Tạo Breadcrumb cho websites sử dụng gem breadcrumb_on_rails
Bài đăng này đã không được cập nhật trong 4 năm
1. Breadcrumb là gì?
-
Breadcrumb là tập hợp
các đường link phân cấpgiúp người dùng biết mình đang ở vị trí nào của websites, và có thể dễ dàng di chuyển sang các trang khác trên websites. -
Nếu một websites có cấu trúc đồ sộ, phức tạp mà lại không có breadcrumb thì người dũng dễ bị "Lạc". Breadcrumbs thường xuất hiện ngay trên đầu website, và được đặt ở ngay dưới phần đầu (Top) hay dưới thanh tiêu đề hoặc headers. Chúng cung cấp cho khách hàng những liên kết để quay lại trang trước có cấp cao hơn và tiện theo dõi vị trí hiện tại của mình trên trang.
-
Một breadcrumbs điển hình sẽ có mẫu như sau:
Trang đã xem 1 > Trang đã xem 2 > Trang hiện tạihoặcTrang chủ > Chuyên Mục > Trang conHoặc cũng có thể sắp sếp theo thứ tự các trang mình đã xem theo thời gian. -
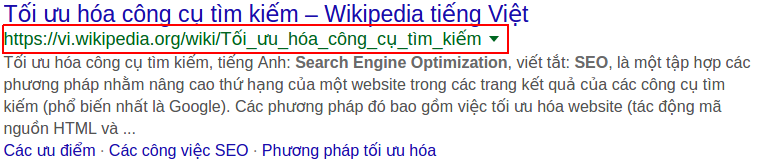
Khi webstite không có breadcrumb hiển thị trên google như đường link URL:

-
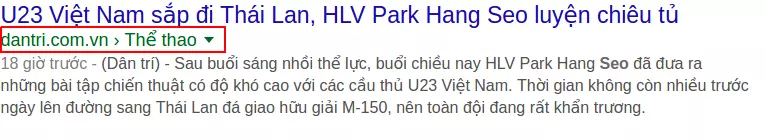
Khi có breadcrumb google sẽ hiển thị như sau:
 Và đương nhiên websites có breadcrumb sẽ được Google sẽ đánh giá cao hơn vì đơn giản là nó mang lại sự tiện lợi cho người sử dụng.
Và đương nhiên websites có breadcrumb sẽ được Google sẽ đánh giá cao hơn vì đơn giản là nó mang lại sự tiện lợi cho người sử dụng.
2. Sử dụng gem breadcrumb_on_rails
2.1 Cài đặt
Cách 1:$ gem install breadcrumbs_on_rails
Cách 2: Thêm gem "breadcrumbs_on_rails" vào gem file và chạy bundle
2.2 Sử dụng
2.2.1 Thêm node vào breadcrumb:
- Ở trong controller, chúng ta gọi phương thức
add_breadcrumbđể thêm mới một node vào trong breadcrumb. - Phương thức
add_breadcrumbyêu cầuTối thiểu2 tham số là:têncủa breadcrumb vàđường dẫnmình mong muốn.class MyController add_breadcrumb "home", :root_path add_breadcrumb "page_1", :page_1_path def index # ... add_breadcrumb "index", index_path end end - Ngoài ta có thể truyền thêm tham số thứ 3 dưới dạng một hash để chúng ta có thể thoải mái
customize breadcrumb linkví dụ như: ta có thể thêm tham sốtitleđể custom title của breadcrumb:class MyController def index add_breadcrumb "index", index_path, title: "Back to the Index page" end end
2.2.2 Render breadcrumb menu ra view:
-
Sử dụng method
render_breadcrumbs<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title>Breadcrumb example</title> </head> <body> <%= render_breadcrumbs %> </body> </html> -
Chúng ta có thể
customize render_breadcrumbsvới các options mà gem đã cung cấp như việc thay đổi kí tự phân cách trong breadcrumbs với options:separator:. hoặc ta có thể dùng đểtag:để thêm thẻ html bao bọc breadcrumb menu.<body> <%= render_breadcrumbs separator: " / " %> </body>
Kết quả đạt được sẽ giống như sau: Home/index
- Để sử dụng boostrap ta có thể dùng như sau:
<body> <ol class="breadcrumb"> <%= render_breadcrumbs tag: :li, separator: "" %> </ol> </body>
2.2.3 Breadcrumb Element
-
Như đã đè cập từ trước một Breadcrumb menu được tạo nên bởi các đối tượng Element. Mỗi Element có
2 thuộc tínhlà:tênvàđường dẫn. -
Khi bạn gọi phương thức add_breadcrumb, method này tự động tạo ra một object mới cho bạn và append nó vào breadcrumb stack.Tên và đường dẫn của một Element có thể ở một trong các dạng dưới đây:
- Symbol.
