Thanh toán định kỳ với stripe trong ứng dụng ruby on rails
Bài đăng này đã không được cập nhật trong 4 năm
1, Giới thiệu về stripe
Stripe là một dịch vụ thanh toán phổ biến giúp cho việc thanh toán trực tuyến một cách dễ dàng, nhanh chóng. Giúp kết nối hệ thống website bán hàng trực tuyến với các công ty thẻ, tài khoản ngân hàng.
2, Sử dụng chức năng thanh toán định kỳ của stripe
Để sử dụng chức năng này, trước hết phải tạo một tài khoản stripe và một ứng dựng rails theo hướng dẫn trong bài viêt https://viblo.asia/DinhHuan/posts/XogBG2gyvxnL
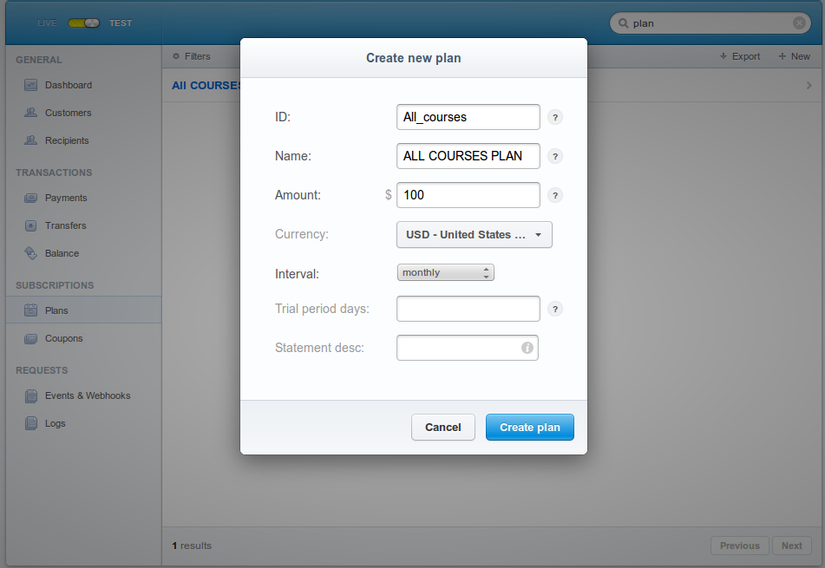
Bước 1: Tạo một plan trên stripe
Chức năng thanh toán định kỷ của stripe được thực hiện với một plan. Do vậy đầu tiền chúng ta cần tạo một plan trên trang stripe.
Từ màn hình stripe, chọn Plans

Vậy plan của chúng ta tên là all_courses, chúng ta sẽ thêm plan này vào trong course model.
rails g migration add_plan_to_courses plan:string
class AddPlanToCourses < ActiveRecord::Migration
def change
add_column :courses, :plan, :string
end
end
chạy migration rake db:migrate.
và chạy rails console để tạo một course:
Course.create name: "ALL COURSES PLAN (monthly payment)", price: 100, plan: "all_courses"
Bước 2: Trong registration model thêm plan id khi khách hàng mới được tạo
def process_payment
customer_data = {email: email, card: card_token}
.merge((course.plan.blank?)? {}: {plan: course.plan})
customer = Stripe::Customer.create customer_data
Stripe::Charge.create customer: customer.id,
amount: course.price * 100,
description: course.name,
currency: 'usd'
end
Bước 3: tao một webhook để điều khiển sự kiện thanh toán định kỳ(ở đây là theo tháng)
Mỗi tháng stripe sẽ tiến hành thanh toán dựa trên thông tin thẻ mà khách hàng cung câp thông qua webhook. trong ứng dựng, chúng ta sẽ sử dụng một trường end_date để lưu thông tin hạn cuối sẽ sử dụng thanh toán đinh kỳ.
Thêm trường end_date vào Registration model
rails g migration add_columns_to_registrations end_date:date customer_id:string
class AddColumnsToRegistrations < ActiveRecord::Migration
def change
add_column :registrations, :end_date, :date
add_column :registrations, :customer_id, :string
end
end
chạy rake db:migrate
Thêm dòng lệnh customer_id = customer.id trong phần cuối của phương thức process_payment trong registration model.
Thêm post "registrations/hook" vào trong config/routes.rb để có thể sử dụng hook.
