Tạo test script cho Mobile bằng cách recording trên JMeter
Bài đăng này đã không được cập nhật trong 5 năm
Bài này mình làm cũng khá lâu rồi mà quên đưa lên Viblo. (bow)
Trong quá trình làm dự án, bỗng chị team lead QA có hỏi: “mọi người ai có kinh nghiệm test performance trên WEB và APP không nhỉ ? Em/chị thì đang test đo perfomance search trên WEB bằng F12 của browser thôi Còn của APP thì chưa biết” Nghe rất quen và nhớ ra là đã từng test performance trên App rồi, nhưng qua thời gian đã quên khá nhiều, thế nên quyết định đây cũng là cơ hội tìm hiểu lại và nâng cao thêm vốn hiểu biết. Tìm hiểu về cách tạo test script cho Mobile bằng cách recording trên JMeter
Vậy câu hỏi là làm sao có thể giả lập được Mobile ở trên JMeter? Mobile cũng giống như Computer, khi thực hiện các thao tác thì bên trong nó sẽ thực hiện đẩy các request lên server yêu cầu xử lý, server sẽ phải xử lý và trả về dữ liệu cho Mobile hiển thị các kết quả. Như vậy ở đây để tạo test script trên mobile, chúng ta sẽ phải biết được trên các thiết bị của mình đã thực hiện gửi những request nào lên server để xử lý.
Sẽ có 2 cách:
- Cách 1: Tìm cách nào đó để biết được Mobile đã gửi những request nào lên server, sau khi đã có thông tin thì thiết lập nó ở trên JMeter để mô phỏng.
- Cách 2: Trong nội bộ team QA đã có vài bài Seminar hướng dẫn tạo test script Web Application bằng cách recording trên JMeter thì ở trên JMeter hoàn toàn có thể làm tương tự để recording trên Mobile. Và tất nhiên cách 2 sẽ đơn giản hơn nhiều. Let’s go......
Bước chuẩn bị
Network (Mạng)
Phải đảm bảo rằng máy tính đang cài đặt JMeter và Mobile đang cùng kết nối vào một mạng (tốt nhất là nên sử dụng chung cùng 1 wifi). Sau khi đã cùng kết nối chung 1 mạng, ở trên máy tính hãy kiểm tra thông tin IP
-
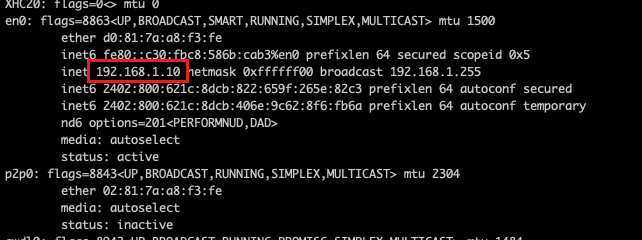
Ở trên MacOS: mở Terminal (Command + Space) sau đó gõ ifconfig
![]()
-
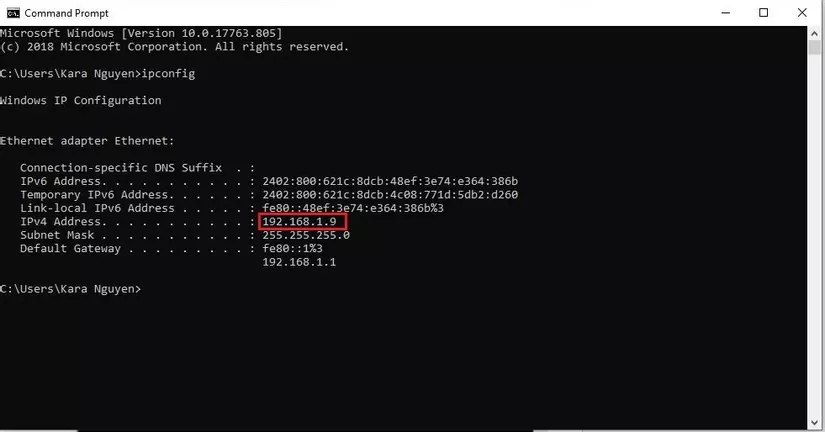
Ở trên Windows: mở Command Line (Window + R) hoặc search cmd, sau đó gõ ipconfig
-
Sau khi đã lấy được IP, hãy lưu lại nó để chút nữa sẽ sử dụng đến. Ở đây mình sẽ thực hiện recording trên máy MacOS với IP 192.168.1.10. Ở trên Windows hoàn toàn tương tự (nhưng vì là máy bàn nên ko kết nối wifi được nên mượn tạm máy MAC của vợ
 )
)
JMeter
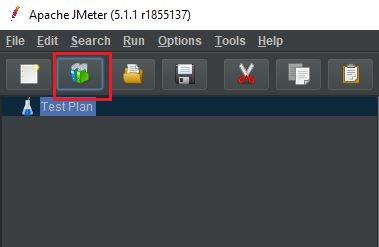
Bước 1: Thực hiện mở JMeter (hiện tại đang sử dụng JMeter version 5.1.1). Ở trên thanh toolbar của JMeter, click vào Templates (icons 2 quyển sách nằm ở phía góc trên cùng bên trái của màn hình)

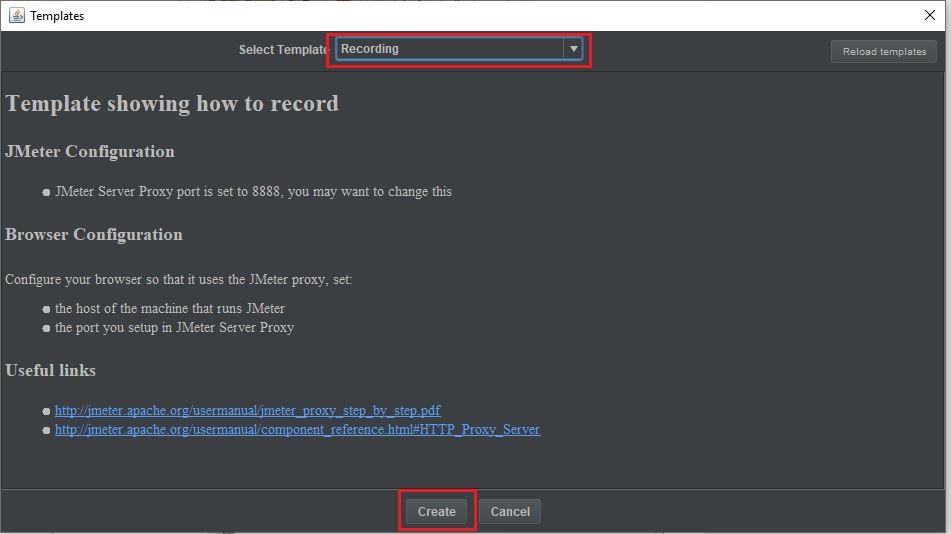
Bước 2: Sau khi click vào button Templates sẽ có 1 pop-up hiển thị, ở trên select box Select Template click vào và chọn đến Recording, sau đó click vào button Create.

