Tạo Sitemap trong rails với sitemap_generator
Bài đăng này đã không được cập nhật trong 3 năm
I. Giới thiệu:
Xin chào các bác.
SEO là một công việc không thể thiếu khi ta làm website. Trong lúc làm SEO, ngoài các kỹ thuật như thêm thẻ, title, url slug ..., ta cũng cần cung cấp cho search engines 1 file sitemaps mô tả cấu trúc website của chúng ta dưới dạng xml.
XML Sitemap là một bản đồ của website, là một đường dẫn trên trang web của bạn có đuôi .xml. Khi người dùng nhấn vào đường dẫn này sẽ thấy được toàn bộ các trang có thể truy cập trên trang web của bạn.
Việc tạo ra XML Sitemap khai báo cho công cụ tìm kiếm về các trang tồn tại trong trang web của bạn, mức độ bạn cập nhật bài viết như thế nào, mức độ quan trọng của các bài viết trên trang.
Tạo ra sitemap không có nghĩa là gia tăng thứ hạng, nhưng nó giúp cho các Search Engines hiểu rõ về website của bạn hơn, từ đó xếp hạng từ khóa tốt cho đối với trang web của bạn.
Format của file này khá đơn giản, ta hoàn toàn có thể làm được bằng tay. Tuy nhiên, đối với những website lớn, cấu trúc phức tạp, việc làm thủ công sẽ tốn rất nhiều thời gian. Vì vậy, hôm nay tôi sẽ giới thiệu với các bạn 1 gem giúp generate tự động file sitemaps trong rails - sitemap_generators
II. Demo:
Các công việc phải làm:
- Khởi tạo rails app
- Add model và dữ liệu để hình thành các trang
- Add gem sitemap_generator và config
- Generate ra file sitemaps
Công cụ sử dụng:
- Rails 5.0
- Ruby 2.3.1
1. Khởi tạo:
Khởi tạo 1 rails app mới, lấy tên là mapper
rails new mapper
Về model, ta tạo ra 2 model có quan hệ 1 - n với nhau Category - Post
rails g model Category title:string
rails g model Post category:references title:string body:text
Nhớ thêm association bên model category
class Category < ApplicationRecord
has_many :posts, dependent: :destroy
end
Phía bên file routes đặt 1 cái nested tương ứng với 2 model kia
resources :categories do
resources :posts
end
Khởi tạo mấy cái Controller tương ứng
class CategoriesController < ApplicationController
end
class PostsController < ApplicationController
end
class PagesController < ApplicationController
end
Add thêm gem Faker, và tạo dữ liệu trong file db/seeds.rb
5.times do
category = Category.create({title: Faker::Book.title})
5.times do
category.posts.create({title: Faker::Book.title,body: Faker::Lorem.sentence})
end
end
2. Add sitemap_generator
Thêm gem sitemap_generator
gem "sitemap_generator"
Sau đó chạy lệnh
bundle exec rake sitemap:install
Lệnh trên sẽ tạo ra 1 file trong thư mục config/sitemap.rb để config sitemap.
Ở phần default_host ta trỏ tới hostname của site.
Trong trường hợp bạn có nhiều domain thì có thể viết như sau:
%w(domain1 domain2 domain3).each do |subdomain|
SitemapGenerator::Sitemap.default_host = "https://#{subdomain}.mysite.com"
SitemapGenerator::Sitemap.sitemaps_path = "sitemaps/#{subdomain}"
SitemapGenerator::Sitemap.create do
add '/home'
end
end
Những mục config chính, ta sẽ đặt nó trong block SitemapGenerator::Sitemap.create {}
SitemapGenerator::Sitemap.create do
add root_path, changefreq: "weekly"
end
Trong đó, method add cung cấp cho chúng ta thêm các options như
changefreq: Tần suất thay đổi của path này là - always, hourly, daily, weekly, monthly, yearly, neverlastmod: Thời gian của lần thay đổi cuối cùng, mặc định làTime.now.host: Host tương ứng với url đấy, mặc định làdefault_hostmình đã set ở trên.priority: Độ ưu tiên của URL so với những cái còn lại. Mặc định là 0.5, giá trị chạy từ 0 đến 1.expires: Thời gian hết hạn.
