Tạo ứng dụng Chrome Apps
Bài đăng này đã không được cập nhật trong 4 năm
Chrome apps là gì?
Một app trong Chrome khá giống với 1 extension, sử dụng HTML5, CSS và JavaScript để tạo nên nó. Nhưng với các ứng dụng dành cho Google Chrome, bạn có thể thực hiện các công việc như tạo văn bản, chỉnh sửa ảnh và nghe nhạc, hoặc nhiều công việc khác nữa. Những ứng dụng này giống như những chương trình phần mềm máy tính khác mà bạn cài đặt trên máy tính của mình. Sự khác biệt chính là bạn sử dụng ứng dụng trực tiếp trong trình duyệt. Một app có thể đơn giản là 1 đường dẫn URL tới 1 trang web hoặc phức tạp hơn như 1 trò chơi, 1 trình soạn thảo,... Một app đơn giản nhất là shortcut tới 1 trang web (có thể làm để thấy việc này cool hơn rất nhiều so với ấn nút Bookmark). Để làm việc này ta chỉ cần có 1 file icon và 1 file manifest.json.
manifest.json
{
"manifest_version": 2,
"name": "Viblo",
"description": "Wonderful website",
"version": "2.0",
"icons": {
"128": "128.png"
},
"app": {
"urls": [
"https://viblo.asia/"
],
"launch": {
"web_url": "https://viblo.asia/"
}
},
"permissions": [
"unlimitedStorage",
"notifications"
]
}
Nhìn qua là ta biết ngay được rằng app này có icon là 1 file tên là 128.png và có kích thước 128x128, và đường dẫn sẽ tới https://viblo.asia/ và ứng dụng này sẽ yêu cầu 2 quyền là unlimitedStorage và notifications (tuy nhiên app này thì không cần sử dụng đến 2 permission này).
unlimitedStorage: Cung cấp một hạn ngạch không giới hạn để lưu trữ dữ liệu HTML5, chẳng hạn như cơ sở dữ liệu và các tập tin lưu trữ cục bộ. Nếu không có sự cho phép này, các phần mở rộng hoặc ứng dụng chỉ được giới hạn đến 5 MB lưu trữ cục bộ.
notifications: cho phép các app hoặc các extension sử dụng các API thông báo HTML5 mà không cần gọi các phương thức permission (ví dụ như checkPermission()). Chi tiết các permission có tại đây.
Cài đặt
Sau khi có file và icon, ta để chung 1 thư mục rồi đặt ở chỗ dễ tìm. Như thế này:

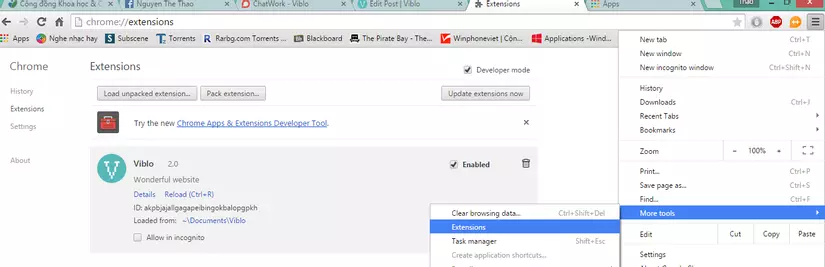
Sau đó bạn hãy mở trình duyệt Google Chrome lên và truy cập vào đường dẫn chrome://extensions/ (hoặc ấn vào menu Hamburger, chọn More tools, chọn Extensions) và đánh dấu vào tùy chọn Developer mode. Kế đến bạn hãy nhấn vào nút lệnh Load unpacked extension.

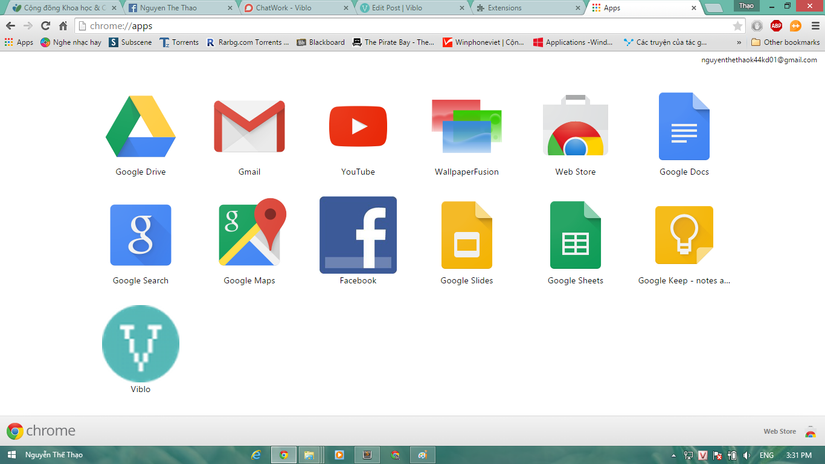
Và tìm đến thư mục chứa tập tin manifest.json lúc nãy để cài đặt. Và đây là kết quả:

App To-do-list
Về cơ bản là như vậy, bây giờ là trên cơ bản 1 chút, ta sửa file manifest.json để có được 1 app cũng cơ bản (phổ biến sau app Hello world)
manifest.json
{
"name": "To Do List",
"version": "1.0",
"manifest_version": 2,
"description": "Đơn giản chỉ là liệt kê các việc cần làm mà bạn có thể quên",
"app" : {
"launch" : {
"local_path" : "index.html"
}
},
"icons" : {"128" : "todo-icon.png"},
"permissions": [
"storage"
]
}
Ta thấy vẫn có icon có kích thước là 128 px. Tiếp đến là có "local_path" : "index.html". Điều này có nghĩa là khi ấn vào icon của app thì nó sẽ dẫn đến trang index.html thay vì là đường dẫn URL như ta đã làm ở trên. Ta thêm file index.html vào thư mục cài đặt mà như phía trên ta đã nói.
<!DOCTYPE html>
<html lang="en">
<head>
<title>To-do List </title>
</head>
<body>
<div class="container">
<center><h1>Hi, hehe!</h1><center>
</div>
</body>
</html>
Và chạy thử xem ta có cái gì đây?