Tiếp theo chúng ta xử lý sự kiện thanh toán bằng cách thêm phương thức mới vào trong RegistrationController
# POST /registrations/hook
protect_from_forgery except: :webhook
def webhook
event = Stripe::Event.retrieve(params["id"])
case event.type
when "invoice.payment_succeeded" #renew subscription
Registration.find_by_customer_id(event.data.object.customer).renew
end
render status: :ok, json: "success"
end
Khi việc thanh toán thành công thi gọi phương thức renew trong Registration model
def renew
update_attibute :end_date, Date.today + 1.month
end
phương thức renew được dùng để thêm một tháng so với thời điểm đăng ký vào trường end_date của registration.
Để hiển thị trường end_date ta sửa đổi trên trang show.html.haml của registrations.
%p
%strong Customer Token:
= @registration.customer_id
- unless @registration.end_date.blank?
%p
%strong Plan End date:
= @registration.end_date
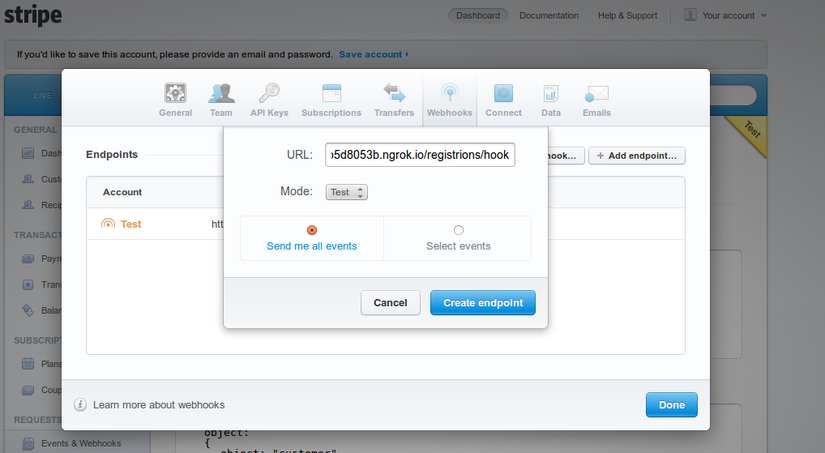
Bước 4: Tạo Webhook trên stripe
Để stripe có thể truy cập ứng dụng của chúng ta trên môi trường development thông qua Webhook, chúng ta cần phải sử dụng Ngrok trên ứng dụng local của chúng ta, để stripe gửi một HTTP POST tới localhost và test chức năng proccess payment.
Do vậy chúng ta cần tải và cài đặt Ngrok.
Sau khi cài đặt xong chạy ngrok 3000, 3000 là cổng mặc đinh chúng ta đang chạy ứng dụng.
trong trường hợp này, nó sẽ trả vê url http://b5d8053b.ngrok.io, bây giờ chúng ta sẽ vào stripe console để tạo webhook dựa trên url trên.
- đăng nhập vào trang stripe.
- chọn tài khoản > Account Settings > Webhooks.
- Chọn Add endpoint, nhập vào url(http://b5d8053b.ngrok.io/registrations/hook), chọn chế độ giao dịch (ở đây là test).
- Kích
Create endpoint
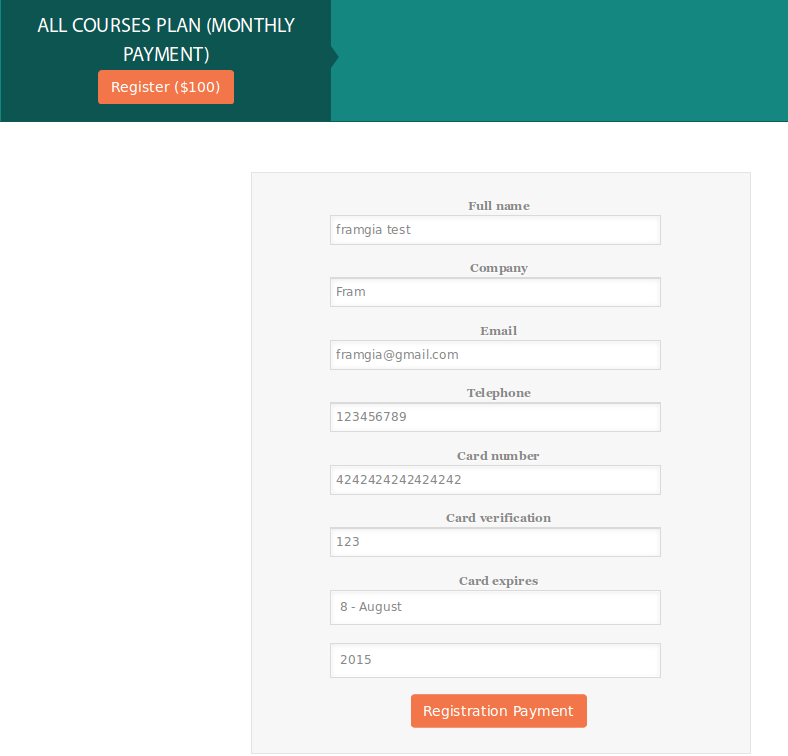
Bước 5: Kiếm tra chức năng
Chạy ứng dụng, chọn ALL COURSES PLAN (monthly payment) mà chúng ta vừa tạo ở trên, diền đầy đủ thông tin vào form và submit.

