Tạo ứng dụng web chuyển đổi URL không cần server, tự động chuyển hướng và có thể đặt quảng cáo
Câu chuyện là bạn có 1 website bạn chia sẻ chúng trên các nền tảng mạng xã hội và khi chia sẻ quá nhiều có thể sẽ dẫn tới website của bạn bị nhận định là SPAM và bị chặn khỏi các nền tảng mxh đó. Vậy giải pháp đặt ra để giải quyết vấn đề này thế nào? Chúng ta có thể sử dụng github page, github page có domain dạng <username>.github.io và đây là một loại domain cực kỳ uy tín, chúng ta có thể sử dụng domain này chuyển hướng sang website của chúng ta. Nhưng làm thế nào cho hợp lý, trong bài viết này mình giới thiệu về project sử dụng cho mục đích trên là chuyển đổi URL để chia sẻ trên mạng xã hội tránh bị đánh dâu spam, và dĩ nhiên là nó có thể sử dụng cho nhiều mục đích khác nữa tùy vào mỗi người.
Demo
Demo sử dụng website chuyển đổi URL qua video dưới.
Xác định cấu trúc URL
Vì website sử dụng github page nên là sẽ không có server nào hỗ trợ xử lý chuyển đổi URL cả mà tất cả chúng ta sẽ làm ở phía client.
Ví dụ giờ mình có URL website là https://www.youtube.com/watch?v=kjdX-r9byWg và cần chuyển hướng URL này từ Github Page, mình sẽ đưa URL này lên làm tham số trên trình duyệt và URL chuyển hướng từ Github Page sẽ có dạng là https://piandhust.github.io/purl?redirect=aHR0cHM6Ly93d3cueW91dHViZS5jb20vd2F0Y2g/dj1ramRYLXI5YnlXZw==.
Người dùng truy cập vào website https://piandhust.github.io/purl?redirect=aHR0cHM6Ly93d3cueW91dHViZS5jb20vd2F0Y2g/dj1ramRYLXI5YnlXZw== hệ thống sẽ cắt lấy query param redirect, giải mã để lấy URL đích và chuyển hướng URL sang website tương ứng sau một số thời gian. Ở đây chúng ta sử dụng 1 số thuật toán MÃ HÓA để che dấu đi URL website đích ngay trên query param và GIẢI MÃ ở trong đoán mã javascrip.
Vì query param bị mã hóa nên chúng ta sẽ tạo ra 1 trang để hỗ trợ việc chuyển đổi URL này:

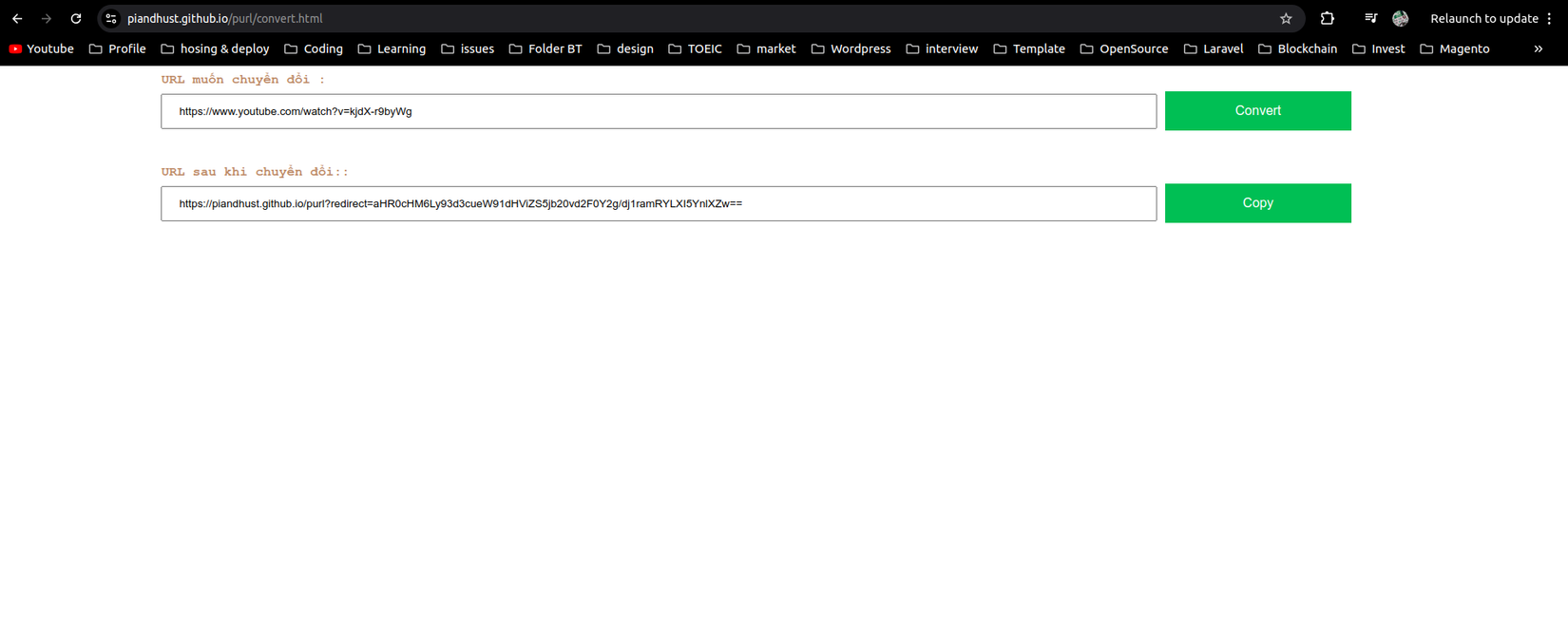
Xây dựng website chuyển đổi URL
Xây dựng trang chuyển đổi URL
<body>
<script>
function convert () {
