Tạo New Component trong Angular 13
Bài đăng này đã không được cập nhật trong 3 năm
Trong bài viết này, mình sẽ chia sẻ cách tạo một new component trong ứng dụng angular 13. Chúng ta sẽ sử dụng command ng để tạo component nhé.
Khi bạn tạo một component bằng việc sử dụng command angular cli , chúng sẽ tạo một new folder với 4 files và chúng sẽ đăng ký tên component đó trong file moduler.ts.
Create New App:
Nếu bạn chưa tạo ứng dụng thì hãy tạo ứng dụng angular bằng command sau:
ng new first-app
Create New Component:
Bạn sử dụng command bên dưới để tạo một new component:
ng g c favorite
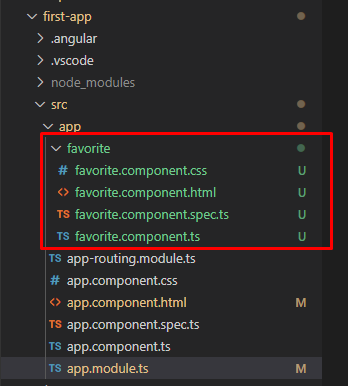
Sau khi chạy command, component được tạo như ảnh:

Bây giờ bạn có thể thay đổi nội dung các files trong component favorite:
app/favorite/favorite.component.html
Bạn có thể viết code html
<h1>This is simple creating component Example</h1>
<p>favorite works!</p>
app/favorite/favorite.component.css
Bạn có thể viết code css
p{ color:red }
app/favorite/favorite.component.ts
Bạn có thể viết code logic
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-favorite',
templateUrl: './favorite.component.html',
styleUrls: ['./favorite.component.css']
})
export class FavoriteComponent implements OnInit {
constructor() { }
ngOnInit(): void {
}
}
Sau khi component được tạo, bạn sẽ thấy FavoriteComponent được tự động thêm vào phần declarations trong file app.module.ts
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
import { FavoriteComponent } from './favorite/favorite.component';
@NgModule({
declarations: [
AppComponent,
FavoriteComponent
],
imports: [
BrowserModule,
AppRoutingModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
Bây giờ bạn có thể sử dụng FavoriteComponent ở bất kỳ đâu, mình sẽ thêm FavoriteComponent vào app.component.html để test nhé:
app/app.component.html
<app-favorite></app-favorite>
Chạy ứng dụng angular:
Sau khi hoàn thành chỉnh sửa, bạn phải chạy command sau để chạy ứng dụng nhé:
ng serve
Mở link sau trên trình duyệt:
http://localhost:4200
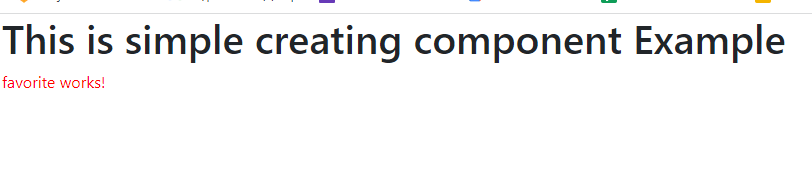
Bạn sẽ thấy màn hình hiển thị như bên dưới:

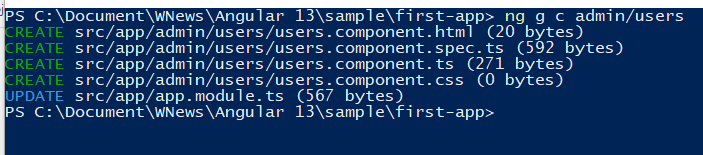
Ngoài ra, bạn cũng có thể tạo new component bên trong một số thư mục. Ví dụ:
ng g c admin/users

All rights reserved