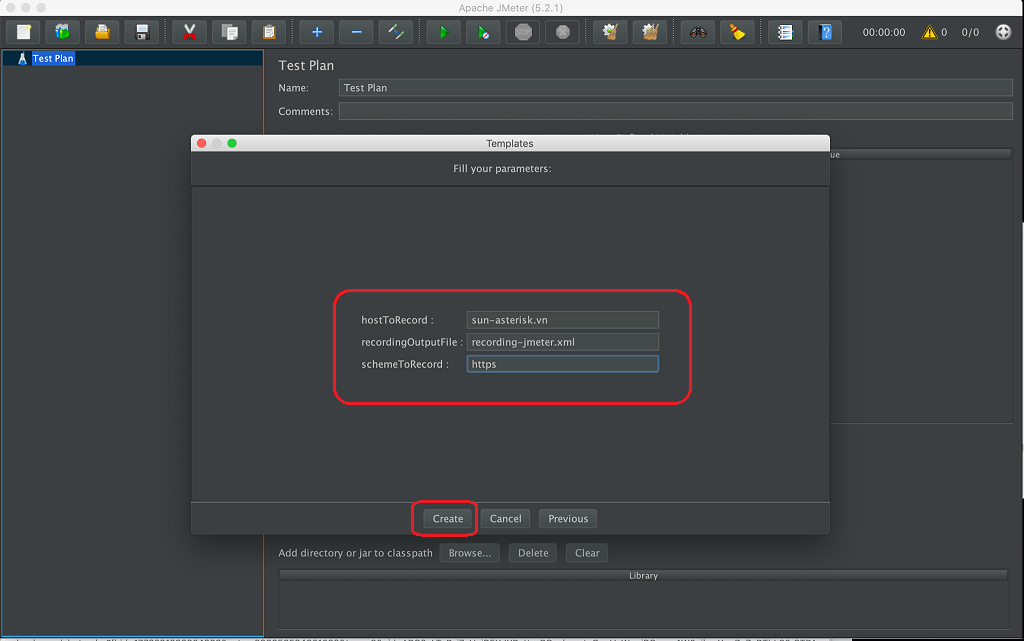
Bước 3: Sau khi click vào button Create, sẽ xuất hiện thêm 1 popup nữa để bạn điền các thông tin về trang web chuẩn bị thực hiện tạo test script. Ở đây mình sẽ dùng trang https://sun-asterisk.vn/ để demo, chúng ta sẽ điền thông tin trang web sẽ thực hiện vào trong popup này.
- hostToRecord: là domain của trang web cần viết script
- recordingOutputFile: là tên của file log ghi lại thông tin request, response khi chúng ta thực hiện recording, có thể đặt tên tuỳ ý bạn.
- schemeToRecord: Protocol của trang web thực hiện viết script (HTTP/HTTPS)
![]()
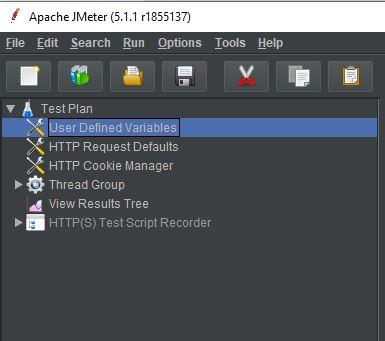
Ngay sau khi click vào button Create, JMeter sẽ tạo sẵn cho chúng ta 1 template có thể thực hiện recording như bên dưới:

