Tạo một ứng dụng Chat đơn giản với FIREBASE và ANGULARJS
Bài đăng này đã không được cập nhật trong 4 năm
Chao,
Đến tháng lại lên, xoay lui xoay tới đó mà Đông đến nữa rồi, bâng khuâng thậc  . Thôi, vô đề nhanh, hôm nay mình sẽ giới thiệu đến các bạn cách để demo nhanh một ứng dụng Chatting được xây dựng bởi Angular và một cloud là Firebase. Hy vọng mọi người sẽ thực hành với nó, và sẽ thấy được nhiều điều vi diệu thông qua demo nhỏ mà mình tìm hiểu được này
. Thôi, vô đề nhanh, hôm nay mình sẽ giới thiệu đến các bạn cách để demo nhanh một ứng dụng Chatting được xây dựng bởi Angular và một cloud là Firebase. Hy vọng mọi người sẽ thực hành với nó, và sẽ thấy được nhiều điều vi diệu thông qua demo nhỏ mà mình tìm hiểu được này  Mình sẽ hướng dẫn từ đầu tới cuối để các bạn có thể tự tay tạo nên ứng dụng đơn giản như mình đã nói nhé!
Ấy quên, CÁC BẠN DÙNG Notepad hoặc Notepad++ để code nhé.
Mình sẽ hướng dẫn từ đầu tới cuối để các bạn có thể tự tay tạo nên ứng dụng đơn giản như mình đã nói nhé!
Ấy quên, CÁC BẠN DÙNG Notepad hoặc Notepad++ để code nhé.
Kiến thức căn bản cần có
Để xây dựng được một ứng dụng demo như mình đã nói, các bạn cần có căn bản về HTML, Javascript và AngularJs. Mọi thứ chỉ cần một ít thôi, không cần quá cao siêu đâu nhé.
Mô tả về ứng dụng
- Ứng dụng sẽ yêu cầu người dùng nhập thông tin cá nhân như tên(...) để được CHAT

- Sau đó, người dùng chỉ cần gõ nội dung chém gió vào ô input và submit để chia sẽ với cộng đồng trong phòng CHAT.
Trong ứng dụng này, mình sẽ dùng một cloud là Firebase để lưu trữ dữ liệu và đồng bộ trên client, nên các bạn không cần quan tâm đến DB mà vẫn có thể thực hiện được chức năng CHAT một cách rất là realtime nhé
Các bước tạo ứng dụng
Đăng kí tài khoản với Firebase
Các bạn cần có tài khoản Firebase để nhận URL từ cloud theo các bước sau:
B1: Truy cập vào đường link https://www.firebase.com/signup/ để đăng kí account
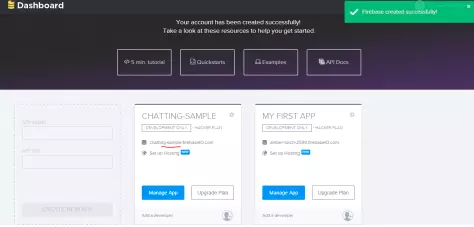
B2: Sau khi Login, điền thông tin vào phần tạo app, submit và lưu lại đường link mới được nhận

Tạo Demo
Sau khi có URL để kết nối tới service của Firebase, chúng ta có thể bắt đầu code. Mở Notepad, Notepad++ hay IDE của bạn, sau đó tạo 1 file html trắng nhé.
Ta thêm 3 file script, trở tới 3 thư viện cần dùng, đó là AngularJS, Firebase, và AngularFire (Thư viện hỗ trợ Firebase cho AngularJS).
<!DOCTYPE html>
<html>
<head>
<title>Firebase App</title>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.3.2/angular.min.js"></script>
<script src="https://cdn.firebase.com/js/client/2.0.4/firebase.js"></script>
<script src="https://cdn.firebase.com/libs/angularfire/0.9.0/angularfire.min.js"></script>
</head><!-- AngularJS -->
<!-- Firebase -->
<!-- AngularFire -->
<body>
</body>
</html>
Trước khi viết html, chúng ta hãy viết code javascript trước, với một số hàm để lấy và gửi dữ liệu như sau:
var app = angular.module('app', ['firebase']); //Tạo 1 module của angular, inject module firebase vào
app.controller('chatCtrl', ['$scope', '$firebase',
function($scope, $firebase) {
var name = prompt("Enter your name: ", '');
$scope.name = name; //Lấy tên của người dùng
$scope.chatMessage = ""; //Tẩy trắng khung text
//Kết nối tới service của firebase, url ở đây là url app của bạn ở bước trên nhé
var ref = new Firebase(
"https://amber-torch-****.firebaseio.com/");
var sync = $firebase(ref);
$scope.chatMessages = sync.$asArray(); //Lấy toàn bộ dữ liệu trong database trên Firebase, biến nó thành 1 array các object trong javascript
$scope.sendChat = function() {
var chatMessage = {
name: name,
message: $scope.chatMes
};
$scope.chatMessages.$add(chatMessage); //Thêm 1 tin nhắn vào array
$scope.chatMes = "";
}
}
]);
Code có vẻ cũng khá đơn giản nhỉ? Cơ chế hoạt động của chương trình như sau

