Tạo 1 trang web máy trống bằng React
Bài đăng này đã không được cập nhật trong 6 năm
Bạn là người yêu nhạc nhưng bố mẹ lại bắt bạn làm lập trình viên? Và 1 ngày chán chường không biết phải làm gì? Cùng thử làm cái máy trống xem sao!(go).
Máy trống là gì? Và thiết kế sẽ ra sao?
Máy trống là 1 công cụ mô tả âm thanh của dàn trống bằng máy. Ngày nay thì nó đã hiện đại hơn nhiều khi mô tả được nhiều âm thanh hơn và là công cụ không thể thiếu cho các loại EDM.
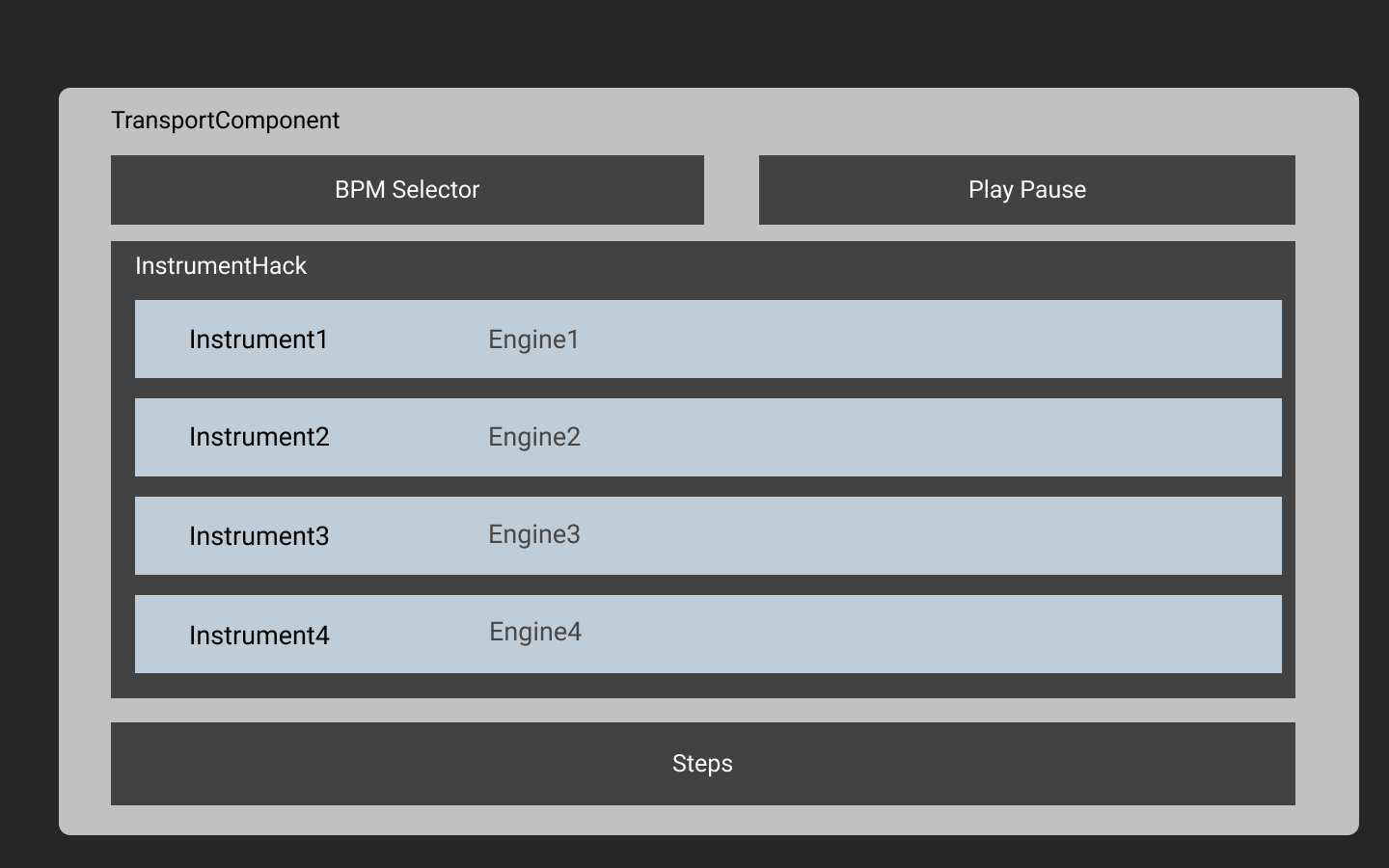
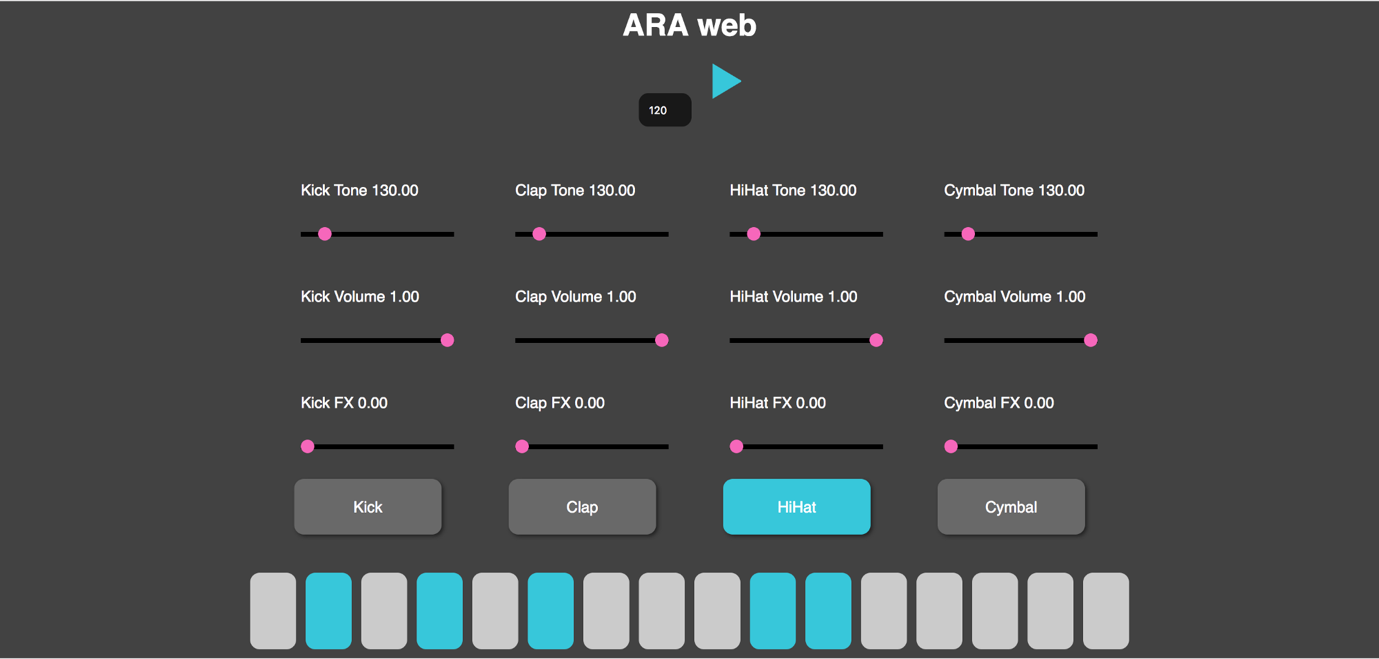
Qua đó chúng ta sẽ phác hoạ giao diện tạm xấu xấu như sau:

Khởi tạo project
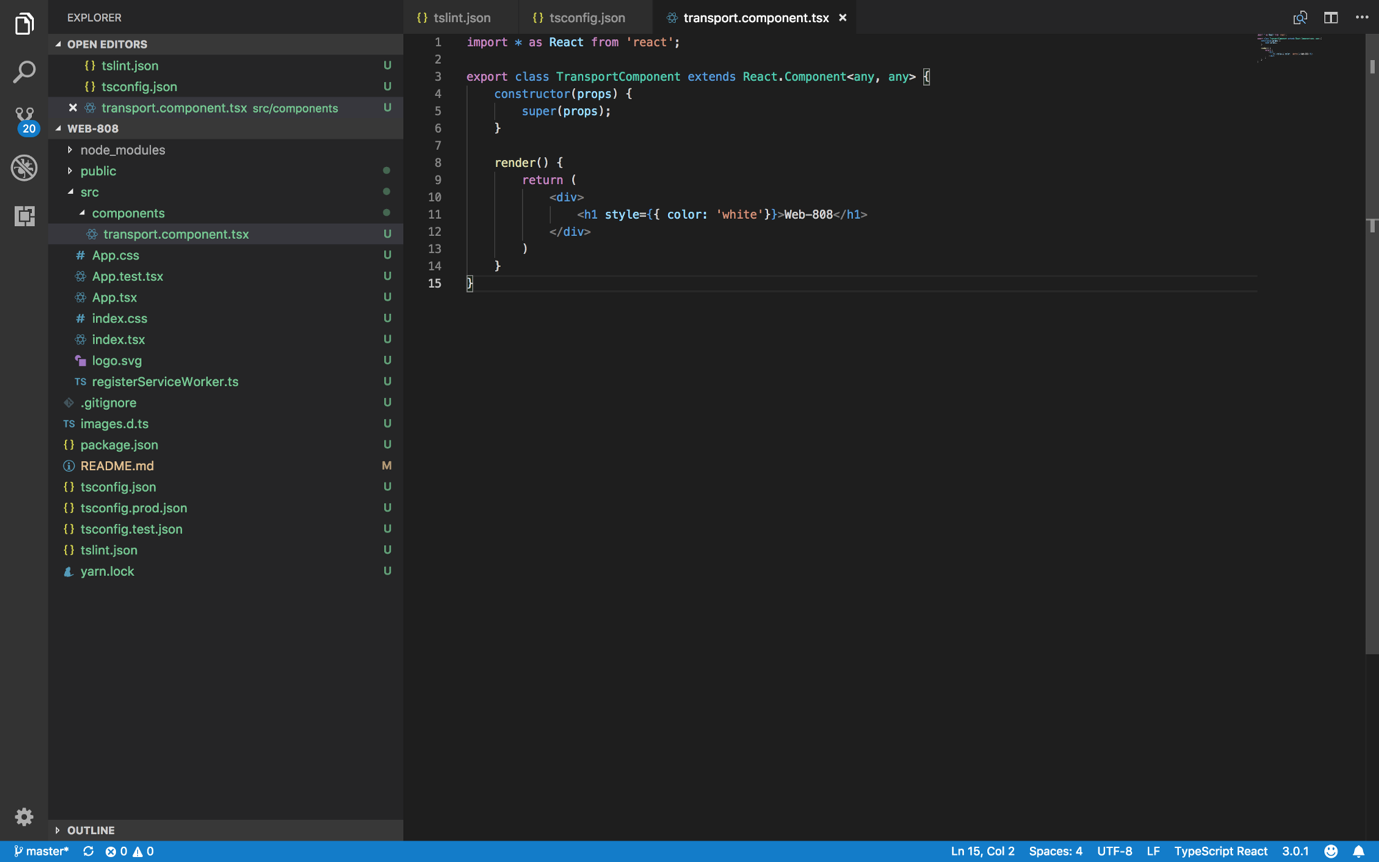
Bình thường thì React dùng JSX mãi rồi. Hôm nay đổi thử sang TypeScript xem sao. Làm theo hướng dẫn tại đây và chúng ta có kết quả
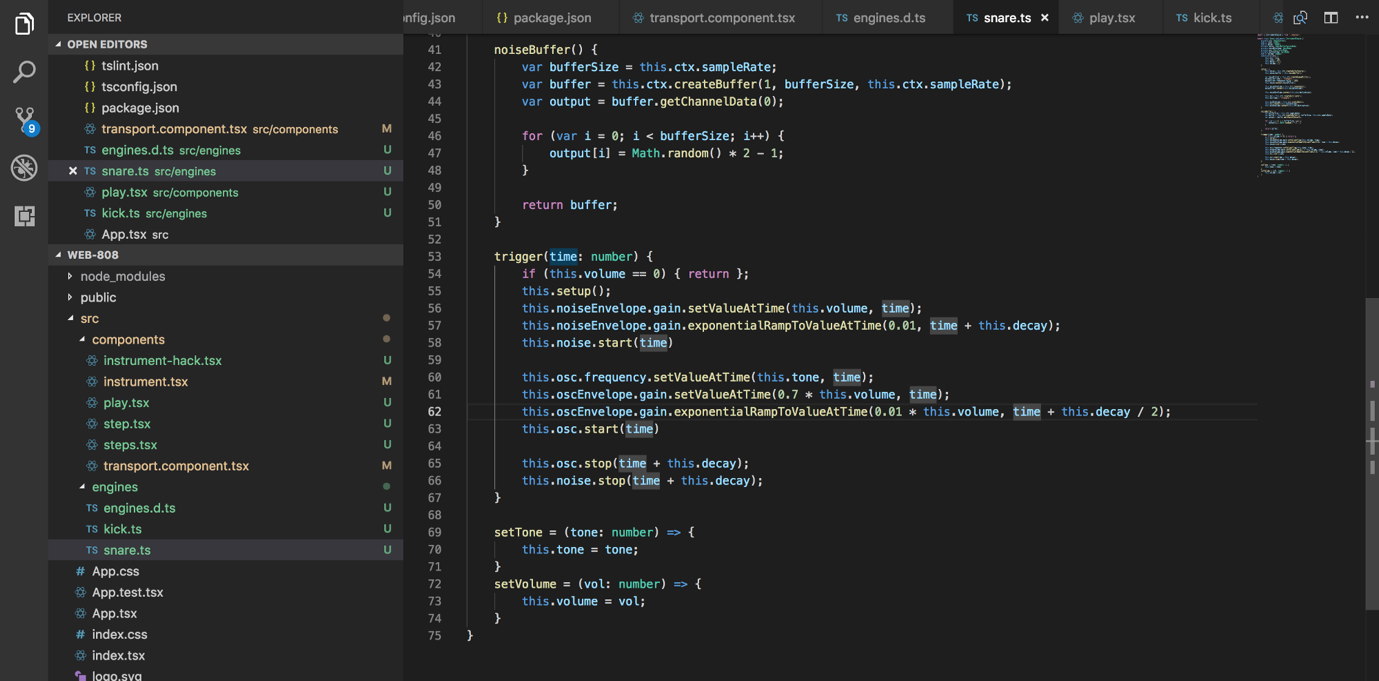
 Tiếp theo chúng ta sẽ chỉnh ở
Tiếp theo chúng ta sẽ chỉnh ở tsconfig.json ở “noImplicitAny”: true, thành “noImplicitAny”: false,. Khuyến cáo chỉnh tương tự ở noUnusedLocals.
Component Transport
Bây giờ chúng ta sẽ cài đặt thư viện Tone.js
npm install — save tone
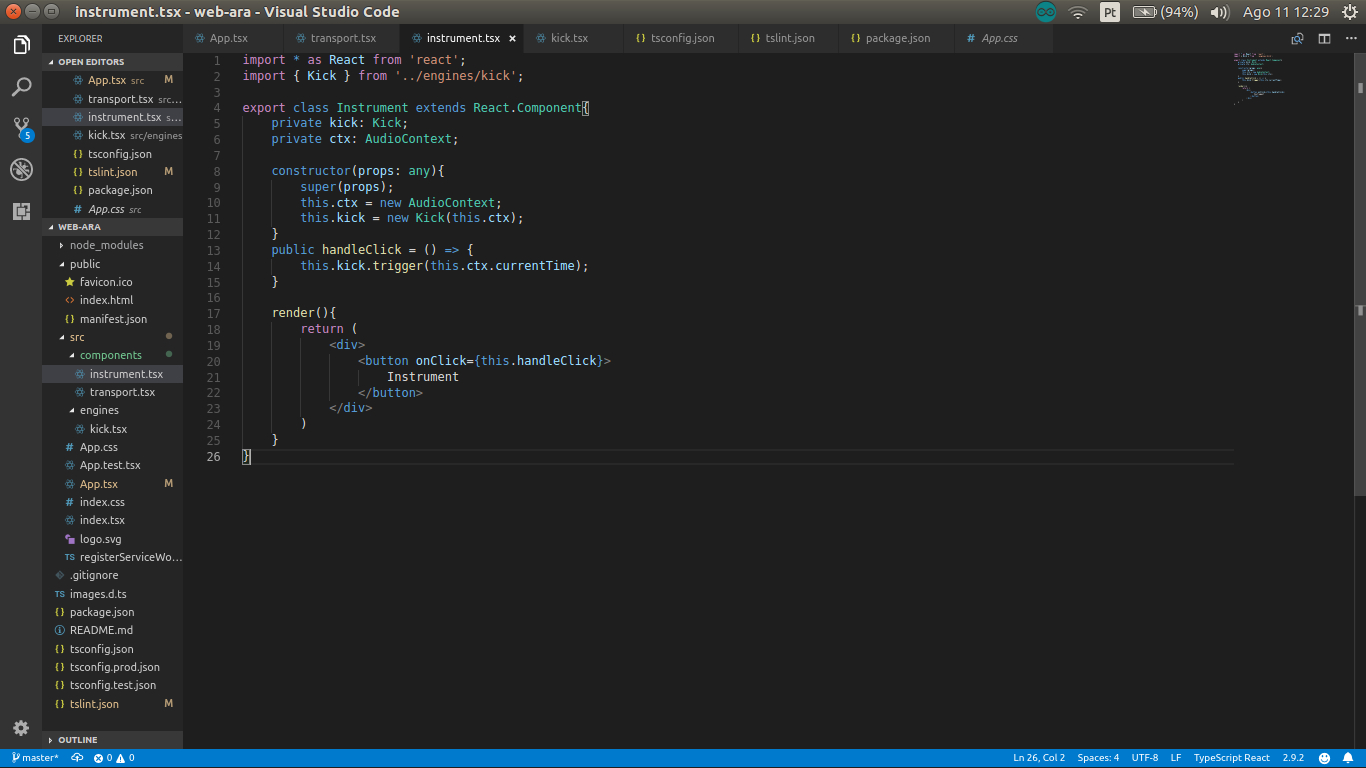
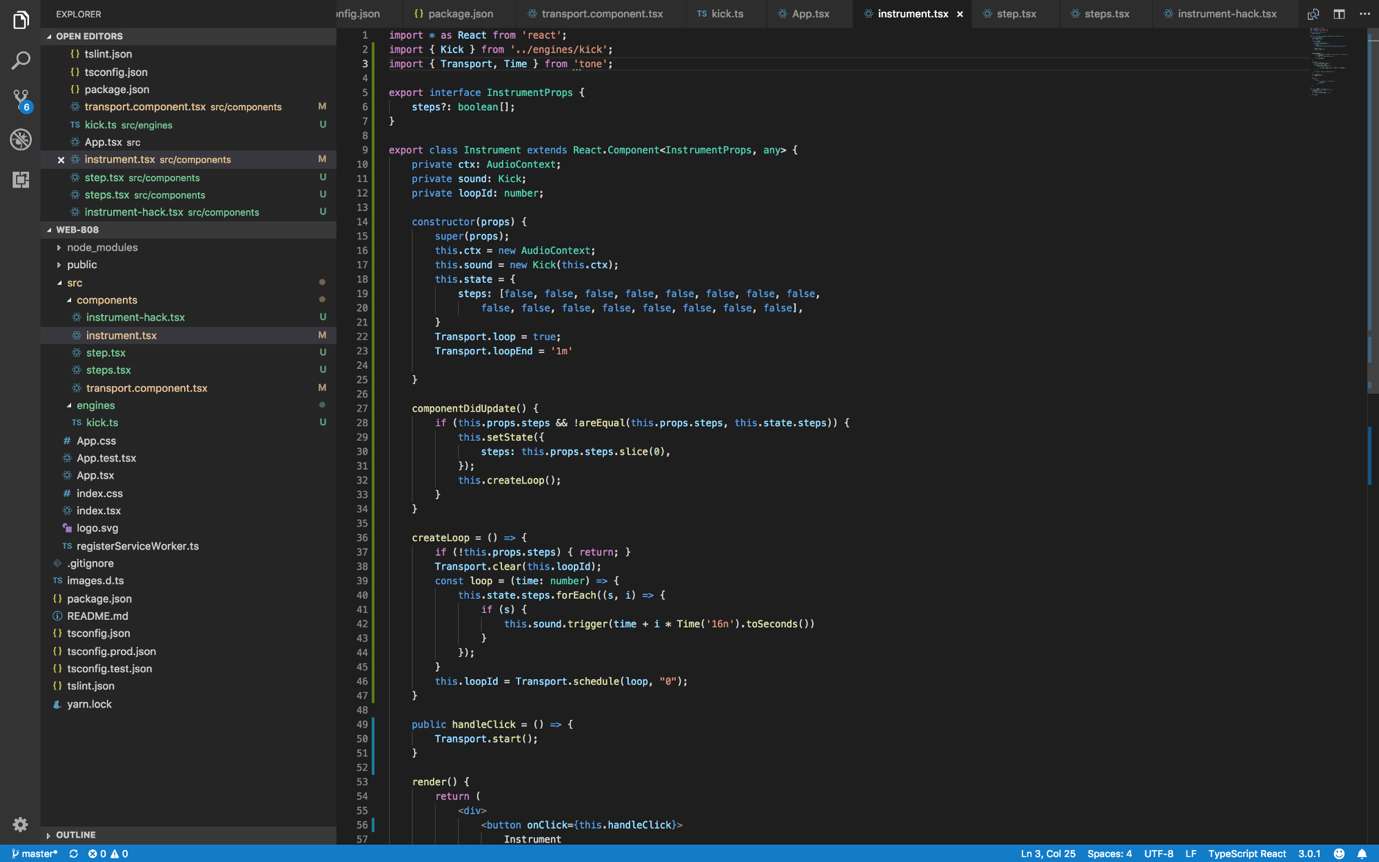
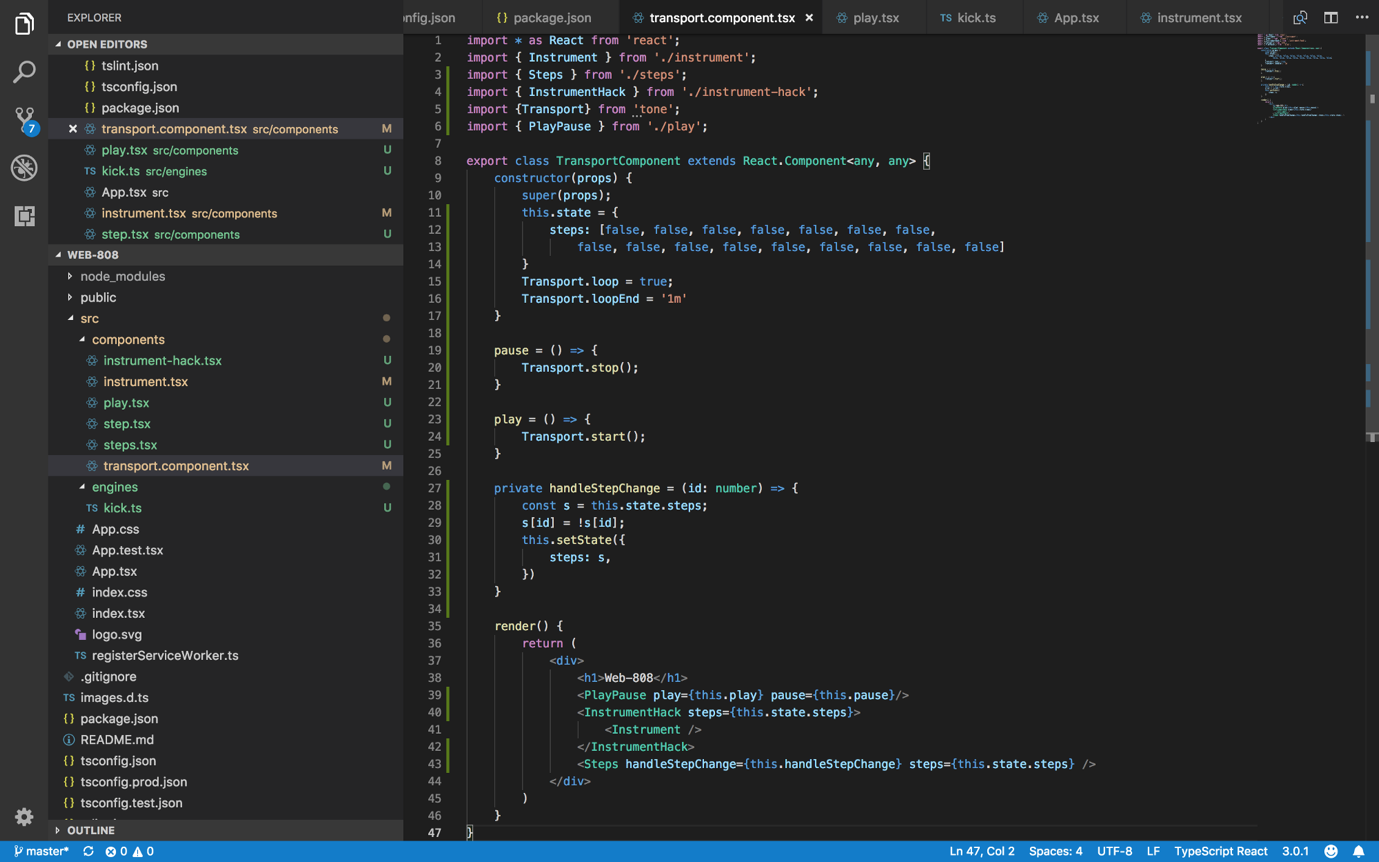
Sau đó sẽ là code cho Component Transport