Trong template của JMeter Recording đã tạo sẵn có các elements sau:
-
Test Plan: Bất cứ test script nào trong JMeter đều được nằm trong Test Plan
-
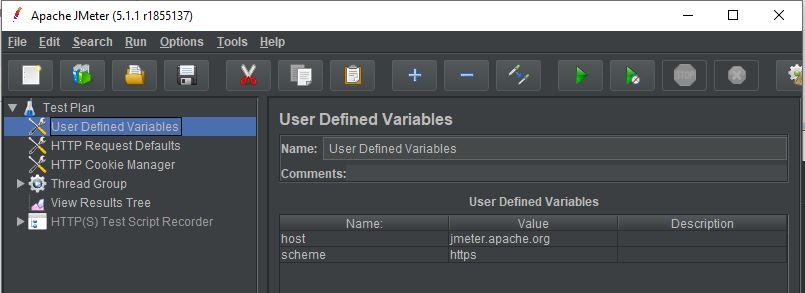
User Defined Variables: Chứa các biến do người dùng define, trong đây sau khi tạo xong JMeter đã đưa thông tin chúng ta đã điền ở bước 3 vào đây với 2 biến là host và scheme.
![]()
-
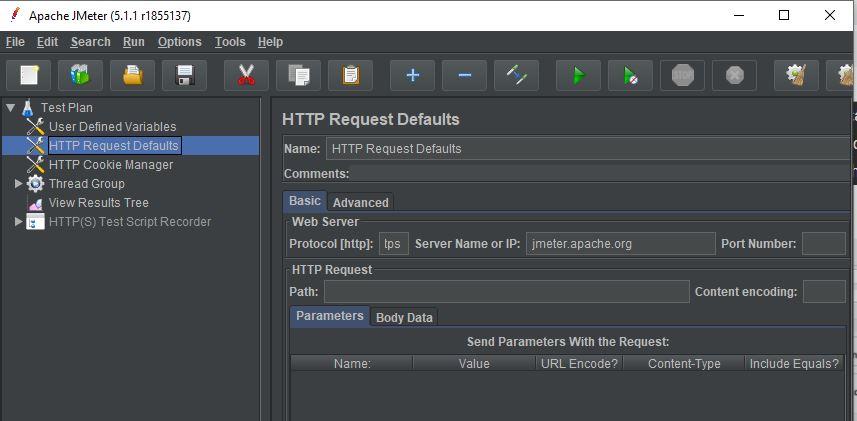
HTTP Request Default: Element này đưa các thông tin của đường dẫn như protocol, domain, port của trang web, nếu có thay đổi chỉ cần thay đổi 1 lần ở đây mà không cần phải vào từng request (với điều kiện các request con phải trống). Ở trong template recording của JMeter cũng đã điền cho chúng ta thông tin đã điền ở bước 3.
![]()
-
HTTP Cookie Manager: Giúp người dùng mô phỏng tương như như Cookie của Browser.
-
Thread Group: tương tự như là 1 test suite, sẽ control kịch bản test trong JMeter.
-
Recording Controller: là 1 Controller Element của JMeter, default các request sau khi được recording sẽ nằm bên trong Element này.
-
View Result Tree: là 1 Listener chứa kết quả khi chạy các request trong script.
-
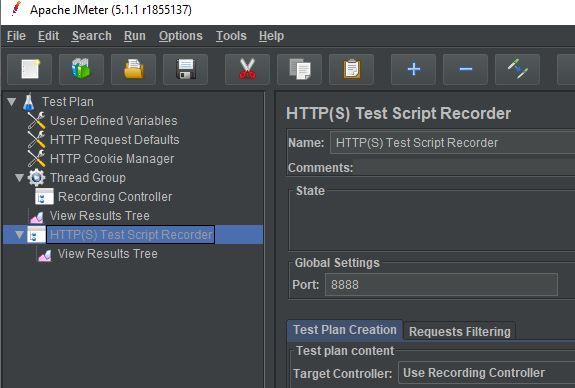
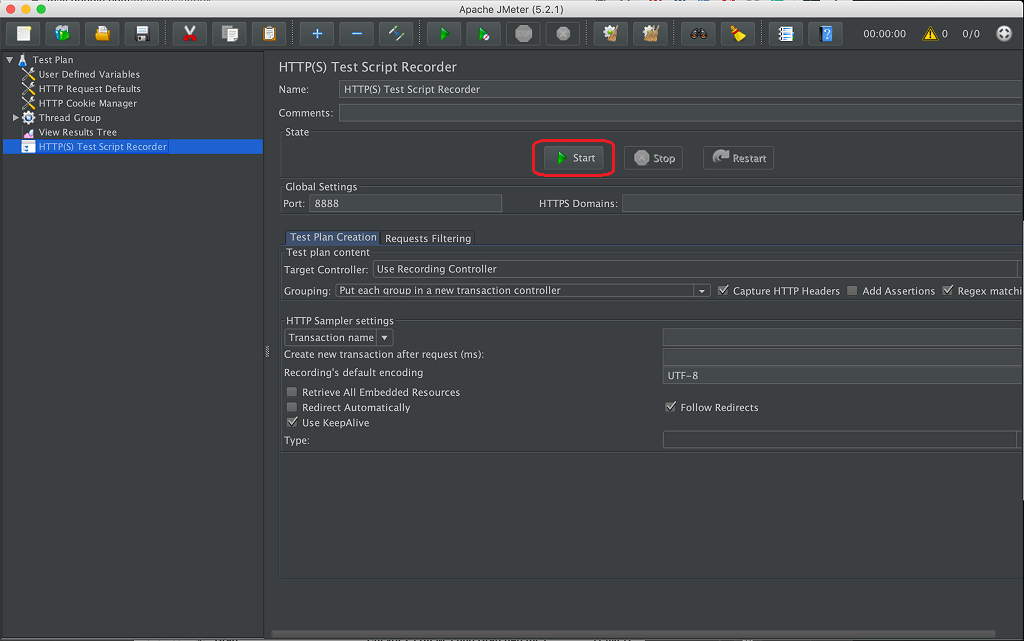
HTTP(S) Test Script Recorder: Tác nhân chính để thực hiện recording. HTTP(S) Test Script Recorder trên JMeter chúng ta sử dụng port 8888 để thực hiện recording.
![]()
-
View Result Tree nằm bên dưới HTTP(S) Test Script Recorder: là nơi chứa thông tin của các request trong quá trình thực hiện recording.
Certificate (Chứng chỉ)
Di chuyển đến đến folder bin của JMeter ($JMETER_HOME/bin) sau đó tìm file ApacheJMeterTemporaryRootCA.crt. Nếu không tìm thấy file này thì hãy quay lại JMeter, tại phần HTTP(S) Test Script Recorder thực hiện click button Start, lúc này Certificate sẽ được tạo ra và bạn có thể ấn Stop luôn để tạm dừng việc recording (chúng ta vẫn chưa đến bước này ). Cách này áp dụng đối với trường hợp chưa có certificate hoặc certificate bị hết hạn.
Lưu ý: File ApacheJMeterTemporaryRootCA.crt sẽ có thời gian hợp lệ trong một khoảng thời gian (mặc định là 7 ngày), để chắc chắn certificate chưa bị hết hạn, hãy click vào file này trong folder bin để kiểm tra thời hạn sử dụng của nó nhé.

Sau khi có file ApacheJMeterTemporaryRootCA.crt, làm cách nào nhanh nhất để lưu file này để có thể dễ dàng download nhất (có thể qua mail hoặc drive...)
Thiết lập ở trên Mobile
Note: Trên thiết bị Mobile của bạn, đảm bảo đã thực hiện thiết lập mật khẩu khoá màn hình
Android
Ở đây mình đang sử dụng thiết bị Samsung Galaxy S9+ đang chạy Android version 9.0
Bước 1: Download về chứng chỉ đã thực hiện gửi Certificate ở bước trên ở bước 1.3. Certificate.
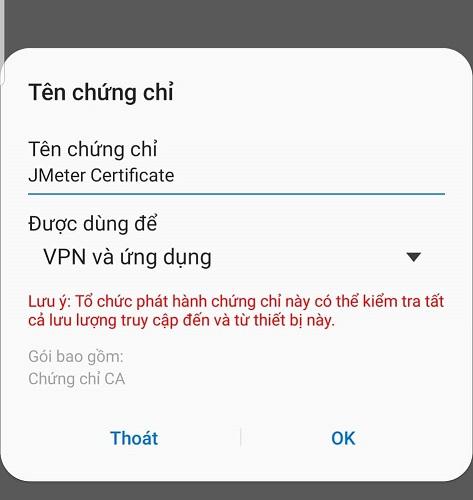
Sau khi download file về, click vào file vừa down, máy sẽ yêu cầu nhập tên của chứng chỉ. Phần này các bạn có thể điền tên theo tuỳ thích sau đó click vào OK.

