Tạo Bảng Biểu Và Đồ Thị Với Google Chart
Bài đăng này đã không được cập nhật trong 4 năm
I. Tổng quan về google chart
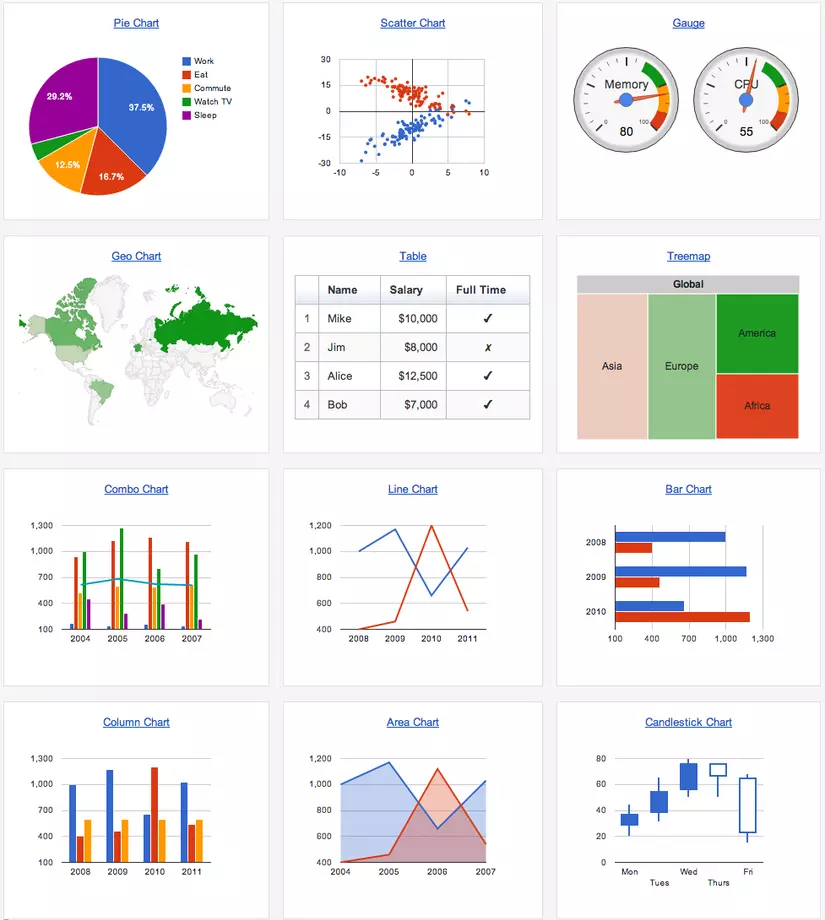
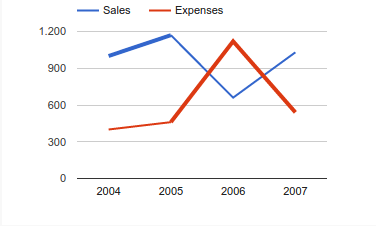
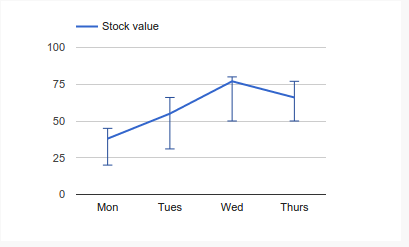
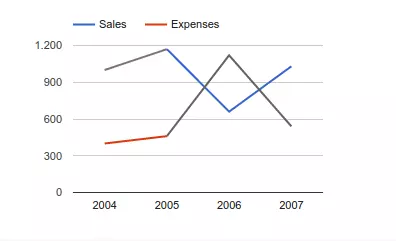
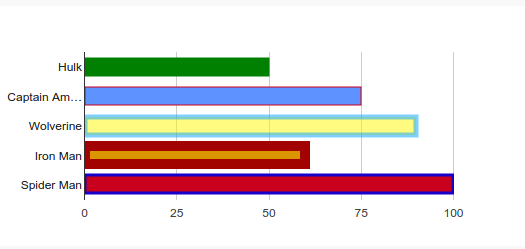
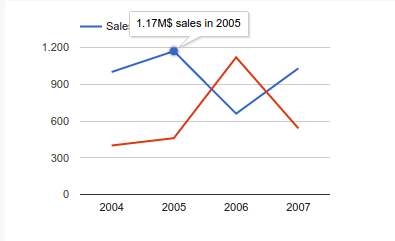
Đồ thị luôn là công cụ hữu hiệu để thể hiện dữ liệu một cách trực quan, nhanh chóng và có thể bắt gặp ở bất cứ đâu trong cuộc sống. Đối với môi trường web thì Google Charts là bộ công cụ mạnh và phổ biến nhất để tạo các mẫu đồ thị. Google Charts cung cấp rất nhiều những dạng đồ thị khác nhau, tất cả đều được Google chau chuốt rất kĩ lưỡng nên bạn hoàn toàn có thể yên tâm đặt chúng vào các sản phẩm web của mình. Và quan trọng hơn là sử dụng Google Charts không hề khó. Dưới đây là hình ảnh một số mẫu đồ thị của Google Charts:
 Bạn có thể tham khảo và tương tác trực tiếp với các dạng đồ thị tại đây và tại đây
Bạn có thể tham khảo và tương tác trực tiếp với các dạng đồ thị tại đây và tại đây
Toàn bộ công việc tạo, load dữ liệu, cấu hình đồ thị đều có thể thực hiện bằng các dòng code JavaScrip. Do đó bạn có thể sử dụng Google Charts rộng rãi với nhiều nền tảng phát triển web khác nhau.
Riêng đối với Ruby, Google Chart có thể được sử dụng rất dễ dàng thông qua các gem. Một trong những gem được sử dụng phổ biến nhất để tạo các đồ thị trong ruby là chartkick. Trên Viblo cũng đã có bài viết hướng dẫn chi tiết cách sử dụng gem chartkick cho ruby tại đây.
Mặc dù bạn có thể sử dụng Google Chart rất dễ dàng thông qua các gem này nhưng chúng đều không cung cấp hoặc cung cấp rất ít các lựa chọn để bạn có thể tùy biến các đồ thị. Và khi mà những tùy chọn mặc định, những dạng đồ thị có sẵn trong các gem là không đủ thì bài viết này có thể sẽ giúp các xây dựng được những mẫu đồ thị đúng như ý muốn ngay cả khi bạn sử dụng Ruby hoặc một ngôn ngữ lập trình web nào khác.
II. Tạo đồ thị với Google Chart