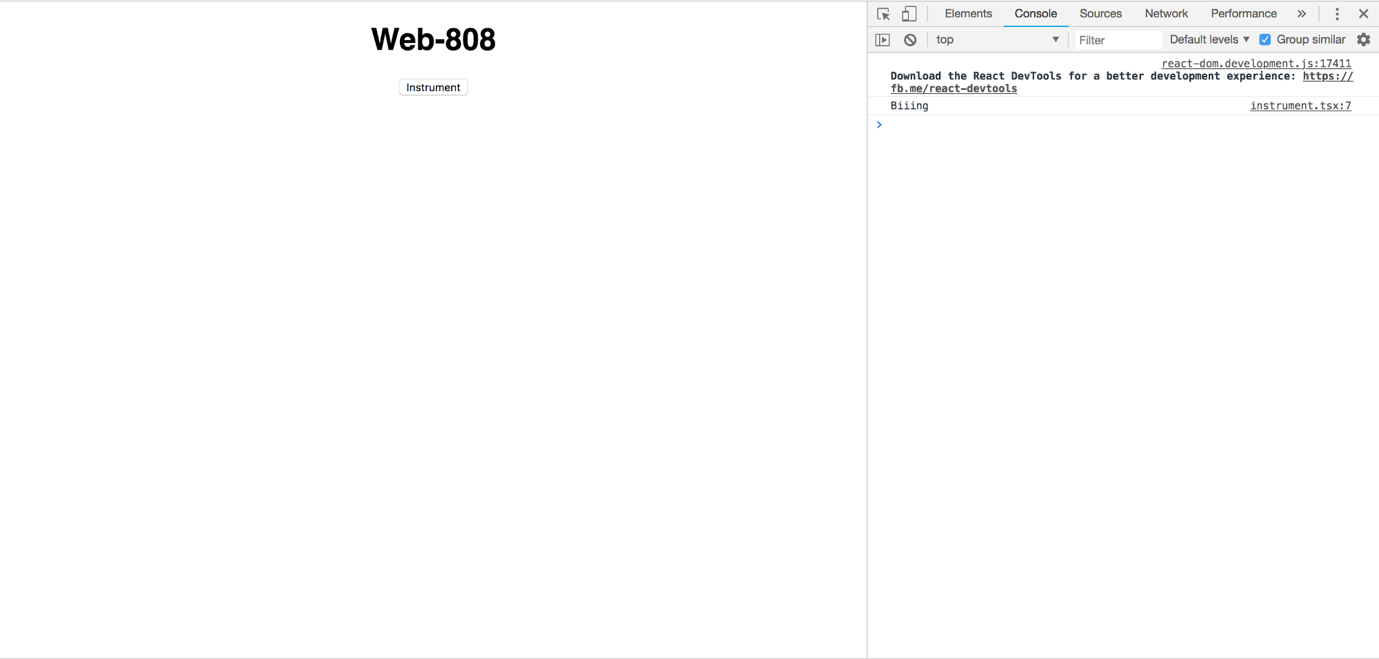
Sau đó là thử đặt 1 instrument trong 1 transport và đặt transport trong app và thử kết quả bằng cách click:

