Tạo doc cho Rails API với gem swagger-docs
Bài đăng này đã không được cập nhật trong 4 năm
Tạo một API trên app Rails là một công việc đơn giản mà hầu hết các lập trình viên sử dụng Rails đều đã trải qua. Nhưng việc viết API là một chuyện, để cho khách hàng hay đối tác, những người trực tiếp sử dụng API đó tin rằng API vẫn hoạt động tốt là một chuyện khác. Để tránh việc phải kiểm thử nhiều lần, tốn nhiều thời gian và công sức, đặc biệt với những dự án mà việc liên lạc giữa các bên khó khăn do rào cản địa lý hoặc ngôn ngữ, ta có thể tạo một UI để hỗ trợ cho việc này. UI này theo lý tưởng sẽ có thể liệt kê hết các API sử dụng, và cho truyền thử đầu vào cho API để nhận được kết quả.
Bài viết này hướng dẫn cách tạo một documentation cho một Rails API bất kỳ sử dụng công cụ swagger UI.
Cài đặt
Thêm gem swagger-docs vào Gemfile và chạy bundle install.
Sau khi cài đặt xong gem, tạo một file init trong thư mục config/initializers để khởi động swagger mỗi khi khởi động server. Nội dung file có thể tham khảo file mẫu dưới:
#File config/initializers/swagger.rb
Swagger::Docs::Config.register_apis(
{
"1.0" => {
# kiểu file dùng cho API
api_extension_type: :json,
# nơi xuất ra kết quả
api_file_path: "public/apidocs",
# URL base cho API
base_path: "http://localhost:3000",
# đặt là true nếu muốn xóa tất các các file kết quả json mỗi lần khởi động server
clean_directory: true,
# thêm các attributes khác
attributes: {
info: {
"title" => "Your application title",
"description" => "Rails API documention with Swagger UI.",
"termsOfServiceUrl" => "",
"contact" => ""
}
}
}
}
)
Các config khác được hướng dẫn tại đây
Tạo hai file swagger_controller và swagger_API để cung cấp UI cho documentation.
module Api
module V1
class PostsController < ApplicationController
respond_to :json
swagger_controller :posts, "Post Controller"
swagger_api :create do
summary "Creating posts"
notes "Should be used for creating posts"
param :form, "post[name]", :string, :required, "name"
param :form, "post[publish]", :boolean, :required, "publish"
end
swagger_api :index do
summary "Get all the posts"
notes "Should be used for fetching all posts"
param :header, :Authoraization, :string, :required, "Authoraization"
response :unauthorized
response :ok, "Success"
end
swagger_api :show do
summary "Get all the posts"
notes "Should be used for fetching a post"
param :path, :id, :string, :id
response :unauthorized
response :ok, "Success"
end
swagger_api :destroy do
summary "Destroy the post"
notes "Should be used for destroying a post"
param :path, :id, :string, :id
response :unauthorized
response :ok, "Success"
end
end
end
end
Ví dụ với những hàm khai báo param như:
param :header, :Authoraization, :string, :required, "To authorize the requests."
param :path, :id, :integer, :required, "post id that supposed to fetch the record"
param :form, :name, :string, :optional, "name of the post"
param :query, :query_name, :string, :optional, "query name"
thì theo thứ tự các tham số truyền vào là:
- Giá trị thứ nhất: kiểu của param (form, path, header, query...)
- Giá trị thứ hai: tên param
- Giá trị thứ ba: kiểu dữ liệu của param
- Giá trị thứ tư: xác định param required/optional
- Giá trị thứ năm: Mô tả param
- Giá trị thứ sáu: danh sách các tham số phụ truyền vào cùng param (không bắt buộc
Để truyền vào và xử lý các tham số phụ, ta truyền vào vị trí thứ sáu của hàm param, ví dụ:
param_list :form, :payment_type, :string, :required, ‘payment type’, [:check, :cash, :wire_transfer, :demand_draft]
Sử dụng
Đầu tiên ta khởi tạo file json bằng rake task:
rake swagger:docs
Hoặc nếu muốn xem hết các thông báo lỗi, ta chạy lệnh:
SD_LOG_LEVEL=1 rake swagger:docs
Sau đó download UI mẫu từ trang này
Trước khi copy vào thư mục project, thêm đoạn code dưới đây vào file swagger.rb để phân biệt đường dẫn của các API và đường dẫn đến API documentation.
class Swagger::Docs::Config
def self.transform_path path, api_version
“apidocs/#{path}”
end
end
Tạo một thư mục có tên là apidocs trong thư mục public của project và thư mục api là con của nó.
Copy swagger-ui mẫu được download ở trên vào thư mục public/apidocs/api và file index.html vào thư mục public/apidocs.
Chỉnh sửa file index.html tùy ý.
Đổi url của swagger trong hàm window.swaggerUi thành "/apidocs/api-docs.json".
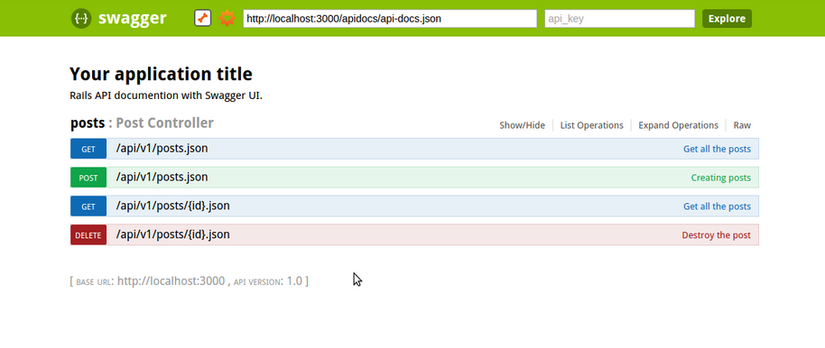
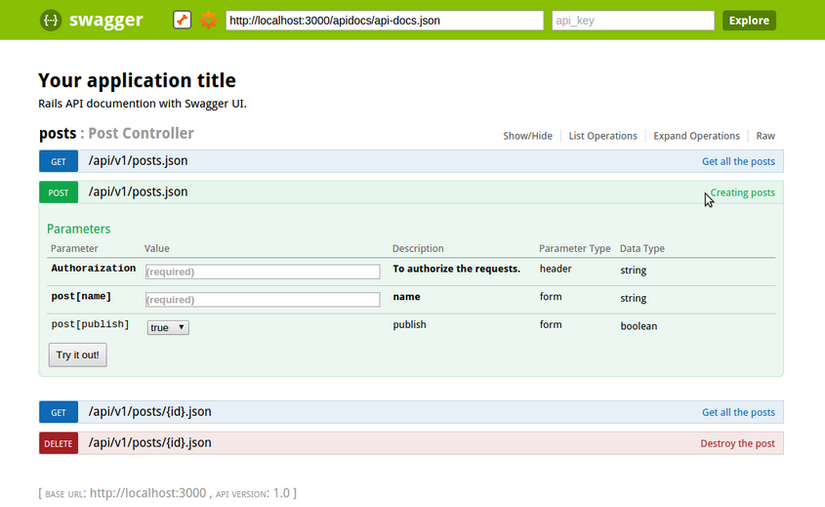
Bây giờ swagger đã sẵn sàng hoạt động. Nếu server đang chạy, ta cần tắt đi và khởi động lại rails server. Mở browser và vào địa chỉ http://localhost:3000/apidocs/index.html để xem kết quả.


Nguồn tham khảo: RailsCarma
All rights reserved