Google cung cấp cho người dùng 3 cách khác nhau để tạo các mẫu đồ thị:
- Sử dụng hàm chart.draw(). Đây là cách cơ bản dễ hiểu để tạo đồ thị, với cách này bạn cần những dòng code dài hơn một chút nhưng bạn có thể kiểm soát hoàn toàn từng bước trong quá trình tạo đồ thì và lắng tất cả các loại sự kiện đối với đồ thì được tạo ra.
- Sử dụng ChartWrapper class. Với cách này đoạn code của bạn sẽ ngắn gọn hơn, toàn bộ các gói thư viện cho từng loại đồ thị sẽ được load cùng một lúc mà bạn không cần quan tâm mình sẽ dùng loại đồ thị nào. Tuy nhiên ChartWrapper chưa hỗ trợ đầy đủ tất cả các sự kiện đối với đồ thị.
- Sử dụng DrawChart(). Với cách này bạn sẽ có những dòng code rất ngắn gọn tuy nhiên không thể bắt các sự kiện đối với đồ thị.
Trong nội dung bài viết các đồ thị sẽ được xây dựng chủ yếu bằng cách thứ nhất đó là sử dụng hàm chart.draw()
Dưới đây là 1 đoạn code ngắn tạo biểu đồ dạng piechart sử dụng chart.draw()
<html>
<head>
<!--Load the AJAX API-->
<script type="text/javascript" src="https://www.google.com/jsapi"></script>
<script type="text/javascript">
// Load the Visualization API and the piechart package.
google.load('visualization', '1.0', {'packages':['corechart']});
google.setOnLoadCallback(drawChart);
function drawChart() {
// Create the data table.
var data = new google.visualization.DataTable();
// Create columns for the DataTable
data.addColumn('string');
data.addColumn('number', 'Devices');
// Create Rows with data
data.addRows([
['SamSung', 21],
['Apple', 14],
['Huawei', 9],
['LG', 4],
['Xiaomi', 5],
['ZTE', 5],
['Other', 42]
]);
//Create option for chart
var options = {
title: 'Global smartphone share Q2 2015',
'width': 800,
'height': 600
};
// Instantiate and draw our chart, passing in some options.
var chart = new google.visualization.PieChart(document.getElementById('chart_div'));
chart.draw(data, options);
}
</script>
</head>
<body>
<!--Div that will hold the pie chart-->
<div id="chart_div"></div>
</body>
</html>
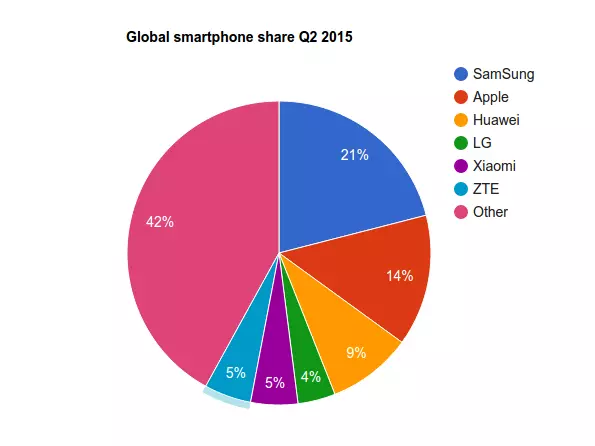
Và đây là kết quả:

Các bạn có thể thử trực tiếp sửa và tạo đồ thị theo ý mình tại đây.
Ta có thể thấy để tạo một đồ thị theo cách này cần các bước:
- Load JSAPI, Google Visualization, và thư viện cho biểu đồ cần tạo. Ở đây là
corechartgói đồ thị bao gồm nhiều loại đồ thị khác nhau trong đó có piechart - Tạo dữ liệu cho đồ thị. Dữ liệu cho đồ thị sẽ được lưu trong biến
data.datalà object của class JavaScriptDataTable. Nó bao gồm có các cột lưu trữ kiểu dữ liệu, nhãn của cột(có thể có hoặc không), các dòng sẽ là dữ liệu cho từng bản ghi. Việc thêm dòng và cột sẽ được thực hiện bởi 2 câu lệnhaddColumnvàaddRow. - Thêm các tùy chọn cho đồ thị thông qua biến ở đây mình đặt biến là
option. Cụ thể về những tùy chỉnh sẽ có trong phần tiếp của bài viết. - Cuối cùng là khởi tạo, vẽ đồ thị theo dữ liệu và option đã tạo ở trên.
- Ngoài ra còn có 1 phần quan trọng mà mình chưa sử dụng trong đồ thị này đó là các sự kiện của đồ thị. Phần này sẽ không được đề cập cụ thể trong bài viết. Nếu cần bạn có thể tham khảo thêm tại đây.
III. Tùy chỉnh đồ thị
Toàn bộ phần phần trước của bài viết đủ để bạn có thể tạo được không ít các mẫu đồ thị khác nhau và phần này mình sẽ cung cấp một số cách để bạn có thể tùy biến đồ thị theo ý của mình để phù hợp hơn với từng mục đích sử dụng.
1. Tùy chỉnh đồ thị theo option
Các tùy chọn của đồ thị sẽ được lưu theo từng cặp name:value trong biến option như dưới đây:
var options = {
title: 'Global smartphone share Q2 2015',
'width': 800,
'height': 600
};
Và khi tạo đồ thị bạn chỉ cần thêm biến option này vào câu lệnh chart.draw(data, option).
Google chart có rất nhiều loại đồ thị và với từng loại đồ thị sẽ có rất nhiều những option khác nhau. Để tham khảo thêm về các option hoặc event của một dạng đồ thị cụ thể nào đó bạn có thể tham khảo tại trang của Google Charts tại đây
Dưới đây sẽ là một số những tùy chọn phổ biến của Google Charts
- Height, width: để chỉnh kích thước của đồ thị cách tốt nhất là bạn nên dùng luôn các tùy chọn này trong lúc tạo đồ thị thay vì dùng CSS để thay đổi. Bởi để tạo ra các đồ thị Google có sử dụng SVG technology. Điều này theo mình thấy sẽ khiến việc sử dụng CSS để chỉnh sửa các đồ thị trở nên rất khó khăn.
- title: Dùng để đặt tên cho đồ thị.
- color: Thuộc tính này sẽ có tác dụng khác nhau với các loại đồ thị khác nhau. Bạn có thể thay đổi màu nền, màu của từng thành phần, màu của các đường line trong đồ thị với option này.
- is3D: Giá trị
truehoặcfalse. Hiển thị đồ thị dưới dạng 3D - legend: Khi tạo các đồ thị sẽ có phần ghi chú nhỏ ở phía bên phải của đồ thị. Tuy nhiên Google đã tích hợp những tooltip để hiện thị thông tin trên đồ thị khi bạn đưa chuột qua một phần nào đó của đồ thị do đó sẽ có những lúc bạn thấy những legend này là hơi thừa và muốn ẩn chúng đi để có 1 không gian hiển thị lớn hơn cho đồ thị với khi đó có thể dùng tùy chọn:
legend: 'none'
- vAxis, hAxis: 2 tùy chọn này sẽ được dùng để tùy chỉnh đồ thị theo các trục dọc và ngang. Nó được dùng nhiều trong các đồ thị có trục như column chart, area chart, line chart... Hai tùy chọn này cung cấp cho bạn nhiều tùy chọn nhỏ hơn kèm theo:
- vAxis: { gridlines: { count: a_number } đồ thị của bạn sẽ được chia bởi
a_numberđường kẻ cách đều nhau - vAxis: { format: 'your_format'} Ở đây bạn có thể thay 'your_format' bằng định dạng mong muốn cho các thông số hiển thị ở 2 trục của đồ thị. Google Chart cung cấp các format như:
decimal(8,000,000),scientific(8e6),currency($8,000,000.00),percent(800,000,000%),short(8M),long(8 million) - Animation: option này cùng những option đi theo giúp bạn có thể tùy chỉnh các hiệu ứng khi có thay đổi trên đồ thị. Ví dụ:
animation: {
duration: 1000,
easing: 'linear',
startup: true,
}
- fontSize: tùy chỉnh font chữ trên đồ thị theo pixel.
Trên đây mình đã giới thiệu một số tùy chỉnh đơn giản và hay dùng của Google Chart giúp các bạn có thể dễ dàng hơn trong việc làm quen với các tùy chỉnh của Google Chart.
2. Tùy chỉnh đồ thị với DataTable Roles
Ngoài việc tùy chỉnh đồ thị sử dụng biến option bạn có thể dùng các Roles để thay đổi đồ thị của mình.
Mỗi Role sẽ được thêm trong một cột. Và role sẽ xác định xem dữ liệu trong cột đó sẽ có vai trò gì trong đồ thị của chúng ta. Ví dụ với column:
data.addColumn({type:'string', role:'tooltip'});
Column này sẽ thêm vào đồ thị một cột chứa nội dung của các tooltip dưới dạng text, thay thế cho những nội dung mặc định của tooltip khi chart được tạo ra. Bạn có thể thử làm quen với các role qua ví dụ ở đây.
Sau đây là những Roles được cung cấp bởi Google Charts:
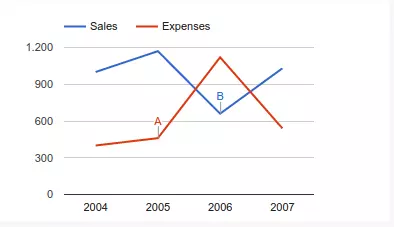
- annotation, annotationText: Hiển thị thông tin cho các điểm hoặc các dòng trên đồ thị bằng các đoạn text ngắn mà người dùng không cần bất cứ tương tác nào như ở tooltip.