Xuất hiện màn hình yêu cầu nhập mật mã máy, thực hiện nhập. Lúc này máy sẽ thông báo cài đặt thành công.
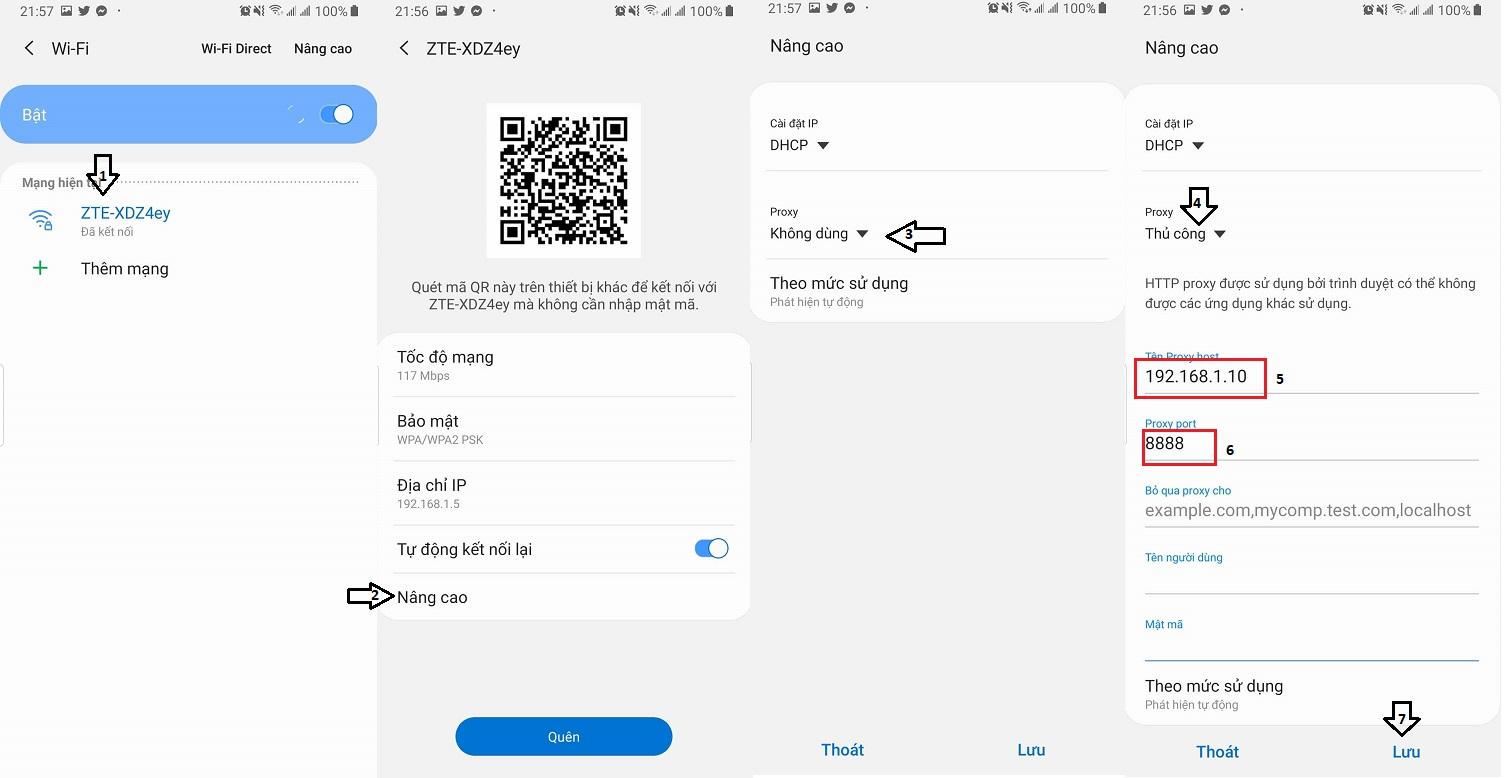
Bước 2: Cài đặt wifi Cài đặt Proxy Thủ công và điền vào thông tin vào bên dưới như sau:
- Máy chủ: điền IP máy tính của bạn đang sử dụng JMeter mà chúng ta đã thực hiện sau bước 1.1. Network (192.168.1.10)
- Cổng: điền thông tin của Cổng đã thiết lập ở HTTP(S) Test Script Recorder trên JMeter đã thực hiện ở bước 1.2. JMeter
Sau khi thực hiện điền thông tin trên click vào Lưu. Đến đây chúng ta đã hoàn thành việc thiết lập ở trên thiết bị Android. (Hình bên dưới)
![]()
iOS
Ở đây mình đang sử dụng thiết bị iPhone XR đang chạy iOS 13.1.3
Bước 1: Cũng giống như trên Android, hãy download về chứng chỉ đã thực hiện gửi Certificate ở bước trên ở bước 1.3. Certificate.
Bước 2: Sau khi download Certificate về, click vào file vừa tải, lúc này sẽ xuất hiện màn hình thông báo đã tải về hồ sơ thành công.

Bước 3: Vào cài đặt, click vào Đã tải về hồ sơ

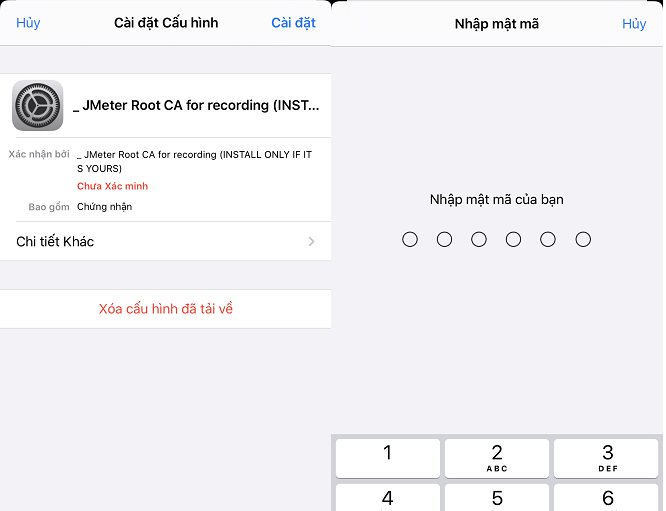
Bước 4: Lúc này sẽ xuất hiện màn hình để cài đặt chứng chỉ, click vào Cài đặt sau đó nhập mật khẩu của điện thoại.

