Tạo custom post type trong wordpress
Bài đăng này đã không được cập nhật trong 4 năm
Trong wordpress có các loại post type mặc định như: Post, Page, attachment, Revision, Nav Menu. Nhưng ngoài những cái mà wordpress cung cấp mặc định cho chúng ta có thể thêm những post type mà chúng ta muốn. Ví dụ nếu bạn muốn tạo một post có thêm là movie để quản lý riêng những dữ liệu của movies, nó sẽ được query hoàn toàn độc lập với những post mà wordpress cung cấp sẵn. Có 2 cách để tạo ra custom post type:
- Sử dụng plugin có sẵn - cách dễ dàng nhất kể cả những người không hề biết code.
- Sử dụng code để tạo.
Trong trường hợp sử dụng plugin để tạo, thì chúng ta cần sử dụng những gì plugin cung cấp, rất khó để custom theo ý muốn. Nếu plugin bị deactive thì custom post này sẽ không xuất hiện trên thanh admin panel, thậm chí nó có thể xóa toàn bộ data của chúng ta đi. Vì vậy trong bài viết này tôi chỉ giới thiệu cách thứ 2 để tạo ra một custom post type hoàn toàn bằng code của chúng ta.
Tạo custom post type manually.
Trong file function.php của theme các bạn hook vào action init như sau:
// hook init active
add_action( 'init', 'create_posttype' );
// function call back hook
function create_posttype() {
register_post_type( 'movies',
// CPT Options
array(
'labels' => array(
'name' => __( 'Movies' ),
'singular_name' => __( 'Movie' )
),
'public' => true,
'has_archive' => true,
'rewrite' => array('slug' => 'movies'),
)
);
}
Login vào admin chúng ta sẽ thấy menu Movies đã xuất hiện:

Đó là cách dễ dang nhất để tạo ra một custom post type, bây h cùng xem thêm những option khác mà hàm resgister_post_type cung cấp:
Xóa bỏ đoạn code bên trên thay bằng đoạn code nhiều option hơn này xem sao:
function custom_post_type() {
// Set UI labels for Custom Post Type
$labels = array(
'name' => _x( 'Movies', 'Post Type General Name', 'twentythirteen' ),
'singular_name' => _x( 'Movie', 'Post Type Singular Name', 'twentythirteen' ),
'menu_name' => __( 'Movies', 'twentythirteen' ),
'parent_item_colon' => __( 'Parent Movie', 'twentythirteen' ),
'all_items' => __( 'All Movies', 'twentythirteen' ),
'view_item' => __( 'View Movie', 'twentythirteen' ),
'add_new_item' => __( 'Add New Movie', 'twentythirteen' ),
'add_new' => __( 'Add New', 'twentythirteen' ),
'edit_item' => __( 'Edit Movie', 'twentythirteen' ),
'update_item' => __( 'Update Movie', 'twentythirteen' ),
'search_items' => __( 'Search Movie', 'twentythirteen' ),
'not_found' => __( 'Not Found', 'twentythirteen' ),
'not_found_in_trash' => __( 'Not found in Trash', 'twentythirteen' ),
);
// Set other options for Custom Post Type
$args = array(
'label' => __( 'movies', 'twentythirteen' ),
'description' => __( 'Movie news and reviews', 'twentythirteen' ),
'labels' => $labels,
// Features this CPT supports in Post Editor
'supports' => array( 'title', 'editor', 'excerpt', 'author', 'thumbnail', 'comments', 'revisions', 'custom-fields', ),
// You can associate this CPT with a taxonomy or custom taxonomy.
/* A hierarchical CPT is like Pages and can have
* Parent and child items. A non-hierarchical CPT
* is like Posts.
*/
'hierarchical' => false,
'public' => true,
'show_ui' => true,
'show_in_menu' => true,
'show_in_nav_menus' => true,
'show_in_admin_bar' => true,
'menu_position' => 5,
'can_export' => true,
'has_archive' => true,
'exclude_from_search' => false,
'publicly_queryable' => true,
'capability_type' => 'page',
);
// Registering your Custom Post Type
register_post_type( 'movies', $args );
}
/* Hook into the 'init' action so that the function
* Containing our post type registration is not
* unnecessarily executed.
*/
add_action( 'init', 'custom_post_type', 0 );
nhìn đoạn code chúng ta có thể thấy nhiều option đã được thêm vào, cùng tìm hiểu một số option quan trọng nào:
- Biến
$labelslà những tiêu đề của custom post type này, bạn có thể đặt là bất cứ thứ gì. - Supports là những trường sẽ hiển thị ra khi bạn ấn vào
Add New, cần thứ gì thì điền tên vào, không cần thì xóa đi. menu_positionlà thứ tự của nó trong menu admin của wordpress.
Cùng tạo một bài viết có tên là Movie test xem sao:

