Symfony form
Bài đăng này đã không được cập nhật trong 4 năm
Symfony Form

- Việc sử dụng các forms HTML là một trong những điều cơ bản nhất đối với các nhà phát triển web. Nó cũng đem lại rất nhiều thử thách. Symfony được ra đời và để hỗ trợ cho nhiệm vụ đó nó được tích hợp một thành phần Form để làm việc được dễ dàng hơn. Trong bài này, tôi sẽ hướng dẫn các bạn xây dựng một form phức tạp từ những điều cơ bản nhất, song song với đó là nắm được một số thư viện, hàm hay được sử dụng.
I. Trước khi bắt đầu
-
Để dễ dàng hơn trong việc tìm hiểu thì bài viết này sẽ sử dụng project mẫu trong tutorial của symfony 1.4. Việc cài đặt các môi trường và CSDL để project có thể chạy được thì các bạn có thể làm theo các bước theo tutorial ở đây (http://symfony.com/legacy/doc/jobeet/1_2/vi_VN/01?orm=Propel)
-
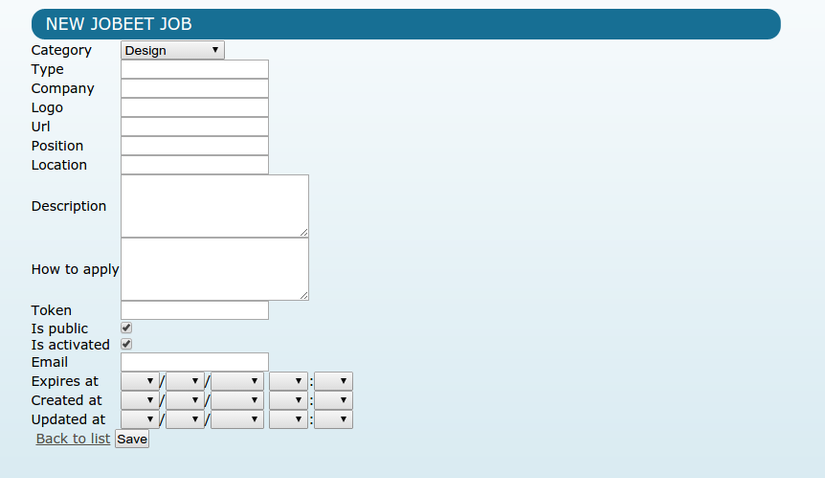
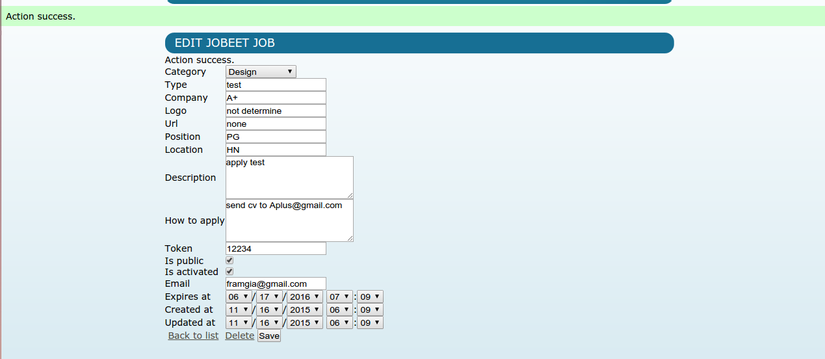
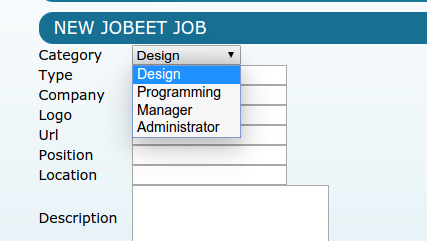
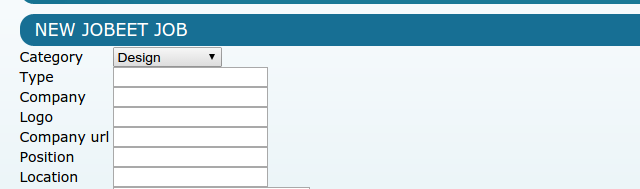
Đầu tiên là tạo 1 form để thêm mới
Object JobeetJobnhư demo:

-
Về HTML là CSS thì tôi lấy từ trang hướng dẫn ở trên. Chúng ta không cần quan tâm về giao diện nhiều . Hãy chú ý về cách thức hoạt động và các đặc điểm của
Formmà thôi. -
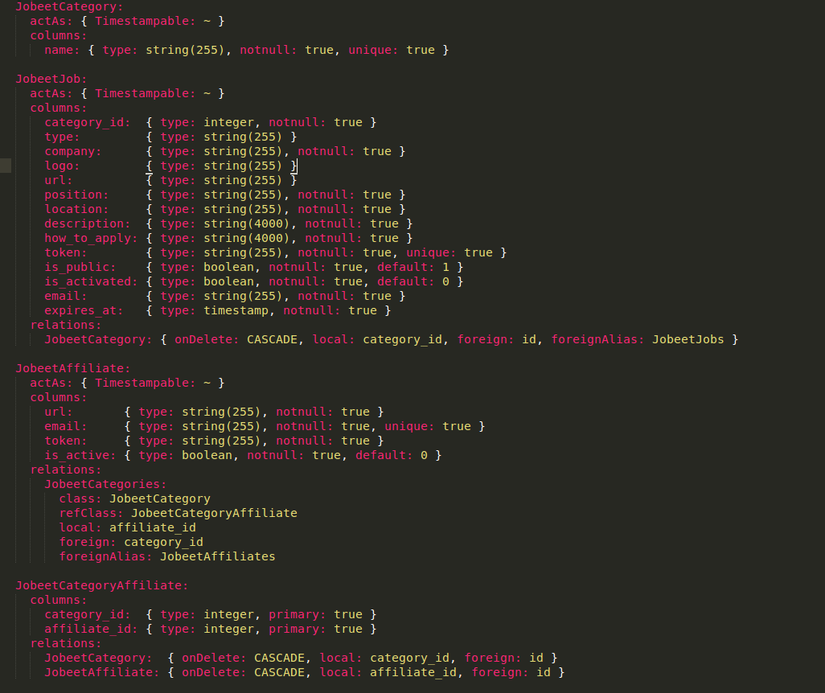
Tôi xin trích lại cấu trúc của bảng
JobeetJobđể bạn đọc nếu không muốn đọc tutorial ở trên thì vẫn có thể hiểu được.

II. Thực hiện
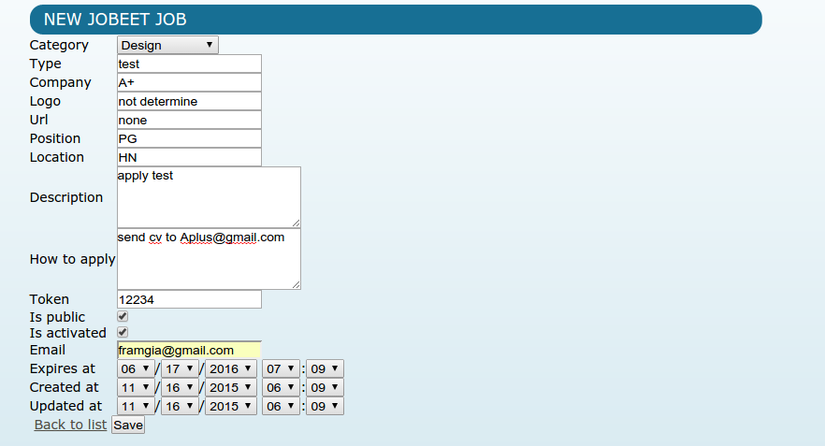
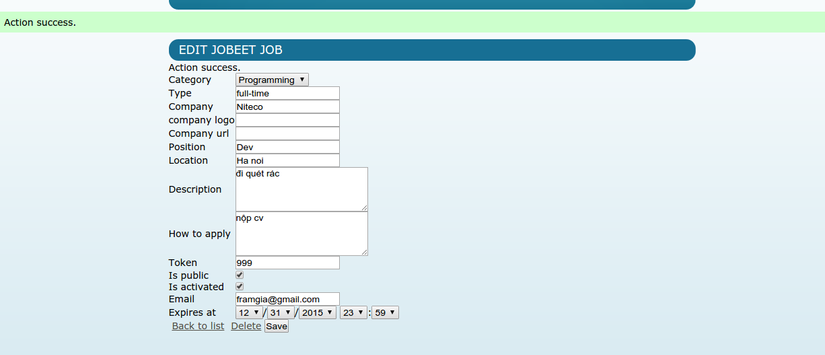
- Ví dụ chúng ta tạo 1 form trong action
create. Khi tạo thành công object thì sẽ chuyển sang trang edit và hiện thông báo thành công . Hình minh họa dưới đây:


