Tập 1: Javascript - Hello World
Bài đăng này đã không được cập nhật trong 2 năm
Chào mừng các bạn đến với series Learn Javascript Core, chúng ta sẽ khám phá những kiến thức từ cơ bản đến nâng cao của Javascript. Qua series này, bạn sẽ tìm hiểu về syntax, statement, object, array, condition flow, loop, class,... trong Javascript. Nào, trước hết chúng ta cùng lướt xem JS là gì nhé!

1. Mở bài
Javascript là gì?
Javascript là một ngôn ngữ lập trình được thực thi ở browser, mobile, desktop và cả server (server thật chất cũng như một chiếc máy tính)
JS có thể làm được gì?
-
Sử dụng JS để người dùng tương tác với website của bạn. Chẳng hạn như trang Viblo, khi bạn nhấn upvote/bookmark/follow, JS sẽ làm điều đó
-
Về phía server, bạn có thể tạo ra các API, tool hoặc các trang web kiểu Server Side Rendering bằng JS
-
Các desktop app như VSCode, Atom hay Skype đều viết bằng JS
Tại sao nên học JS?
- Đơn giản, cú pháp của JS đơn giản và dễ học
- Cài đặt dễ dàng hoặc không cần cài đặt công cụ, đúng thật vậy, bạn có thể học JS ngay trên Console tab của browser
- Đa nền tảng, bạn có thể sử dụng JS lập trình trên app, desktop, browser, server,...
- Quy mô lớn và cộng đồng phát triển mạnh, JavaScript có một cộng đồng phát triển đông đảo và phong phú. Library/Framework của JS là bao la
- Và cuối cùng là cơ hội việc làm, JS được các công ty tuyển dụng rất nhiều, các vị trí như Frontend (mobile/desktop/web), Backend, Fullstack, DevOps,...
2. Hướng dẫn
- Đầu tiên, các bạn cần cài đặt công cụ để lập trình, series này mình sử dụng VSCode
- Download VSCode tại đây (Mình có bài viết Tổng hợp Extensions VSCode cho anh em nhà Javascript, các extension này sẽ rất hữu ích trong quá trình học và làm việc của bạn)
- Trong series này, các bạn có thể chạy code trên browser hay server đều được. Nếu bạn muốn thực thi lệnh trên server thì các bạn cần tải NodeJs tại đây để biên dịch và thực thi mã JS
Bước 1
Tạo folder Hello-World và tạo file hello-world.js trong folder

Bước 2
Viết code
// Create variable
const helloWorld = 'Hello World';
console.log(helloWorld);
Bước 3
Chạy code, có 2 cách để chạy code
Cách 1: Chạy code ở browser:
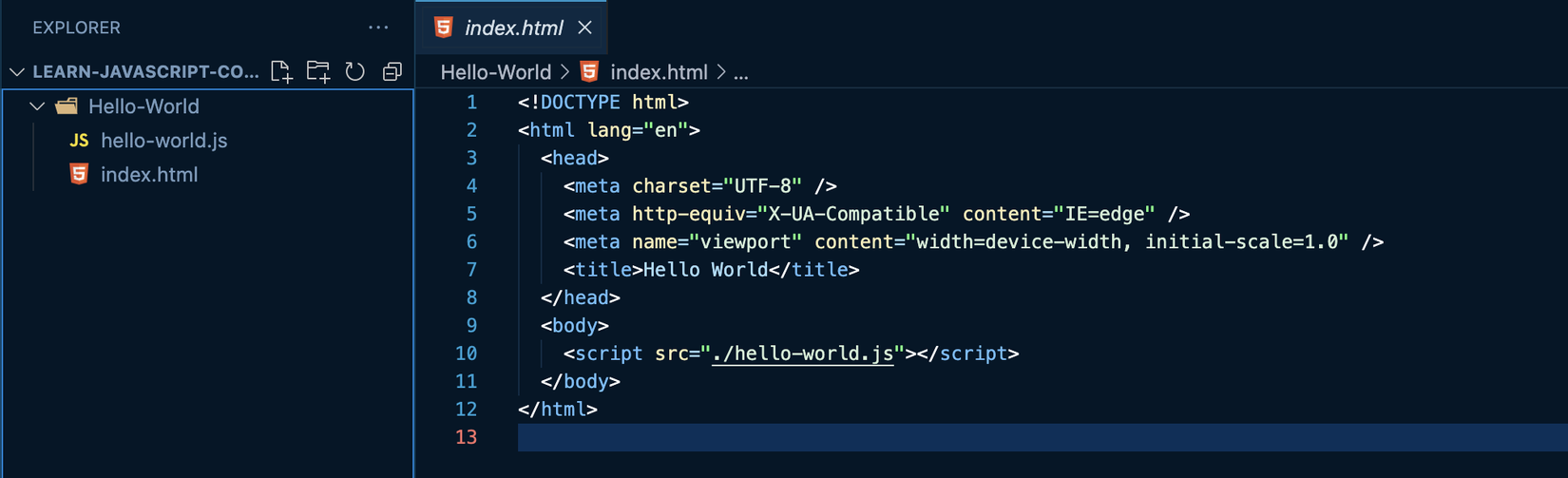
- Bạn cần tạo ra file index.html và import hello-world.js vào html để JS thực thi trên browser

