SwiftUI: Phần 1 - Introduction
Bài đăng này đã không được cập nhật trong 2 năm
A brief explanation of the basics of SwiftUI
Có thể SwiftUI là một framework lớn mà ban đầu có vẻ hoàn toàn xa lạ, nhưng trong Series này, bạn sẽ nhận được rất nhiều trợ giúp thực tế để hướng dẫn bạn hiểu cách SwiftUI hoạt động để bạn có thể thiết lập và sử dụng nó nhanh chóng.
Nếu bạn đã quen thuộc với Swift thì mọi thứ bạn biết về UIKit vẫn hữu ích và sẽ còn hữu ích trong một vài năm nữa.
Mọi thứ bạn biết về Swift đều không thay đổi, vì vậy tất cả đều hữu ích.
Mọi thứ bạn biết về giao diện của ứng dụng iOS đều không thay đổi.
Điều thay đổi với SwiftUI là cách Apple tạo ra ứng dụng của mình, Apple đã giới thiệu rất nhiều điều mới để tìm hiểu với SwiftUI, nhưng khi bạn đã vượt qua những điều cơ bản, bạn sẽ bắt đầu nhận ra nhiều điểm chung với UIKit.
Nếu bạn đã thành thạo UIKit, bạn có thể học những điều cơ bản về SwiftUI trong vòng chưa đầy một ngày. Và nếu bạn đang tiếp cận SwiftUI mà không có bất kỳ kiến thức nào về UIKit, điều đó cũng không sao vì bạn sẽ thấy SwiftUI mang đến cho bạn trải nghiệm xây dựng ứng dụng tuyệt vời.
Introduction to SwiftUI
Tại WWDC 2019, Apple đã gây ngạc nhiên cho mọi developer khi công bố một framework hoàn toàn mới mang tên SwiftUI. Nó không chỉ thay đổi cách bạn phát triển ứng dụng iOS. Đây là sự thay đổi lớn nhất trong hệ sinh thái deleloper Apple (bao gồm iPadOS, macOS, tvOS và watchOS) kể từ khi Swift ra mắt.
SwiftUI là một cách sáng tạo, cực kỳ đơn giản để xây dựng giao diện người dùng trên tất cả các nền tảng của Apple với sức mạnh của Swift. Xây dựng giao diện người dùng cho mọi thiết bị Apple chỉ bằng một bộ công cụ và API.
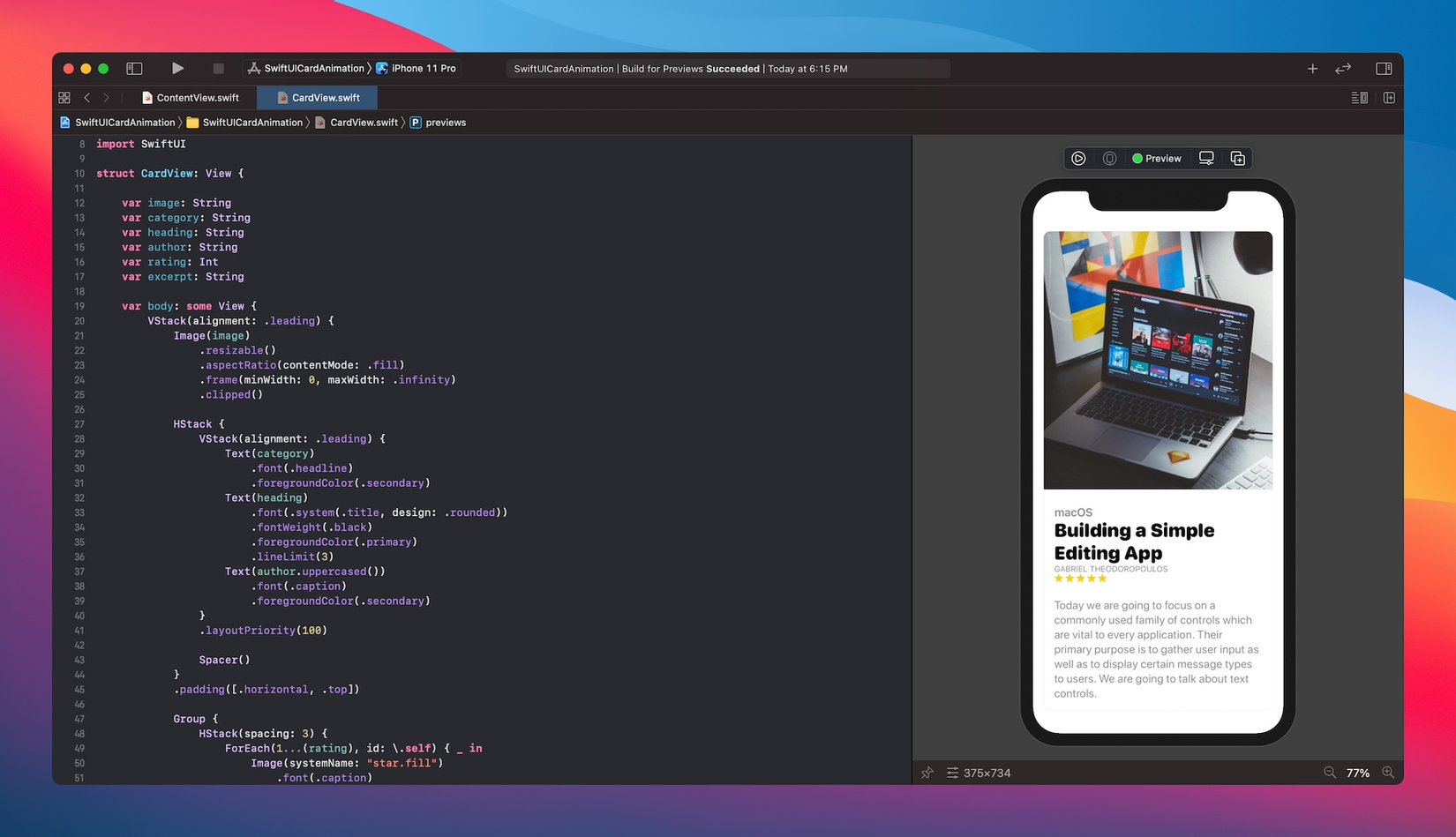
