Tăng tốc website bằng cách cải thiện front-end
Bài đăng này đã không được cập nhật trong 4 năm
Lời mở đầu
Bạn cho rằng tốc độ load trang web của mình không ảnh hưởng nhiều tới lượng người dùng truy cập? Ờ, chậm một chút cũng chẳng sao đâu, người dùng có thể đợi được!
Hãy nghĩ lại !!!
Theo một số nghiên cứu, nếu trang web của bạn load chậm 1 giây, sẽ gây ra hậu quả:
- Giảm 11% số lượng view
- Giảm 16% mức độ hài lòng của khách hàng
- Giảm 7% conversions (nguồn Aberdeen Group )
Điều này thể hiện chính xác trên các báo của Amazon, doanh thu tăng 1% đối với mỗi 100 mili giây được tăng tốc cho website của hãng. (nguồn Amazon )
Walmart cũng thống kê được rằng, conversion rate của họ tăng 2% đối với mỗi giây được tăng tốc cho website.
Không chỉ có vậy, một nghiên cứu của Akamai tìm ra rằng:
- 47% số người dùng mong muốn một trang web có thời gian load chỉ từ 2 giây trở xuống.
- 40% số người dùng sẽ bỏ qua một trang web nếu nó tốn hơn 3 giây để load.
- 52% số lượng những người mua hàng qua mạng cho rằng tốc độ load của một trang web bán hàng rất quan trọng trong việc giữ được sự trung thành của khách hàng.
Rõ ràng, việc tăng tốc load trang web của bạn là thực sự cần thiết - không chỉ để trang web đó được xếp hạng cao trên máy tìm kiếm của Google mà nó ảnh hưởng trực tiếp đến lợi nhuận bạn thu được từ trang web đó. Trong bài này, tôi sẽ chia sẻ với bạn những cách thức giúp tăng tốc website của bạn với việc cải thiện cấu trúc Front-end.
Cải thiện cấu trúc front-end để tăng tốc website
Thu gọn các HTTP requests
Theo Yahoo, 80% thời gian load của một trang Web dành cho việc download các phần khác nhau của trang: ảnh, stylesheets, scripts, Flash... Đối với mỗi phần này, một HTTP request sẽ được tạo ra. Vì vậy, trang web càng có nhiều thành phần, thời gian để render trang càng kéo dài.
Đối với trường hợp này, cách nhanh nhất để tăng tốc trang web của bạn đó là tối giản các design.
- Tính toán hợp lý các số lượng các thành phần trên trang web.
- Sử dụng css thay cho images nếu có thể.
- Gộp nhiều stylesheet lại làm một
- Giảm số scripts và đặt chúng ở cuối trang.
Đối với trang web, càng đơn giản càng hiệu quả. Hãy thử giảm số lượng các thành phần trên trang web của mình, bằng việc này bạn đã giảm số lượng các HTTP request cần phải sử dụng để render trang web. Bạn sẽ nhận ra hiệu suất trang web được tăng một cách rõ rệt.
Nén dữ liệu
Các trang web lớn thường có dữ liệu lên tới 100kb hoặc nhiều hơn. Hệ quả là chúng rất cồng kềnh và mất thời gian để download. Một cách rất tốt để tăng tốc những trang web này là nén chúng lại.
Việc nén sẽ giảm băng thông các trang web, nhờ đó thu gọn HTTP response. Bạn có thể thực hiện điều này nhờ vào một tool có tên Gzip.
Hầu hết các web servers có khả năng nén các file lại dưới định dạng Gzip trước khi gửi chúng đi cho việc download, có thể bằng cách sử dụng các module của bên thứ ba hoặc sử dụng các phần mềm được tích hợp sẵn. Theo Yahoo, việc này có thể giúp giảm thời gian download tới 70%.
90% lượng traffic của Internet hiện tại đều thông qua các trình duyệt có hỗ trợ Gzip, khiến đây trở thành một phương pháp tuyệt vời giúp tăng tốc website của bạn.
Bạn có thể tham khảo thêm thông tin qua nội dung sau đây Gzip compression
Đây là cách bạn cài đặt server để sử dụng tính năng nén:
- Apache: Sử dụng mod deflate
- Nginx: Sử dụng HttpGzipModule
- IIS: Sử dụng Configure HTTP Compression
Sử dụng cache của trình duyệt
Bằng việc sử dụng cache của trình duyệt, mỗi khi người dùng ghé thăm trang web của bạn, các thành phần của trang web sẽ được lưu lại trong ổ cứng của người dùng đó, bên trong bộ nhớ cache hoặc bộ nhớ tạm thời, nhờ đó trong lần tiếp theo người dùng đó quay lại trang web, trình duyệt của anh ta có thể load trang và bỏ qua việc phải gửi các HTTP request để lấy các thành phần đã được lưu lại từ trước đó trong cache.
Trong một bài test về cache cho trình duyệt, trong lần đầu tiên người dùng mở trang web của bạn, họ phải downnload các HTML document, stylesheet, javascript file và image trước khi có thể sử dụng trang web đó. Số lượng các thành phần đó vào khoảng 30 (có thể tuỳ vào trang web) và tốn khoảng thời gian là 2.4 giây.