Bộ máy âm
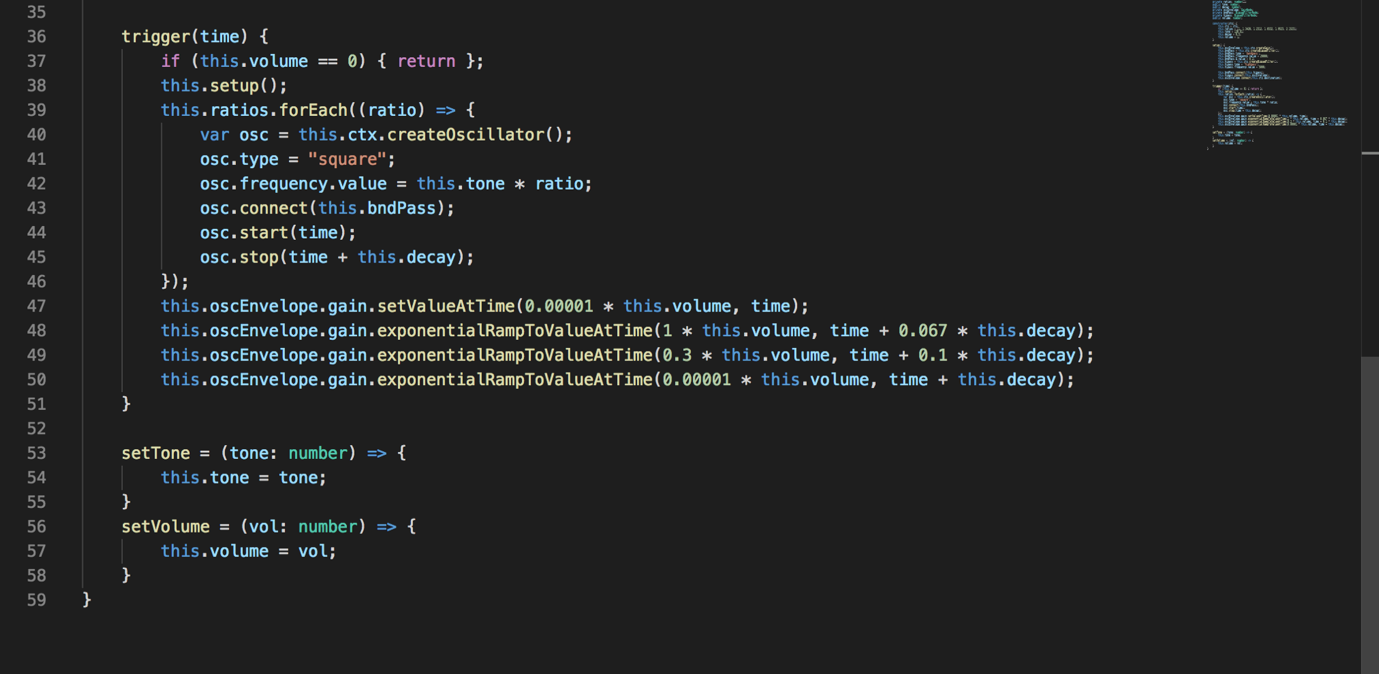
Bộ kick
Phần này là cái phần tính toán tần số đau đầu nên mình xin skip vì rất may Tone.js cung cấp cho chúng ta API và chúng ta chỉ cần viết sau:
var AudioParam = AudioParam.exponentialRampToValueAtTime(value, endTime)
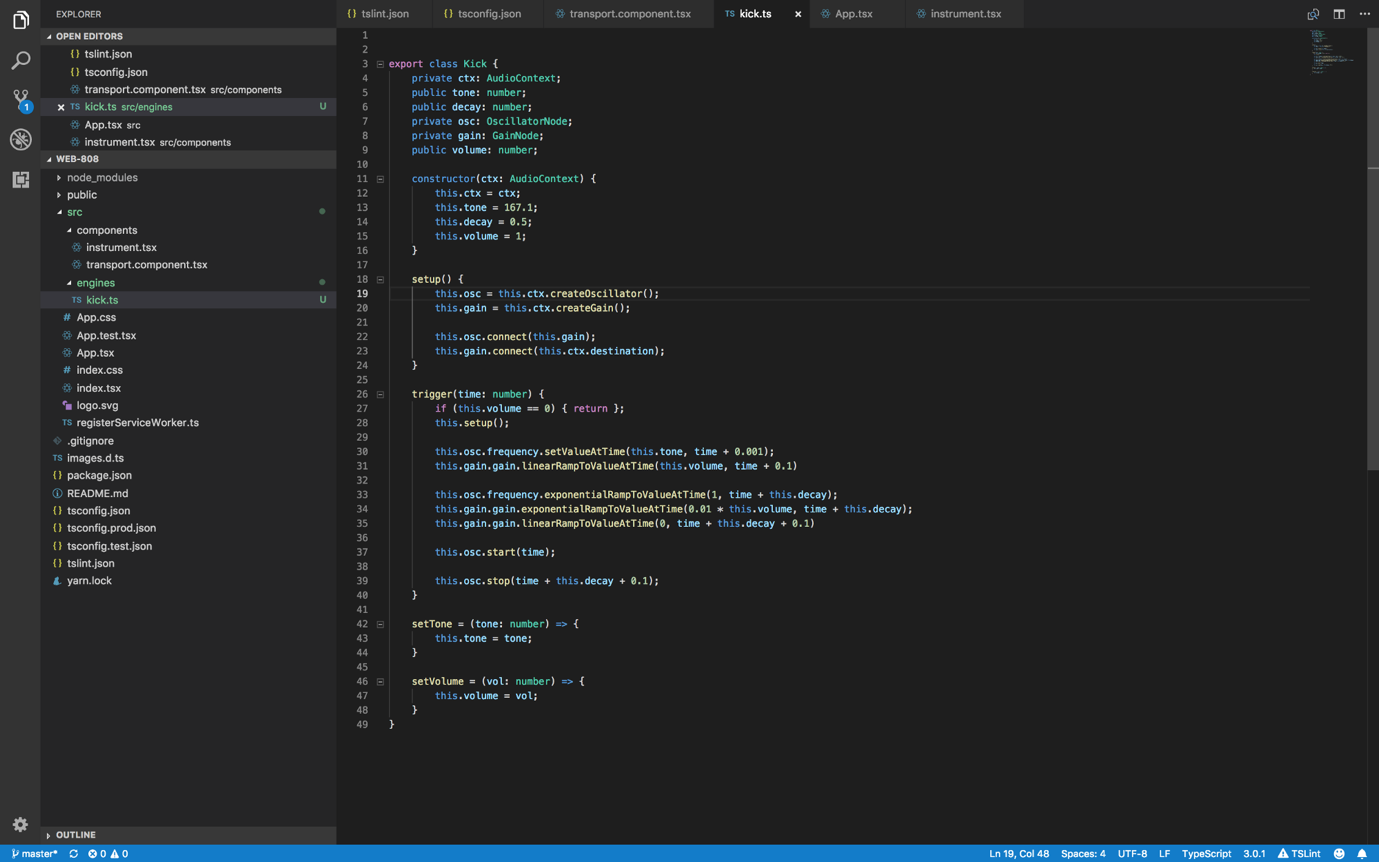
Và chúng ta có 1 thứ trông như này