Các developer đã tranh luận trong một thời gian dài về việc liệu chúng ta nên sử dụng Storyboard hay build UI bằng code (promaltically). Sự ra đời của SwiftUI chính là câu trả lời của Apple. Với khuôn khổ hoàn toàn mới này, Apple cung cấp cho các developer một cách mới để tạo giao diện người dùng. Hãy nhìn vào hình bên dưới và xem qua code:

Với việc phát hành SwiftUI, giờ đây bạn có thể phát triển giao diện người dùng của ứng dụng bằng cú pháp Swift khai báo (a declarative Swift syntax) trong Xcode. Điều đó có ý nghĩa với bạn là code UI dễ viết hơn và tự nhiên hơn. So với các UI frameworks hiện có như UIKit, bạn có thể tạo cùng UI với ít code hơn.
Chức năng review luôn là điểm yếu của Xcode. Mặc dù bạn có thể xem trước các bố cục đơn giản trong UI nhưng bạn thường không thể xem trước UI hoàn chỉnh cho đến khi ứng dụng được tải lên simulator. Với SwiftUI, bạn sẽ nhận được phản hồi ngay lập tức về giao diện người dùng mà bạn đang mã hóa. Ví dụ: bạn thêm record mới vào table, Xcode sẽ hiển thị thay đổi UI một cách nhanh chóng trong khung xem trước. Nếu muốn xem trước giao diện người dùng của mình trông như thế nào ở chế độ tối, bạn chỉ cần thay đổi một tùy chọn. Tính năng xem trước tức thì này chỉ đơn giản là giúp việc phát triển giao diện người dùng trở nên dễ dàng và lặp lại nhanh hơn nhiều.
Không chỉ cho phép bạn xem trước giao diện người dùng, canvas mới còn cho phép bạn thiết kế giao diện người dùng một cách trực quan bằng cách kéo và thả. Điều tuyệt vời là Xcode tự động tạo mã SwiftUI khi bạn thêm thành phần UI một cách trực quan. Code và giao diện người dùng luôn được đồng bộ hóa. Đây là tính năng mà các developer Apple đã mong đợi từ lâu.
