Tại sao bạn nên chọn VueJS hơn là ReactJS dành cho các dự án startup
Bài đăng này đã không được cập nhật trong 4 năm
Lưu ý: Ở thời điểm viết bài này, license của facebook đã được thay đổi thành MIT nhưng không ai biết điều này sẽ thay đổi như thế nào trong tương lai
Reactjs là một thư viện javascript dùng để xây dựng giao diện người dùng, và được sử dụng rất nhiều trong thời gian gần đây trong các dự án single-page application. Tuy nhiên, gần đây facebook đã đưa ra một khái niệm mới về việc cung cấp bản quyền + bằng sáng chế (BSD + patents) cho hầu như tất cả các dự án của họ.
BSD + patents nghĩa là code sẽ là nguồn mở cho tất cả mọi người có thể xem và sử dụng, nhưng bản quyền sẽ thuộc về facebook. BSD license cho phép bạn có quyền sử dụng code của facebook, và thêm vào đó là patents license(giấy phép bằng sáng chế) nghĩa là facebook sẽ cấp giấy phép sử dụng bằng sáng chế miễn phí cho bạn miễn là bạn không bao giờ kiện facebook.
Ngay khi bạn kiện facebook, patents license mà facebook cung cấp cho bạn khi sử dụng react hoặc bất cứ sản phẩm open-source nào của facebook sẽ tự động bị thu hồi. Điều này rất tồi tệ, nếu như facebook vi phạm bản quyền đối với bạn.
Để dễ dàng hình dung về vấn đề, sau đây là một ví dụ mô tả về vấn đề bạn sẽ gặp phải khi bạn sử dụng React:
Giả sử bạn có ý tưởng rất hay về màn hình cảm ứng thông minh(screen-touch intelligent) và bạn thành lập một công ty startup có tên là CenturyBook Corp. Các sản phẩm màn hình của bạn sử dụng các phần mềm độc quyền và rất-tuyệt-vời do bạn thiết kế, và bạn sử dụng React để làm giao diện(UI) cho phần mềm của bạn. Khi sản phẩm được công bố ra báo chí và phương tiện truyền thông. Qua hôm sau, facebook bỗng nhiên quyết định tham gia vào nền công nghiệp màn hình thông minh và quyết định công bố kế hoạch ra mắt một sản phẩm tương tự nhưng với tiềm lực to lớn của họ, sản phẩm của họ dự kiến sẽ ra mắt chỉ trong một tuần.
Trong trường hợp bạn nhận thấy facebook đã vi phạm một số bản quyền bằng sáng chế trong sản phẩm của bạn. Bạn có thể làm gì?
Bạn không thể kiện facebook ngay lập tức bởi vì bạn đã sử dụng React trên sản phẩm của bạn, nếu bạn kiện facebook, bạn sẽ ngay lập tức mất giấy phép sử dụng quyền bằng sáng chế React và chính bạn là người vi phạm bản quyền. Và bạn sẽ gặp rất nhiều rắc rối.
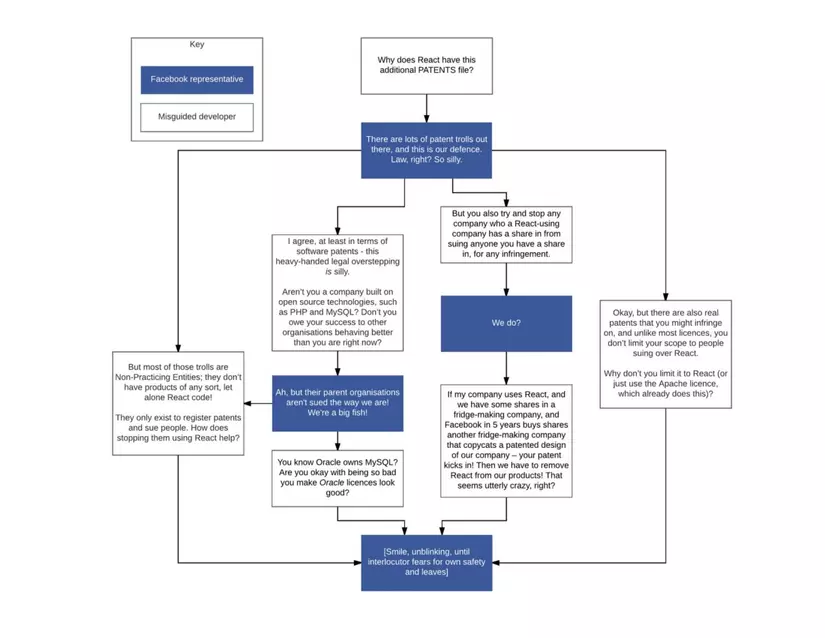
Dưới đây là sơ đồ các bạn có thể giải quyết với facebook:

VueJS có thể thay thế React như thế nào? React và Vue cũng chia sẻ nhiều đặc điểm tương đồng, cả hai có:
- Virutal DOM
- cung cấp reactive và view components
- tập trung vào core library, với routing và global state được quản lý bởi thư viện đi kèm
Tốc độ thực thi Cả Vue và React có tốc độ thực thi gần tương đương nhau trong nhiều trường hợp, Vue có cách thực thi virtual Dom lighter-weight hơn. Có thể xem benmark tại đây: https://rawgit.com/krausest/js-framework-benchmark/master/webdriver-ts/table.html
HTML & CSS Trong React, mọi thứ đều là javascript. Không chỉ cấu trúc HTML được thể hiện qua JSX mà việc quản lý CSS cũng thông qua javascript. Trong khi đó VueJS bao gồm cả các công nghệ web cổ điển được xây dựng theo mô hình từ trên xuống. Khả năng mở rộng Đối với các ứng dụng lớn, cả vue và react đều có khả năng mở rộng rất tốt. Cộng đồng của vue đã di chuyển rất nhanh, với số stars hiện tại trên github là hơn 71k stars so với 79k stars của react và nên lưu ý là vue có điểm xuất phát sau react rất nhiều. Việc sử dụng và nhận support từ cộng đồng vue đã dễ dàng hơn bao giờ hết.
All rights reserved