Tạo Animated tuyệt đẹp với Particles.js
Bài đăng này đã không được cập nhật trong 4 năm

Hiện này có khá nhiều thư viện Javascript miễn phí hỗ trợ nhiều hiệu ứng khác nhau. Tuy nhiên, với thư viện Particles.js mới toanh này bạn sẽ có thể tạo được nhiều hiệu ứng animate có thể di chuyển theo thời gian thực với tất cả trang web.
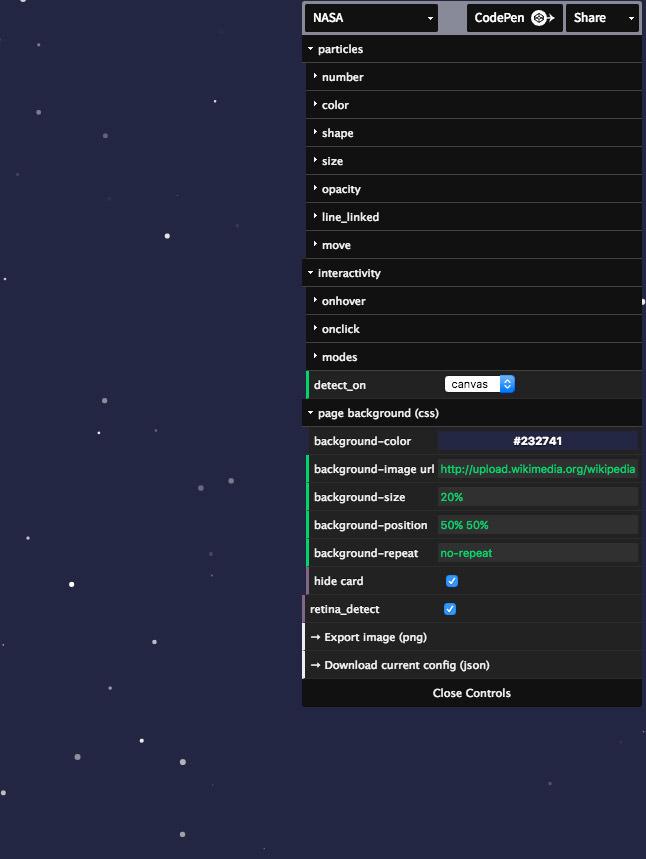
Rất đơn giản để sử dụng thư viện này một cách miễn phí và mã nguồn mở của nó on Github. Nó sẽ giúp website của bạn tăng thêm UX với nhiều hiệu ứng liên đới với nhau. Tại trang chủ, bạn sẽ tìm thấy demo để bạn có thể khám phá được các tính năng của thư viện. Nó giúp bạn thử với các kích thước, tốc độ, hình khối, màu sắc, vị trí...
https://images.viblo.asia/f603dc41-468e-4e71-8026-eaa7c20ef4d7.jpg)
Nếu muốn tìm hiểu sâu hơn về thư viện, bạn cần phải hiểu tốt về Javascript thuần. Đây là lý do vì sao bản demo trực tiếp rất có giá trị vì nó cho phép mọi người có thể sử dụng với các cài đặt này để xem có gì trong JS. Và, nếu bạn thấy ok bạn muốn exporting những bản graphics này bạn có thể lưu chúng từ web app demo. Bạn có thể export ra PNG hoặc save tất cả từ tùy chỉnh cài đặt sang tệp tin JSON trực tiếp từ particles.js scrip.
Với những tính năng mặc định, bạn có thể chọn ra từ những mẫu themes có sẵn với nhiều thành phần style khác nhau:
- NASA stars
- Bubbles
- Snow
- Nyan cat stars
- Default geometric shapes
Với các tùy chọn mặc định này, bạn có thể chỉnh sửa tất cả các tính năng chính để thay đổi màu sắc, vị trí, tốc độ và nhiều thứ khác.

Để tìm hiểu thêm, các bạn có thể ghé thăm Github Repo
All rights reserved