Tạo Bootstrap modal dễ dàng với Bootbox.js
Bài đăng này đã không được cập nhật trong 6 năm
Bootbox.js là javascript library dùng để tạo Bootstrap modal một cách dễ dàng hơn chỉ với vài dòng code.
Cài đặt
Có nhiều cách để add library này vào application của bạn:
- Dùng NPM
npm i bootbox
- Dùng cdnjs
https://cdnjs.cloudflare.com/ajax/libs/bootbox.js/5.4.0/bootbox.min.js
- Direct download
https://github.com/makeusabrew/bootbox/releases/download/v5.4.0/bootbox.min.js
Note: Bootbox dựa trên Boostrap và jQuery, vậy bạn phải có cài đặt 2 library này để Bootbox có thể chạy được.
Cách sử dụng:
Sau khi cài đặt xong, bạn chỉ đơn giản gọi các method của Bootbox trong js của mình là xong.
Alert Dialog
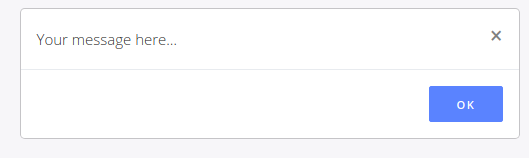
- Basic
bootbox.alert("Your message here…")

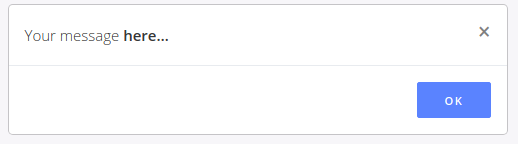
- Bạn cũng có thể dùng html text :
bootbox.alert("Your message <b>here…</b>")

- Nếu bạn cần thực hiện code sau khi dismiss alert, bạn phải dùng callback:
bootbox.alert("Your message here…", function(){
/* your callback code */
})
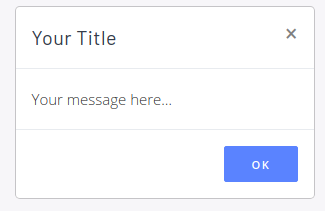
- Bạn có thể customize alert như sau:
bootbox.alert({
size: "small",
title: "Your Title",
message: "Your message here…",
callback: function(){ /* your callback code */ }
})
Trong đó size: "small" | "large" | "extra-large"

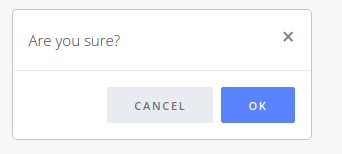
Confirm Dialog
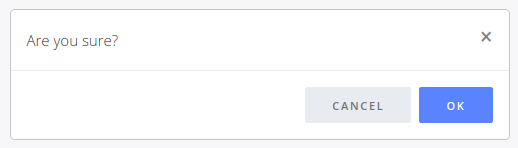
- Basic
bootbox.confirm("Are you sure?", function(result) {
/* your callback code */
})
Ở đây, confirm alert sẽ default có hai action: cancel và ok. Nếu cancel thì result sẽ là false, nếu ok thì result sẽ là true.

- Bạn có thể customize confirm này như sau:
bootbox.confirm({
size: "small",
message: "Are you sure?",
callback: function(result){ /* result is a boolean; true = OK, false = Cancel*/ }
})
Trong đó size: "small" | "large" | "extra-large"

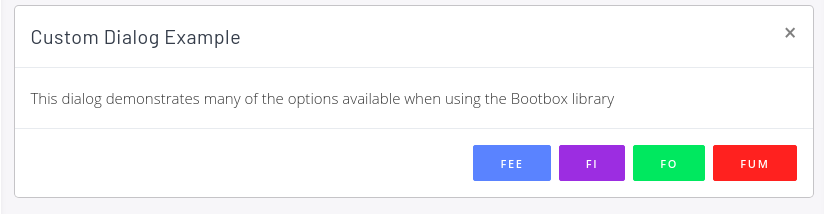
Custom Dialog
Ở trên Alert Dialog và confirm dialog là dialog có sẵn trong Bootbox.js, tuy nhiêu bạn cũng có thể customize loại dialog mới theo mình cần như sau:
bootbox.dialog({
title: 'Custom Dialog Example',
message: '<p>This dialog demonstrates many of the options available when using the Bootbox library</p>',
size: 'large',
onEscape: true,
backdrop: true,
buttons: {
fee: {
label: 'Fee',
className: 'btn-primary',
callback: function(){
}
},
fi: {
label: 'Fi',
className: 'btn-info',
callback: function(){
}
},
fo: {
label: 'Fo',
className: 'btn-success',
callback: function(){
}
},
fum: {
label: 'Fum',
className: 'btn-danger',
callback: function(){
}
}
}
})
Trong đó:
- title: title của dialog.
- message: Content cần hiển thị trong dialog.
- size: "small" | "large" | "extra-large".
- onEscape: true | false. Có dismiss dialog với ESC không.
- backdrop: true | false. Có cần show backdrop hay không.
- buttons: các buttons cần hiển thị. trong đó có
label,classNamevàcallback.

Bài này là đã hướng dẫn một cách cơ bản nhất về cách sử dụng Bootbox.js này. Ngòai ra còn các methods, events khác nữa. Bạn có thể xem chi tiết và tìm hiểu thêm trên tài liệu của nó.
All rights reserved