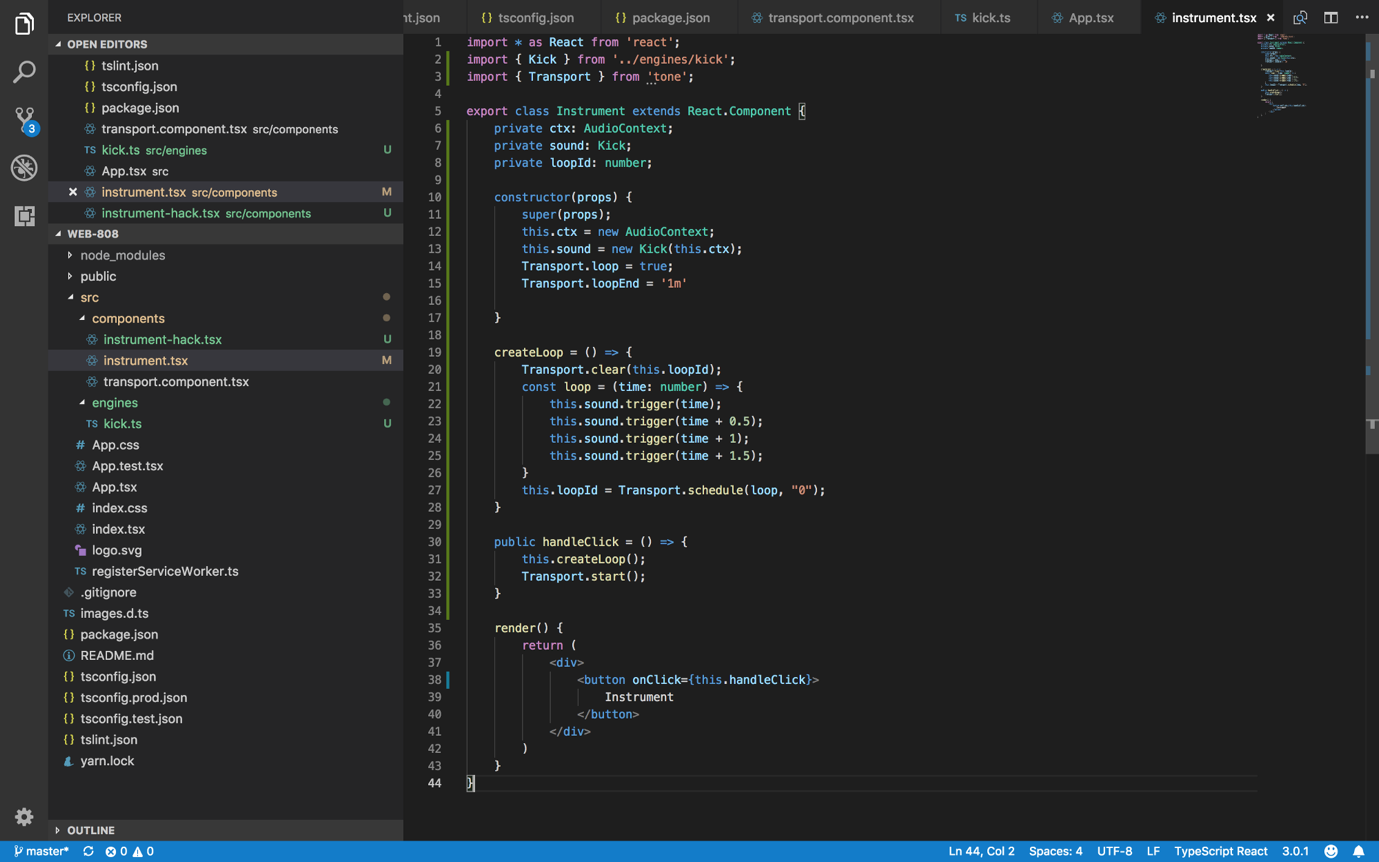
Quay lại Component Transport

Vòng lặp
Cái kick ở trên ngon đấy, nhưng mà 1 bài hát thì sẽ lặp nhiều lần kick. Chúng ta sẽ sửa lại nó như sau:
 Thế là xong
Thế là xong
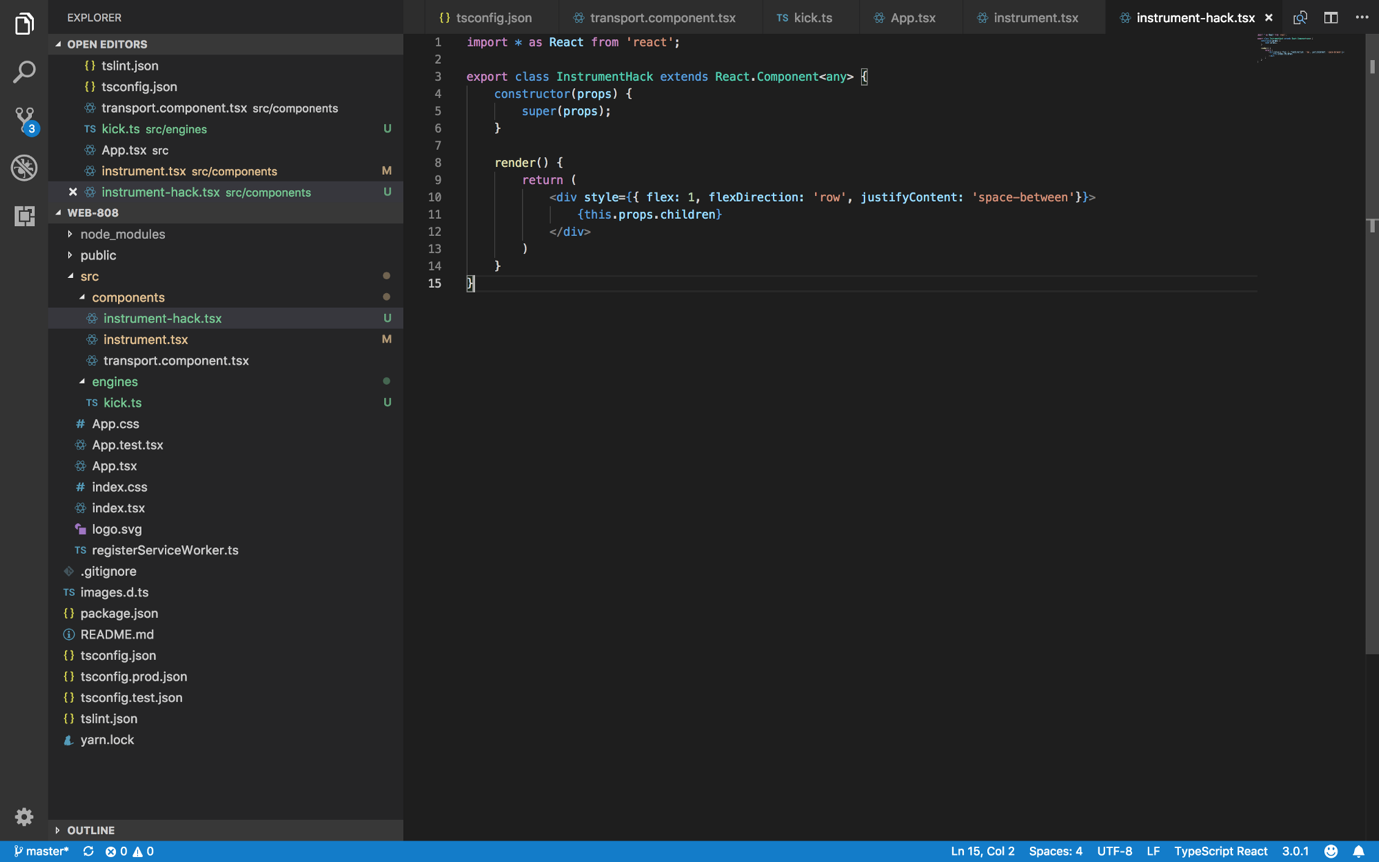
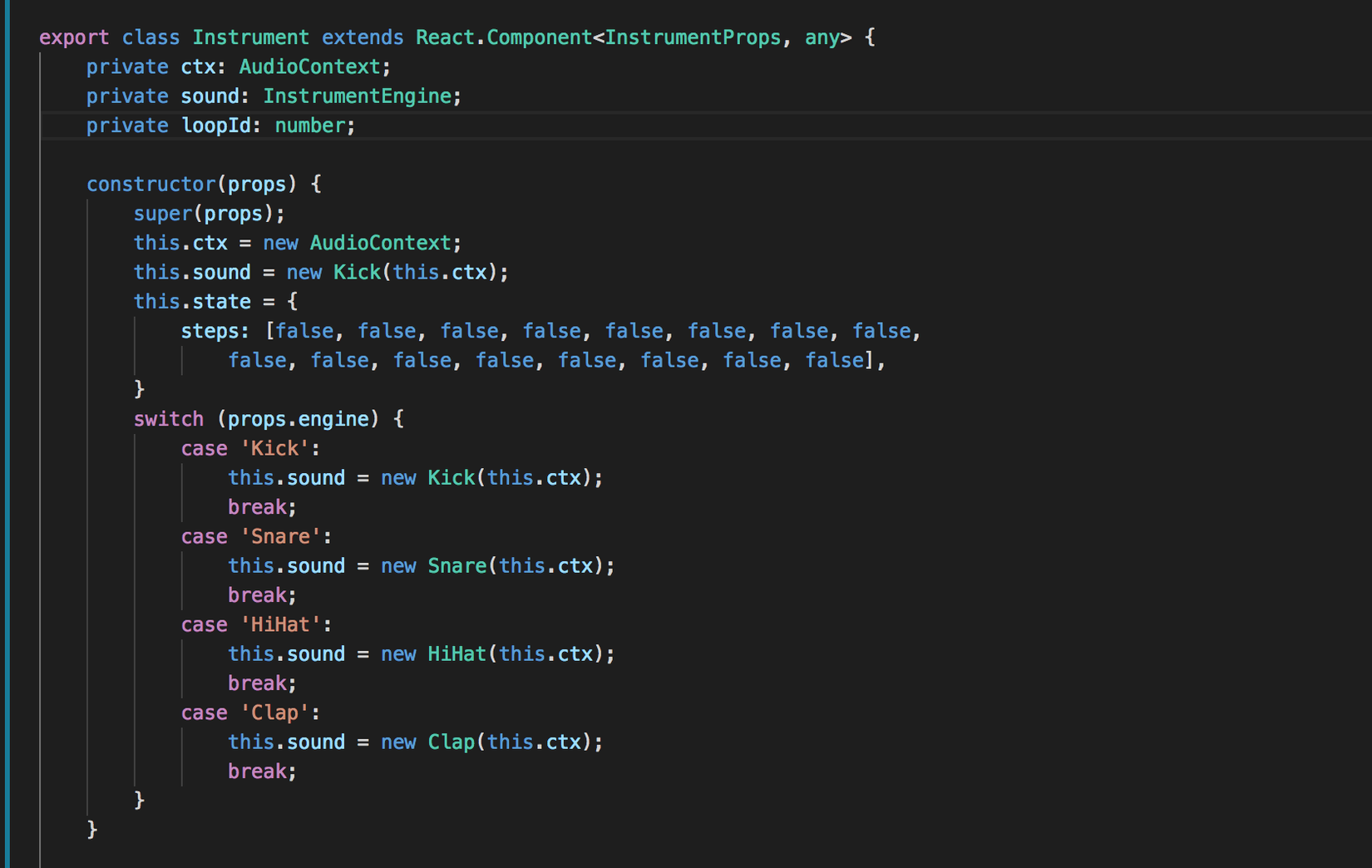
Component InstumentHack

Sau đó cập nhật lại Instrument

Các component Steps
Lặp đi lặp lại 1 nhịp quả là nhàm chán. Vậy nên tiếp theo sẽ là các component Step.
Đầu tiên là Step đơn lẻ
 Tiếp đó là Steps để gom các Step kia
Tiếp đó là Steps để gom các Step kia
 Và sửa lại Transport
Và sửa lại Transport
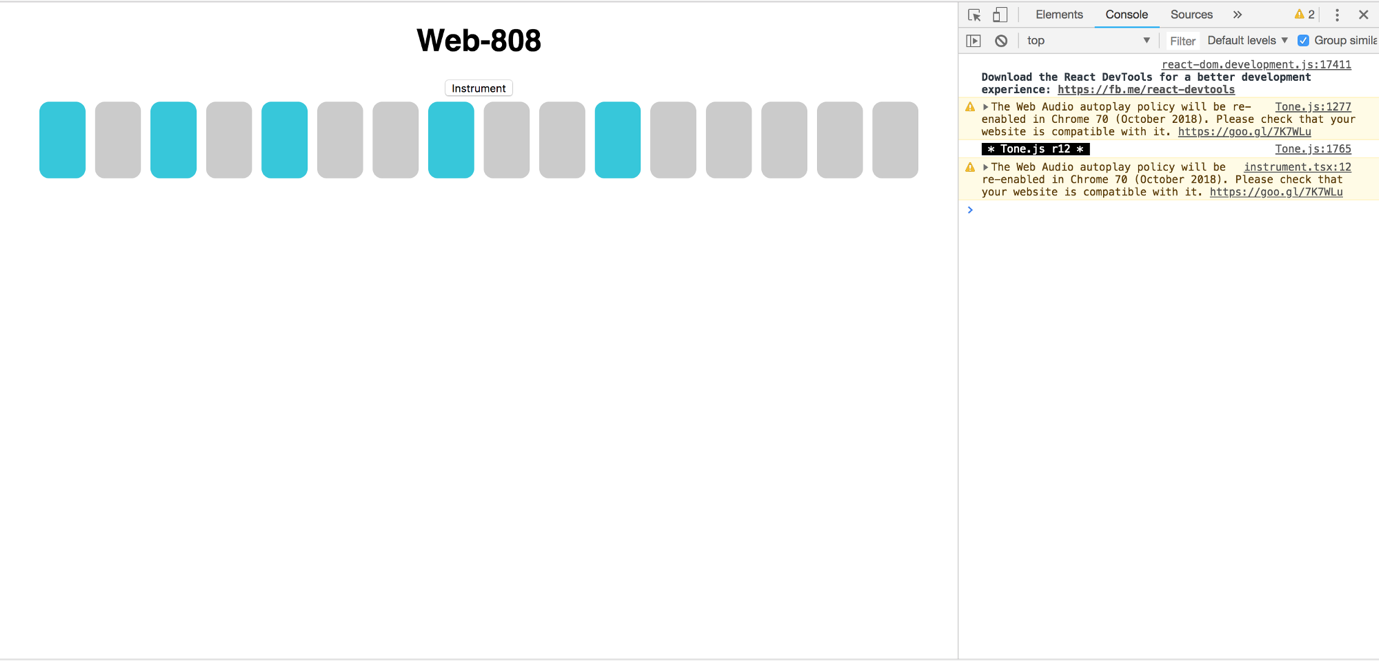
 Trông cái này hiện cứ hao hao 1 cây đàn phím ấy nhỉ
Trông cái này hiện cứ hao hao 1 cây đàn phím ấy nhỉ

