Tạo blog miễn phí với Jekyll và Github Pages (Part 1)
Bài đăng này đã không được cập nhật trong 6 năm
Việc tạo blog trên Github Pages khó hơn rất nhiều so với những Wordpress.org, Blogspot, Tumblr, LiveJournal, Medium... nhưng đánh đổi lại là khả năng tùy biến rất cao.
TẠO BLOG THEO MẪU JEKYLL-NOW
1. Chuẩn bị
- Tài khoản Github, tên tài khoản sẽ là tên miền của bạn luôn nên nhớ chọn cái tên đẹp đẹp xíu, đừng số má dài dòng hoặc ngố quá như o0oprincecutezzo0o
 , mọi người nhìn vào mà.
, mọi người nhìn vào mà. - Hiểu sơ sơ về HTML và CSS nếu có nhu cầu trang trí chút đỉnh. Còn không thì bạn sẽ có một blog giống như mặc định của Barry Clark thế này

2. Tiến hành
2.1 Lấy code blog mẫu về
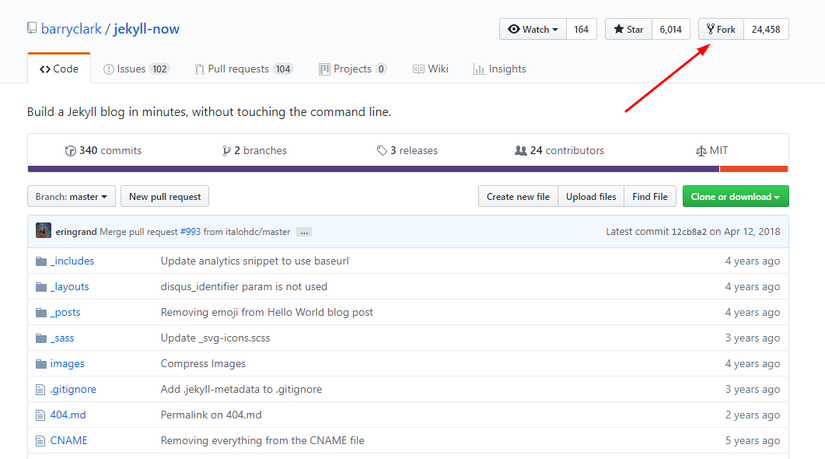
Vào link này của Barry Clark rồi nhấn fork cái repo (tên gọi mỗi project trên Github) đó về.

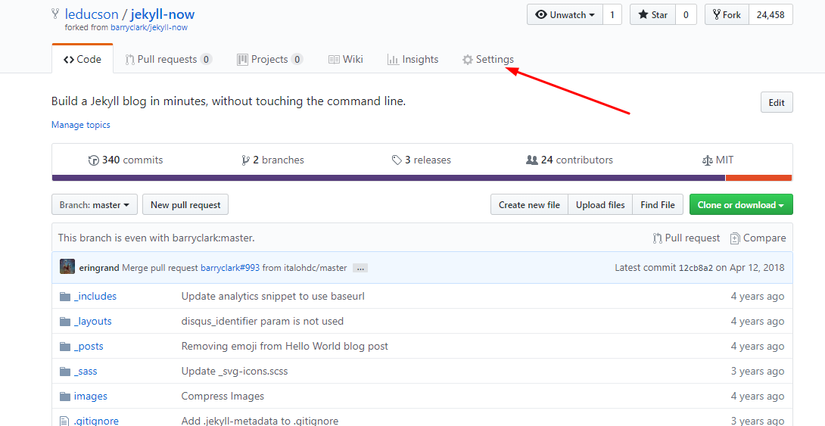
Sau ít phút sẽ fork xong. bây giờ nhấn Setting

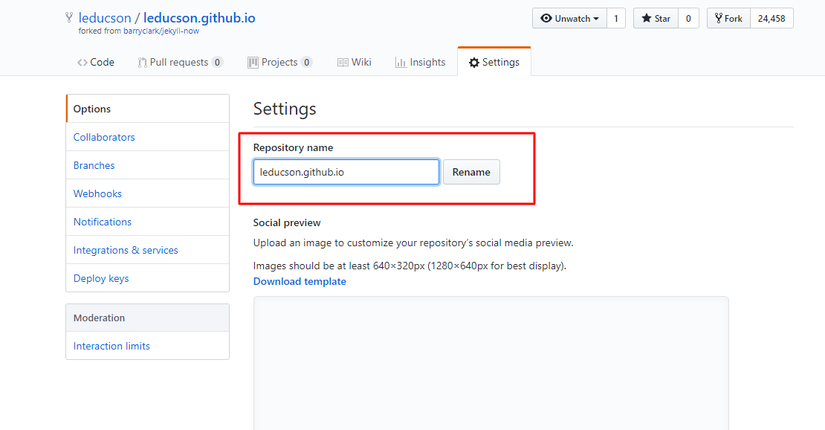
Trong ô repository name, xóa chữ jekyll-now đi và điền tên tài khoản github của bạn kèm đuôi github.io, ví dụ như mình sẽ điền là leducson.github.io

