The new in Vue - Transition Effects
Bài đăng này đã không được cập nhật trong 4 năm

Hôm nay mình xin được tiếp tục giới thiệu tới các bạn về 1 tính năng hoàn toàn mới của Vue,đó là Transition Effects.Có thể nói đây cũng là 1 trong những tính năng hay của framework này.
Bình thường nếu như các bạn muốn thêm effects (animate,delay,v.v...) đối với các thao tác trên các element của DOM (mình ví dụ như là add thêm item or remove đi) để cho action này được chuyên nghiệp hơn,làm cho ứng dụng web chạy mượt mà hơn.Thì việc mà mọi developer cần làm sẽ là những gì ?
1.Sử dụng css với các thuộc tính quen thuộc animation,web-kit-transaction :
div {
transition-property: width;
transition-duration: 2s;
transition-timing-function: linear;
transition-delay: 1s;
}
và sau đó là add thêm vào các items để tạo effects.
2.Sử dụng các method trong Jquery đã support 1 số animate:
$(element).show().css('').animate(options, 'linear', 'fast')
Trên đây là 1 số cách mà mọi dev đã và đang dùng,và những cách trên vẫn có các ưu điểm riêng của nó,sẽ thuận tiện hơn vào từng truường hợp của người sử dụng.
Tuy nhiên thì thay vì phải làm các bước như trên thì tại sao chúng ta không tích hợp nó thành các element có attribute tương ứng như vậy.
Như vậy sẽ rất tiện lợi hơn,và Vue đã implement thêm tính năng Transition Effects dựa trên các ý tưởng đó.
Overview
Như đã nói ở trên Vue đã cung cấp cho chúng ta 1 cách thuận tiện nhất để apply các transition effects khi mà tồn tại các suự kiện nhuư là thêm,sửa,xóa item trên DOM. Tính năng này bao gồm :
+,Tự động apply các class CSS transition,effects.
+,Tương tác với các 3rd-party CSS animate libraries (Animate.css,v.v..)
+,Sử dụng javascript để thao tác với DOM trong suốt thời gian có transition.
+,Tương tác với các 3rd-party JS libraries (Velocity.js,vv...)
Rất đầy đủ các libs thần thánh mà mọi người vẫn hay sử dụng,rất tuyệt vời phải không, và các bạn có thể yên tâm thoải mái gọi tới để sử dụng mà không lo thiếu.
Chúng ta cùng tìm hiểu cách sử dụng nhé.
Rất đơn giản,chúng ta chi cần thêm như sau :
<div id="framgia-demo">
<button v-on:click="show = !show">
Toggle
</button>
<transition name="fade">
<p v-if="show">we make it awesome!</p>
</transition>
</div>
.fade-enter-active, .fade-leave-active {
transition: opacity .5s
}
.fade-enter, .fade-leave-active {
opacity: 0
}
new Vue({
el: '#demo',
data: {
show: true
}
})
Các ban có thể test tại example bên dưới nhé :
Điểm quan trọng mà mình muốn nói tới ở đây là chungs ta có thể detect được các state cuả transition để có thể điều chỉnh như ý muốn.
Vue cung cấp cho chúng ta 1 lớp transition wrapper component,cho phép chúng ta có thể thêm các chuyển đổi (transition) là chuyển đổi vào hoặc dời đi cho bất kỳ phần tử nào trên DOM.
Khi 1 element được bao bọc (wrapped) trong 1 transition component đã được thêm vào hoặc xóa đi thì Vue sẽ theo 1 follow như sau :
-
Vue sẽ tự động lấy bất kỳ các element nào trên DOM mà chứa CSS có transition hoặc animation.Và sau đó sẽ được thêm vào/xóa đi tại thời điểm thích hợp.
-
Cung cấp các
JavaScript Hooksvà chúng sẽ được callback tại thời điểm thích hợp. (Nếu ai chưa rõ JS hook thì tham khảo here)
Transition Classes
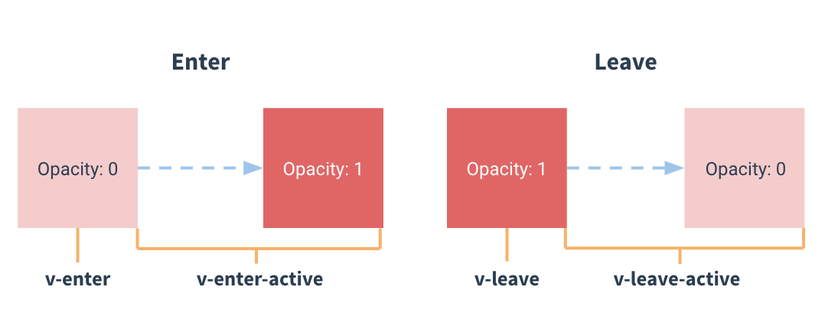
Vue cung cấp 4 class áp dụng cho các sự kiện enter/leave transitions của 1 element.