Trong series này, bạn sẽ đi sâu vào SwiftUI, tìm hiểu cách bố trí các thành phần tích hợp và tạo các giao diện người dùng phức tạp bằng framework. Tôi biết một số bạn có thể đã có kinh nghiệm phát triển iOS. Trước tiên, hãy thảo luận những điểm khác biệt chính giữa framework hiện có mà bạn đang sử dụng (ví dụ: UIKit) và SwiftUI. Nếu bạn hoàn toàn mới bắt đầu phát triển iOS hoặc thậm chí chưa có kinh nghiệm lập trình, bạn có thể sử dụng thông tin làm tài liệu tham khảo hoặc thậm chí bỏ qua các phần sau. Tôi không muốn khiến bạn sợ hãi khi học SwiftUI, đây là một framework tuyệt vời dành cho người mới bắt đầu.
Declarative vs Imperative Programming
Giống như Java, C++, PHP và C#, Swift là ngôn ngữ lập trình mệnh lệnh (imperative programming language). Tuy nhiên, SwiftUI được tự hào tuyên bố là declarative UI framework cho phép các developer tạo giao diện người dùng theo cách khai báo. Thuật ngữ "declarative" có nghĩa là gì? Nó khác với imperative programming language như thế nào? Quan trọng nhất, sự thay đổi này ảnh hưởng như thế nào đến cách bạn viết code?
Nếu mới làm quen với lập trình, có lẽ bạn không cần quan tâm đến sự khác biệt vì mọi thứ đều mới mẻ đối với bạn. Tuy nhiên, nếu bạn có một số kinh nghiệm về lập trình hướng đối tượng hoặc đã phát triển với UIKit trước đây, thì sự thay đổi mô hình này sẽ ảnh hưởng đến cách bạn nghĩ về việc xây dựng giao diện người dùng. Bạn có thể cần phải loại bỏ một số khái niệm cũ và học lại những khái niệm mới.
Vì vậy, sự khác biệt giữa (imperative programming) và declarative là gì? Nếu bạn vào Wikipedia và tìm kiếm các thuật ngữ, bạn sẽ tìm thấy những định nghĩa sau:
Trong khoa học máy tính, (imperative programming language) là một mô hình lập trình sử dụng các câu lệnh thay đổi trạng thái của chương trình. Cũng giống như cách thể thức mệnh lệnh trong ngôn ngữ tự nhiên thể hiện các mệnh lệnh, một chương trình mệnh lệnh bao gồm các lệnh để máy tính thực hiện.
Trong khoa học máy tính, (declarative programming) là một mô hình lập trình—một phong cách xây dựng cấu trúc và các thành phần của chương trình máy tính—thể hiện logic của một phép tính mà không mô tả luồng điều khiển của nó.
Thật khó để hiểu được sự khác biệt thực sự nếu bạn chưa học Khoa học Máy tính. Hãy để tôi giải thích sự khác biệt theo cách này: Thay vì tập trung vào lập trình, hãy nói về việc nấu một chiếc bánh pizza (hoặc bất kỳ món ăn nào bạn thích). Giả sử bạn đang hướng dẫn người khác chuẩn bị bánh pizza, bạn có thể thực hiện việc đó một cách mệnh lệnh hoặc khai báo.
- Để nấu bánh pizza theo mệnh lệnh, bạn hãy nói với người đó từng hướng dẫn rõ ràng giống như một công thức:
- Đun nóng ở nhiệt độ trên 550°F hoặc cao hơn trong ít nhất 30 phút
- Chuẩn bị 50 gam bột Cán bột thành hình tròn 10 inch
- Múc nước sốt cà chua lên giữa bánh pizza và phết ra các cạnh
- Đặt lớp phủ lên trên (bao gồm hành tây, nấm thái lát, xúc xích pepperoni, xúc xích nấu chín, thịt xông khói nấu chín, ớt cắt hạt lựu và phô mai) phủ lên trên lớp sốt
- Nướng bánh pizza trong 5 phút
- Mặt khác, nếu bạn nấu theo cách khai báo, bạn không cần chỉ định hướng dẫn từng bước mà chỉ cần mô tả cách bạn muốn bánh pizza được nấu. Vỏ dày hay mỏng? thịt xông khói, hay chỉ là Margherita cổ điển với sốt cà chua? 10 inch hay 16 inch? Người trợ giúp sẽ tìm ra những việc còn lại và nấu bánh pizza cho bạn.