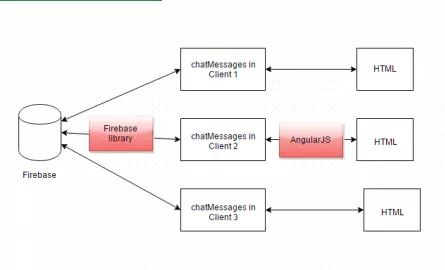
- Toàn bộ dữ liệu được lưu trữ ở database của firebase. Dữ liệu sẽ được đồng bộ 2 chiều xuống array chatMessages ở clients, thông qua thư viện $firebase.
- Dữ liệu trong array chatMessages sẽ được chuyển thành html, đồng bộ 2 chiều nhờ AngularJS.
- Ở client, khi chúng ta thêm 1 tin nhắn vào array chatMessages, dữ liệu sẽ được đồng bộ ngược lên firebase, sau đó đồng bộ từ firebase sang các client khác. Do việc đồng bộ từ client => Firebase => client khác đã được thư viện lo, chúng ta chỉ viết phần đồng bộ từ client lên html. Bắt đầu viết html nào
<body>
<h1>Firebase chatbox</h1>
<div>
<div id="chatBox" style="padding: 10px; border: black 1px solid">
<h1>Chat box</h1>
<!-- Đồng bộ từ array chatMessage sang HTML.
Hàm limit To để lấy 15 messages cuối cùng -->
<div>
<span style="font-weight: bold">{{chatMessage.name}}</span> :
<span>{{chatMessage.message}}</span>
</div>
</div>
<form> <pre> Name: {{name}}</pre>
<!-- Khi người dùng bấm enter, ta gọi hàm sendChat trong controller,
thực hiện đồng bộ, hiển thị tin nhắn trên máy những người dùng khác -->
Chat: <input type="text" ng-model="chatMes" />
<button type="submit" ng-click="sendChat()">Send</button>
</form>
</div>
</body>
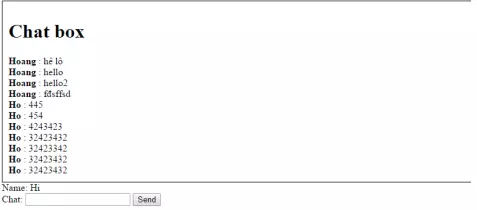
Nếu thực hiện đúng, chương trình sẽ có giao diện thế này

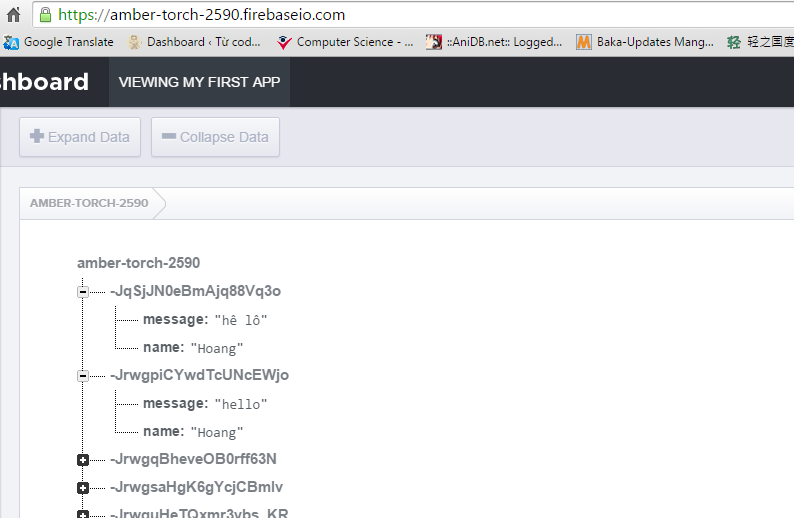
Sau khi chat thử, bạn vào url trên database sẽ thấy data như thế này:
 Tổng hợp toàn bộ code của chương trình, đúng 52 dòng nhé
Tổng hợp toàn bộ code của chương trình, đúng 52 dòng nhé
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Firebase App</title>
</head>
<!-- AngularJS -->
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.3.2/angular.min.js"></script>
<!-- Firebase -->
<script src="https://cdn.firebase.com/js/client/2.0.4/firebase.js"></script>
<!-- AngularFire -->
<script src="https://cdn.firebase.com/libs/angularfire/0.9.0/angularfire.min.js"></script>
<body ng-app="app">
<h1>Firebase chatbox</h1>
<div ng-controller="chatCtrl">
<div id="chatBox" style="padding: 10px; border: black 1px solid">
<h1>Chat box</h1>
<div ng-repeat="chatMessage in chatMessages | limitTo:-15"> <span style="font-weight: bold">{{chatMessage.name}}</span> : <span>{{chatMessage.message}}</span>
</div>
</div>
<form> Name: {{name}} Chat:
<input type="text" ng-model="chatMessage" />
<button type="submit" ng-click="sendChat()">Send</button>
</form>
</div>
</body>
<script>
var app = angular.module('app', ['firebase']);
app.controller('chatCtrl', ['$scope', '$firebase', function($scope, $firebase) {
var name = prompt("Enter your name: ", '');
$scope.name = name;
$scope.chatMessage = "";
var ref = new Firebase("https://amber-torch-2590.firebaseio.com/");
var sync = $firebase(ref);
$scope.chatMessages = sync.$asArray();
$scope.sendChat = function() {
var chatMessage = {
name: name,
message: $scope.chatMes
};
$scope.chatMessages.$add(chatMessage);
$scope.chatMes = "";
}
$scope.clear = function() {
for(var i = 0; i < $scope.chatMessages.length; i++) {
$scope.chatMessages.$remove($scope.chatMessages[i]);
}
}
}]);
</script>
</html>
Vậy nhé, mình hướng đẫn xong rồi đấy, việc còn lại là của các bạn. Bye bye
All rights reserved