Switching to Angular 2
Bài đăng này đã không được cập nhật trong 4 năm
1. Mở đầu
Angular 2 ra đời với mục đích nâng cao trải nghiệm người dùng, hỗ trợ tối đa cho người lập trình, mục tiêu là tập trung vào đa nền tảng - một Framwork cho cả Desktop và Mobile. Bài viết dưới đây phần nào sẽ giúp bạn có thể hình dung và nắm được những khái niệm và những công nghệ mới được áp dụng trong Angular 2.

Những thay đổi chính trong Angular 2
- Component: Đây là một khái niệm trung tâm, web component là tương lai của Web và angular 2 được xây dựng nhằm chuẩn bị trước cho sự tương thích này.
- Xây dựng trên nền tảng ES6: Đây là chuẩn công nghệ Javascript mới nhất, nó làm cho Javascript trở nên mạnh mẽ và thân thiện hơn với rất nhiều lập trình viên bằng việc bổ sung các Class, tính kế thừa hay hỗ trợ một số cấu trúc dữ liệu nâng cao như
set, map. Và đặc biệt Angular 2 hỗ trợ viết ứng dụng bằng ngôn ngữ TypeScript. - Hỗ trợ lập trình Mobile: Angular 2 hỗ trợ chúng ta xây dựng các ứng dụng mobile. Sự kết hợp giữa Angular 2-Ionic-Phonegap sẽ giúp chúng ta xây dựng được một ứng dụng mobile một cách đơn giản và nhanh chóng.
- Nâng cao hiệu năng: Angular 2 cải thiện đáng kể về mặt hiệu năng so với Angular 1
- Cải tiến Dependency Injection, kiến trúc Moduler và khả năng testability, binding.
- Hỗ trợ chuyển đổi các ứng dụng được viết trên Angular 1.
2. Nội dung chi tiết
2.1 Angular 2 Component
Xét ví dụ khai báo một component 'Hello-World' đơn giản sau:
@Component({
selector: 'hello-world',
template: '<h1>Hello, {{this.target}}!</h1>'
})
class HelloWorld {
target: string;
constructor() {
this.target = 'world';
}
}
Đến đây để sử dụng component này, ta chỉ việc insert đoạn HTLM sau
<hello-world></hello-world>
Khi một ứng dụng Angular2 được bootstraped, nó sẽ xem xét tất cả các elements có trên DOM tree, và xử lý chúng. Đầu tiên nó sẽ tìm đến phần tử có tên hello-world và thực thi logic cuả nó, có nghĩa là render template của component và in ra giá trị của biến được khai báo trong {{}}.
Chúng ta có thể thấy, đội ngũ phát triển Angular 2 đã tách directives trong Angular 1 thành hai thành phần - Components và Directives. Trong đó các directives dễ dàng cho phép chung ta định nghĩa các hành vi và điều khiển DOM, Components cung cấp công cụ mạnh mẽ giúp chúng ta dễ dàng thiết lập user interface cho ứng dụng. Nói cách khác, Components cho phép chúng ta làm ra những thứ tuyệt vời mà Angular 1 đã làm được, nhưng theo cách đơn giản và ngắn gọn hơn nhiều.
Các thành phần cơ bản của component:
@: Đây là một tính năng của TypeScript để tạo class meta data.@input: Chỉ định dữ liệu đầu vào component.@output: Chỉ định dữ liệu xuất ra từ component.template: Chức năng cho phép component render trên trang web (cần khai báo các directives được sử dụng )provider: Cung cấp các service để các sub component có thể sử dụng.
2.2 Ngôn ngữ TypeScript trên Angualr 2
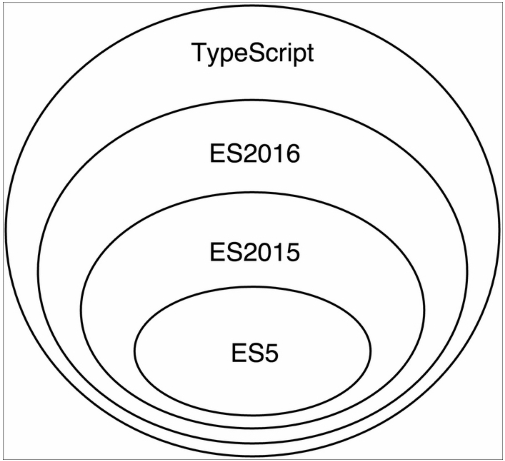
TypeScript là ngôn ngữ lập trình open source được Microsoft nghiên cứu và phát triển, phiên bản đầu tiên được phát hành vào tháng 10-2012. TypeScript là tập cha của ECMAScript, nó hỗ trợ tất cả cú pháp cũng như câu lệnh Javascrip, đồng thời phát triển thêm nhiều tính năng vượt trội.
Hình dưới đây mô tả mối quan hệ giữa ES5, ES2015, ES2016 và TypeScript:

