Tạo màn hình setting trong android
Bài đăng này đã không được cập nhật trong 7 năm
Xin chào tất cả mọi người. Hôm nay, mình sẽ iết 1 bài chia sẻ về cách làm thế nào để tạo ra màn hình setting một cách nhanh chóng nhất trong android.
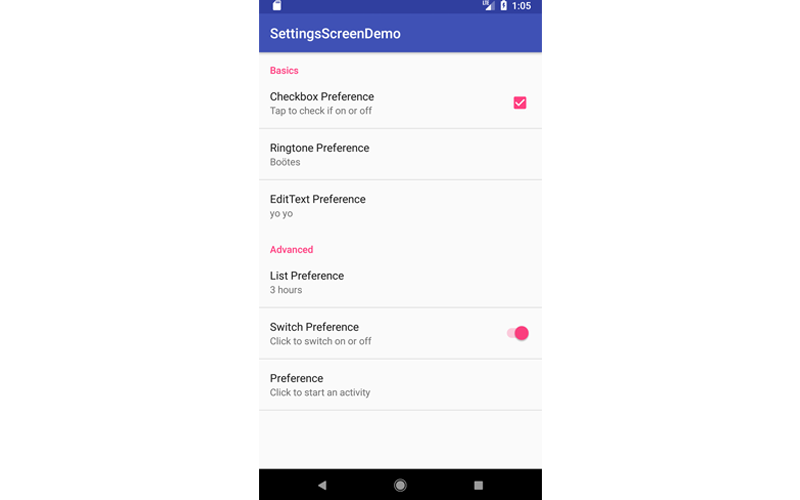
Chúng ta sẽ làm một màn hình như sau:

1. Tạo project android
Bạn có thể truy cập vào Android studio sau đó tạo 1 project mới , mình sẽ sử dụng kotlin để làm ứng dụng này , sẽ như hình bên dưới:

2. Tạo 1 PreferenceFragment
Mình sẽ tạo 1 Activity và nhúng fragment vào trong đó, code sẽ như sau: import android.os.Bundle import android.preference.PreferenceFragment import android.support.v7.app.AppCompatActivity
class SettingsActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
if (fragmentManager.findFragmentById(android.R.id.content) == null) {
fragmentManager.beginTransaction()
.add(android.R.id.content, SettingsFragment()).commit()
}
}
class SettingsFragment : PreferenceFragment() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
addPreferencesFromResource(R.xml.preferences)
}
}
}
3. Tạo 1 Our Preferences
Bạn tạo 1 XML file với tên là : preferences.xml và lưu vào folder res/xml , code sẽ như sau:
<?xml version="1.0" encoding="utf-8"?>
<PreferenceScreen xmlns:android="http://schemas.android.com/apk/res/android">
<CheckBoxPreference
android:key="checkbox"
android:summary="Tap to check if on or off"
android:title="Checkbox Preference" />
<RingtonePreference
android:key="ringtone"
android:showDefault="true"
android:showSilent="true"
android:summary="Pick a ringtone you like"
android:title="Ringtone Preference" />
<EditTextPreference
android:dialogTitle="Enter a text"
android:key="text"
android:summary="Click to show a text entry dialog"
android:title="EditText Preference" />
<ListPreference
android:dialogTitle="Select duration"
android:entries="@array/settings_list_preference_titles"
android:entryValues="@array/settings_list_preference_values"
android:key="list"
android:summary="Click to show a list to choose from"
android:title="List Preference" />
<SwitchPreference
android:key="switch"
android:title="Switch Preference"
android:summary="Click to switch on or off"
android:defaultValue="true"/>
</PreferenceScreen>
Node root của our prefrerences.xml là PreferenceScreen
Con của PreferenceScreen sẽ là các Preference gồm một số thuộc tính sau đây:
- android:key : là thuộc tính sử dụng để get value trong đối tượng SharedPreferences
- android:title : là thuộc tính sử dụng để set tiêu đề
- android:summary : là thuộc tính để set summary của Preference, nhưng nó không bắt buộc
- android:defaultValue : là thuộc tính để set giá trị mặc định cho đối tượng Preference
- => Một số thuộc tính của SharedPreferences bạn có thể tìm hiểu thêm tại : https://code.tutsplus.com/tutorials/how-to-code-a-settings-screen-in-an-android-app--cms-30433
4: Binding giá trị Preference Summary
class SettingsActivity : AppCompatActivity() {
class SettingsFragment : PreferenceFragment() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
addPreferencesFromResource(R.xml.preferences)
bindPreferenceSummaryToValue(findPreference("ringtone"))
bindPreferenceSummaryToValue(findPreference("text"))
bindPreferenceSummaryToValue(findPreference("list"))
}
}
}
Trong class , chúng ta sẽ tạo 1 helper phương thức bindPreferenceSummaryToValue để update giá trị của setting khi user selected giá trị , code sẽ như sau:
class SettingsActivity : AppCompatActivity() {
// ...
companion object {
/**
* A preference value change listener that updates the preference's summary
* to reflect its new value.
*/
private val sBindPreferenceSummaryToValueListener = Preference.OnPreferenceChangeListener { preference, value ->
val stringValue = value.toString()
if (preference is ListPreference) {
// For list preferences, look up the correct display value in
// the preference's 'entries' list.
val listPreference = preference
val index = listPreference.findIndexOfValue(stringValue)
// Set the summary to reflect the new value.
preference.setSummary(
if (index >= 0)
listPreference.entries[index]
else
null)
} else if (preference is RingtonePreference) {
// For ringtone preferences, look up the correct display value
// using RingtoneManager.
if (TextUtils.isEmpty(stringValue)) {
// Empty values correspond to 'silent' (no ringtone).
preference.setSummary("Silent")
} else {
val ringtone = RingtoneManager.getRingtone(
preference.getContext(), Uri.parse(stringValue))
if (ringtone == null) {
// Clear the summary if there was a lookup error.
preference.setSummary(null)
} else {
// Set the summary to reflect the new ringtone display
// name.
val name = ringtone.getTitle(preference.getContext())
preference.setSummary(name)
}
}
}
else {
// For all other preferences, set the summary to the value's
// simple string representation.
preference.summary = stringValue
}
true
}
private fun bindPreferenceSummaryToValue(preference: Preference) {
// Set the listener to watch for value changes.
preference.onPreferenceChangeListener = sBindPreferenceSummaryToValueListener
// Trigger the listener immediately with the preference's
// current value.
sBindPreferenceSummaryToValueListener.onPreferenceChange(preference,
PreferenceManager
.getDefaultSharedPreferences(preference.context)
.getString(preference.key, ""))
}
}
}
Khi run project lên sẽ được kết quả như bên trên. Bài viết được dịch từ : https://code.tutsplus.com/tutorials/how-to-code-a-settings-screen-in-an-android-app--cms-30433 các bạn có thể tham khảo chi tiết tại đây.
All rights reserved