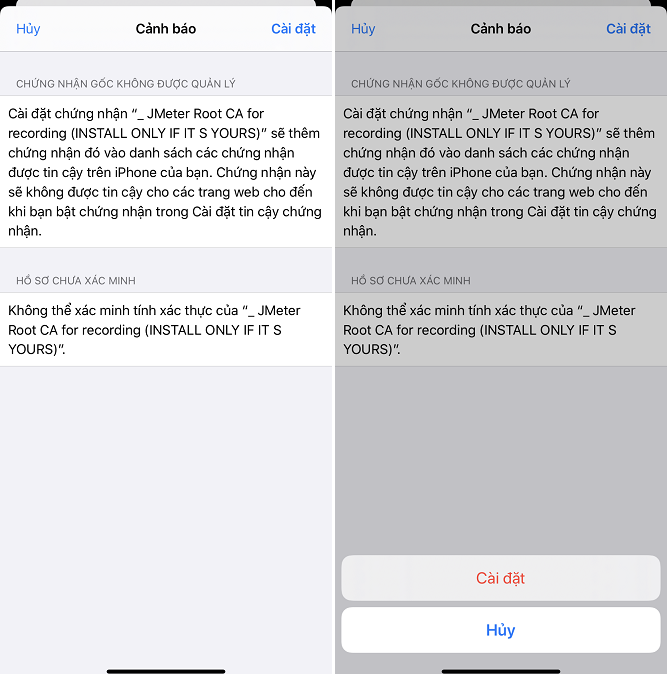
Xuất hiện màn hình Cảnh báo, tiếp tục click vào Cài đặt

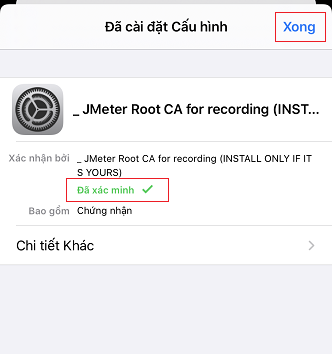
Sau khi cài đặt xong, lúc này sẽ xuất hiện màn hình thông tin của chứng chỉ kèm theo tick xanh thông báo Đã xác minh. Lúc này bạn có thể click Xong và làm bước tiếp theo.

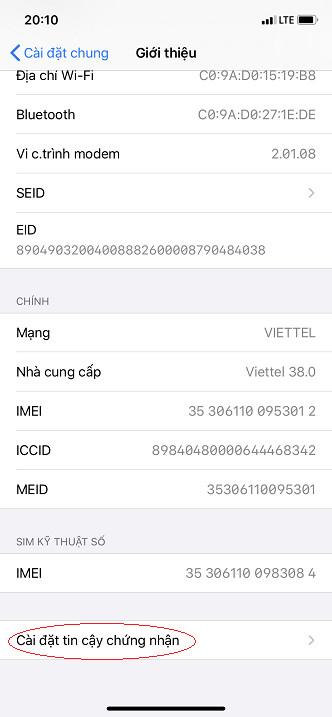
Bước 5: Trên thiết bị iOS, vào Cài đặt > Cài đặt chung > Giới thiệu và kéo xuống dưới cùng tìm đến Cài đặt tin cậy chứng nhận

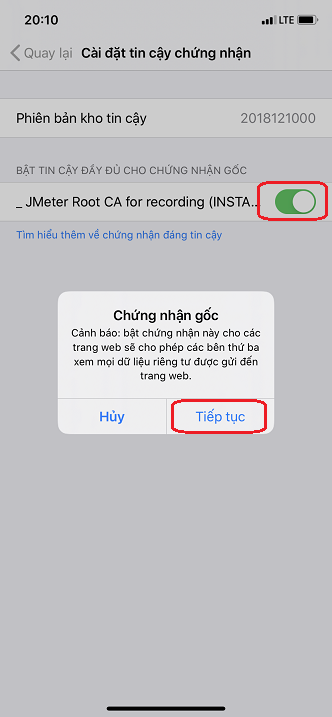
Xuất hiện màn hình Cài đặt tin cậy chứng nhận, thực hiện bật tin cậy cho JMeter bằng cách gạt sang phải (xuất hiện màu xanh) như hình, sau đó ấn Tiếp tục

