Tạo một Nodejs microservice và deploy với docker (Phần 3)
Bài đăng này đã không được cập nhật trong 6 năm
Xây dựng microservice
Phần trước chúng ta đã cách triển khai giao thức HTTP/2, bây giờ tiếp tục xây dựng cinema catalog service. Chúng ta sẽ sử dụng cùng cấu trúc với movies service. Trước khi bắt đầu thiết kế API của chúng ta, hiện tại chúng ta cần thiết kế Mongo Schemas cho cơ sở dữ liệu
- Locations (coutries, states and cities)
- Cinamas (cinemas, schedukes, movies)
Thiết kế mô hình dữ liệu
Trong bài viết này chỉ tập trung vào tạo microservice, nên tôi không dành thời gian cho thiết kế dữ liệu cho cinemas database của chúng ta,
# For locations
- countries
- states
- cities
# For cinemas
- cinemas
- cinemaRooms
- schedules
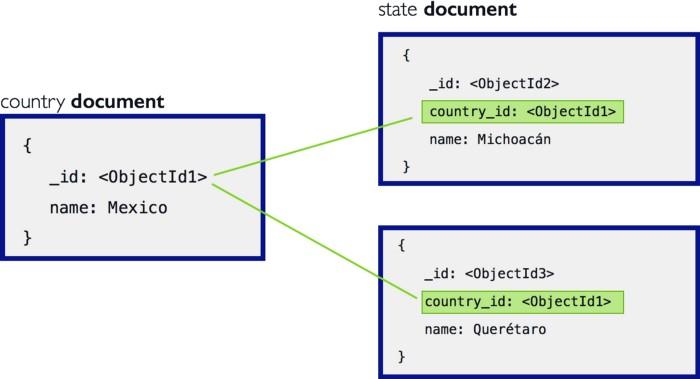
Trong bảng Locations, một country có nhiều statues và nhiều states có một country, nên quan hệ đầu tiên là quan hệ một nhiều, nhưng nó cũng áp dụng, một bang có nhiều thành phố và một thành phố có một bang, hãy xem ví dụ mối quan hệ dưới đây:
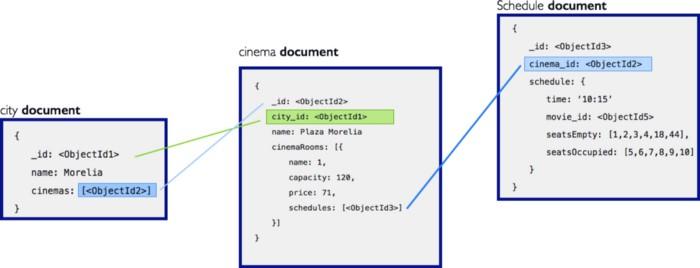
 Nhưng kiểu quan hệ này cũng có thể xảy ra một thành phố có nhiều rạp chiếu phim, hay một rạp chiếu phim thuộc nhiều thành phố, một mối quan hệ khác chúng ta có thể thấy là một phòng chiều phim có nhiều lịch trình, một lịch trình thuộc về một phòng chiếu phim, hãy xem mối quan hệ dưới đây:
Nhưng kiểu quan hệ này cũng có thể xảy ra một thành phố có nhiều rạp chiếu phim, hay một rạp chiếu phim thuộc nhiều thành phố, một mối quan hệ khác chúng ta có thể thấy là một phòng chiều phim có nhiều lịch trình, một lịch trình thuộc về một phòng chiếu phim, hãy xem mối quan hệ dưới đây:
 Loại liên kết này trên sơ đồ trên có thể có hữu ích nếu, mảng rạp chiếu phim hoặc mảng lịch trình bị hạn chế tăng trưởng. Hãy giả sử rằng một phòng chiếu phim có tối đa 5 lịch mỗi ngày, như vậy chúng ta có thể nhúng lịch trình vào document rạp chiều phim.
Loại liên kết này trên sơ đồ trên có thể có hữu ích nếu, mảng rạp chiếu phim hoặc mảng lịch trình bị hạn chế tăng trưởng. Hãy giả sử rằng một phòng chiếu phim có tối đa 5 lịch mỗi ngày, như vậy chúng ta có thể nhúng lịch trình vào document rạp chiều phim.