Đó là sự khác biệt cốt lõi giữa thuật ngữ imperative và declarative. Bây giờ quay lại lập trình UI. imperative yêu cầu các nhà phát triển viết hướng dẫn chi tiết để bố trí giao diện người dùng và kiểm soát trạng thái của nó. Ngược lại, declarative cho phép các developer mô tả giao diện người dùng trông như thế nào và bạn muốn phản hồi khi trạng thái thay đổi.
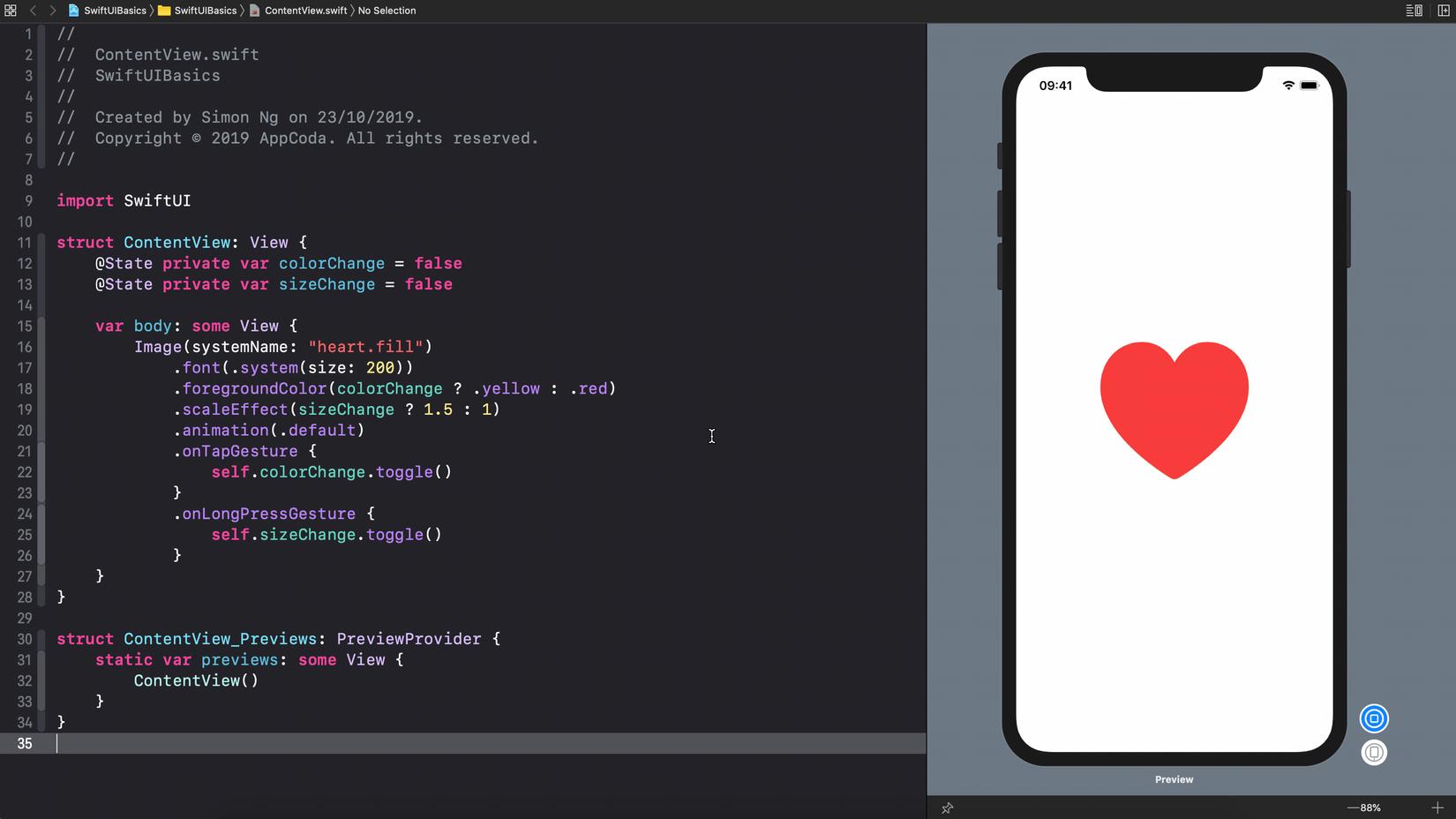
declarative làm cho code dễ đọc và dễ hiểu hơn nhiều. Quan trọng nhất, SwiftUI Framework cho phép bạn viết ít code hơn để tạo giao diện người dùng. Ví dụ: giả sử bạn định tạo một nút trái tim trong một ứng dụng. Nút này phải được đặt ở giữa màn hình và có thể phát hiện các thao tác chạm. Nếu người dùng chạm vào nút trái tim, màu của nó sẽ chuyển từ đỏ sang vàng. Khi người dùng chạm và giữ trái tim, nó sẽ tăng kích thước bằng hình ảnh động.