Hoàn thành việc cài đặt chứng chỉ cho JMeter.
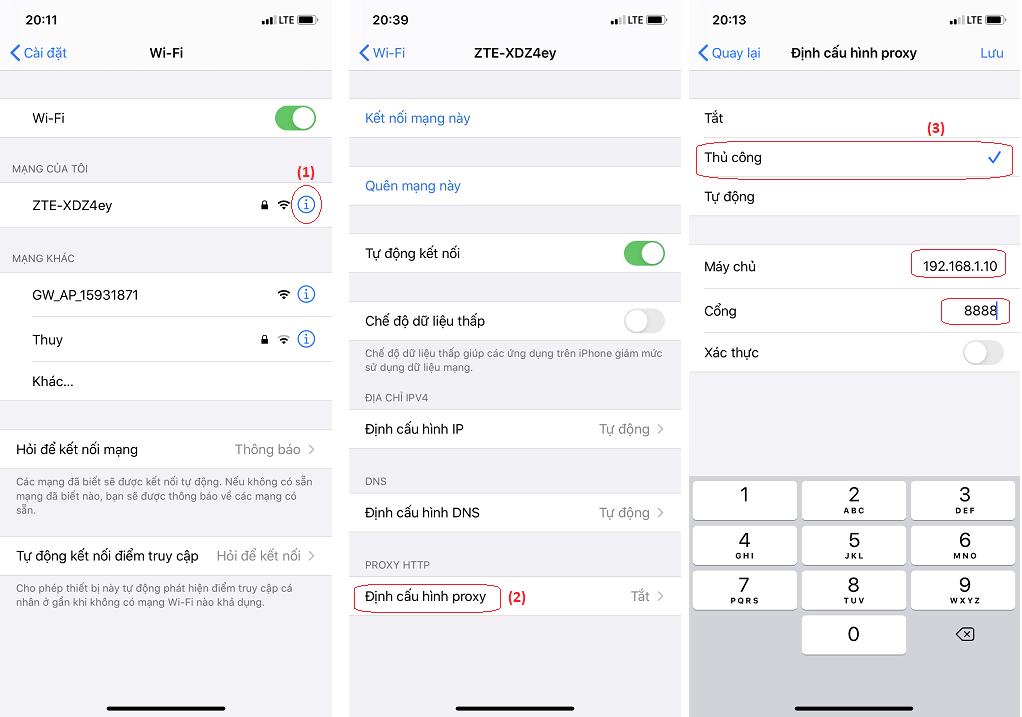
Bước 6: Cài đặt wifi Cài đặt Proxy Thủ công và điền vào thông tin vào bên dưới như sau:
- Máy chủ: điền IP máy tính của bạn đang sử dụng JMeter mà chúng ta đã thực hiện sau bước 1.1. Network (192.168.1.10)
- Cổng: điền thông tin của Cổng đã thiết lập ở HTTP(S) Test Script Recorder trên JMeter đã thực hiện ở bước 1.2. JMeter
Sau khi thực hiện điền thông tin trên click vào Lưu. Đến đây chúng ta đã hoàn thành việc thiết lập ở trên thiết bị iOS. (Hình bên dưới)
![]()
Đến đây là chúng ta đã xong công việc thực hiện thiết lập ở trên thiết bị iOS.
Recording
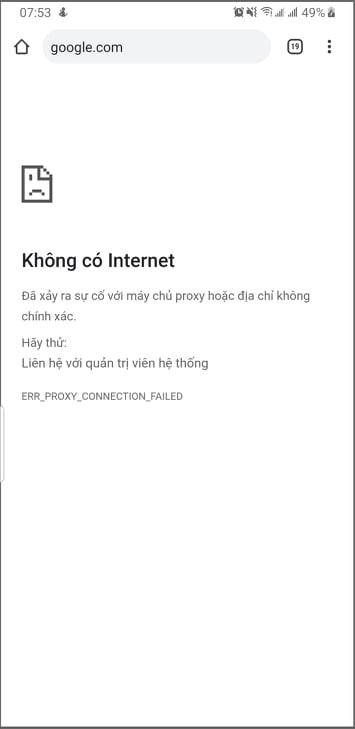
Sau khi đã thiết lập ở trên các thiết bị mobile tương ứng, chúng ta hãy thử bật Trình duyệt (Browser) lên và vào 1 trang web bất kì, sẽ thấy màn hình tương tự như sau:

Mọi người cứ yên tâm, nếu gặp tình trạng như trên chứng tỏ chúng ta đã thiết lập đúng. Lý do là bởi vì trên JMeter chúng ta chưa thực hiện mở Proxy. Hãy quay lại máy tính, mở màn hình HTTP(S) Test Script Recorder và click vào button Start

