The Z-pattern Layout Kiểu thiết kế giao diện bạn cần biết
Bài đăng này đã không được cập nhật trong 5 năm
Hi, lại là mình đây. Hôm trước mình có tập tành viết 1 bài về phân biệt các bộ dữ liệu Sets, Tuple,...(https://viblo.asia/p/phan-biet-list-dictionary-tuple-va-sets-built-in-data-structure-Eb85oGMB52G) Là lần đầu nên cũng không tránh khỏi những sai sót tuy nhiên là được khá nhiều bạn ủng hộ nên nay mình quyết định ngồi trước cái máy tính chia sẻ một vài điều hay ho khác.
Ok. Nếu như các bạn đang làm lập trình web hay những ai đang có ý định theo web thì chắc cũng ít ai quan tâm đến người dùng sẽ nhìn vào giao diện Web của bạn như thế nào đúng không. Chính vì vậy ngày hôm nay mình sẽ chia sẻ 1 vài điều về một cái layout web được gọi là Z-Pattern. Bắt đầu thôi ^^
Z-Pattern là gì?
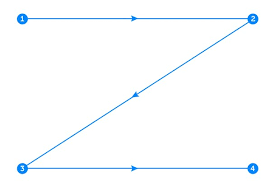
Để trả lời cho câu hỏi trên thì nhìn hình dưới này nhé

Z-Pattern theo dõi lộ trình mắt của người đọc từ trái sang phải từ trên xuống dưới
- Đầu tiên mọi người sẽ nhìn dòng trên cùng từ trái sang phải tạo lên dòng kẻ ngang như trên
- Tiếp theo nhìn từ trên xuống dưới, từ phải sang trái tạo thành đường chéo
- Và cuối cùng là nhìn ở dưới từ trái sang phải một lần nữa để tạo nên chữ Z như trên
Cách mà Z-Pattern áp dụng vào post-click landing-page
Tạo 1 trang web theo Z-Pattern giúp chúng ta hình dung ra cách mà người dùng theo dõi cái trang web của mình và khiến nó trở nên hoàn hảo cho việc thiết kế trang web đích bằng click ( các bạn có thể xem link bên dưới ).
Nhưng tại sao lại dùng Z-Pattern thay vì F-Pattern ?
Trong F-Pattern sẽ phù hợp hơn với những trang web có nội dung phức tạp thì Z-Pattern sẽ phù hợp hơn với các trang Web có nội dung đơn giản.
Thiết kế với Z-Pattern trong tưởng tượng :
- Đường ngang trên cùng phải bao gồm các thành phần chính mà bạn muốn người xem tập trung vào đầu tiên
- Đường chéo phải có bất kỳ bit thông tin nào được xây dựng theo lời kêu gọi hành động của bạn
- Đường ngang dưới cùng sẽ làm nổi bật CTA tại một số điểm dọc theo mẫu
Tạo trang đích của bạn theo một cái Z-Pattern Layout có thể dẫn đến nhiều chuyển đổi hơn vì bạn có thể kiểm soát mắt người xem di chuyển
Hãy học 1 số kiểu thiết kế Z-Pattern từ một số trang đích (post-click landing page).
