Tạo blog miễn phí với Jekyll và Github Pages (Part 3) (Thay đổi giao diện cho blog)
Bài đăng này đã không được cập nhật trong 6 năm
Tiếp theo phần 2, ở phần này mình sẽ hướng dẫn các bạn thay đổi giao diện (layout) cho blog.
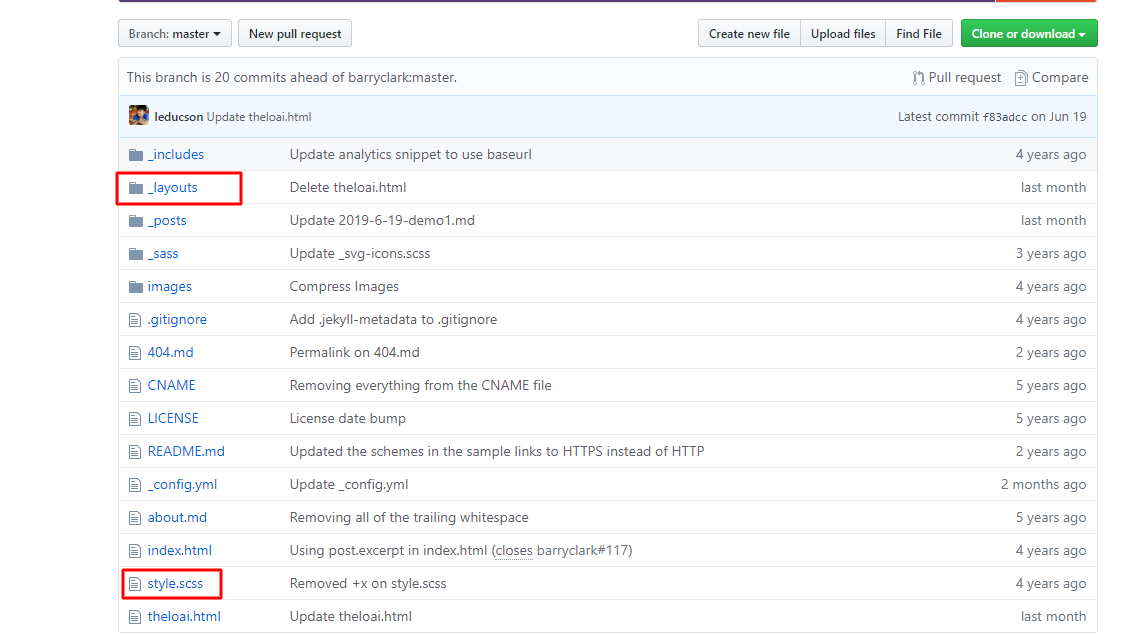
Để thay đổi giao diện thì cần thay đổi những file nào trong repo?. Đó là 2 file
- _layouts/default.html
- style.scss