Hãy xem hình trên. Đó là đoạn code bạn cần để triển khai nút trái tim. Trong khoảng 20 dòng mã, bạn tạo một nút tương tác có hình động, tỷ lệ. Đây là sức mạnh của SwiftUI declarative UI framework.
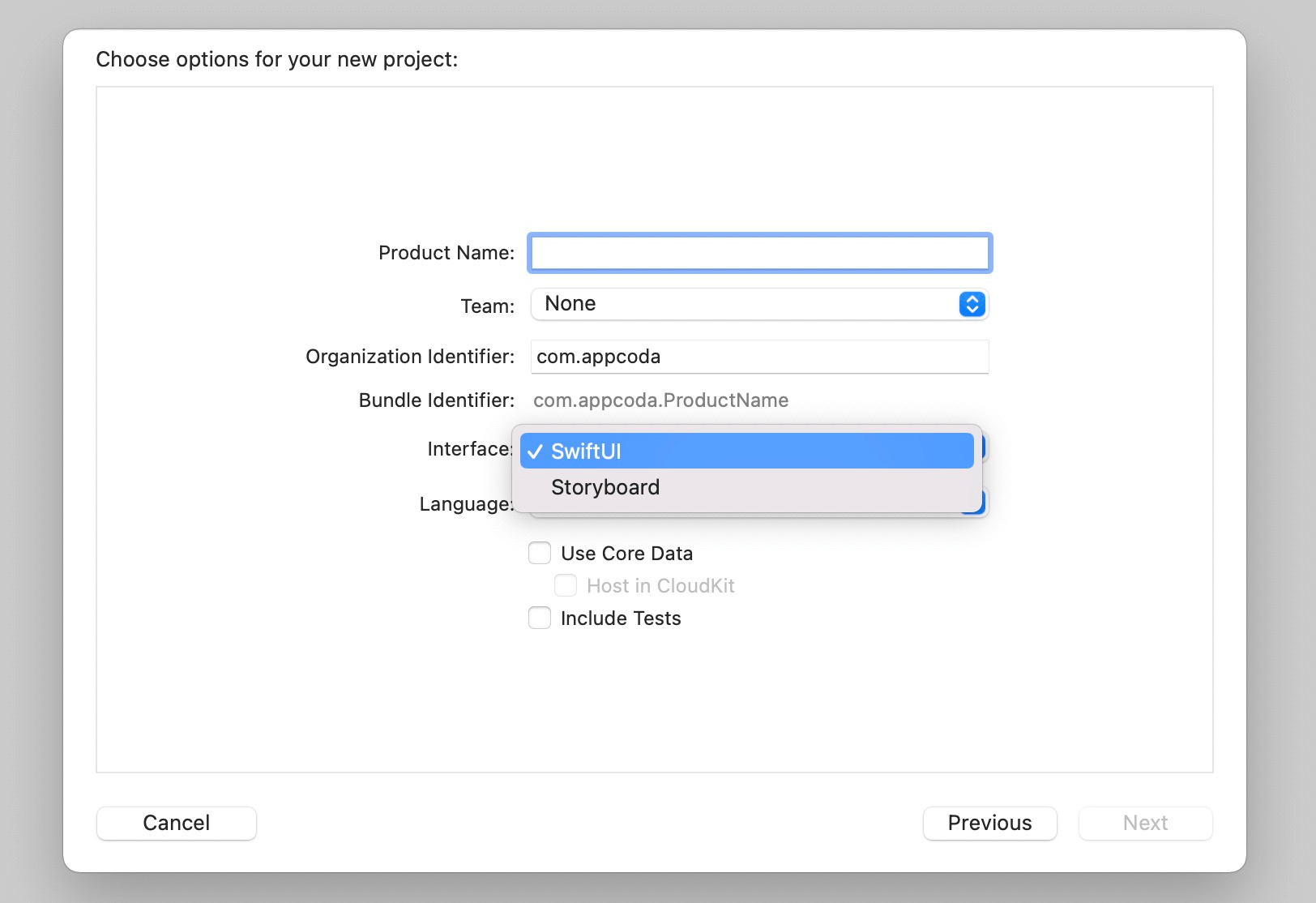
No more Interface Builder and Auto Layout
Bắt đầu từ Xcode 11, bạn có thể chọn giữa SwiftUI và Storyboard để xây dựng giao diện người dùng. Nếu trước đây bạn đã xây dựng một ứng dụng, bạn có thể sử dụng Storyboard để bố trí giao diện. Với SwiftUI, Storyboard hoàn toàn không còn nữa. Nó được thay thế bằng code editor và Review như minh họa trong hình (The implementation of an interactive heart button ) ở phần trước. Bạn viết code trong editor. Xcode sau đó hiển thị giao diện theo thời gian thực và hiển thị nó trong phần review.

Auto layout là một trong những chủ đề khó khi học phát triển iOS. Với SwiftUI, bạn không cần phải học cách xác định các ràng buộc về bố cục và giải quyết conflict nữa. Bây giờ bạn soạn thảo giao diện người dùng mong muốn bằng cách sử dụng Stack, pacers, and padding. Chúng ta sẽ thảo luận chi tiết về khái niệm này trong các chương sau.
The Combine Approach
Ngoài Storyboard, bộ UIViewController cũng không còn nữa. Đối với những người mới , bạn có thể bỏ qua ViewController là gì. Nhưng nếu bạn là một dev có kinh nghiệm, bạn có thể thấy lạ khi SwiftUI không sử dụng UIViewController làm trung tâm để giao tiếp với view và model.