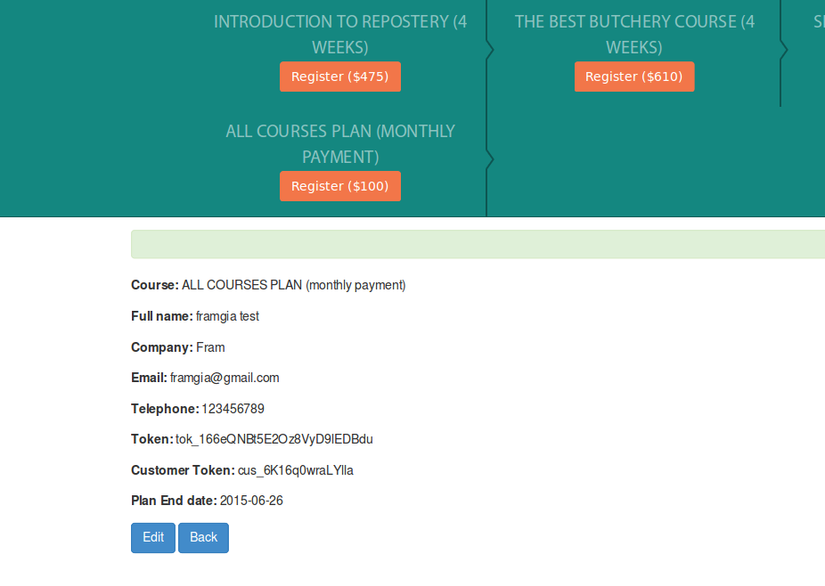
màn hình hiển thị tạo thành công

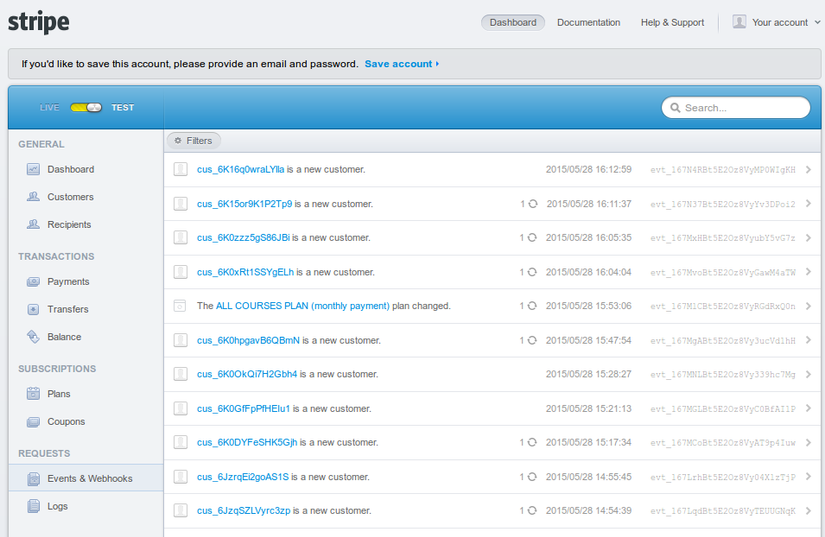
Đăng nhập vào stripe để xem các sự kiện được tạo và thanh toán.

code tham khảo https://github.com/dinhhuan/stripe_basics
All rights reserved