Tạo React Query component có thể sử dụng lại cho API REST của bạn
Bài đăng này đã không được cập nhật trong 5 năm
1. Tổng quan
Khi triển khai một thành phần UI mới, tôi luôn bắt đầu với việc bố trí và mô phỏng giao diện máy chủ bằng cách cung cấp defaultProps và trình listeners nhấp chuột trống cho các tương tác của người dùng. Sau khi hoàn thành các thành phần UI tôi thay thế các chức năng và props giả định bằng giá trị thật.
Tôi đã sáng tạo từ việc tái sử dụng component gọi từ server. Sử dụng và configuring fetch với các HTTP headers, việc xử lý logic trả về success hay error, thay đổi state hay rất nhiều thứ khác đều có thể gây nên dupplicate cho codebase của bạn.
Sẽ không tốt nếu gọi logic đến một thành phần có thể tái sử dụng ?
2. JUST DO IT

Làm việc trên một ứng dụng React - API, bạn phải đối phó với rất nhiều khó khăn. Đối với mỗi yêu cầu bạn cần xử lý trạng thái loading, error và success.
Việc tích hợp các chức năng này trong một thành phần hiện có sẽ làm tăng độ phức tạp của nó và không thúc đẩy cách tiếp cận dựa trên component của React.
Khoa học máy tính không còn là một điều mới nữa và chúng ta đang khám phá lại một số quy tắc và công cụ từ ngày xưa. Một trong số đó là quy tắc phân tách các mối quan tâm.
a. Viết chương trình làm một việc và làm tốt - Doug McIlroy
Hãy chuyển lời trích dẫn này của nhà phát minh Unix pipe sang các React component, trong đó một thành phần trong ứng dụng React là chương trình tương ứng trong một hệ thống unix. Cung cấp props để kiểm soát hành vi của một component và sử dụng giao diện phổ quát cho đầu ra của bạn. Trong JavaScript giao diện phổ quát của chúng tôi là loại chức năng - điều này dẫn chúng ta đến Thành phần hỗn hợp - Composite Components .
Cung cấp chức năng tái sử dụng với Composite component
Composite component pattern đang được thúc đẩy bởi Kent C. Dodds , qua các levels. Một nguyên tắc thiết kế khác là: sự đảo ngược của điều khiển, làm thay đổi các chức năng không cốt lõi sang một component khác.
Sử dụng Query component cung cấp cho bạn khả năng fetch url - không hơn không kém. Quyết định mà các phần tử jsx sẽ render, dựa trên kết quả truy vấn, được chuyển sang phía sử dụng. Query component không có kết nối chặt chẽ với bất kỳ component nào, không phải là url cũng như bất kỳ điều kiện tiên quyết nào khác.