Việc liên kết và chia sẻ dữ liệu giữa các ViewController hiện được thực hiện thông qua một new framework khác có tên là Combine. Cách tiếp cận mới này thay thế hoàn toàn vai trò của UIViewContrller trong UIKit. Trong series này, chúng tôi cũng sẽ đề cập đến những kiến thức cơ bản về Kết hợp và cách sử dụng nó để xử lý các sự kiện giao diện người dùng.
Learn Once, Apply Anywhere
Mặc dù series này tập trung vào việc xây dựng giao diện người dùng cho iOS nhưng mọi thứ bạn học ở đây đều có thể áp dụng cho các nền tảng khác của Apple như watchOS. Trước khi ra mắt SwiftUI, bạn đã sử dụng các UI frameworks dành riêng cho nền tảng để phát triển giao diện người dùng. Bạn đã sử dụng AppKit để viết giao diện ứng dụng macOS. Để phát triển ứng dụng tvOS, bạn đã dựa vào TVUIKit. Và đối với các ứng dụng watchOS, bạn đã sử dụng WatchKit.
Với SwiftUI, Apple cung cấp cho developer một UI frameworks thống nhất để xây dựng giao diện người dùng trên tất cả các loại thiết bị Apple. Code UI được viết cho iOS có thể dễ dàng được chuyển sang ứng dụng watchOS/macOS/watchOS của bạn mà không cần sửa đổi hoặc chỉ cần sửa đổi rất ít. Điều này được thực hiện nhờ vào declarative UI framework.
