Tạo jQuery plugin
Bài đăng này đã không được cập nhật trong 4 năm
Nhân ngày quốc tế lao động, trước khi đi ngủ thì mình lao động 1 tý. Bài này chia sẻ với các bạn về Jquery Plugin.
Chuẩn bị
Tải jquery về và tạo file js plugin của chúng ta vào chung thư mục và include vào file index.html
<script src="jquery-1.12.3.min.js"></script>
<script src="jquery.hello.js"></script>
Cấu trúc plugin
Trong file jquery.hello.js ta thêm vào:
$(function () {
$.fn.hello = function () {
//thêm nội dung sau
}
});
$.fn: bắt đầu định nghĩa plugin, ở đây ta có plugin hello.
Thêm vài thứ vào plugin
$(function () {
$.fn.hello = function () {
return this.each( function() {
$(this).text("Hello, World!");
});
}
});
Có nghĩa plugin này sẽ chọn qua tất cả các selectors và thay nội dung của tag đó bằng Hello, World!
Thử nó trong index.html
<h2>hi hi</h2>
<h2>ha ha</h2>

và gọi plugin:
<script>
$(document).ready( function() {
$('h2').hello();
});
</script>

Có thể thay bằng text khác bất kỳ chúng ta muốn
$(function () {
$.fn.hello = function (anyText) {
return this.each( function() {
$(this).text(anyText);
});
}
});
<script>
$(document).ready( function() {
$('h2').hello('Bla bla bla');
});
</script>

Chúng ta có thể thay anyText bằng 1 options hay hơn chẳng hạn
$.fn.hello = function(options) {
var settings = $.extend({
text : 'Hello, World!',
color : null,
fontStyle : null
}, options);
return this.each( function() {
// Thêm sau
});
}
Giờ chúng ta có 1 object settings chứa những thứ mà plugin sẽ làm như hiển thị text, màu sắc color, font chữ fontStyle.
Bây giờ thì viết thêm vào this.each:
return this.each( function() {
$(this).text(settings.text);
if (settings.color) {
$(this).css('color', settings.color);
}
if (settings.fontStyle) {
$(this).css('font-style', settings.fontStyle);
}
});
Và thêm vào index.html
$('h2').hello({
text : 'Hello, haha!',
color : '#005dff',
fontStyle : 'italic'
});
Ta có:

Còn nữa
Chúng ta thêm 1 biến complete vào settings:
var settings = $.extend({
text : 'Hello, World!',
color : null,
fontStyle : null,
complete : null
}, options);
Và thêm vào each function:
return this.each( function() {
//...
if ($.isFunction(settings.complete)) {
settings.complete.call(this);
}
});
Quay lại với index.html:
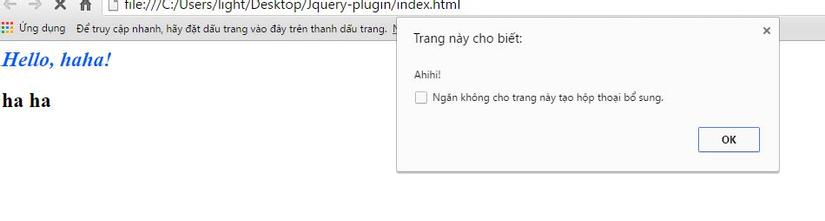
$('h2').hello({
text : 'Hello, haha!',
color : '#005dff',
fontStyle : 'italic',
complete : function() {
alert('Ahihi!');
}
});
Và cuối cùng ta được:

1 vài plugin thú vị
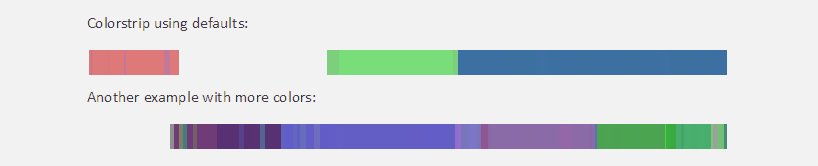
Jquery-colorstrip
Sử dụng jquery-colorstrip
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js"></script>
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jqueryui/1.8.18/jquery-ui.min.js"></script>
<script type="text/javascript" src='colorstrip.js'></script>
<style type="text/css">
#colorstrip {
overflow: hidden;
position: relative;
height: 10px;
width: 100%
}
</style>
<div id="colorstrip"></div>
<script type="text/javascript">
jQuery(document).ready(
function($) {
$('#colorstrip').colorstrip(
{
minInterval: 6000,
maxInterval: 12000,
minWidth: 10,
maxWidth: 80,
opacity: 0.5,
colors: ['#f90', '#39c', '#c00', '#090', '#c3f', '#007', '#69f']
}
);
}
);
</script>

funnyText
Github của anh ý

BallDrop
Xem tại đây. Dùng chuột để tạo các bức tường cho quả bóng đập vào. mình đã ngồi cả ngày chỉ để kéo cho các quả bóng nó đập theo các cách khác nhau, một cách giết thời gian khá vui.

Kết luận
- Thanks Google
- And Jquery Plugin
- À, tiện thể nếu ai dùng windows thì có thể dùng soft này để chụp ảnh màn hình rồi xuất thành gif, rất nhẹ nhàng và tiện lợi. (cảm ơn tác giả đã cung cấp 1 công cụ rất hay và nhẹ
 )
)
All rights reserved