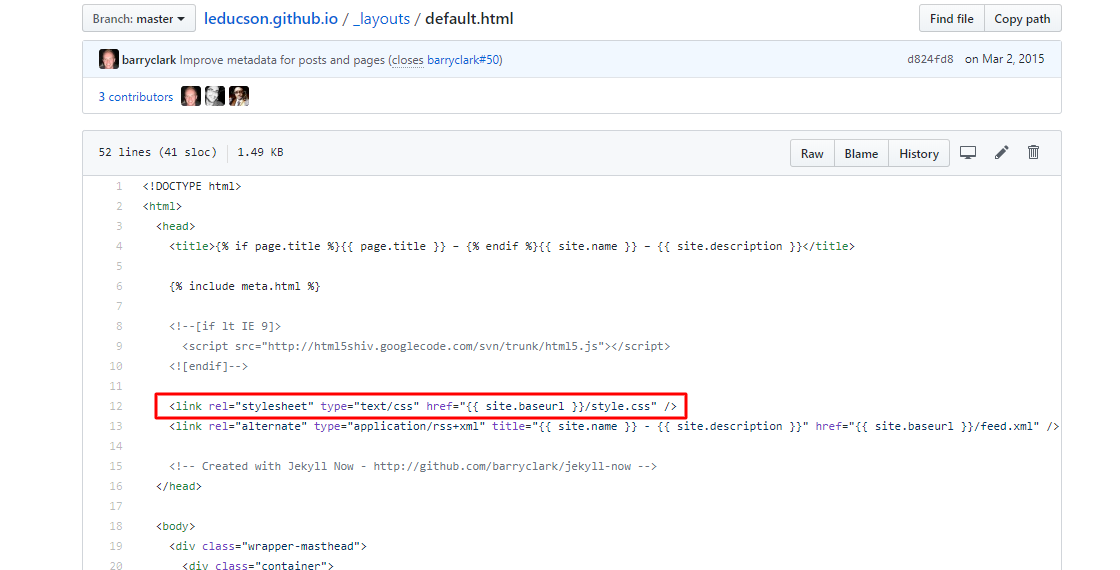
1: Trong file default.html
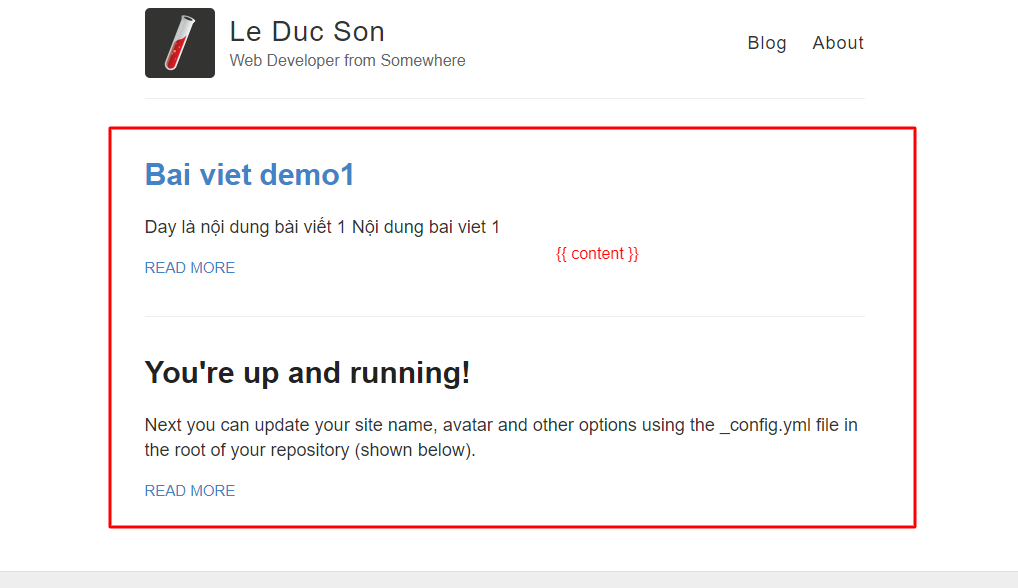
Không xóa mất dòng { { content }} sau đây:
 vì đó là thứ gây dựng nên nội dung các bài viết của trang
vì đó là thứ gây dựng nên nội dung các bài viết của trang

Phần này phải thật cẩn thận. Nếu lỡ tay xóa đi, hoặc thêm nội dung khác vào thì nó sẽ không thể hiển thị nội dung bài viết của blog được.
Muốn thay đổi hình thức của nó chỉ cần quấn nó trong thẻ div rồi định dạng cái thẻ div đó với css, chứ đừng thêm class tào lao vào ví dụ như
~~ { { class="xanhdotimvang" content }}~~
Add như này thì đúng:
<div class="xanhdotimvang">
{ { content }}
</div>
Còn lại thì viết HTML như bình thường
2: Chế css trong file style.scss
Nhưng ai không thích hoặc không biết scss thì cứ mạnh dạn viết file .css bình thường không phải sợ, miễn là ném cái file .css đó được gọi đến ở trong file default.html là được.

3: Kết
Qua 3 bài viết mình đã hướng dẫn các bạn tạo 1 blog đơn giản sử dụng Github Page và jekyll. Chúc mọi người thành công.
Ở bài viết sau mình sẽ gặp lại mọi người với một chủ đề khác.
All rights reserved