Làm các component hoạt động nào
Viết lại InstrumentHack
 Bổ sung method nhỏ này vào nào
Bổ sung method nhỏ này vào nào
areEqual = (a, b) => {
a.forEach((item, index) => {
if(item !== b[index]) return false
}
return true;
}

Play/Pause
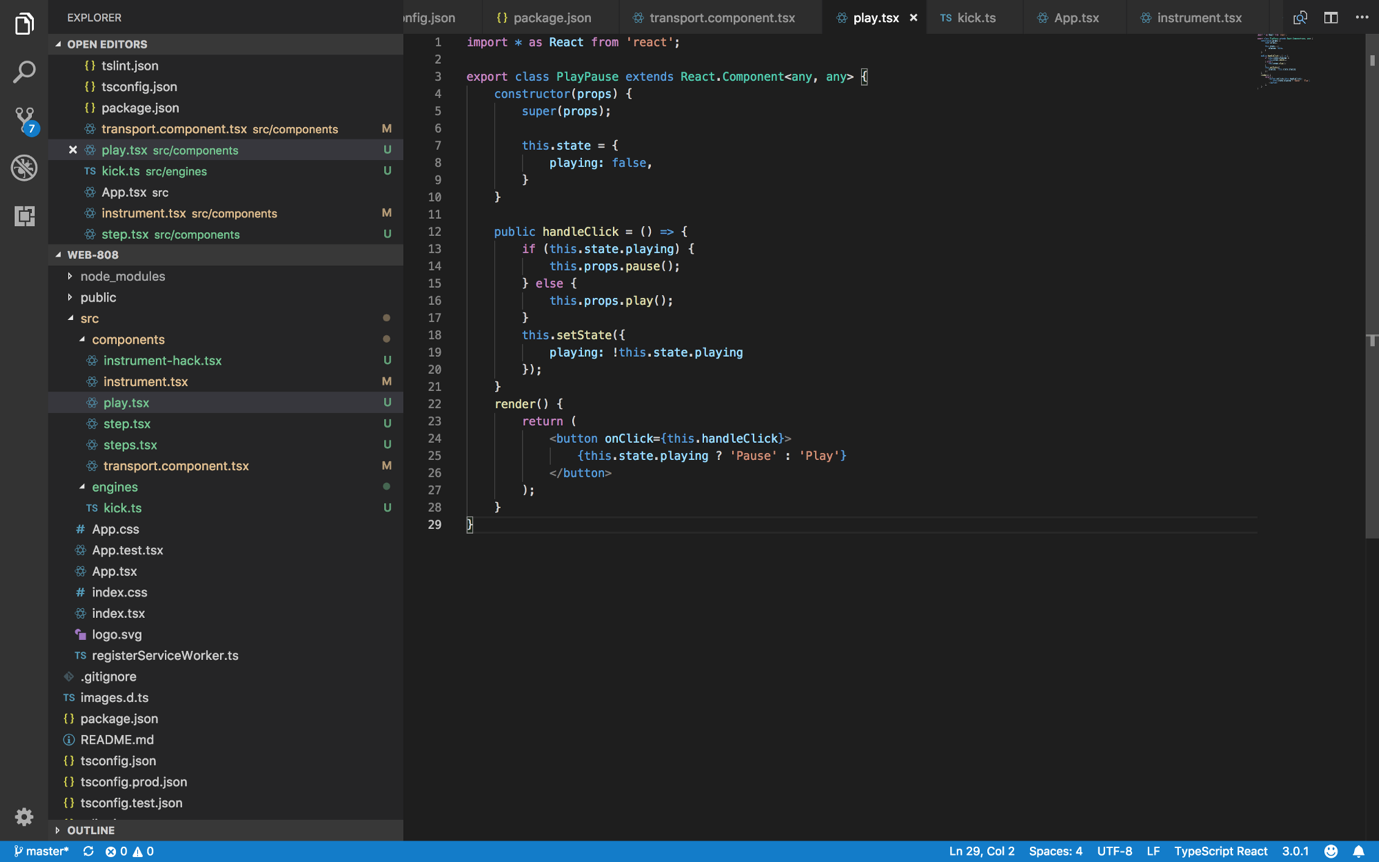
Chúng ta sẽ làm nút Play/Pause như sau:

Và giờ chúng ta sẽ lấy Transport.start và đặt vào 1 method của TransportComponent

Các nhạc cụ khác
Vì cần nhiều nhạc cụ nên chúng ta sẽ render chúng như sau:

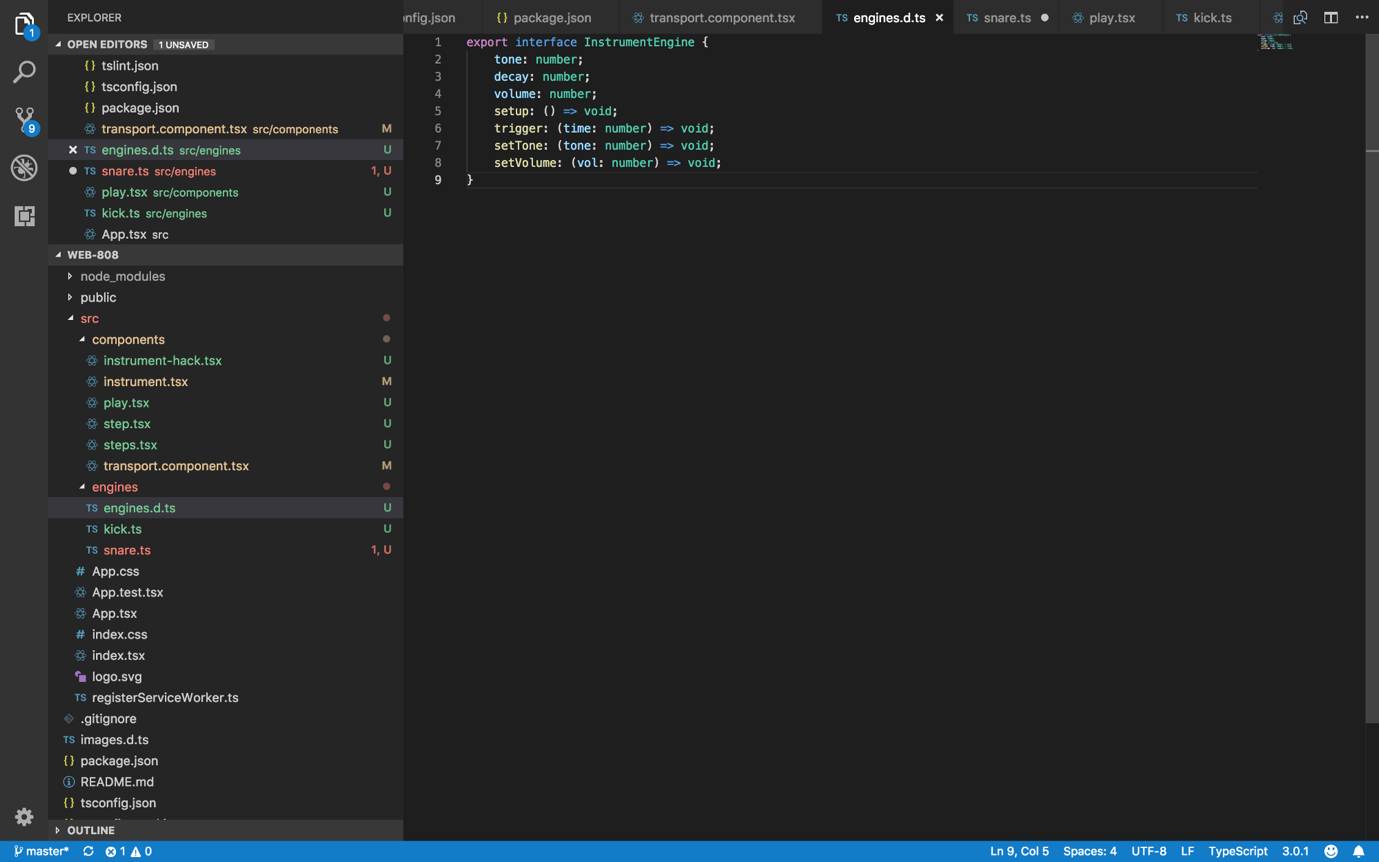
Snare


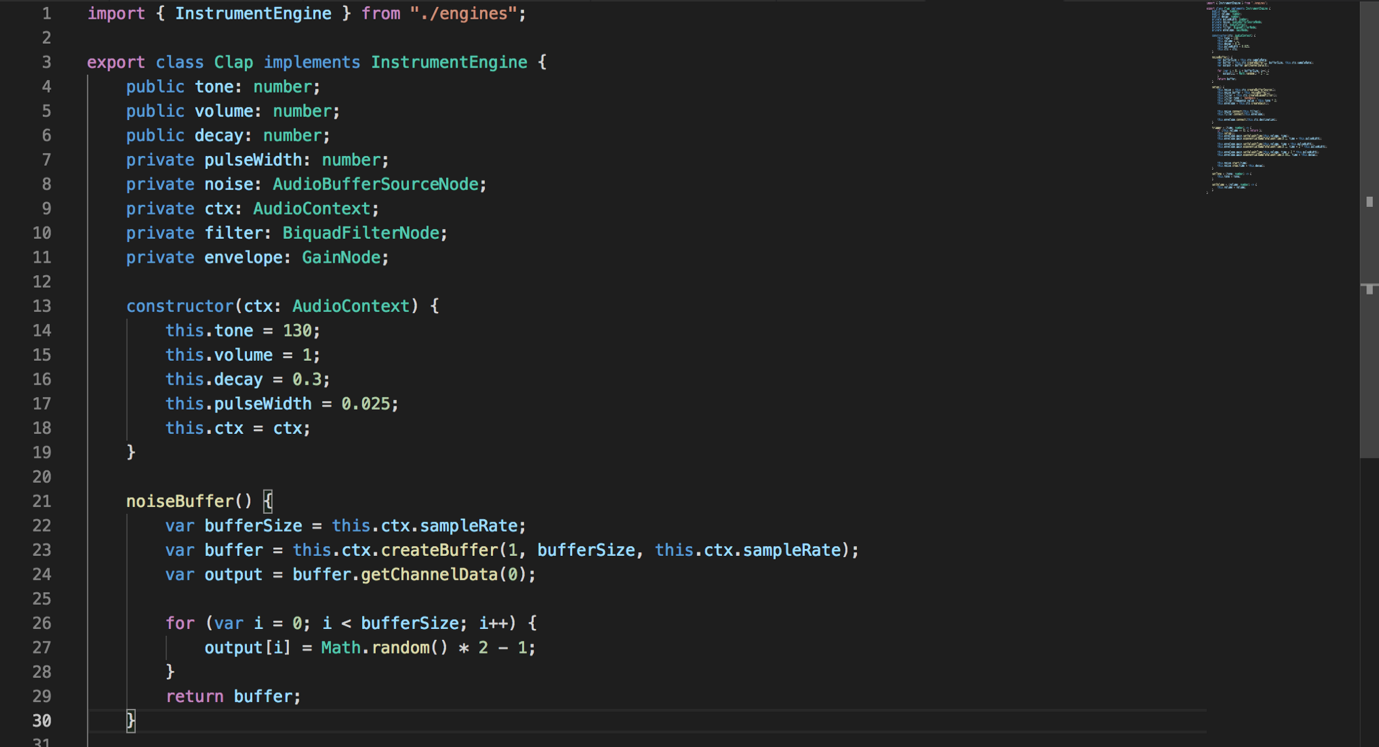
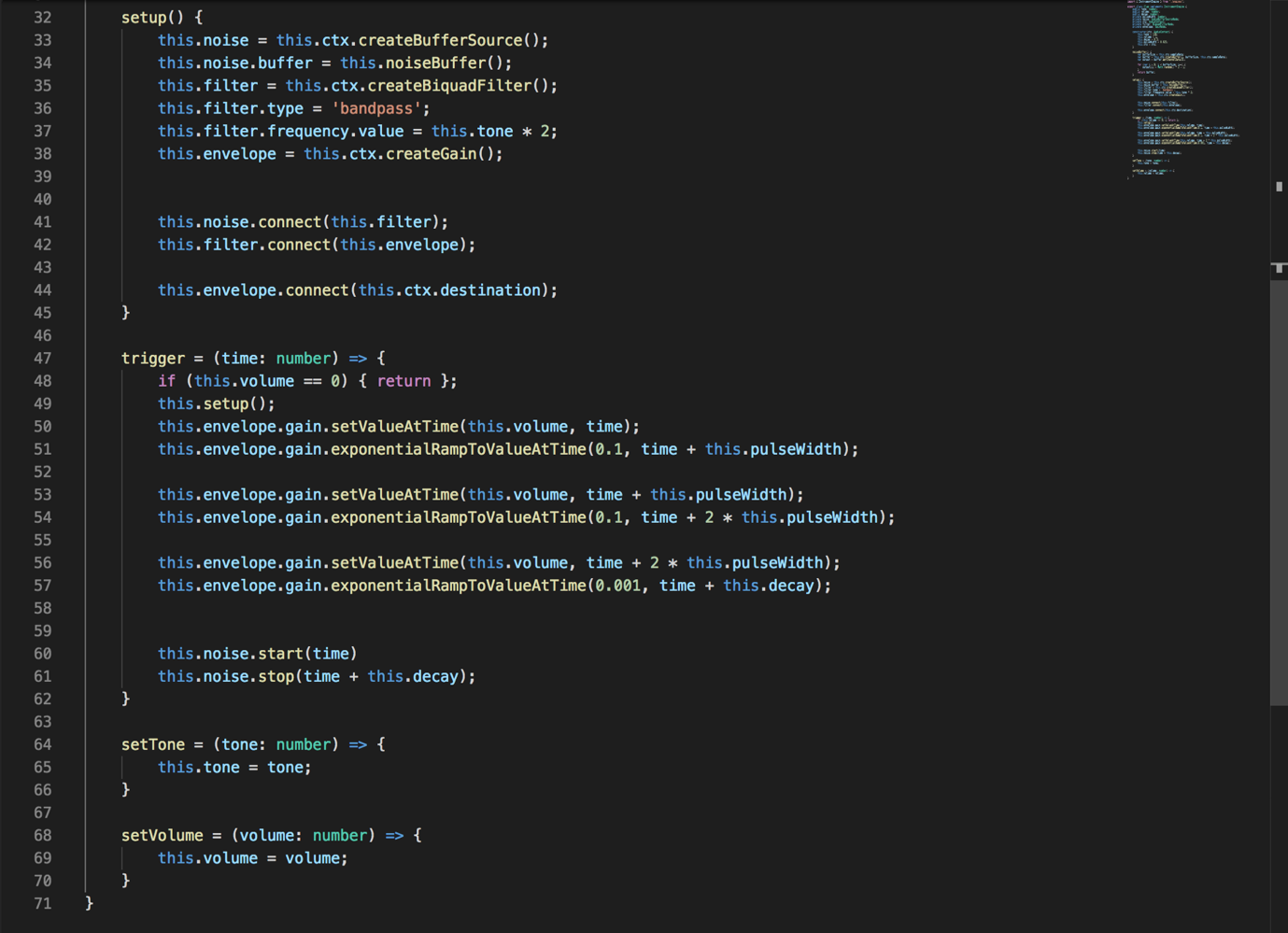
Clap


Hat


Làm 1 đoạn Jam nào

Chọn nhạc cụ
IntrumentHack sẽ lựa chọn loại nhạc cụ để chơi và tuyền vào steps. Các loại khác sẽ là null
 Method
Method render của Instrument
 Và cuối cùng thì chúng ta sẽ truyền trạng thái từ
Và cuối cùng thì chúng ta sẽ truyền trạng thái từ TransportComponent vào InstrumentHack
Thành quả
Sau 1 số lằng nhằng ở trên thì chúng ta đã có giao diện thành phẩm bên dưới

Nguồn
Bài viết được dịch và lược từ https://medium.com/@gabrielyshay/creating-a-web-drum-machine-e24843e4392a
All rights reserved