Một khi trang web đã được load và các thành phần được lưu lại trong cache của người dùng, trong lần ghé thăm tiếp theo chỉ một số lượng nhỏ các thành phần cần thiết phải download.
Cũng trong bài test đó, từ lần thứ hai trở đi, sẽ chỉ có 3 thành phần cần phải download và chỉ mất 0.9 giây cho điều này, giúp tiết kiệm tới 2 giây thời gian load.
Cũng theo một thống kê cho thấy, có tới 40~60% lượng người dùng hàng ngày truy cập trang web của bạn với một bộ nhớ cache trống rỗng, do đó việc làm cho trang web của bạn load nhanh đối với những lần ghé thăm đầu tiên đó là rất quan trọng. Tuy nhiên không vì thế mà bạn bỏ qua việc sử dụng cache để tăng tốc load đối với các lần ghé thăm tiếp theo của người dùng.
Bạn có thể tham khảo tài liệu sau để tìm hiểu về enabling caching
Các static resources nên có thời gian cache ít nhất là một tuần. Đối với các resources của bên thứ ba như quảng cáo hay widgets, bạn nên thiết lập thời gian cache ít nhất một ngày.
Đối với các resources có thể cache được ( ví dụ như JS, CSS file, media file, PDF...), hay thiết lập thời gian cache ít nhất một tuần và nhiều nhất thường là lên tới một năm. Đừng đặt thời gian quá một năm vì điều đó vi phạm tiêu chuẩn RFC.
Thu gọn các thành phần
Bạn nên loại bỏ các bộ phận không cần thiết như những spaces thừa, các ký tự xuống dòng, indentation để làm cho code của trang web trở nên gọn gàng, như vậy browser sẽ đỡ tốn thời gian để load dữ liệu.
Đây là một số gợi ý:
- Để thu gọn HTML, bạn có thể sử dụng PageSpeed Insights Chrome Extension để tạo ra một phiên bản HTML code đã được tối ưu hóa. Chạy "analysis" cho trang HTML của bạn và chọn phần "Minify HTML". Ấn vào "See optimized content" để lấy đoạn code đã được tối ưu hóa.
- Để thu gọn CSS, bạn có thể thử sử dụng YUI Compressor và cssmin.js.
- Để thu gọn JavaScript, hãy thử Closure Compiler, JSMin hoặc YUI Compressor.
Bạn có thể tạo ra một quá trình build để sử dụng các công cụ trên để thu gọn và đặt tên các file ở môi trường development rồi lưu chúng lại trong các thư mục của môi trường production.
Tối ưu hóa các images
Đối với các images, bạn cần tập trung vào ba thứ sau: kích thước, format và src attributes.
Kích thước ảnh
Một bức ảnh quá lớn cần nhiều thời gian hơn để load, vì vậy việc giữ cho bức ảnh của bạn càng nhỏ càng tốt (trong khi vẫn hiển thị đẹp trên trang web). Hãy sử dụng image editing tools để:
- Crop bức ảnh của bạn về kích thước chính xác. Ví dụ, nếu trang web của bạn có chiều rộng 570px, hãy kích thước ảnh về 570px. Đừng upload một bức ảnh có kích thước 2000px chiều rộng và đặt giá trị width parameter (width="570"). Điều này làm chậm thời gian load trang và không tốt đối với trải nghiệm người dùng.
- Giảm chiều sâu của màu (color depth) tới mức thấp nhất trong khoảng vẫn có thể chấp nhận được.
- Hạn chế comment bằng ảnh.
Định dạng ảnh
- Lựa chọn tốt nhất của bạn là JPEG
- PNG cũng tốt, tuy nhiên các browser thế hệ cũng không hỗ trợ đầy đủ định dạng này.
- Định dạng GIF chỉ nên được sử dụng đối với các bức ảnh nhỏ hoặc có đồ họa đơn giản (ví dụ có kích thước nhỏ hơn 10x10 pixel hoặc chỉ sử dụng bảng màu có 3 hoặc ít màu hơn), và chỉ dùng đối với ảnh động.
- Đừng sử dụng định dạng BMP hoặc TIFF.
Src attribute
Sau khi bạn đã có được kích thước ảnh và định dạng chuẩn xác, hãy chắc chắn rằng trong code cũng không có vấn đề gì. Cụ thể, hãy tránh nhưng src attributes rỗng cho image.
<img src="">
Kể cả không có nguồn nào trong cặp dấu ngoặc kép, browser vẫn thực hiện một request tới tập tin của trang web hay là chính trang web đó. Điều này có thể làm tăng thêm những traffic không cần thiết cho server và thậm chí làm hỏng dữ liệu user.
Tip: Trước khi upload ảnh, bạn hãy dành thời gian để re-size và luôn luôn chỉ sử dụng src attribute cho những URL chuẩn.
Để chắc rằng các bức ảnh của bạn được load nhanh, hãy thử sử dụng plugin WP Smush.it cho trang web của bạn.
