Tạo quiz app với angular
Chào các bạn mình là Luân.
Dạo này rảnh rỗi thấy mấy bài trắc nghiệm hay hay, mình chợt nghĩ sao không tạo 1 app trắc nghiệm cho riêng mình. Vì thế mình đã tạo một cái app quiz nhỏ bằng angular. Tại sao lại là angular? Vì mình quen thuộc mà. Rồi chúng ta bắt đầu nào:
1. Phác thảo ý tưởng :
Ý tưởng mình là làm 1 cái app mà mình chỉ cần chọn loại lĩnh vực mình muốn thi, chọn số câu hỏi nó sẽ tự động tạo cho mình 1 đề tương ứng để mình làm và xem kết quả
2. Định hình công nghệ
Mình sẽ dùng angular để làm app, còn data lưu ở các file json. Chắc các bạn thắc mắc tại sao mình không dùng 1 database. À thì thứ nhất là nó nhanh, tiện sau này mình muốn triển khai database nào cũng dễ thứ 2 là mình lười làm backend api nữa. Lúc nào vui thì lại làm backend.
3. Code thôi nào
Cấu trúc của json trắc nghiệm mình dùng như sau:
[
{
"title":"What is a key characteristic of specification-based testing techniques?",
"options":[
"Tests are derived from information about how the software is constructed.",
"Tests are derived from models (formal or informal) that specify the problem to be solved by the software or its components.",
"Tests are derived based on the skills and experience of the tester.",
"Tests are derived from the extent of the coverage of structural elements of the system or components."
],
"answer":""
}
]
title sẽ là tiêu đề câu hỏi option sẽ là các phương án answer là nội dung phương án đúng
Chúng ta sẽ có 3 màn hình tương ứng với 3 giai đoạn ( Cài đặt, test và xem kết quả)
Giai đoạn 1:
Chúng ta sẽ dựng 1 màn như sau:
 Phần này mình sẽ không đề cập nhiều.
Phần này mình sẽ không đề cập nhiều.
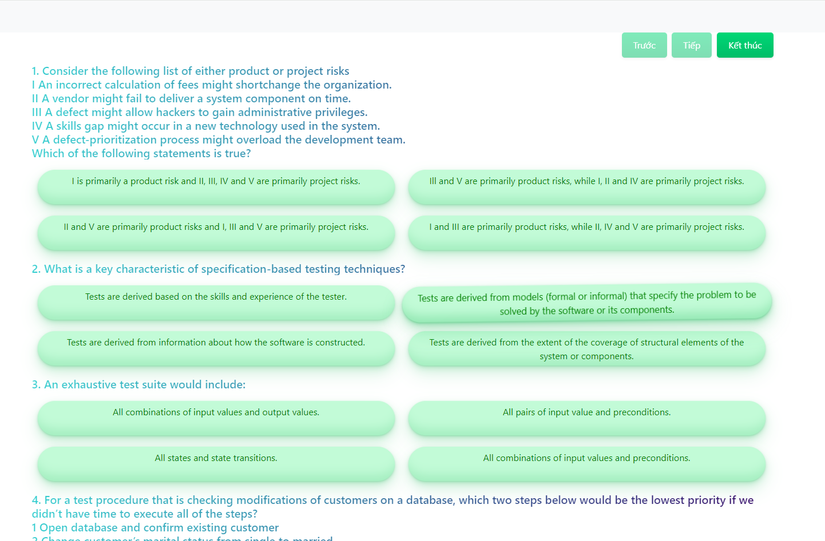
Giai đoạn 2:
Khi ta nhấn nút bắt đầu chúng ta sẽ trộn lại cái mảng các câu hỏi chuẩn bị từ trước. sau đó lấy ra mảng các câu hỏi cần thiết rồi lại trộn các option của các câu đó
start(){
const shuffle = (array: string[]) => {
for (let i = array.length - 1; i > 0; i--) {
const j = Math.floor(Math.random() * (i + 1));
[array[i], array[j]] = [array[j], array[i]];
}
return array;
};
this.datas = shuffle(this.datas);
if(this.numOfQuestion > this.datas.length){
this.numOfQuestion =this.datas.length;
}
this.from =0;
this.mode = 2;
this.questions =[];
this.answers =[];
for(let i =0;i<this.numOfQuestion;i++){
this.datas[i].options = shuffle(this.datas[i].options);
this.questions.push(this.datas[i]);
this.answers.push({
key:this.datas[i].title,
value:""
});
}
this.limit =(this.numOfQuestion < this.from+5)?this.numOfQuestion:this.from+5;
}
mảng answers lưu lại các câu trả lời mà ta đã chọn

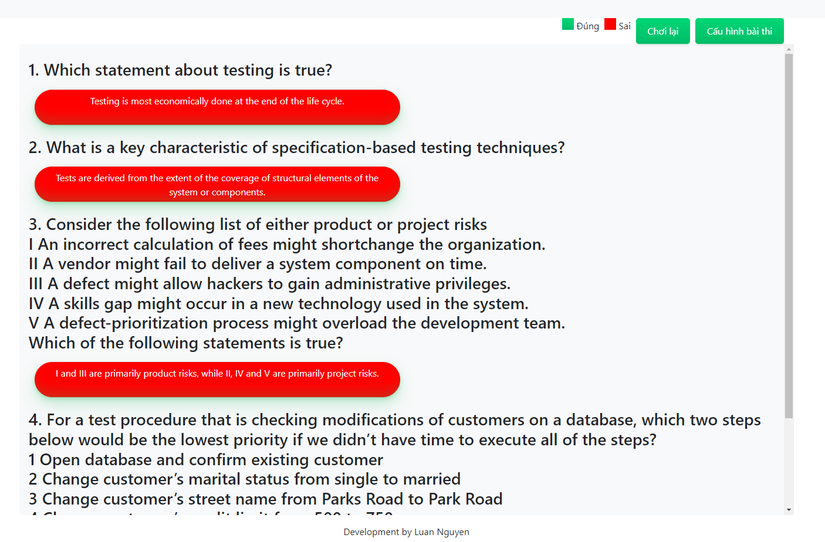
Giai đoạn 3:
Chúng ta sẽ hiển thị các câu trả lời và so sánh với đáp án đúng để người dùng biết được đáp án mình chọn đúng hay là sai.
 Các bạn có thể xem code và chạy thử tại github :https://github.com/XuanLuanDev/angular-quiz-app
Các bạn có thể xem code và chạy thử tại github :https://github.com/XuanLuanDev/angular-quiz-app
All rights reserved