Tản mạn đôi chút về Javascript
Bài đăng này đã không được cập nhật trong 4 năm

Hello các bẹn, đầu tiện cảm ơn vì đã click đọc bài của mình nhé, hôm nay như tiêu đề thì mình sẽ tản mạn đôi chút về Javascript nhé =)) =))
Bạn là một developer, đã từng code js
function run(){
a = 1;
}
run();
console.log(a);
Ở đoạn code này nó vẫn chạy, bạn có thể giải thích được không?
Thêm nữa nè:
var a = 20
var b = a + 10
console.log('Gia tri: a = %d, and b = %d', a, b)
function add(a, b) {
var
c = 10 // viet vao thoi, chang lam gi ca
return
a + b
}
console(add(10, 20))
Đoạn code này nó có chạy không nhỉ, thoạt nhìn thì đoạn code trên mình viết sai cú pháp mệ rồi, chạy thế qué nào được nhưng nó vẫn chạy đấy =)).
Quay lại để giải thích tại sao ở 2 đoạn code trên mặc dù có sai cú pháp nhưng nó vẫn chạy đoạn nhé:
Như bạn biết thì Javascript là một ngôn ngữ thông dịch, nên khi chạy thì nó bắt đầu dịch mà không phải biên dịch trước như các ngôn ngữ như C, C++ hay Java. Đây cũng là lý do mình rất thích các ngôn nghữ thông dịch vì nó nhanh trong quá trình dev&test. Ahihi
Ở đoạn code 1, khi chạy JS đã thông minh Hoisting tự động khai báo biện a lên đầu và đoạn code đó trở thành như sau:
var a;
function run(){
a = 1;
}
run();
console.log(a);
Đó là một cơ chế Hoisting trong Javascript(đưa tất cả những khai báo lên đầu đoạn mã js).
Bạn có thể đọc ở đây để hiểu sâu hơn http://www.w3schools.com/js/js_hoisting.asp, còn với mình hiểu thì điều này giống như 1 term, khuyên chúng ta nên đưa hết hai báo lên trên cùng để tránh việc tự động sinh biến global ko đang có và có thể tránh đc những bugs sau này.
Tượng tự đoạn code 2 nó cũng sẽ được thêm các ký tự ";" vào sau mỗi lệnh.
var a = 20;
var b = a + 10;
console.log('Gia tri: a = %d, and b = %d', a, b);
function add(a, b) {
var
c = 10; // viet vao thoi, chang lam gi ca
return
a + b;
}
console(add(10, 20));
Đến đây thì bạn đã hiểu là chúng ta có thể bỏ dấu ; khi code JS, nhưng việc quá lạm dụng có thể gây ra những lỗi khó debug sau này, vậy thì
Lúc nào bắt buộc phải có dấu chấm phẩy
Có thể bỏ chấm phẩy trên các dòng khác nhau như VD trên
var square, add = function add(a, b) {
return a + b
}
var sub = function sub(a, b) {
return a - b;
} square = function (a) { return a * a }
Buộc phải dùng chấm phẩy khi nào
Chúng ta buộc phải dùng ( giữa các lệnh gắn (bao gồm cả tính toán), call function trên cùng một line.
giữa các lệnh gắn (bao gồm cả tính toán), call function trên cùng một line.
var a = 5; b = a + 50; console.log('The result is that: a = %d, and b = %d', a, b);
var b -= a; var b2 = Math.sqrt(b)
Bỏ chẩm phẩy có thực sự hữu ích không?
Thưa là có, nó đóng góp 1 phần nhỏ trong quá trình tuning của bạn, giúp cho kích thước file nhỏ gọn hơn, tăng tốc độ load file, tuy nhiên với những newbie thì mình nghĩ các bạn hãy nhớ chấm phẩy đầy đủ nhé (I'm newbie). Việc này tương tự như việc mimimize file của bạn khi đưa lên production. Chết cha, việc này nguy hiểm khi tiến hành minimize Đoạn này:
var a = 10
var b = a + 20
function add (a, b) {
return a + b
}
a = add (a, b)
Sẽ chuyển thành
var a=10,b=a+20function add(c,d){return c+d}a=add(a,b)
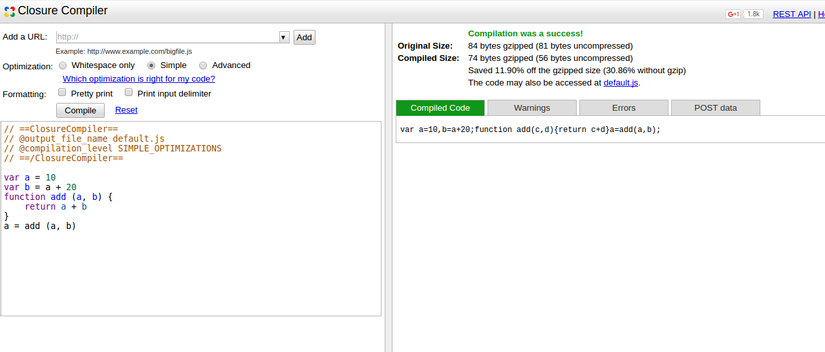
A đù, công cốc rồi  , đùa chút thôi các công cụ minimize đã đủ thông minh để tính tới việc đó, mình vừa thử test trên http://closure-compiler.appspot.com và đây là kết quả
, đùa chút thôi các công cụ minimize đã đủ thông minh để tính tới việc đó, mình vừa thử test trên http://closure-compiler.appspot.com và đây là kết quả

Trên đây chỉ là những gì mình tự nhận thức một cách chủ quan, có thể sẽ có những sai xót, rất mong nhận được những đóng góp, chỉnh sửa của các bạn.  See you...
See you...
All rights reserved