Tạo CollectionView với LazyVGrid SwiftUI
Bài đăng này đã không được cập nhật trong 4 năm
Xin chào các bạn,
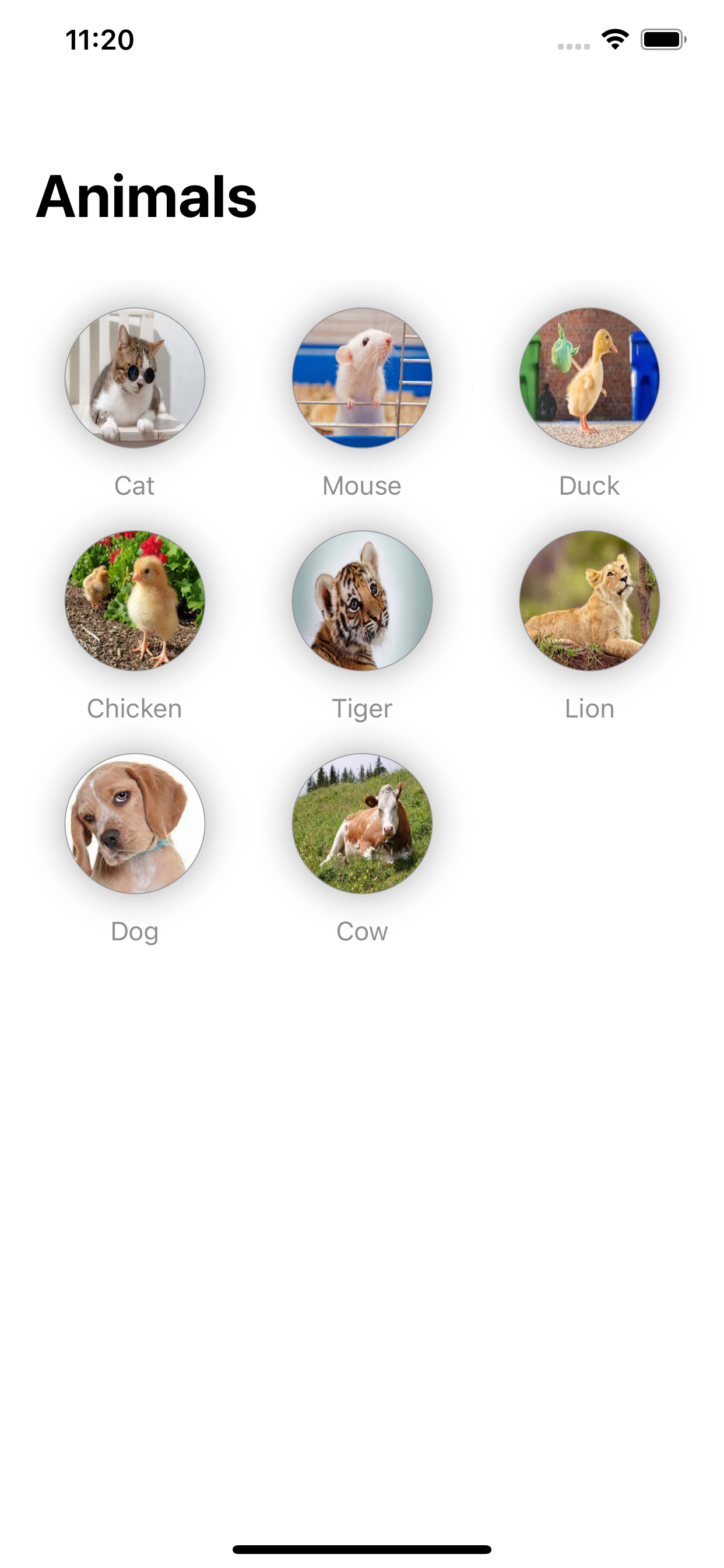
hôm ni mình sẽ giới thiệu cách tạo collectionView với swiftUI bằng LazyVGrid.
Mình thấy LazyVGrid viết khá ngắn gọn và dễ chỉnh sửa.
Mình sẽ lấy chủ đề là thế giới động vật nhé.