Import data vào database
Tôi chuẩn bị một số dữ liệu theo lược đồ mà đã được thiết kế ở trên, các file ở local ở github repo nằm trong đường dẫn service/src/mock gồm 4 file json, bạn có thể import vào trong cinemas database, nhưng đầu tiên chúng ta cần biết database server, vì vậy hay tìm hiểu và thực hiện các lệnh sau:
# first we need to copy the files one by one or we can zip it and pass the zip file
$ docker cp countries.json mongoNodeContainer:/tmp
$ docker cp state.json mongoNodeContainer:/tmp
$ docker cp city.json mongoNodeContainer:/tmp
$ docker cp cinemas.json mongoNodeContainer:/tmp
Sau khi thực hiện các lệnh ở trên thì chạy các lệnh ở dưới
$ docker exec mongoNode{number} bash -c 'mongoimport --db cinemas --collection countries --file /tmp/countries.json --jsonArray -u $MONGO_USER_ADMIN -p $MONGO_PASS_ADMIN --authenticationDatabase "admin"'
$ docker exec mongoNode{number} bash -c 'mongoimport --db cinemas --collection states --file /tmp/states.json --jsonArray -u $MONGO_USER_ADMIN -p $MONGO_PASS_ADMIN --authenticationDatabase "admin"'
$ docker exec mongoNode{number} bash -c 'mongoimport --db cinemas --collection cities --file /tmp/cities.json --jsonArray -u $MONGO_USER_ADMIN -p $MONGO_PASS_ADMIN --authenticationDatabase "admin"'
$ docker exec mongoNode{number} bash -c 'mongoimport --db cinemas --collection cinemas --file /tmp/cinemas.json --jsonArray -u $MONGO_USER_ADMIN -p $MONGO_PASS_ADMIN --authenticationDatabase "admin"'
Chúng ta đã có thiết kế cho cơ sở dữ liệu và dữ liệu sẵn sàng cho việc truy vấn, vì vậy chúng ta có thể tiếp tục thiết kế API cho cinema catalog service, một cách định nghĩa routes của chúng ta:
- Chúng ta cần một thành phố để hiển thị các rạp chiếu phim có sẵn
- Chúng ta cần rạp chiếu để hiển thị các bộ phim công chiếu
- Chúng ta cần bộ phim công chiếu và hiện thị lịch chiếu
- Chúng ta cần lịch chiếu để xem có chỗ trống để ngồi không. Giả sử các đội IT khác của Cinépolis đang thực hiện CRUD, và nhiêm vụ của chúng ta là đọc dữ liệu, và giả sử rằng một số hoạt động của rạp chiếu phim Cinépolis đã lên lịch cho các rạp chiếu phim, vì vậy nhiệm vụ của chúng ta là lấy các lịch trình ấy. Sau khi đã xác định nhu cầu cần thiết của chúng ta, chúng ta có thể xây dụng file RAML, như sau:
#%RAML 1.0
title: Cinema Catalog Service
version: v1
baseUri: /
uses:
object: types.raml
stack: ../movies-service/api.raml
types:
Cinemas: object.Cinema []
Movies: stack.MoviePremieres
Schedules: object.Schedule []
traits:
FilterByLocation:
queryParameters:
city:
type: string
resourceTypes:
GET:
get:
responses:
200:
body:
application/json:
type: <<item>>
/cinemas:
type: { GET: {item : Cinemas } }
get:
is: [FilterByLocation]
description: we already have the location defined to display the cinemas
/cinemas/{cinema_id}:
type: { GET: {item : Movies } }
description: we have selected the cinema to display the movie premieres
/cinemas/{cinema_id}/{movie_id}:
type: { GET: {item : Schedules } }
description: we have selceted a movie to display the schedules
chúng ta đã xây dựng xong phần thiết kế, phần sau chúng ta sẽ đi vào chi tiết xây dựng service cinema catalog
bài viết tham khảo:
https://medium.com/@cramirez92/build-a-nodejs-cinema-microservice-and-deploying-it-with-docker-part-2-e05cc7b126e0
https://github.com/haiha210/cinema-microservice
All rights reserved