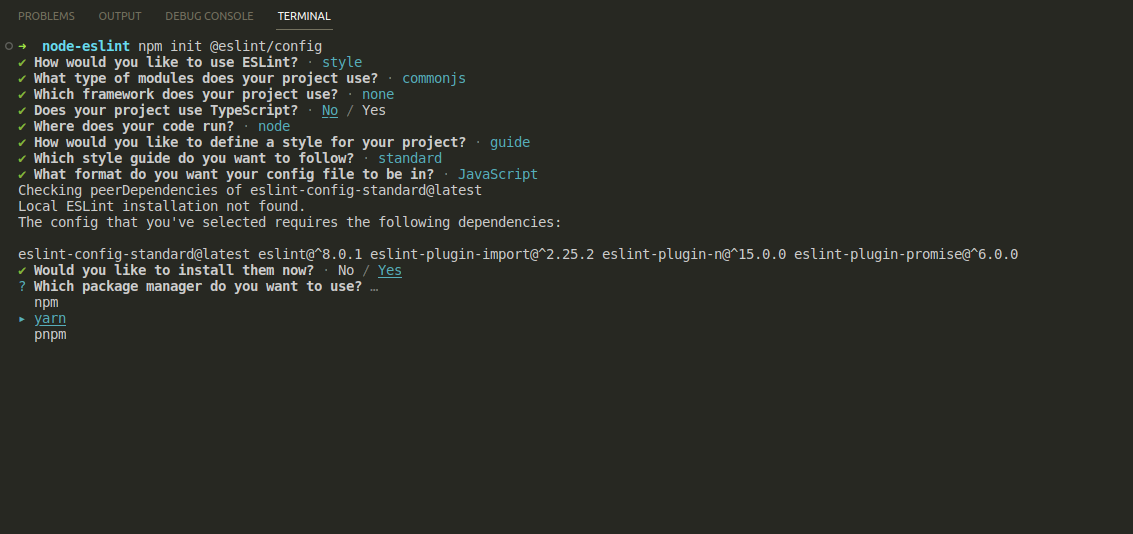
Chọn npm hoặc yarn tùy thích với các bạn, ở đây mình chọn yarn.

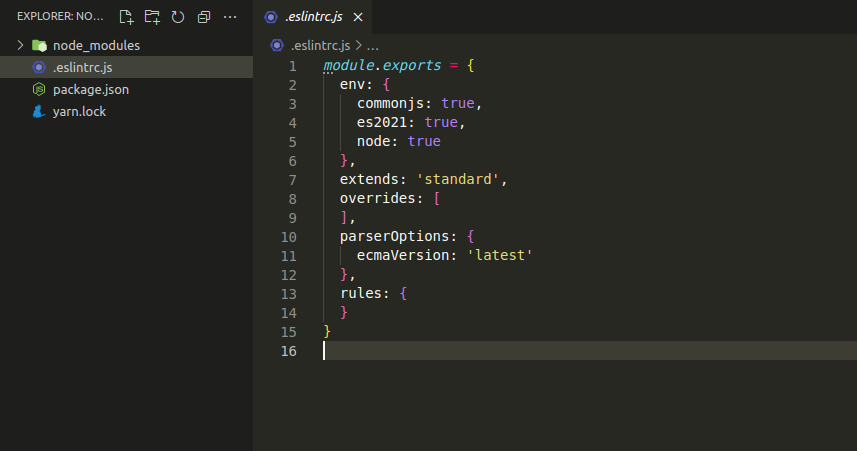
Sau khi chạy xong, chúng ta sẽ có được file .eslintrc.js chứa các config và rules của project.

