Take ScreenShot sử dụng Selenium WebDriver
Bài đăng này đã không được cập nhật trong 2 năm
1/ Mục đích:
Evidence là một khái niệm rất quen thuộc trong lĩnh vực kiểm thử. Trong kiểm thử thủ công hay kể cả kiểm thử tự động, việc lấy evidence cũng vô cùng quan trọng, nó là bằng chứng xác minh những kết quả test trong testcase hoặc là trong các Bug ticket. Một cách để lấy evidence mà mọi người hay thực hiện đó là thực hiện capture hình ảnh kết quả test trên màn hình. Vậy trong kiểm thử tự động, khi thực hiện những testcase tự động thì làm như thế nào để có thể capture được hình ảnh kết quả test. Qua bài này, mình sẽ hướng dẫn các bạn cách take screen shot sử dụng Selenium WebDriver
2/ Xây dựng class TakeSnapShot:
Ở phần này, mình sẽ tạo 1 class có tên là TakeSnapShot, class này sẽ chứ một phương thức đó là takeSnapShot(WebDriver webdriver, String fileWithPath) với 2 tham số như trên.
Step1: import các thư viện liên quan:
import org.apache.commons.io.FileUtils; // FileUtils thực hiện các chức năng đọc, ghi, copy, so sánh file
import org.openqa.selenium.OutputType; // Thực hiện capture screenshot và lưu trữ tại nơi chỉ định
import org.openqa.selenium.TakesScreenshot; // Thực hiện capture screenshot và lưu trữ tại nơi chỉ định
Step2: Chuyển đối tượng WebDriver sang TakeScreenshot
TakesScreenshot scrShot = ((TakesScreenshot) webdriver);
Step3: Sử dụng phương thức getScreenshotAs để có thể capture screenshot và tạo file image:
File SrcFile=scrShot.getScreenshotAs(OutputType.FILE);
Step4: Chuyển file image đã được capture vào thư mục chúng ta chỉ định:
File DestFile = new File(fileWithPath); // Instance đối tượng DestFile
FileUtils.copyFile(SrcFile, DestFile); // Chuyển file image từ SrcFile sang DestFile
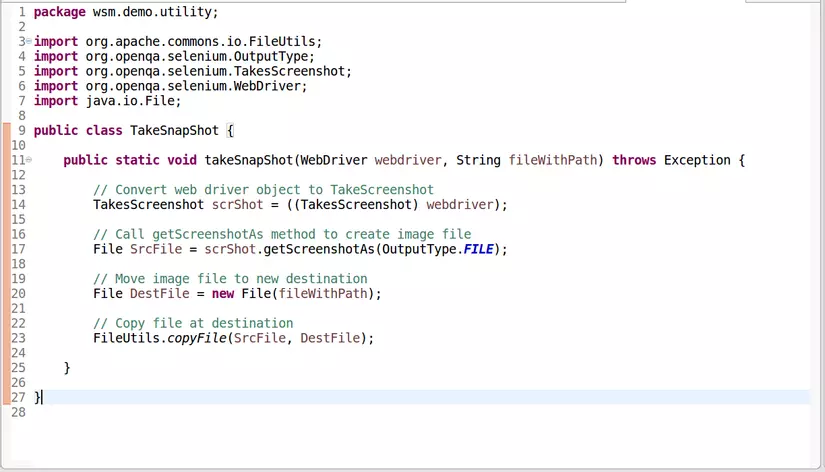
Các bạn có thể tham khảo full đoạn code dưới đây:

3/ Thực hiện capture screen shot trong các testcase:
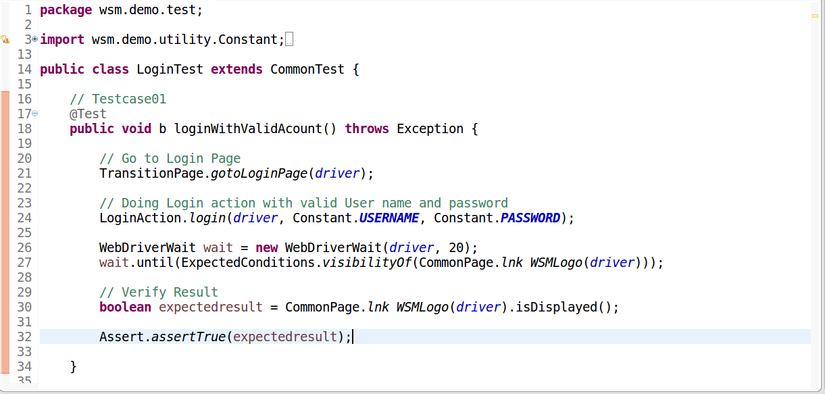
Mình có 1 testcase như ở hình dưới:

Mình sẽ thực hiện việc capture screenshot cho 3 step ở trong testcase:
- Go to Login Page
- Doing Login action with valid User name and password
- Verify Result
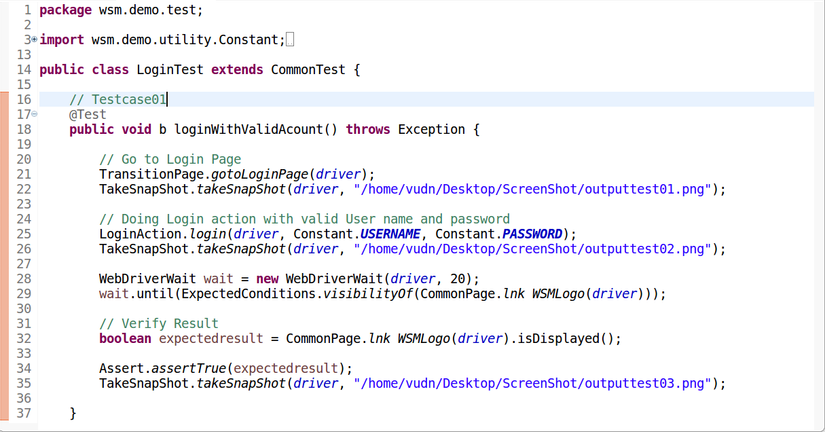
Bằng cách gọi lại phương thức takeSnapShot() để thực hiện việc capture image:

Như vậy image ở của 3 step trên sẽ được lưu ở thư mục chỉ định trong hình: /home/vudn/Desktop/ScreenShot/image_file_name.png
Sau khi chạy testcase trên sẽ được kết quả như dưới:

outputtest01.png:

outputtest02.png:

outputtest03.png:

4/ Kết luận:
Mình đã giới thiệu với các bạn cách sử dụng Selenium WebDriver để có thể capture image cho các test case tự động. Ngoài ra còn có các plugin khác hỗ trợ cho việc này. Các bạn có thể tìm hiểu thêm ở trên các diễn đàn về Selenium.
Tham khảo:
1/ http://www.seleniumeasy.com/selenium-tutorials/take-screenshot-with-selenium-webdriver
2/ Guru99 | How to Take Screenshot in Selenium WebDriver
Cảm ơn các bạn đã quan tâm bài viết của mình.
All rights reserved