Thêm dấu ... cho đoạn văn bản NHIỀU DÒNG
Bài đăng này đã không được cập nhật trong 6 năm
Thêm dấu ba chấm cho đoạn văn bản nhiều dòng
Thông thường, để thêm dấu ... khi nội dung quá dài, ta thường để overflow: hidden, white-space: nowrap cùng với text-overflow: ellipsis. Tuy nhiên, cách này chỉ có tác dụng làm 1 dòng text thêm dấu ba chấm mà thôi. Nó sẽ không làm được như thế này
Vậy sau đây mình sẽ giới thiệu một vài cách giải quyết.
Dùng thuộc tính -webkit-line-clamp
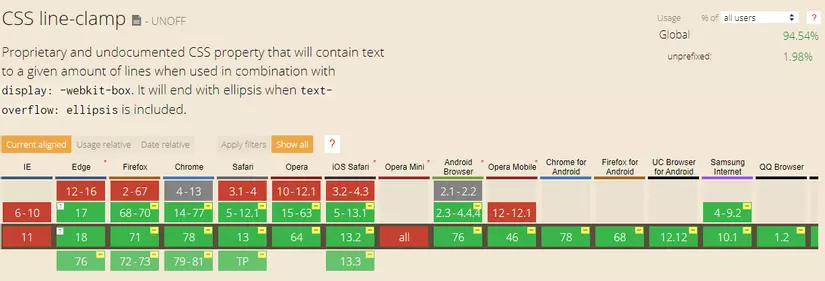
Đây là một thuộc tính CSS3, chỉ sử dụng được cho các element có display là box. Sau đây là danh sách các trình duyệt được hỗ trợ
Cách sử dụng rất đơn giản, cho đoạn văn bản những thuộc tính sau:
.three-line-paragraph {
display: block; /* Fallback trong trường hợp trình duyệt không hỗ trợ display dạng box */
display: -webkit-box;
line-height: 16px; /* Fallback */
max-height: 74px; /* Fallback số dòng bạn muốn giới hạn */
-webkit-line-clamp: 3; /* Số dòng bạn muốn giới hạn */
visibility: visible; /* Tránh bug không giới hạn số dòng được do trình duyệt */
text-overflow: ellipsis;
overflow:hidden;
max-width: 300px; /* Mình giới hạn độ dài paragraph để nó xuống dòng phục vụ demo thôi */
}
Demo
Dùng thư viện dotdotdot
Nếu bạn không cảm thấy trong việc dùng js để giải quyết, bạn có thể dùng thư viện dotdotdot tại https://github.com/FrDH/dotdotdot-js.

Cách lầy lội
Cách này chỉ để cho vui thôi 
 Ta sẽ xử lý đoạn văn bản này phía server side (hoặc javascript cũng được)
Ta sẽ xử lý đoạn văn bản này phía server side (hoặc javascript cũng được)  Giả sử nhé, đoạn văn bản dài 4 dòng sẽ chứa từ 80-100 ký tự, 101 ký tự sang dòng 5 (Tùy giao diện), bạn hãy giới hạn nội dung đoạn paragraph chỉ chứa tầm 90 ký tự rồi cộng chuỗi thêm dấu ... là được
Giả sử nhé, đoạn văn bản dài 4 dòng sẽ chứa từ 80-100 ký tự, 101 ký tự sang dòng 5 (Tùy giao diện), bạn hãy giới hạn nội dung đoạn paragraph chỉ chứa tầm 90 ký tự rồi cộng chuỗi thêm dấu ... là được  Cách này có tác dụng khi khách hàng không để ý hoặc không test trên các cỡ màn khác nhau nhé
Cách này có tác dụng khi khách hàng không để ý hoặc không test trên các cỡ màn khác nhau nhé  ))
))
Tổng kết
Nhìn chung thì việc thêm dấu ba chấm theo số dòng văn bản khá là khó nhằn nếu không có những cập nhật mới của Css3 hay những thư viện hỗ trợ khác (Thực ra tự viết cũng được mà mất thời gian chết lên được)  Và mình đã giới thiệu những phương pháp đơn giản, hiệu quả nhất rồi. Cảm ơn các bạn đã xem, hi vọng chúng giúp ích được cho các bạn
Và mình đã giới thiệu những phương pháp đơn giản, hiệu quả nhất rồi. Cảm ơn các bạn đã xem, hi vọng chúng giúp ích được cho các bạn  Happy coding!
Happy coding!
All rights reserved