Nếu query vào trong db chúng ta sẽ thấy dữ liệu giống hệt với post thông thường, chỉ khác trường post_type:
SELECT id, post_date, post_title, post_type FROM wp_posts where post_type = 'movies';
+------+---------------------+------------+-----------+
| id | post_date | post_title | post_type |
+------+---------------------+------------+-----------+
| 1317 | 2017-08-28 11:51:10 | Movie Test | movies |
+------+---------------------+------------+-----------+
1 row in set (0,00 sec)
Hiển thị custom post type.
Bây trong admin bạn đã có một custom post type theo như ý của bạn rồi, điều cần bay h là hiển thị chỉ riêng nó ra ngoài font end cho user chẳng hạn. bạn có thể vào đường link sau sẽ thấy custon post của bạn dc hiển thị: http://example.com/movies hoặc http://example.com/?post_type=movies tùy vào cấu hình permalinks của trang web của bạn:

nhưng phần hiển thị này có hoàn toàn giống với những post thông thường không khác gì cả, nếu thế thà tạo một category rồi add post vào khéo nhanh hơn  .
.
nếu bạn muốn đổi giao diện có 2 cách để thực hiện, một là if else trong file archive.php hoặc tọa một file mới có tên là archive-movies.php với nội dung như sau:
<?php
/**
* The template for displaying movies post
*
*
* @package nitro
*/
get_header(); ?>
<div id="primary" class="content-area <?php do_action('nitro_primary-width') ?>">
<main id="main" class="site-main" role="main">
<header class="page-header">
<?php
the_archive_title('<h1 class="page-title">Viblo.asia </h1>');
the_archive_description('<div class="taxonomy-description">', '</div>');
?>
</header><!-- .page-header -->
<?php
$args = array('post_type' => 'movies', 'posts_per_page' => 10);
$the_query = new WP_Query($args);
?>
<?php if ($the_query->have_posts()) : ?>
<?php while ($the_query->have_posts()) :
$the_query->the_post(); ?>
<h2><?php the_title(); ?></h2>
<div class="thumbnail">
<?php the_post_thumbnail() ?>
</div>
<div class="entry-content">
<?php the_content(); ?>
</div>
<?php wp_reset_postdata(); ?>
<?php endwhile; ?>
<?php else : ?>
<p><?php _e('Sorry, no posts found'); ?></p>
<?php endif; ?>
</main><!-- #main -->
</div><!-- #primary -->
<?php get_sidebar(); ?>
<?php get_footer(); ?>
Cùng câu lệnh WP_Query thông thường, chỉ cần thêm vào 'post_type' => 'movies' là chúng ta có thể lấy dc ra những custom post type mong muốn.
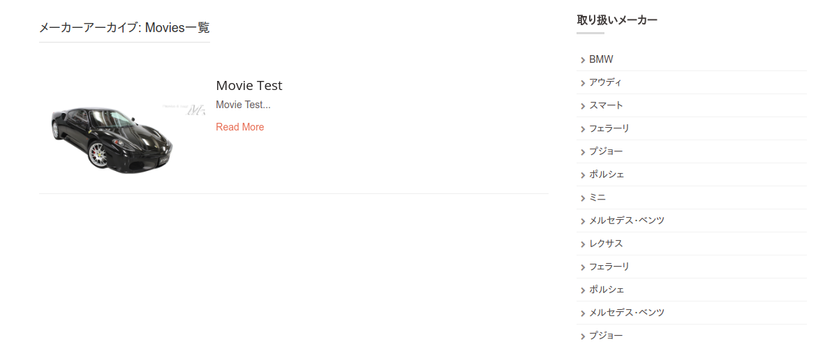
Kết quả:
 Đó là những gì tôi muốn chia sẻ với các bạn, Chúc các bạn học tốt
Đó là những gì tôi muốn chia sẻ với các bạn, Chúc các bạn học tốt  .
.
All rights reserved