TypeScript sử dụng cơ chế Compile-time type checking: Một trong những lỗi phổ biến khi làm việc với Javascript đó là sai tên thuộc tính hoặc method. Tuy nhiên chỉ khi chạy (run-time) thì chúng ta mới có thể phát hiện ra lỗi. Trong khi đó, trình biên dịch trong TypeScript sẽ kiểm soát những lỗi này bằng cách phân tích static code.TypeScript sẽ rà soát những thuộc tính của các đối tượng hiện có và nếu chúng sai type thì trình biên dịch này sẽ đưa ra cảnh báo compile-time error. Với cơ chế này, thay vì phải đợi ứng dụng chạy (run-time) mới bắn lỗi cảnh báo thì nay các lỗi hay cảnh báo sẽ được show ra trong quá trình biên dịch (compile-time).
Cài đặt và sử dùng TypeScript
Chúng ta có thể cài đặt typescript bằng npm:
npm install -g typescript
** Viết ứng dụng đơn giản sử dụng TypeScript**
Tạo một file có tên example.ts
function example(person) {
return "Hello, " + person;
}
var user = "Demo User";
document.body.innerHTML = example(user);
Chạy biên dịch file example.ts này, kết qua thu được 1 file Javascript example.js.
2.3 Dependency Injection trong Angular 2
Như chúng ta đã biết Dependency Injection chính là xương sống của kiến trúc AngularJS, có có nó mà các thành phần của AngularJS trong quá trình phát triển được cô lập và tách rời nhau, giúp giảm đáng kể thời gian kiểm thử, ghép nối các thành phần với nhau để tạo thành ứng dụng hoàn chỉnh.
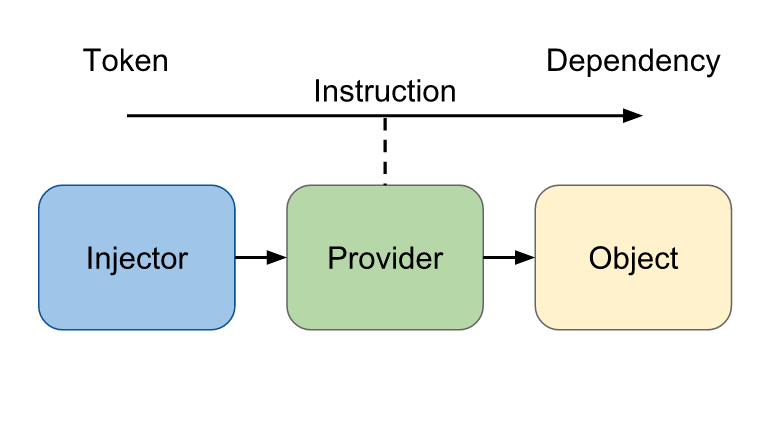
Hãy xem sơ đồ minh họa các components được Dependency Injection trong Angular 2:

Nhìn vào sơ đồ ta có thể thấy, Dependency Injection gồm 3 thành phần chính:
- Injector: Đối tượng injector - cho phép chúng ta sử dụng api để tạo ra các trường phụ thuộc
- Provider: Giống như một chỉ dẫn giúp Injector biết rằng làm thế nào để tạo ra một đối tượng dependency. Mỗi provider đều được cung cấp 1 token dùng để map đến factory function.
- Object: Loại object cần tạo.
Ví dụ về Dependency Injection trong Angular 2
class Engine {…}
class Transmission {…}
@Injectable()
class Car {
engine;
transmission;
constructor(engine: Engine, transmission: Transmission) {
this.engine = engine;
this.transmission = transmission;
}
}
Angular 1 sử dụng một số API để hỗ trợ dependences injection, hẳn chúng ta còn nhớ những khái niệm dễ gây nhầm lẫn như factory, services, provider, hay constant và value. Một số đối tượng phải injector theo position(ví dụ element), số khác lại dùng name (registrationService). Một số dependences được config bằng required, số khác lại dùng parameter name.
Chính vì vậy mà phiên bản Angular 2 đã được cải tiến và chỉ sử dụng 1 API duy nhất dùng cho việc inject các directive, services hay element. Tất cả chúng đều được inject vào trong các thành phần của component. Và như vậy chúng ta sẽ giới hạn được số API cần phải nghiên cứu và số components cần kiểm tra.
3. Kết luận
Angular 2 có thành phần quan trọng nhất đó chính là component. Ta có thể sử dụng TypeScript để viết các ứng dụng Angular 2, sau đó biên dịch ra javascript bằng trình biên dịch(ví dụ: TypeScripe compiler). Bằng cách dùng compiler theo dõi mà ta có thể phát hiện những lỗi sai mà không cần phải chạy ứng dụng. Bài viết này chỉ dừng lại ở việc giới thiệu các khái niệm mới và quan trọng nhất trong Angular 2, nhằm mục đích giúp các bạn có cái nhìn ban đầu và hướng nghiên cứu khi muốn chuyển đổi sang sử dụng angular 2 trong các ứng dụng web của mình.
4. Tài liệu tham khảo
https://vsavkin.com/the-core-concepts-of-angular-2-c3d6cbe04d04#.dzkkhvbfo
All rights reserved