- Code HTML như sau:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Hello World</title>
</head>
<body>
<script src="./hello-world.js"></script>
</body>
</html>
- Tìm file index.html ở trong ổ đĩa và open file (Khuyến khích các bạn nên cài đặt extension Live Server trong VSCode để chạy file html)
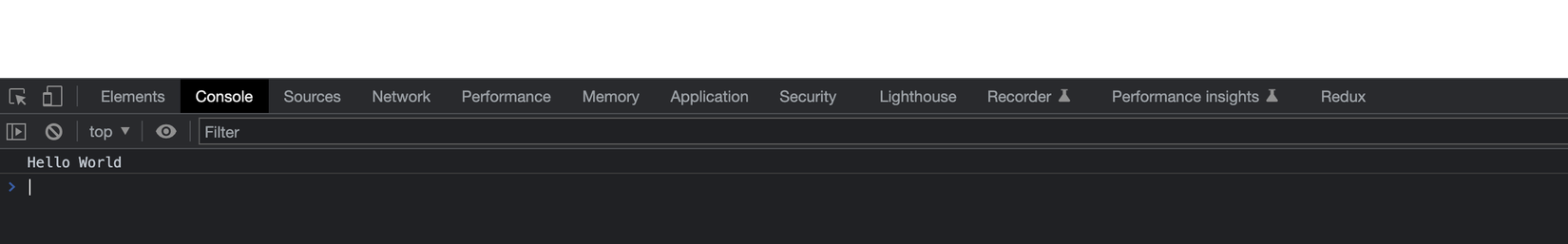
- Trình duyệt mở ra, chuột phải và chọn Inspect, chuyển sang Console tab, kết quả
Hello Worldđã được log