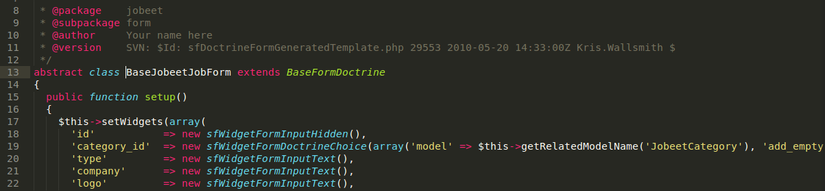
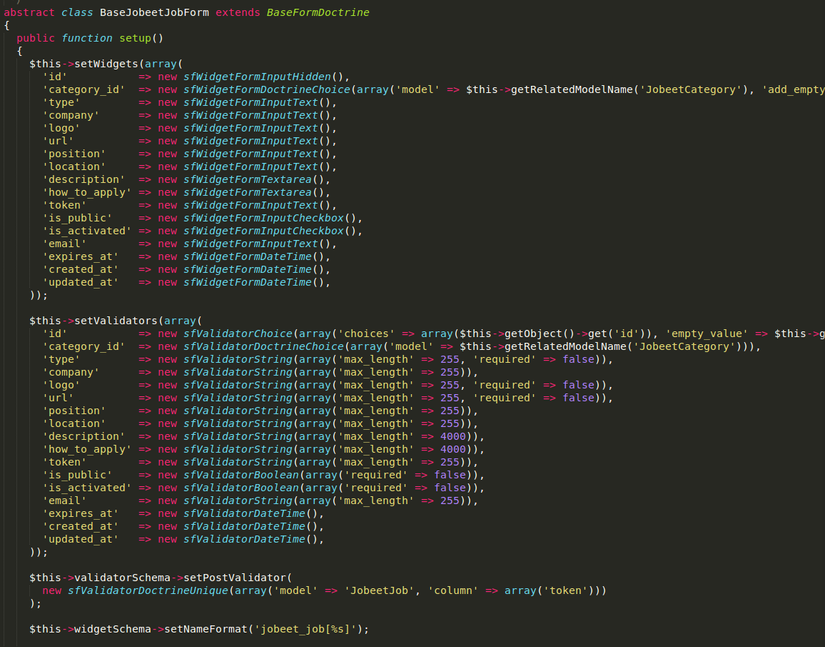
- Về cơ bản sau khi bạn thêm 1 bảng mới trong file
schema.ymlrồi chạy lệnh để tạo module, form, filter thì chúng ta sẽ có mộtBaseFormcho mỗi Object tương ứng với bảng đó:

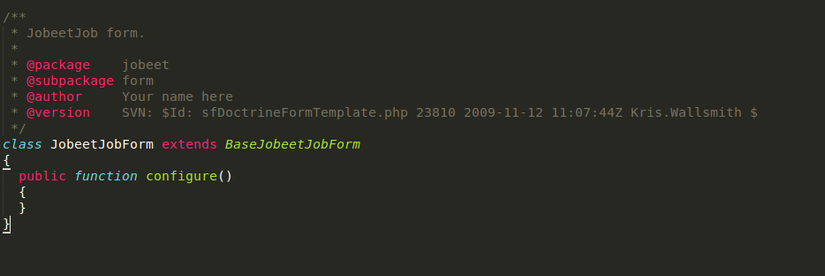
- Và kèm theo là một
Formđược thừa kế từ classBaseFormtrên nơi mà chúng ta có thể thay đổi các đặc điểm của form sao cho phù hợp với ý muốn của chúng ta

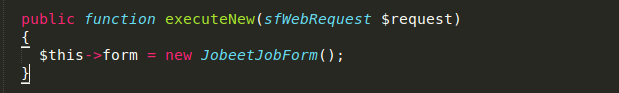
- Trong action New. Tất nhiên nếu muốn có form thì ta phải khai báo form

- Vì action New và action Create đều là để chỉnh sửa hoặc tạo mới thông tin của cùng
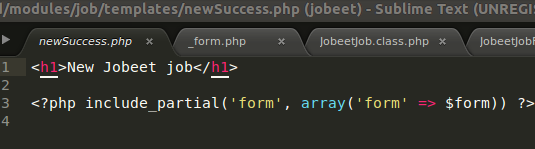
Object Jobeetvà sử dụng các trường là giống nhau nên ta viết phần in ra form như mục partial để code được ngắn gọn hơn. - Template của action New