Tối ưu hóa sử dụng CSS
CSS dùng để thiết lập style cho trang web. Thông thường, trang web của bạn truy nhập vào thông tin về style theo một trong hai cách sau đây: trong external file riêng biệt - được load trước khi trang của bạn được render, và kiểu inline - được đưa vào bên trong chính HTML document.
File external CSS được load ở đầu trang HTML của bạn với đoạn code kiểu như sau:
<!-Your styles->
<link rel=”stylesheet” type=”text/css” media=”all” href=http://yourURL/style.css />
Còn Inline CSS sẽ được đưa vào trong trang HTML của bạn và có dạng như sau:
<h5><span style="font-family: georgia, times new roman; font-size: 15px;"></h5>
Thông thường, external style sheet hay được sử dụng hơn do nó giảm kích thước code của bạn, tránh được nhưng đoạn code trùng lặp.
Tip: Khi thiết lập style của HTML, chỉ sử dụng một external CSS vì càng nhiều external css sẽ chỉ làm tăng số lượng HTTP request cần sử dụng.
Bạn có thể sử dụng một số tool sau:
- CSS Delivery Tool - Báo cho bạn biết website của bạn đang sử dụng bao nhiêu external stylesheets.
- Hướng dẫn gộp nhiều file external CSS
Ưu tiên load cho những nội dung phía trên
Ở trên đây, tôi vừa khuyến khích bạn chỉ sử dụng một external CSS stylesheet và không dùng inline CSS. Tuy nhiên có một trường hợp ngoại lệ mà chúng ta cần cân nhắc. Bạn có thể làm tăng trải nghiệm người dùng bằng cách cho các nội dung trên cùng của trang web được load trước, những nội dung còn lại có thể để load chậm một vài giây cũng không sao.
Tip: Hãy cân nhắc việc chia CSS của bạn ra làm hai phần. Một phần nhỏ các inline CSS sử dụng cho các thành phần trên cùng của trang web, giúp các phần này được load nhanh hơn. Phần external CSS được sử dụng cho các element ở dưới, có thể chờ để load sau.
Giảm số lượng các plugin sử dụng trong trang web
Việc có quá nhiều các plugin dẫn đến làm chậm website của bạn cũng như gây ra các vấn đề về bảo mật và cũng là một trong những nguyên nhân gây ra crash.
Tip: Hãy loại bỏ mọi plugin không cần thiết. Đừng sử dụng những plugin làm chậm tốc độ trang web của bạn.
Giảm số lượng các chuyển hướng
Các chuyển hướng (redirect) tạo thêm các HTTP request và làm tăng thời gian load. Vì thế cần hạn chế chúng.
Nếu bạn tạo ra một responsive website (trang web hỗ trợ nhiều loại device), bạn cần redirect để đưa những người dùng điện thoại đến với phiên bản tương ứng.
Tip: Google khuyến khích bạn làm hai việc sau để chắc chắn rằng các responsive redirect không làm chậm website của bạn.
- Sử dụng một HTTP redirect để chuyển những người dùng với mobile user agent trực tiếp tới URL tương ứng với phiên bản mobile mà không thông qua các redirect trung gian khác.
- Hãy thêm markup <link rel=”alternate”> để xác định URL cho phiên bản mobile, nhờ đó Googlebot có thể tìm ra trang mobile của bạn.
Đánh giá hiệu quả front-end
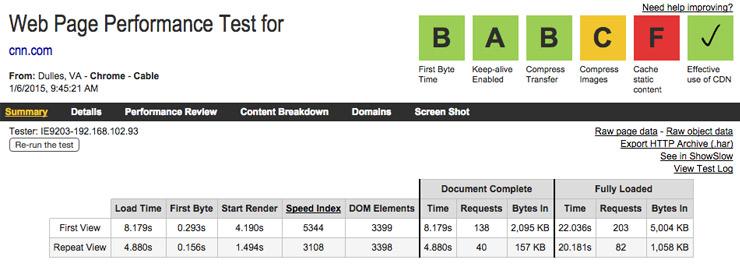
Hãy dùng trang http://www.webpagetest.org . Để có một các nhìn tổng thể về trang web của bạn, hãy nhìn vào các đánh giá ở phần góc trên bên phải. Từ đây bạn có thể biết ngay được vấn đề của trang web là gì. Bạn cũng cần xem các đánh giá "Speed Index" với hai thời điểm là firrt view và repeat view. Trang web này lưu lại các kết quả test của bạn, do đó bạn có thể vào lại sau khi đã sửa đổi trang để biết được sửa đổi của bạn có giúp gì cho việc tăng tốc trang hay không.

Lời kết
Tốc độ load trang web của bạn ảnh hưởng rất lớn đến trải nghiệm người dùng cũng như gây ra ảnh hưởng trực tiếp tới hiệu quả kinh doanh của bạn. Việc cải thiện tốc độ này không chỉ nằm ở phần back-end, server mà code front-end cũng đóng vai trò rất quan trọng. Hi vọng thông qua bài viết này, bạn đã biết thêm được một số kỹ thuật giúp tăng hiệu năng trang web của mình. Chúc bạn xây dựng được một trang web nhanh đẹp và có trải nghiệm người dùng tuyệt vời.
Tham khảo
All rights reserved