Từ đây ta có thể dùng css và js để viết tiếp ứng dụng giống như viết 1 ứng dụng web theo ý muốn của mình.

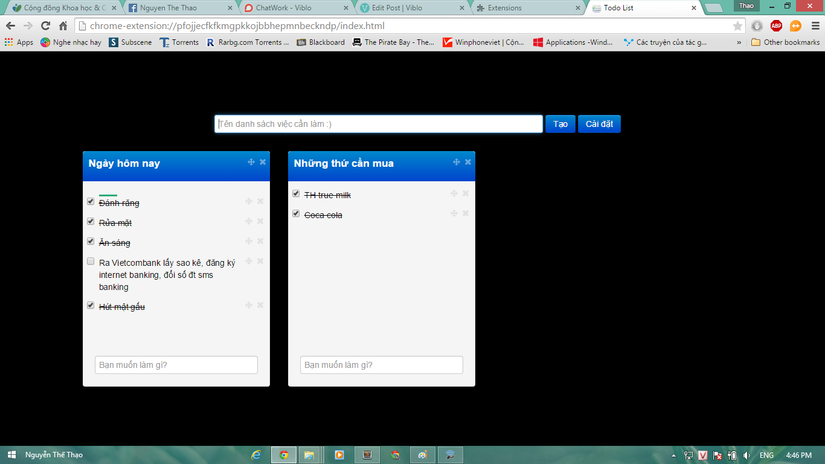
Sử dụng Bootstrap và Jquery ta được giao diện và chức năng của app như thế này.

Quan trọng nhất trong việc xây dựng app này là lưu và đồng bộ dữ liệu của người dùng với Google server.
Để lưu lại dữ liệu trên server ta sử dụng chrome.storage API
chrome.storage.sync.set({
"lists": localStorage.lists,
"labels": localStorage.labels,
"settings": localStorage.settings
}, function() {
return alert("Đã lưu trên server.");
});
Để lấy dữ liệu từ server ta cũng sử dụng chrome.storage API
chrome.storage.sync.get(["lists", "labels", "settings"], function(res) {
localStorage.lists = res.lists;
localStorage.labels = res.labels;
localStorage.settings = res.settings;
});
Chi tiết về API này có thể tham khảo tại đây.
Ta có thể sử dụng notifications permission để có thêm chức năng thông báo trên desktop. Chi tiết thì các bạn có thể đọc tại đây.
Đóng gói ứng dụng
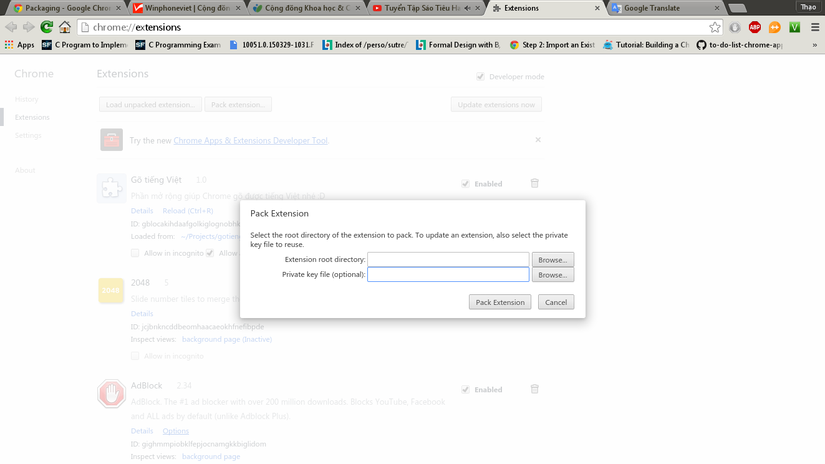
Các bạn quay lại trang cài đặt như đã nói ở trên (gõ chrome://extensions và enter  ). Vẫn tích vào checkbox Developer mode, chọn Pack extension.
). Vẫn tích vào checkbox Developer mode, chọn Pack extension.
Một hộp thoại hiện ra, trong trường Extension root directory chọn đường dẫn tới thư mục chứa ứng dụng. Hiện tại là lần đóng gói đầu tiên, bỏ qua trường Private key file (optional). Sau đó các bạn ấn vào nút Pack Extension.

Kết quả là có 2 file được tạo ra, 1 là *.crx, chính là file ứng dụng đã đóng gói, ngoài ra còn có file *.pem, chứa private key (cái này dùng để cho những lần update ứng dụng sau này và để up lên Chrome store).
Đóng gói sau khi update ứng dụng
Bạn muốn thêm thứ gì đó hay ho, hoặc cải tiến hiệu năng ứng dụng, sau khi chỉnh sửa mã nguồn, các bạn chỉnh version của file manifest.json, thực hiện lại các bước đóng gói ở trên. Nhưng lần này hãy chọn mục Private key file là đường dẫn tới file *.pem của ứng dụng đã tạo từ lần đầu tiên.
Nếu bạn thấy ứng dụng của mình khá hay, muốn bán hoặc chia sẻ cho mọi người, hãy làm theo hướng dẫn này, và chi phí cho việc xuất bản ứng dụng hiện tại là $5.00.
Kết luận
App To-do-list vừa trình bày bạn có thể tải về tại đây.
Bài viết có tham khảo từ các tài liệu Google và Google Developer
All rights reserved