- Proc.
- String.
a) Symbol
-
Nếu giá trị là một Symbol, thư viện sẽ gọi phương thức tương ứng được khai báo với nội dung tương tự và set thuộc tính cho Element sau đó trả về giá trị.
class MyController # The Name is set to the value returned by # the :root_name method. add_breadcrumb :root_name, "/" protected def root_name "the name" end end
b) Proc
- Nếu giá trị là một Proc, thư viện sẽ gọi proc qua trạng thái hiện tại hiện tại như một tham số và set thuộc tính vủa Element rồi trả về giá trị.Đó là một cách hữu dụng để tạm hoãn việc thực hiện truy cập vào một số phương thức/biến đặc biệt đã được tạo trong controller.
class MyController # The Name is set to the value returned by # the :root_name method. add_breadcrumb Proc.new { |c| c.my_helper_method }, "/" end
c) String
- Nếu giá trị là String, thư viện sẽ set thuộc tính của Element là giá trị có kiểu string.
class MyController # The Name is set to the value returned by # the :root_name method. add_breadcrumb "homepage", "/" end
2.2.4 Giới phạm vi của breadcrumb
-
Phương thức
add_breadcrumbhiểu tất cả các lựa chọn mà bạn sử dụng để thông qua một Rails controller filter. Thực tế đằng sau method đó chính là sử dụngbefore_filterđể lưu trữ một chuyển hướng trong biến@breadcrumbs. -
Sử dụng các tùy chọn của Rails filter bạn có thể chọn một nhóm các action trong controller tương ứng.
class PostsController < ApplicationController add_breadcrumb "admin", :admin_path add_breadcrumb "posts", :posts_path, only: %w(index show) end class ApplicationController < ActionController::Base add_breadcrumb "admin", :admin_path, if: :admin_controller? def admin_controller? self.class.name =~ /^Admin(::|Controller)/ end end
2.2.5 Internationalization and Localization
BreadcrumbsOnRailstương thích với tiêu chuẩn của Rails internationalization framework.- Nếu muốn localize breadcrumb menu của bạn, bạn có thể khai báo trong file
.ymlnhư sau:# config/locales/en.yml en: breadcrumbs: homepage: Homepage first: First second: Second third: Third # config/locales/it.yml it: breadcrumbs: homepage: Homepage first: Primo second: Secondo third: Terzo - Và trong My controller bạn có thể sử dụng I18n như sau:
class PostsController < ApplicationController add_breadcrumb I18n.t("breadcrumbs.first"), :first_path add_breadcrumb I18n.t("breadcrumbs.second"), :second_path, :only => %w(second) add_breadcrumb I18n.t("breadcrumbs.third"), :third_path, :only => %w(third) end class ApplicationController < ActionController::Base add_breadcrumb I18n.t("breadcrumbs.homepage"), :root_path end
3. Kết luận
Trên đây mình đã giới thiệu cho các bạn về breadcrumb và làm cách nào để tạo một breadcrumb cho trang web của mình. Bạn có thể tham khảo thêm ở Tài liệu tham khảo.
All rights reserved