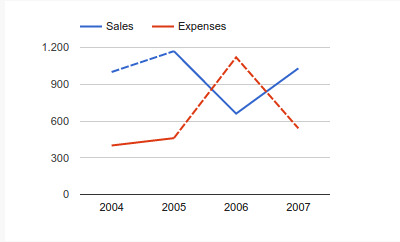
- certainty: thể hiện các đoạn dữ liệu có liền mạch hay không bằng 2 giá trị
truehoặcfalsecho các đầu mút của đoạn dữ liệu.
- emphasis: cũng tương tự như certainty nhưng những đoạn dữ liệu sẽ được thể hiện bằng các đường đậm hoặc không.

- interval: thể hiện sự chênh lệch giữ điểm dữ liệu của đồ thị với một giá trị nào đó được truyền vào.

- scope: thể hiện các đoạn dữ liệu có hoặc không nằm trong một khoảng nào đó bằng các màu sắc khác nhau.

- style: định dạng cho từng thành phần của đồ thị bằng color stroke

- tooltip: mặc định khi bạn đưa chuột qua các phần của đồ thị thì sẽ có 1 popup nhỏ hiện lên hiển thị các thông tin của điểm đồ thị đó. Role tooltip sẽ giúp bạn chỉnh sửa nội dung trong các tooltip đó theo ý muốn thay vì các nội dung mặc định.

Thực sự với rất nhiều những gì Google đã cung cấp trong Google Charts thì một bài viết sẽ là không thể đủ để giới thiệu hết các các phần của bộ công cụ này. Tuy nhiên trên đây là những gì mình cho là cần thiết, phổ biến nhất để bạn có thể bắt đầu với Google Chart. Rất mong bài viết sẽ hữu ích khi các bạn cần sử dụng tới các đồ thị trên trang web của mình. Thanks for reading!
Nguồn tham khảo
All rights reserved