Sau đó, ở trên trình duyệt của thiết bị Mobile, thực hiện vào các bước ở trang web mà chúng ta muốn recording. Ở đây mình thực hiện vào trang web https://sun-asterisk.vn/ và làm các bước sau:
- Vào trang chủ
- Click menu bar -> Click link Cơ hội nghề Nghiệp
- Click Sun* logo để về trang chủ
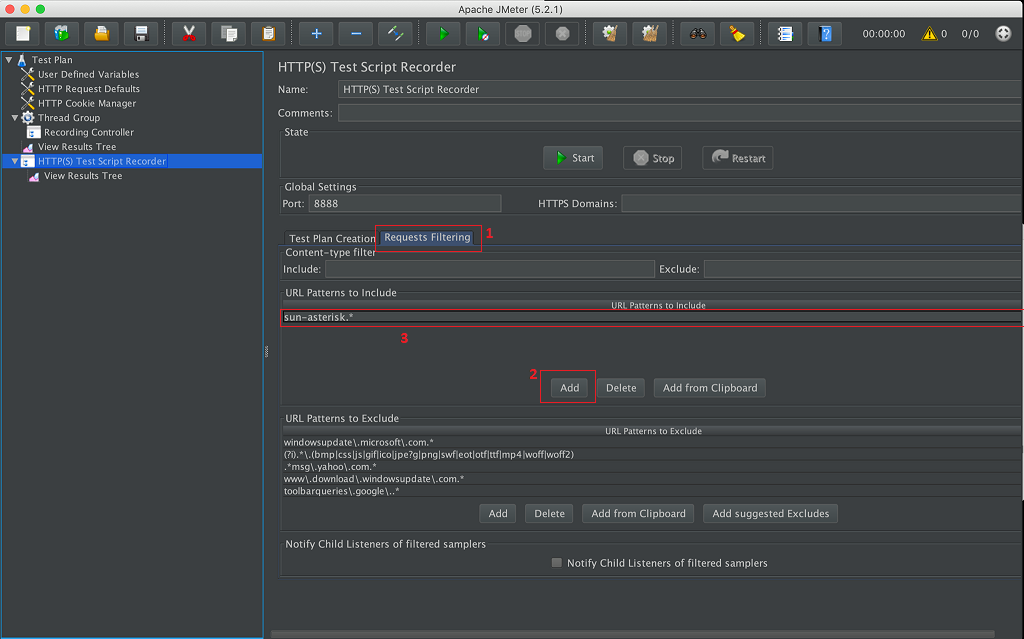
*Note: Ở đây trong phần URL Pattern to Include ở HTTP(S) Test Script Recorder mình thực hiện điền: “
sun-asterisk.*"![]()
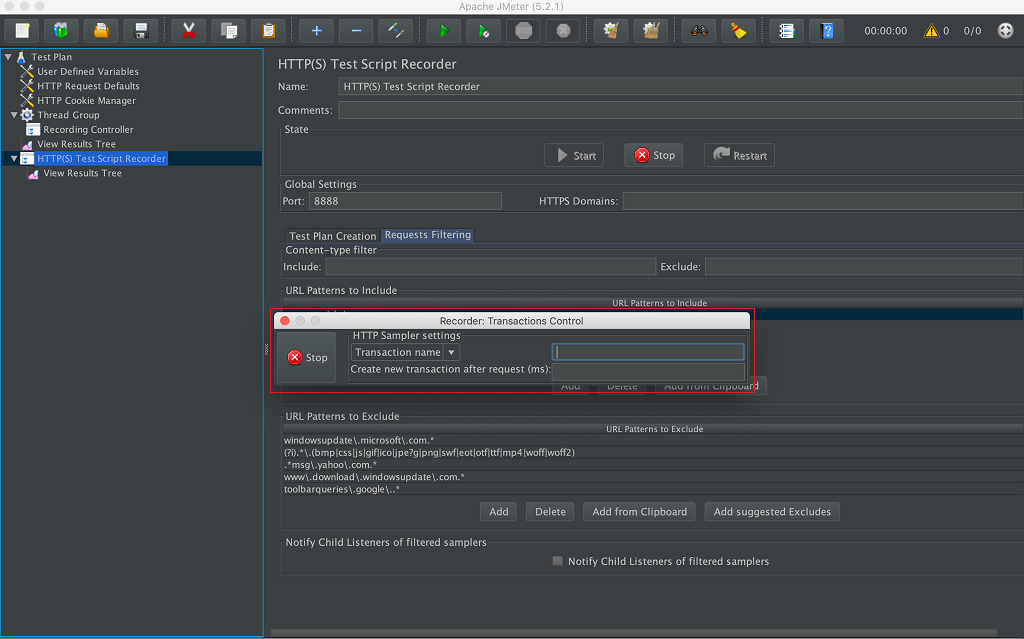
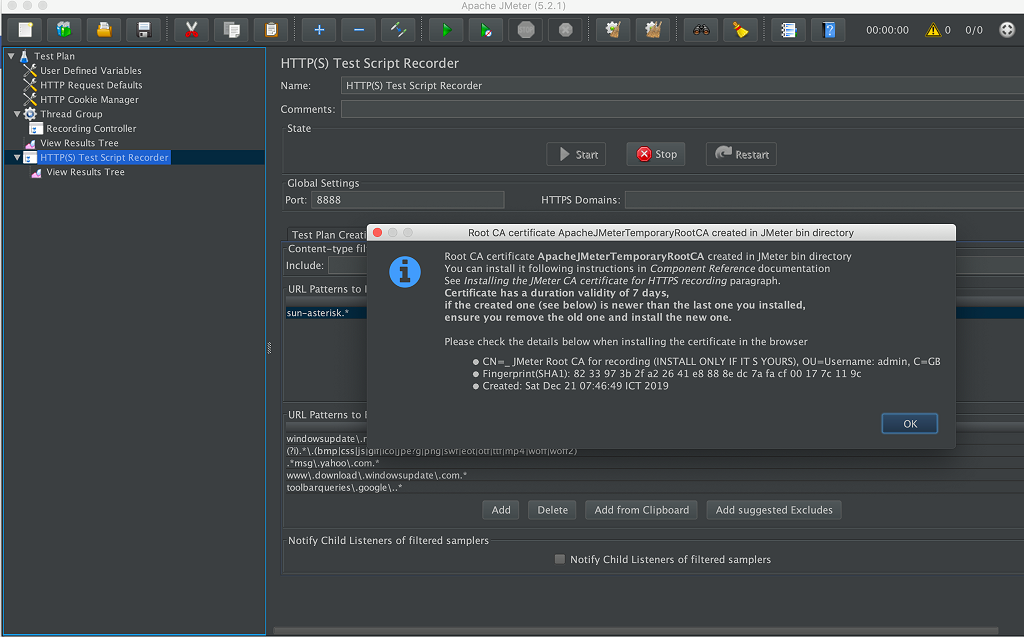
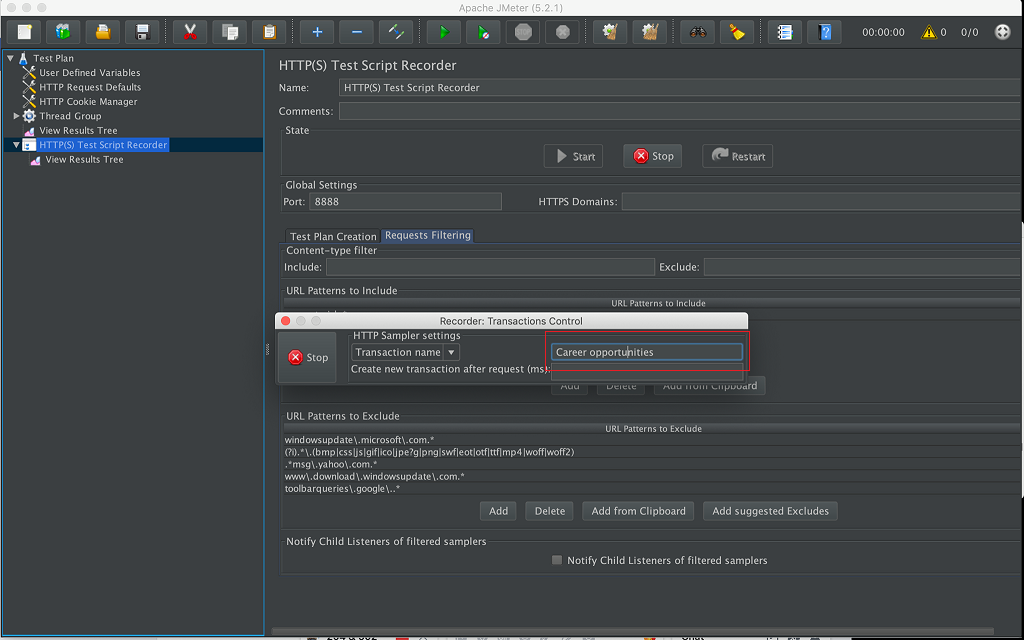
Sau khi Click vào Start, sẽ hiển thị pop-up:

Đây chỉ là dòng thông báo chứ không phải báo lỗi gì cả, nên mọi người đừng lo. Bên cạnh đó JMeter sẽ tự sinh ra cho chúng ta 1 Certificate có hiệu lực trong 7 ngày tên là ApacheJMeterTemporaryRootCA.crt (mình đã đề cập trước đó). Mọi người cứ click vào button OK và tiếp tục recording thôi, sau khi Click OK xong sẽ xuất hiện popup như bên dưới (Từ JMeter version 5.0 bắt đầu có thêm popup này):