Những ví dụ cho việc áp dụng Z-Pattern cho trang đích
Hãy xem giao diện của trang web sau :
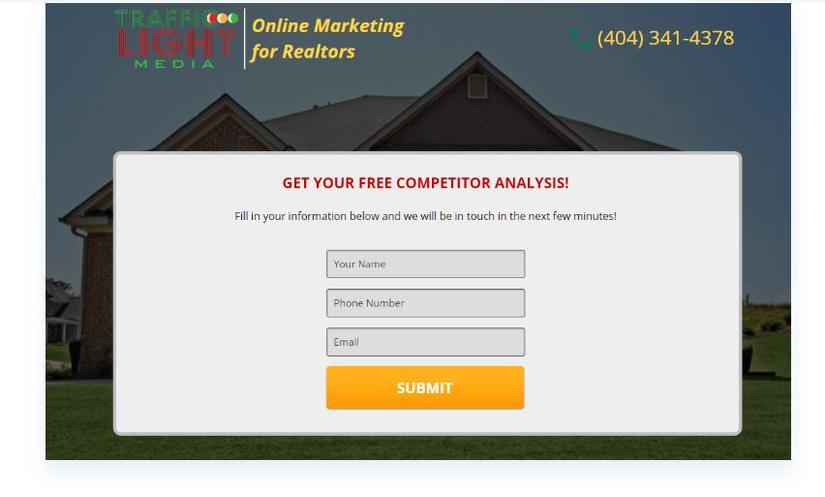
Trang đích sau khi nhấp vào Traffic Light Media bên dưới không theo mô hình Z. Tuy nhiên, nó cung cấp một luồng có chủ ý bằng cách là một trang sạch sẽ, có tổ chức, thuyết phục người xem Mắt theo dõi một đường dẫn dự định ở giữa trang đến nút CTA.
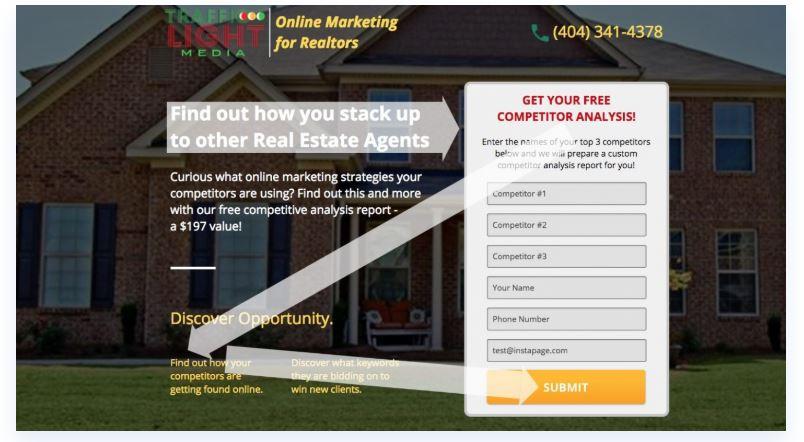
Họ đã thông minh hơn để trang A/B Test với biến thể bên dưới. Lần này, họ đang theo bố cục Z-Pattern
Khi thấy biến thể này, Z-path như sau :
- Tiêu đề màu trắng thu hút sự chú ý đầu tiên trên nền tối hơn, mặc dù logo công ty được liệt kê cao hơn trên trang.
- Từ đó, đường dẫn quét qua tiêu đề biểu mẫu, vì đây là ngay bên cạnh tiêu đề trang và nó tương phản tốt với nền trắng của nó. Đây là góc Z-Pattern đầu tiên.
- Tiếp theo, thiết kế mẫu tiếp tục theo đường chéo ở phía bên trái của trang để sao chép cơ hội khám phá màu vàng.
- Theo con đường, sự chú ý được kéo về phía bên phải và tập trung vào nút CTA màu cam.
Hãy nhớ rằng, những chuyển động của mắt là chủ quan và không phải tất cả người dùng sẽ quét các trang theo cùng một cách. Điều quan trọng cần nhớ là giữ cho người xem của bạn tập trung vào con đường mà bạn muốn họ đi theo và thuyết phục họ chuyển đổi trên CTA của bạn.
Còn một số những ví dụ khác thì các bạn có thể tham khảo theo trang sau :
Link : https://instapage.com/what-is-a-landing-page (cái này là dành cho cái trang đích mình hay nhắc tới ^^)
Link : https://instapage.com/blog/z-pattern-layout
Cảm ơn các bạn đã đọc. Thấy hay like vote để mình có thêm động lực viết bài nhé. Một lần nữa cảm ơn mọi người 
All rights reserved