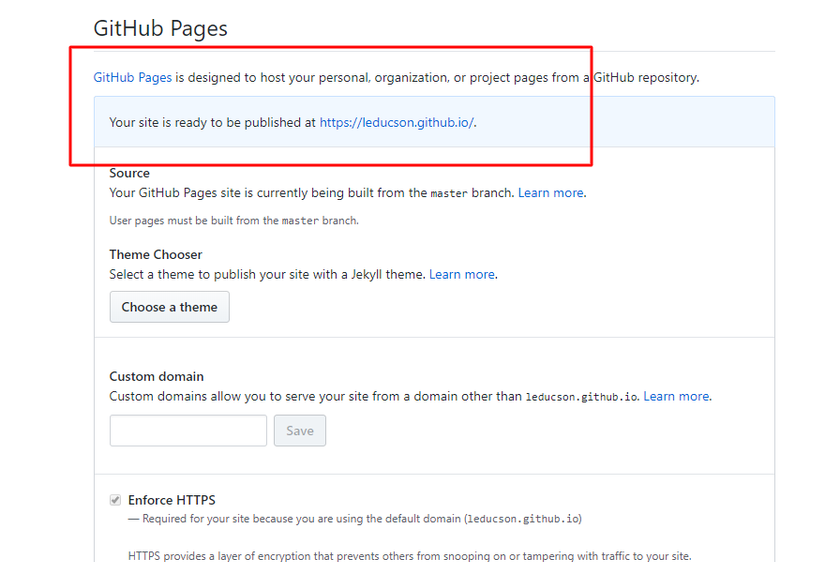
Xong rồi đó, bây giờ cũng trong trang Settings đó, bạn kéo kéo xuống dưới phần Github page, sẽ thấy thông báo thành công.

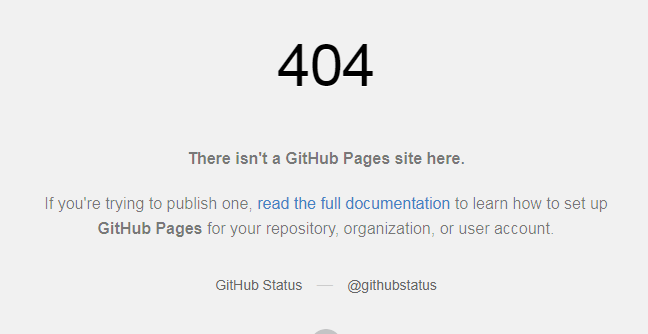
Thông báo thì nhanh nhưng trình duyệt có khi mất vài phút để cập nhật nên bạn truy cập vào tên.github.io vẫn hiện cái màn hình 404 như này thì đừng hoảng hốt nhé.

2.2 Thay base url, tên, thay avatar
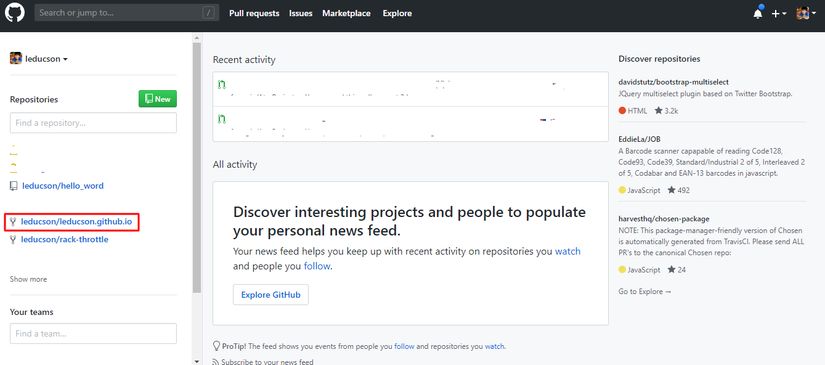
Vào github.com, tìm đến cái repo (project) mà bạn vừa tạo.
Để ý kĩ sẽ thấy có biểu tượng cái dĩa (hay mỏ neo gì đó mình không nhìn rõ) ở đầu repo đó, ám chỉ là đồ đi fork về chứ không phải tự tạo ra... nghĩa là bạn đã làm đúng rồi đó