Đầu tiên mình sẽ chuẩn bị nguyên liệu gồm có:
- 1 struct Animal
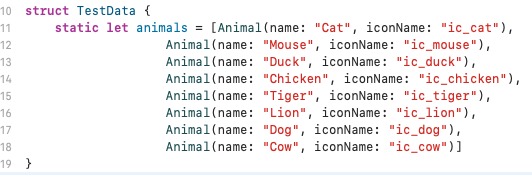
- 1 list data giả để test
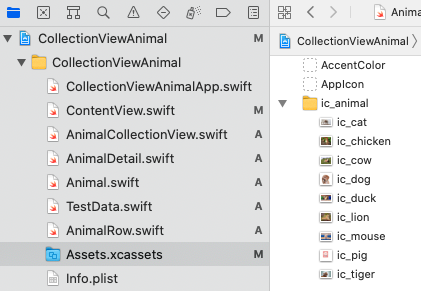
- 1 album ảnh thế giới động vật (file Asserts)
 Ở đây struct Animal có Identifiable là 1 protocol để định danh object, protocol này yêu cầu object phải có 1 id để xác định object duy nhất.
Ở đây mình cho id là name animal luôn (nghĩa là name sẽ là giá trị xác định cho 1 object animal, nếu mình tạo 2 animal cùng name thì sẽ lỗi. Các bạn có thể cho id = UUID(), hoặc Int, String... cũng được nhé).
Ở đây struct Animal có Identifiable là 1 protocol để định danh object, protocol này yêu cầu object phải có 1 id để xác định object duy nhất.
Ở đây mình cho id là name animal luôn (nghĩa là name sẽ là giá trị xác định cho 1 object animal, nếu mình tạo 2 animal cùng name thì sẽ lỗi. Các bạn có thể cho id = UUID(), hoặc Int, String... cũng được nhé).


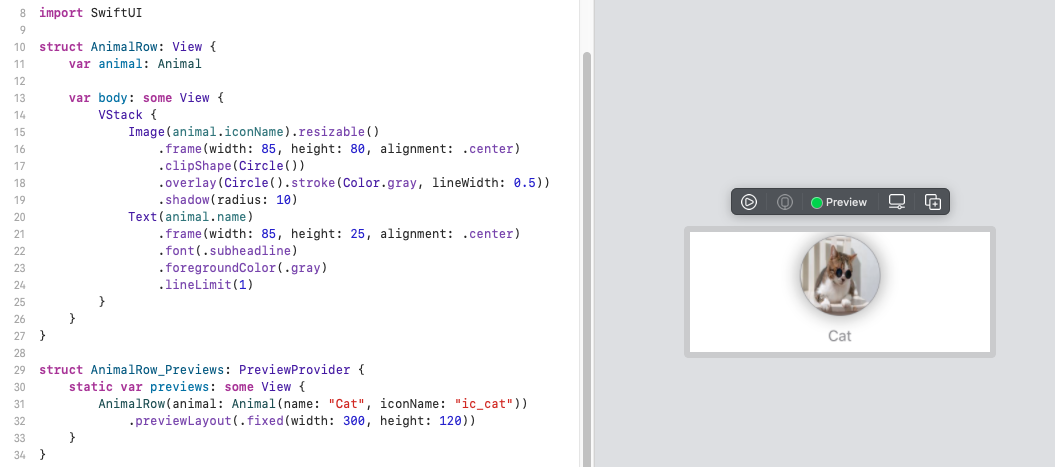
CollectionView thì sẽ có nhiều Item, mỗi item làm 1 con vật. Giờ mình tạo 1 file là AnimalRow thể hiện cho 1 Item của collectionView nhé.