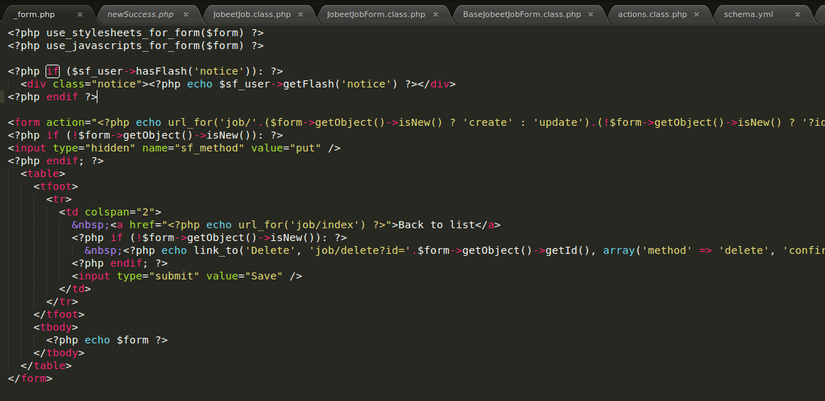
- Nội dung partial
form
- Nếu không có chỉnh sửa hay tùy chỉnh gì với form thì bạn chỉ đơn giản là
echonó ra mà thôi. - Chú ý Form được in ra
không hiện fiel category_idvì đãconfig relationvời bảngCategory. Vui lòng xem lại file schema ở trên.

Bây giờ chúng ta sẽ xem xét để tùy chỉnh nâng cao form này lên.
Labels
-
Label cho mỗi field của form được sinh tự động dựa vào tên cột trong table. Nhưng đôi khi những tên này không được đẹp hoặc chúng ta muôn thay đổi.
-
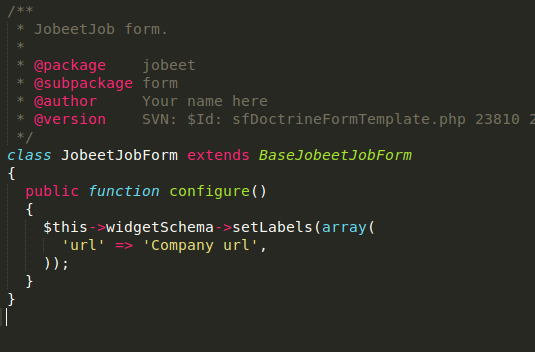
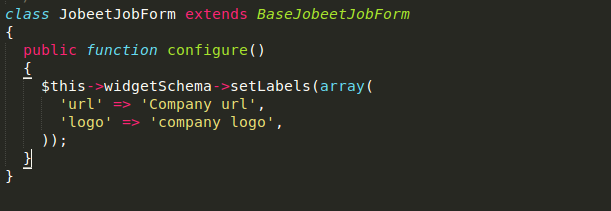
Trong
JobeetJobFormform ta định nghĩa label cho file url
-
Ta có :

Chú ý : bạn không được thực hiện việc sửa chữa trong BaseForm tương tự trong BaseModel, BaseFilter. Vì các file này sẽ được sinh lại sau khi schema.yml được sửa chữa. Bạn chỉ thực hiện thao tác sửa chữa ở các class kế thừa class Base trên.
- Ngoài ra bạn có thể sửa nhiều label cùng một lúc

Lựa chọn các fields mà ta muốn sử dụng
- Theo mặc định thì form sẽ hiển thị tất cả các trường của bảng. Như trên thì bao gôm cả
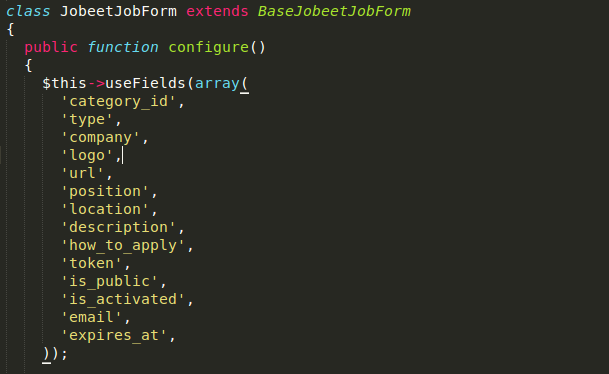
created_atvàupdated_at. 2 trường này sẽ được hệ thống tự động thêm vào và tự động cập nhật nên ta cần loại bỏ ra khỏi Form - Để làm việc này ta dùng hàm
useFields

- Chỉ cần khai báo các fields mà form này sẽ dùng và các fields các sẽ bị loại bỏ.
- Trong một số trường hợp bạn chỉ muốn tạo một form mà sửa 1 vài thuộc tính của object thì hãm này rất hữu dụng

**Còn rất nhiều tính năng thú vị nữa về form của symfony mà tôi sẽ giới thiệu các bạn vào phần sau **
Tài liệu tham khảo: http://symfony.com/legacy/doc/forms/1_4/en/01-Form-Creation
All rights reserved