Cách 2: Chạy code ở server
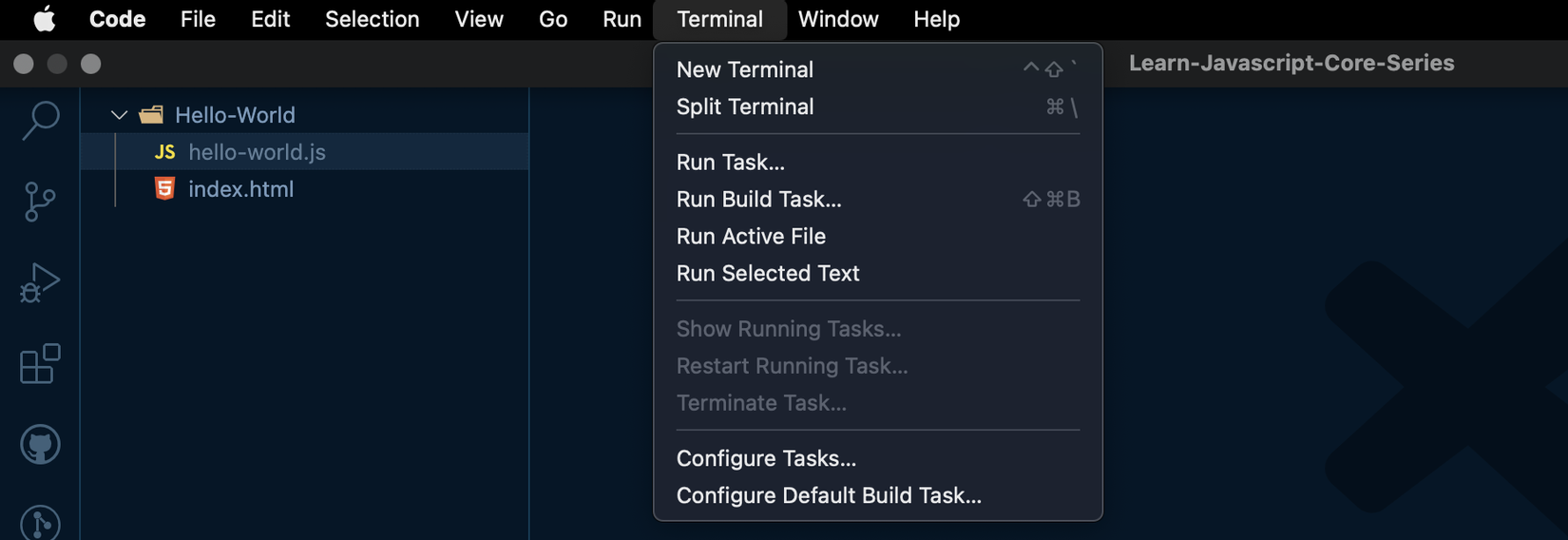
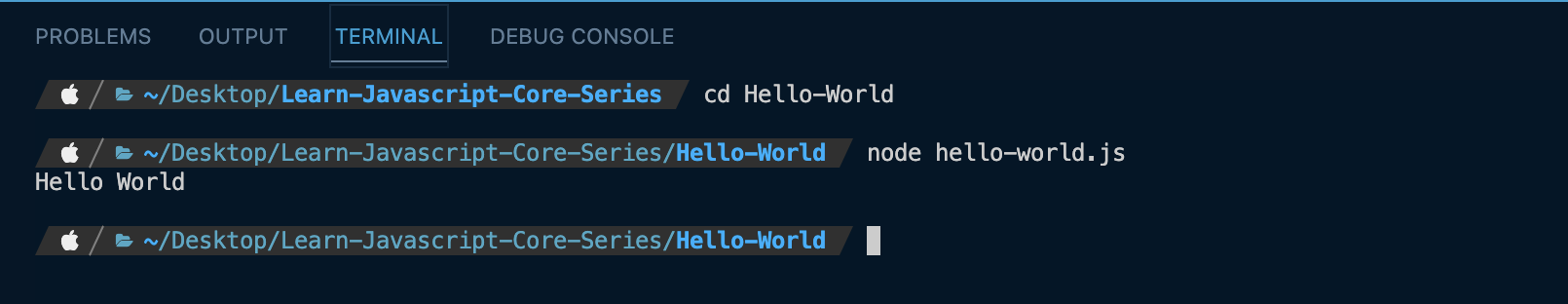
- Chọn Terminal ➡️ New Terminal trên VSCode

- Terminal được mở (lưu ý nhớ trỏ tới thư mục Hello-World)
- Chạy code với lệnh:
node hello-world.js. DòngHello Worldđã được in ra

3. Kết bài
Cách cài đặt và triển khai mã JS đơn giản và nhanh gọn phải không các bạn? Trong tập này, mình đã giới thiệu về Javascript và cách cài đặt cũng như chạy lệnh. Tiếp tục với bài tiếp theo Tập 2: Javascript - Variables. Rất mong được sự đóng góp từ các bạn. Cảm ơn các bạn đã đọc
All rights reserved