Sau khi vào được web thì bạn sẽ thấy nó không có CSS gì cả, là do chưa thay base url trong config nên file css chưa link vào được.
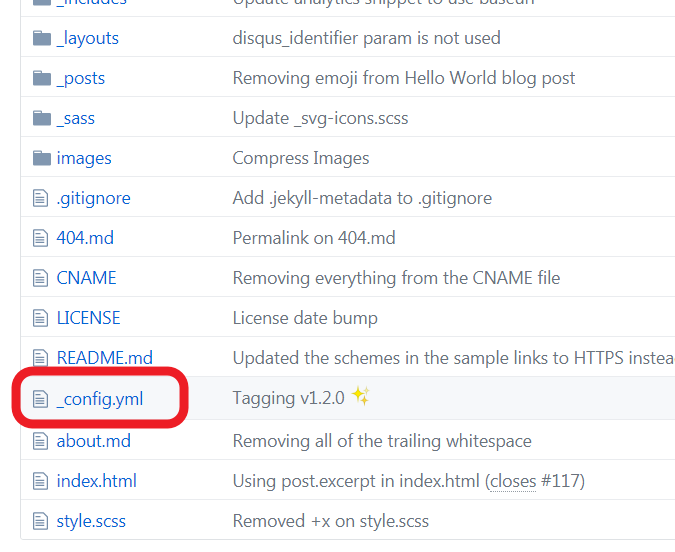
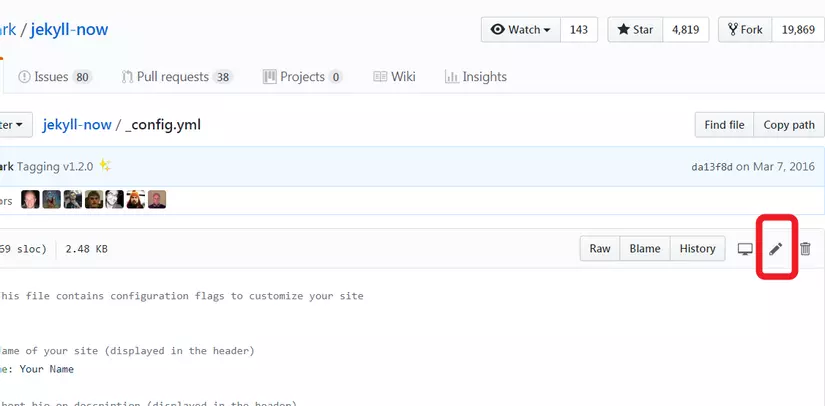
Đi vào bên trong repo đó sẽ thấy một loạt file và thư mục, bạn tìm đến file_config.yml rồi tìm biểu tượng chỉnh sửa


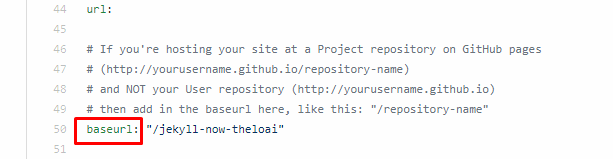
Thay url
Nếu repo của bạn là username.github.io thì bỏ qua chỗ này, nếu là 1 repo khác thì chỗ base url điền tên repo của bạn vào

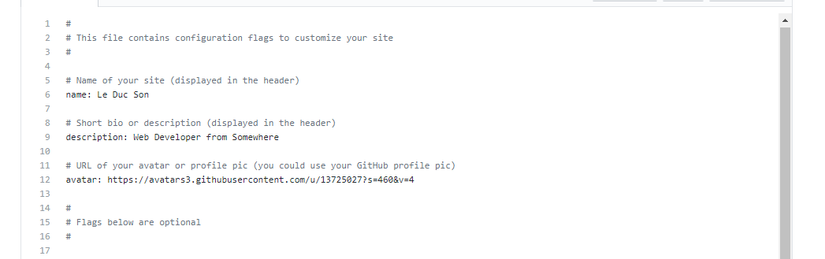
Thay avatar
Điền tên trang, mô tả trang, và link avatar của bạn vào phần tương ứng

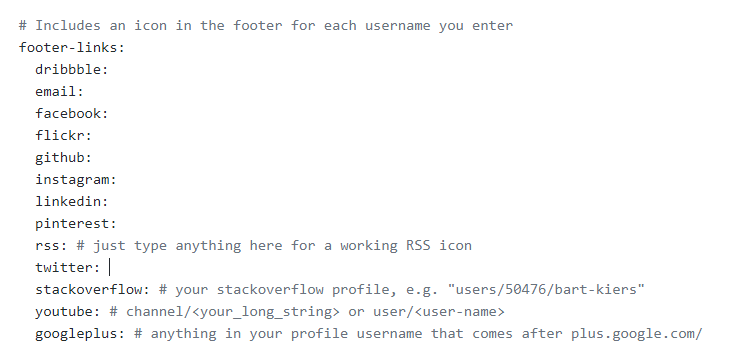
Ở ngay dưới là link các mạng xã hội của bạn, cứ thế điền vào thôi, mình thì chỉ xóa đi những link mẫu đã

Ở dưới nữa thì cũng sẽ có lúc cần đến đấy, nhưng tạm thời bây giờ thì chưa cần, bỏ qua.
Có thể coi như tạm tạo lập xong. Lúc này bạn vào tên miền của mình thì sẽ thấy vẫn là Your Name... thì đừng lo lắng quá. Mất vài phút để trình duyệt cập nhật thôi mà. Sau khi chời đợi một xíu thì sẽ thấy là được rồi nè

Kết
Vậy là đã xong các bước config để tạo 1 website cở bản với github page và jekyll. Ở bài viết sau mình sẽ hướng dẫn các bạn thêm bài viêt trên github pages.
Chúc các bạn thành công!
All rights reserved