Tại popup này, mặc định sẽ hiển thị HTTP Sampler settings là Transaction name, đây là controller giúp các bạn có thể “nhóm” các request được sinh ra từ 1 click lại thành 1 Transaction. Ở đây các bạn có thể điền tên của transaction tương ứng với thao tác bạn vừa thực hiện. Ở kịch bản recording này mình sẽ làm thứ tự các bước sau đây:
- Vào trang chủ -> Home
- Click link Cơ hội nghề Nghiệp -> Career opportunities
- Click Sun* logo để về trang chủ -> Home
Mọi người sẽ lần lượt thực hiện, điền tên transaction vào popup Recorder ở trên, sau đó thực hiện các thao tác nghiệp vụ để recording.
![]()
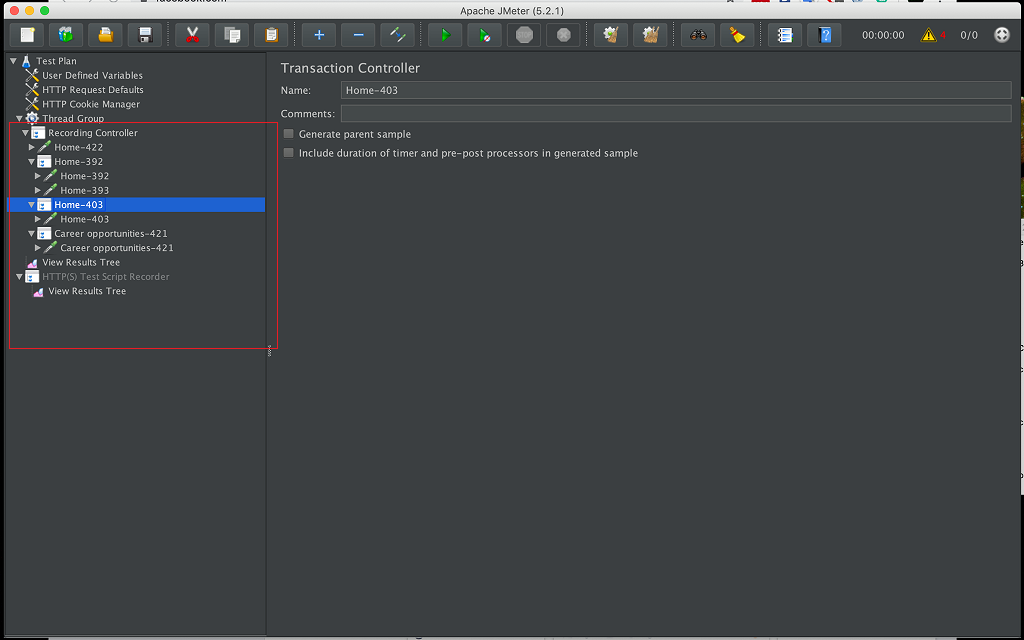
Sau khi kết thúc, click vào button Stop trong popup Recorder để hoàn tất. Và bây giờ mọi người quay về màn hình JMeter, click mũi tên vào Element Recording Controller sẽ thấy các request các bạn thực hiện đã được đưa vào JMeter.

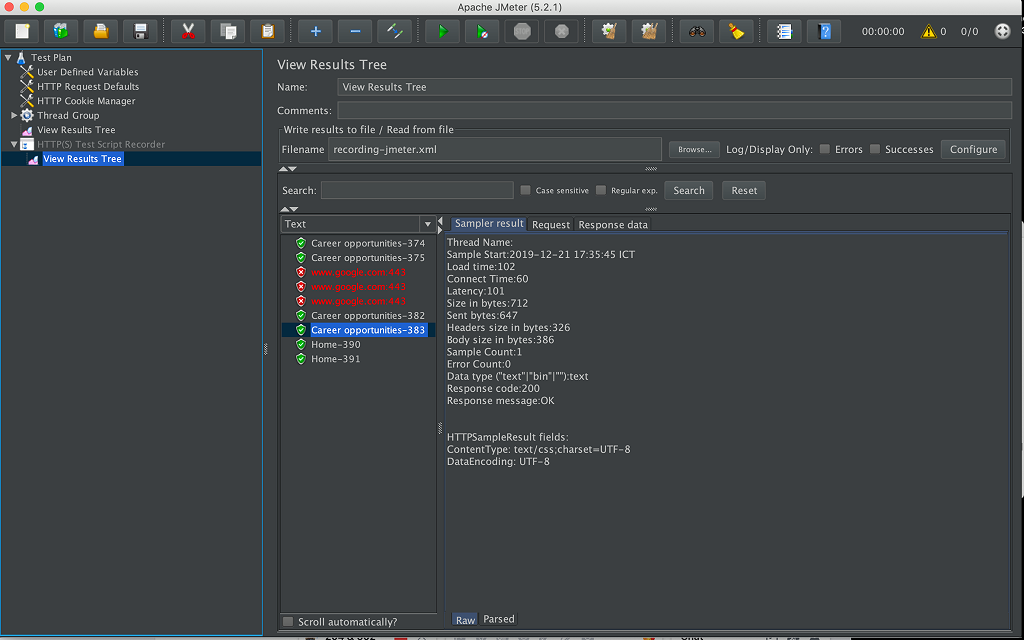
Click vào View Result Tree bên dưới HTTP(S) Test Script Recorder mọi người sẽ thấy toàn bộ các request được sinh ra trong quá trình bạn thực hiện recording, như hình ảnh dưới sẽ có rất nhiều request và không thấy một vài request này xuất hiện trong test script của chúng ta, vì sao vậy? Ở trên chúng ta đã thực hiện thiết lập chỉ lấy những request có domain là sun-asterisk.* nên những request này sẽ không được đưa vào test script.

Như vậy, mình đã hoàn thành việc hướng dẫn mọi người thực hiện recording trên Mobile đối với JMeter. Ở ví dụ trên mình đã demo việc recording 1 web trên browser, tuy nhiên nếu các bạn cần vẫn có thể thực hiện ở trên các ứng dụng của mobile bình thường như trên. (Chi tiết mình sẽ thực hiện vào phần sau, và đưa ra những lỗi thường gặp cũng nhưng cách khắc phục)
All rights reserved