2. Sử dụng ESLint
Có 2 cách phổ biến để bạn có thể sử dụng ESLint cho project của mình là:
- Sử dụng lệnh trong Terminal
- Sử dụng command của VS Code
2.1. Sử dụng lệnh trong Terminal
Để chạy lệnh thuận tiện thì chúng ta có 2 cách.
Cách 1: Chạy trực tiếp lệnh sau ở Terminal
eslint --fix ./*.js
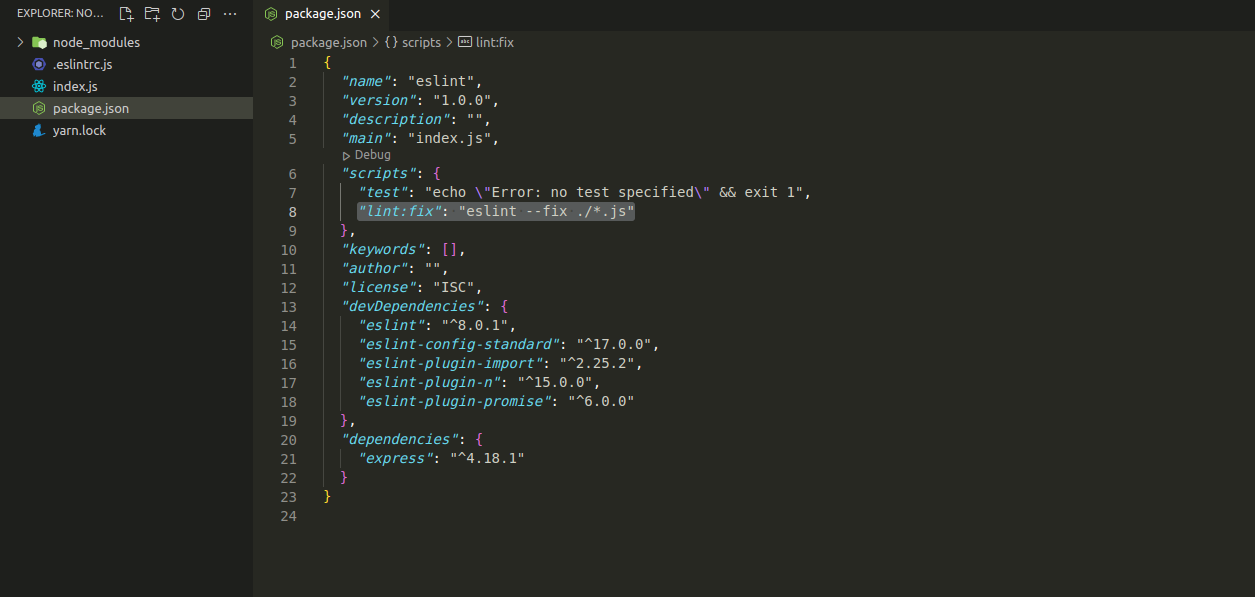
Cách 2: Thêm lệnh vào scripts trong file package.json.
"lint:fix": "eslint --fix ./*.js"

Sau đó chạy nó trong Terminal

Sau khi chạy một trong hai cách trên, nó sẽ tự động sửa các lỗi đang có trong project của bạn.
2.2. Sử dụng command của VS Code.
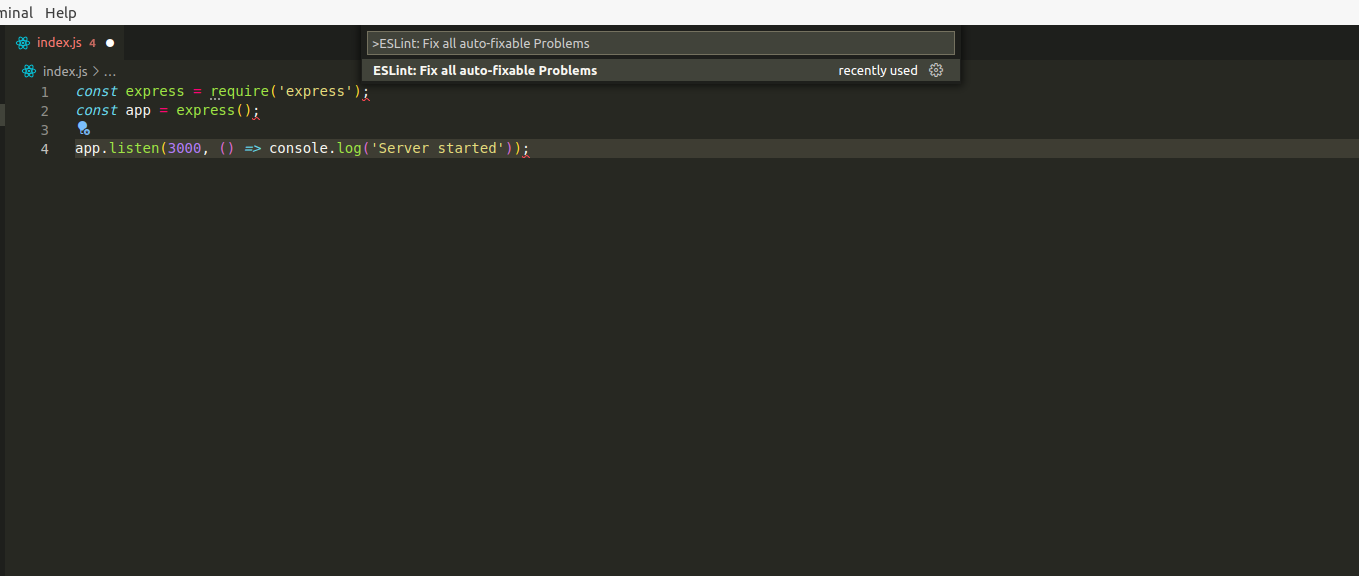
Trong VS Code, chúng ta sử dụng command sau để bật tính năng của ESLint
Ctrl + Shift + P
sau đó nhập vào:
ESLint: Fix all auto-fixable Problems
và enter, ESLint sẽ tự động sửa lỗi trong file .js mà bạn đang mở.

Và đây là kết quả:

Kết luận Cảm ơn các bạn đã ghé thăm, hi vọng sau khi áp dụng ESLint vào thì sẽ không để "thằng" code sau bạn vừa code vừa "chửi thằng code trước" nữa. hia hia
All rights reserved