Nó hoàn toàn tùy biến bất cứ nơi nào nó được sử dụng. Bạn có thể cung cấp chức năng loại bỏ Dữ liệu tùy chỉnh để xử lý các loại phản hồi khác nhau như json, văn bản hoặc xml , kiểm tra mã trạng thái phản hồi và thay đổi hành vi mặc định tại chỗ. Trình state reducer cho phép bạn chặn các cập nhật trạng thái để thay đổi hành vi Query component dựa trên kết quả phản hồi.
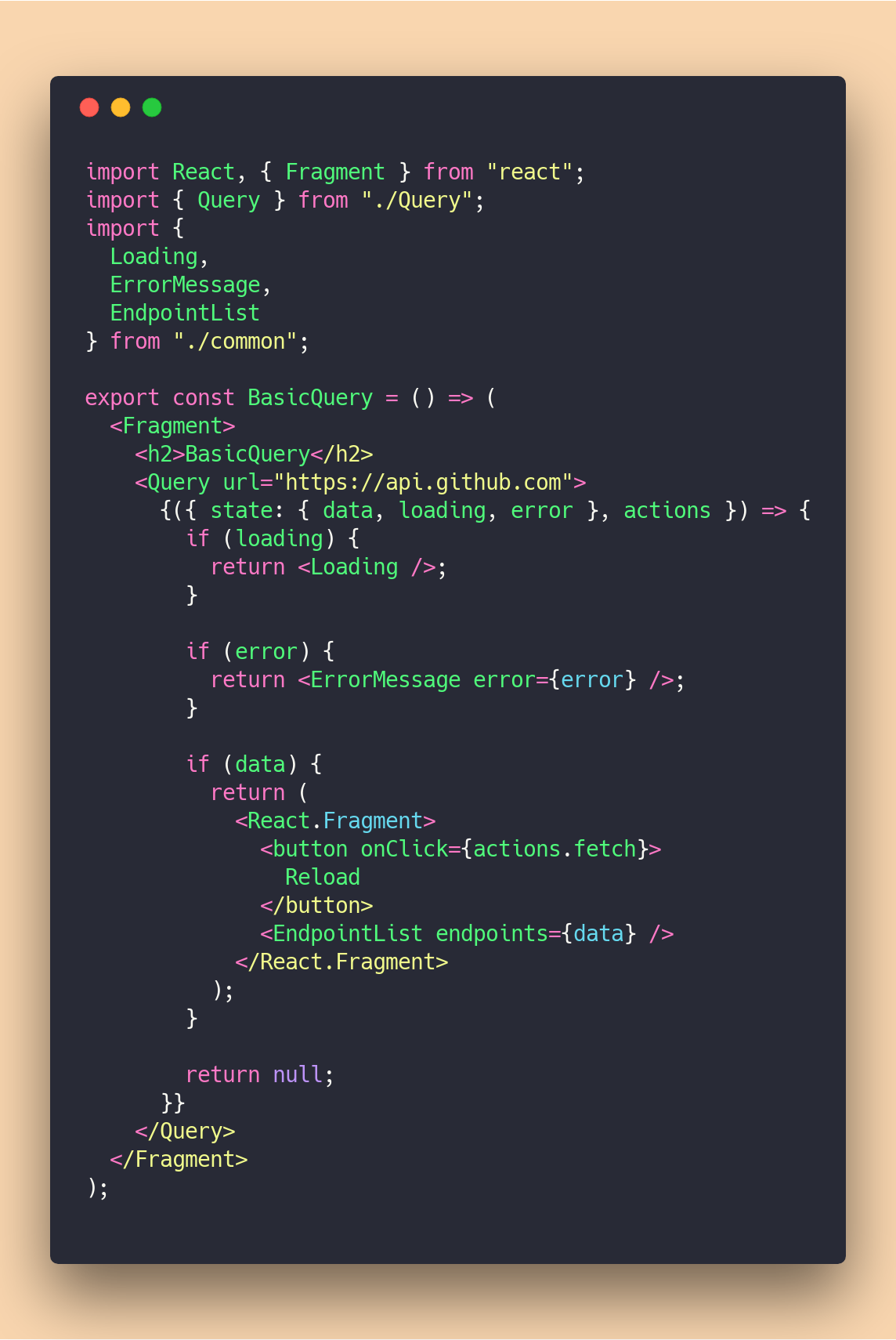
Query component là Composite component và bổ sung renders thư viện React cung cấp như Text gọi tới các phần tử con của nó. Điều này cho phép phía sử dụng sử dụng Compound Components(giống như gọi kế thừa lại từ thư viện React) . Chúng ta hãy xem điều này trong action:
 Sử dụng Query component với các Compound Components
Sử dụng Query component với các Compound Components
Nếu bạn đã nhúng ngón chân vào vũ trụ GraphQL, bạn có thể đã thấy một trong các Query component, Đột biến(Mutation) hoặc Subscription được cung cấp bởi thư viện react-apollo tuyệt vời . Các thành phần này cung cấp API chuyển tiếp thẳng để tích hợp logic giao tiếp máy chủ trong các component React của bạn - ngay cả đối với API REST với apollo-link-rest . Khi thử tự mình tạo lại trải nghiệm nhà phát triển có thể so sánh cho API REST, chúng ta hãy xem một thành phần truy vấn chuyển thông tin bổ sung, như trạng thái loading và error của request, đến component-child đang sử dụng.
 Thực hiện Query component
Thực hiện Query component
b. Tùy chỉnh hành vi
Query component về cơ bản là một component nhỏ cung cấp các khả năng fetch dưới dạng một component. Gọi drop nó trong React của bạn, nơi bạn cần dữ liệu từ máy chủ và cobe của bạn vẫn có thể đọc được.
Giao tiếp máy chủ không chỉ bao gồmGET request. Thường thì bạn muốn kích hoạt một yêu cầu về tương tác người dùng để tạo, cập nhật hoặc xóa một thực thể.
Có thể thay đổi hành vi của Query component về tương tác người dùng. Về cơ bản, chúng ta có thể thay đổi mọi tùy chọn f để có thể sử dụng các phương thức HTTP khác nhau như POST hoặc DELETE hoặc thay đổi URL.
 Sử dụng thành phần Truy vấn với các tham số truy vấn url trên tương tác người dùng
Sử dụng thành phần Truy vấn với các tham số truy vấn url trên tương tác người dùng
3. Kết luận
Tích hợp giao tiếp máy chủ vào các component của bạn có thể làm lộn xộn code của bạn. Trích xuất logic yêu cầu định kỳ cho một component tổng hợp để có thể sử dụng lại nó trong ứng dụng của bạn. Cách tiếp cận này giúp bạn giữ mã DRY của mình và tận dụng cách tiếp cận dựa trên component của React và phân tách các mối quan tâm.
Nguồn: https://medium.com/@TimKolb?source=post_page-----1aa91ef2551b--------------------------------
All rights reserved