Đối với các category và post trong db của mình, ta query ra và add path như bình thường:
Category.find_each do |category|
add category_posts_path(category), changefreq: "weekly", lastmod: category.updated_at
category.posts.each do |post|
add category_post_path(category, post), changefreq: "monthly", lastmod: post.updated_at
end
end
3. Generate và kiểm tra Sitemap files:
Sau khi add path xong trong file config, ta chạy lệnh:
rails sitemap:refresh
Khi script đó được chạy, nó sẽ tự động ping tới Google và Bing search engines để thông báo phiên bản mới của sitemap đã sẵn sàng. Trên terminal của ta sẽ hiển thị kết quả ping như sau:
+ sitemap.xml.gz 32 links / 533 Bytes
Sitemap stats: 32 links / 1 sitemaps / 0m00s
Pinging with URL 'http://www.example.com/sitemap.xml.gz':
Successful ping of Google
Successful ping of Bing
Nếu bạn muốn thay đổi đích Search engines khác, hay sửa lại hash của SitemapGenerator::Sitemap.search_engines trong file config/sitemap.rb
Giá trị mặc định bên trong nó sẽ là:
{:google=>"http://www.google.com/webmasters/tools/ping?sitemap=%s",
:bing=>"http://www.bing.com/ping?sitemap=%s"}
File sitemap generate ra được đặt trong folder /public, add thêm nó vào trong file robot.txt nữa:
public/robots.txt
Sitemap: http://www.example.com/sitemap.xml.gz
4. Group sitemap:
Nếu WebApp của ta sử dụng đa ngôn ngữ, việc phân tách sitemap tương ứng với mỗi ngôn ngữ là cần thiết.
Gem sitemap_generator cũng cung cấp method để groups các sitemap thành các phần riêng biệt.
Giả sử ta có 2 ngôn ngữ được config I18n là [:en, :ja]
Trong routes.rb thêm scope bọc lấy các path bên trong
scope "(:locale)", locale: /#{I18n.available_locales.join("|")}/ do
root to: "pages#index"
resources :categories do
resources :posts
end
end
Tại file config/sitemap.rb ta add group
{en: :english, ja: :japanese}.each_pair do |locale, name|
group(sitemaps_path: "sitemaps/#{locale}/", filename: name) do
add root_path, changefreq: "daily"
Category.find_each do |category|
add category_posts_path(category, locale: locale), changefreq: "weekly", lastmod: category.updated_at
category.posts.each do |post|
add category_post_path(category, post, locale: locale), changefreq: "yearly", lastmod: post.updated_at
end
end
end
end
Chạy lại lệnh sitemap:refresh ta sẽ thấy 2 file tương ứng với từng ngôn ngữ được generate ra
public/sitemaps/en/english.xml.gzpublic/sitemaps/ja/japanese.xml.gz
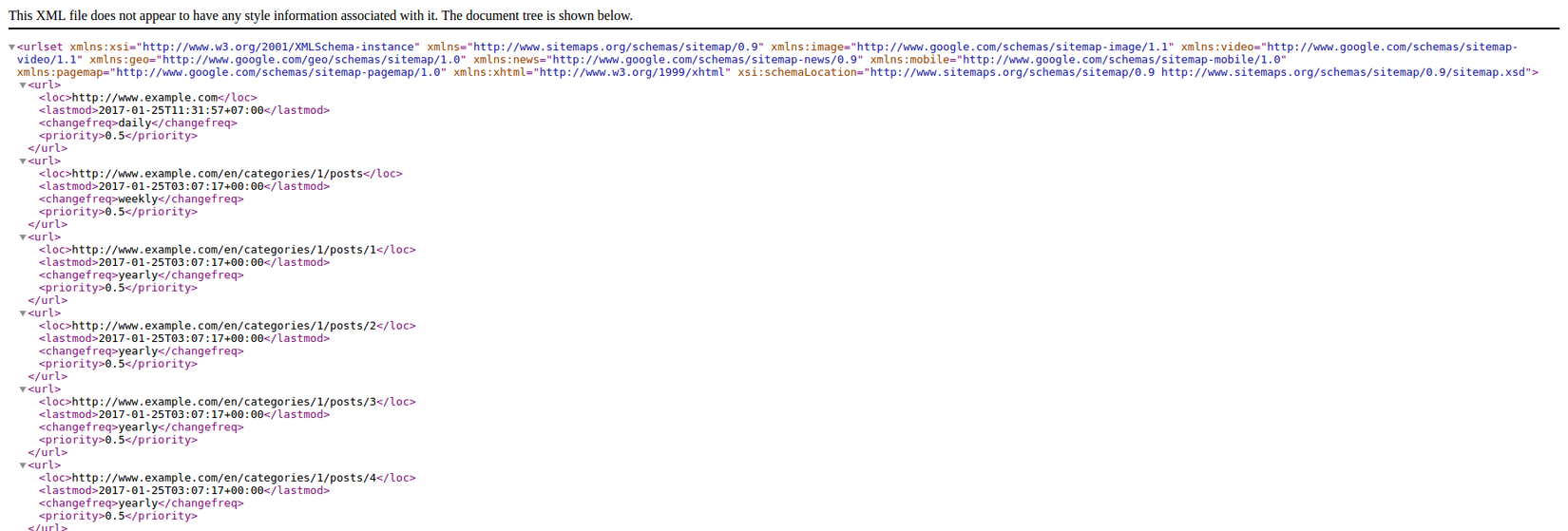
Ta thử giải nén file gz, và truy cập nó trên browsers /sitemaps/en/english.xml có kết quả như sau:

GGWP! (honho)
Source code:
Nguồn tham khảo:
All rights reserved