Chuẩn bị đã xong.
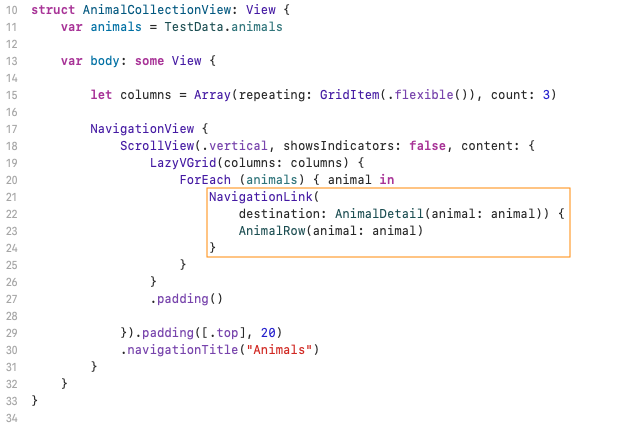
Tiếp theo là tạo file AnimalCollectionView.
 LazyVGrid: là chế độ xem dạng lưới, sắp xếp các item theo chiều dọc, truyền vào coumns số cột cho grid.
(columns là 1 mảng GridItem, count = 3 nghĩa là có 3 cột)
LazyVGrid: là chế độ xem dạng lưới, sắp xếp các item theo chiều dọc, truyền vào coumns số cột cho grid.
(columns là 1 mảng GridItem, count = 3 nghĩa là có 3 cột)
![]()
ForEach: chạy loop qua mảng animals và tạo AnimalRow với từng animal.
Giờ mình sẽ nhấn vào 1 Item vào chuyển qua màn hình detail.
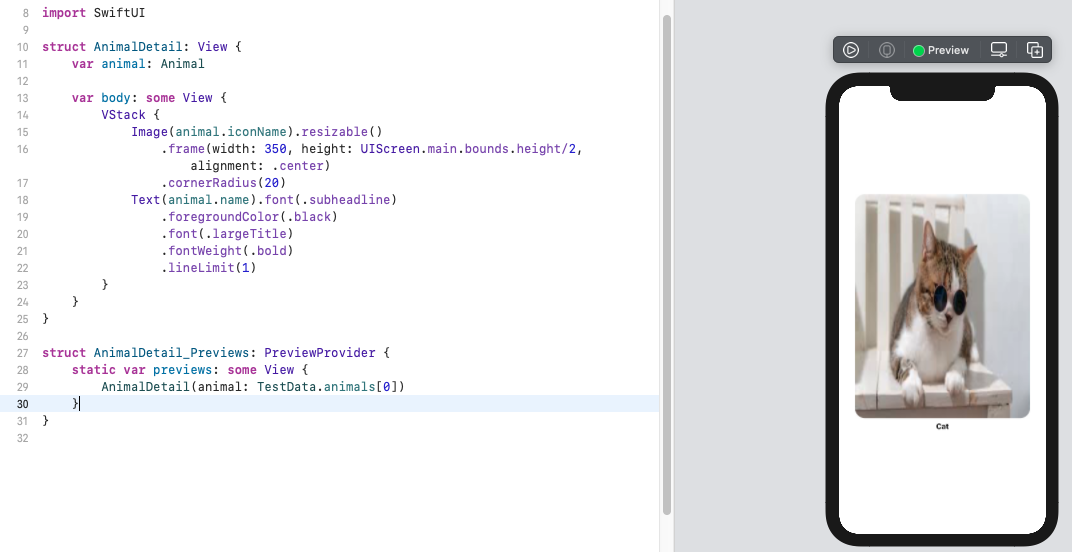
Tạo màn hình AnimalDetail.

Vào file AnimalCollectionView, chỗ tạo AnimalRow sẽ sửa lại thành:

Và run app lại.
Vậy là xong rồi. Đó mấy bạn thấy dễ ghê hôn.
Cảm ơn đã ghé ngang qua bài viết của mình nhé. 
All rights reserved