1.v-enter : Bắt đầu trạng thái lúc vào.CSS và JS hook của class này đã defined từ trước đó sẽ được áp dụng vào element trước khi được inserted hay removed trên 1 frame.
2.v-enter-active : Kích hoạt và kết thúc trạng thái vào.Áp dụng vào element trước khi được inserted,removed khi transition/animation hoàn thành.
3.v-leave : Bắt đầu trạng thái rời đi của element.Áp dụng các CSS và JS hooks khi sự kiện leave transition được triggered,removed sau 1 frame.
4.v-leave-active : Kích hoạt và kết thúc leave transition.Được applied khi sự kiện leave transitiion được triggered,removed khi transition/animation hoàn thành.

Chúng ta có 1 ví dụ nhỏ về JS hooks sử dụng để kết hợp cùng CSS transition :
<transition
v-on:before-enter="beforeEnter"
v-on:enter="enter"
v-on:after-enter="afterEnter"
v-on:enter-cancelled="enterCancelled"
v-on:before-leave="beforeLeave"
v-on:leave="leave"
v-on:after-leave="afterLeave"
v-on:leave-cancelled="leaveCancelled"
>
<!-- ... -->
</transition>
ở js file:
// ...
methods: {
// --------
// ENTERING
// --------
beforeEnter: function (el) {
// ...
},
// the done callback is optional when
// used in combination with CSS
enter: function (el, done) {
// ...
done()
},
afterEnter: function (el) {
// ...
},
enterCancelled: function (el) {
// ...
},
// --------
// LEAVING
// --------
beforeLeave: function (el) {
// ...
},
// the done callback is optional when
// used in combination with CSS
leave: function (el, done) {
// ...
done()
},
afterLeave: function (el) {
// ...
},
// leaveCancelled only available with v-show
leaveCancelled: function (el) {
// ...
}
}
==> chúng ta hoàn toàn có thể defined các JS hooks để xử lý kết hợp cùng với CSS Transition classes tạo nên các effects tốt nhất cho các sự kiện insert,remove or bất kỳ 1 sự kiện nào mà liên quan tới transition element,component on DOM.
1 ví dụ về transition effects,đó chính là trò chơi quen thuộc Lazy Sudoku ( )
)
<div id="sudoku-demo" class="demo">
<h1>Lazy Sudoku</h1>
<p>Keep hitting the shuffle button until you win.</p>
<button @click="shuffle">
Shuffle
</button>
<transition-group name="cell" tag="div" class="container">
<div v-for="cell in cells" :key="cell.id" class="cell">
{{ cell.number }}
</div>
</transition-group>
</div>
new Vue({
el: '#sudoku-demo',
data: {
cells: Array.apply(null, { length: 81 })
.map(function (_, index) {
return {
id: index,
number: index % 9 + 1
}
})
},
methods: {
shuffle: function () {
this.cells = _.shuffle(this.cells)
}
}
})
.container {
display: flex;
flex-wrap: wrap;
width: 238px;
margin-top: 10px;
}
.cell {
display: flex;
justify-content: space-around;
align-items: center;
width: 25px;
height: 25px;
border: 1px solid #aaa;
margin-right: -1px;
margin-bottom: -1px;
}
.cell:nth-child(3n) {
margin-right: 0;
}
.cell:nth-child(27n) {
margin-bottom: 0;
}
.cell-move {
transition: transform 1s;
}
DEMO tại đây : Sudoku
Ở ví dụ trên,chúng ta đã sử dụng thêm libs 3rd-party js là lodash,chắc hẳn nếu ai làm việc nhiều với js và muốn xử lý thao tác trên mảng nhiều thì sẽ hay dùng libs này  ,ở đây hàm
,ở đây hàm shuffle sẽ random ra các mảng 1 cách ngẫu nhiên.
Và ngoài ra trong ví dụ đó còn có các class css initiliaze các class css transition để tạo animate cho các element.Và các css transition + js hook được Vue apply vào qua transition-group.Rất dễ hiểu phải không nào  .
.
Ở trên là những kiến thức cơ bản mình muốn giới thiệu tới các bạn về tính năng mới này của Vue.1 công cụ rất tốt để tạo ra các hiệu ứng,giúp ứng dụng web của chúng ta trở nên mượt mà và chuyên nghiệp hơn.
Hy vọng bài viết giúp các bạn 1 phần trong việc sử dụng effects cho ứng dụng của mình.Hẹn gặp lại các bạn ở những bài viết sau.
All rights reserved