var url = document.getElementById("input_text");
url = url.value;
urlEncode = btoa(url);
var targetUrl = "https://piandhust.github.io/purl?redirect=" + urlEncode;
document.getElementById("output_text").value = targetUrl;
}
function copyURL() {
var copyText = document.getElementById("output_text");
copyText.select();
copyText.setSelectionRange(0, 99999)
document.execCommand("copy");
alert("Copied the text: " + copyText.value);
}
</script>
<div style="font-family: Courier New; margin: 0px auto; width: 80%;">
<label>URL muốn chuyển đổi </label><br />
<input id="input_text" type="text" />
<button class="button" onclick="convert()">Convert</button>
<br />
<br />
<br />
<label>URL sau khi chuyển đổi:</label><br />
<input id="output_text" readonly="readonly" type="text" />
<button class="button" onclick="copyURL()">Copy</button>
</div>
</body>
Sau khi nhận đầu vào tại phần tử #input_text chúng ta lấy ra và mã hóa qua hàm btoa. Sau khi mã hóa nối chúng với URL của website chuyển đổi.
Xây dựng hàm giải mã
Phần website đếm ngược đặt quảng cáo các bạn xem chi tiết tại repository https://github.com/piandhust/purl/.
Trong phần này mình chủ yếu nói về phần giải mã URL như sau:
var queryString = window.location.search;
var urlParams = new URLSearchParams(queryString);
var redirectUrlEncode = urlParams.get('redirect');
if(redirectUrlEncode === undefined || redirectUrlEncode === '' || redirectUrlEncode === null){
window.location.href = 'https://piandhust.github.io/purl/convert.html';
}
var redirectUrl = atob(redirectUrlEncode);
Tại phần này sau khi lấy được query param mã hóa thì sử dụng hàm atob để giải mã ra URL đích và chuyển hướng chúng tới URL. Ở đây để chắc cú khi người dùng nhập vào thanh địa chỉ không có tham số redirect thì mình sẽ chuyển hướng về trang convert.html.
Sau khi hoàn tất đẩy project lên github và tạo Github Page Site.
Theo dõi thêm nhiều tool hơn tại https://www.tailieubkhn.com/p/online-tools.html
All rights reserved