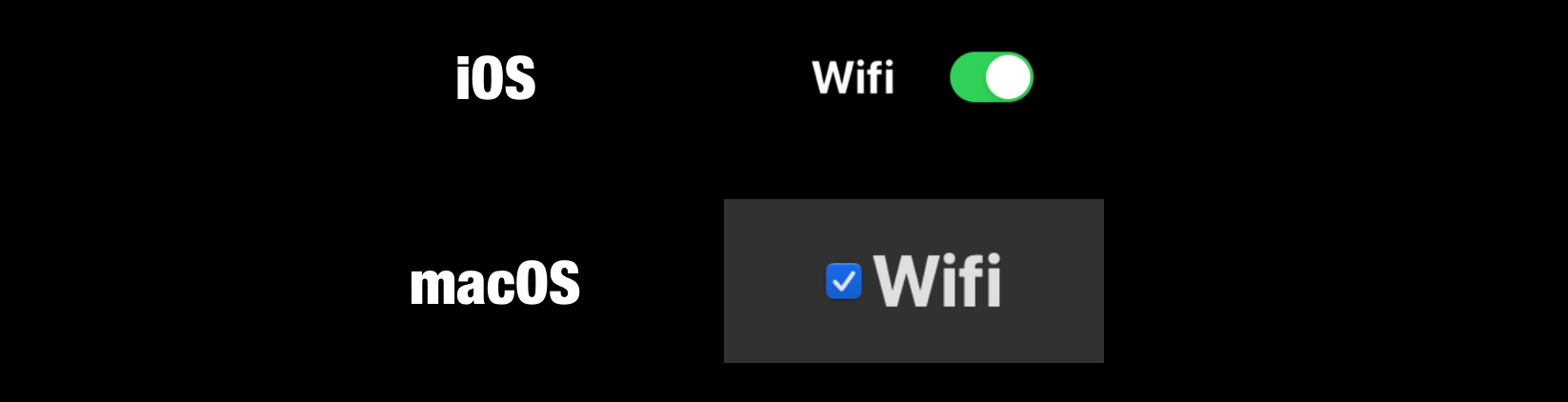
Code của bạn mô tả giao diện người dùng trông như thế nào. Tùy thuộc vào nền tảng, cùng một đoạn mã trong SwiftUI có thể dẫn đến các điều khiển giao diện người dùng khác nhau. Ví dụ: đoạn mã bên dưới khai báo một switch bật/tắt:

Cái hay ở đây là bạn có thể sử dụng lại hầu hết code trên tất cả các nền tảng của Apple mà không cần thực hiện bất kỳ thay đổi nào. SwiftUI thực hiện công việc nặng nhọc để hiển thị các điều khiển và bố cục tương ứng.
Tuy nhiên, đừng coi SwiftUI là giải pháp “Learn Once, Apply Anywhere”. Như Apple đã nhấn mạnh tại WWDC, đó không phải là mục tiêu của SwiftUI. Vì vậy, đừng hy vọng bạn có thể biến một ứng dụng đẹp mắt dành cho iOS thành ứng dụng tvOS mà không cần bất kỳ sửa đổi nào.
Chắc chắn sẽ có cơ hội để share trong quá trình thực hiện, chỉ ở nơi có ý nghĩa. Và vì vậy, chúng tôi nghĩ rằng điều quan trọng là phải nghĩ về SwiftUI ít hơn như viết một lần và chạy mọi nơi mà giống như học một lần và áp dụng ở mọi nơi.
- WWDC Talk (SwiftUI On All Devices)
Mặc dù UI code có thể move trên các nền tảng của Apple nhưng bạn vẫn cần cung cấp chuyên môn nhắm mục tiêu cho một loại thiết bị cụ thể. Bạn phải luôn xem xét từng phiên bản ứng dụng của mình để đảm bảo thiết kế phù hợp với nền tảng. Điều đó nói lên rằng, SwiftUI đã giúp bạn tiết kiệm rất nhiều thời gian từ việc tìm hiểu một framework dành riêng cho nền tảng khác, ngoài ra bạn sẽ có thể sử dụng lại hầu hết mã.
Link tham khảo https://www.appcoda.com/learnswiftui/swiftui-basics.html
All rights reserved