SwiftUI + MVVM: Movie Booking App (Part 1)
Bài đăng này đã không được cập nhật trong 5 năm
Đây là phần 1 của loạt bài Xây dựng ứng dụng đặt vé xem phim.Trong bài này, tôi sẽ tạo màn hình chính hiển thị bộ sưu tập bộ sưu tập Xem phim.
1.Models
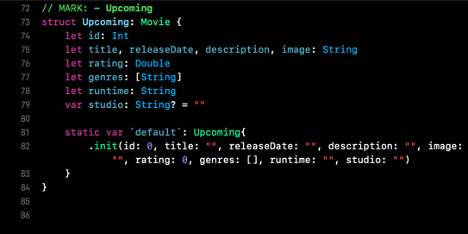
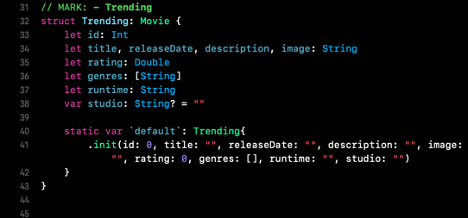
Tạo model




Những điều cần lưu ý:
- Tạo struct “MovieBundle” để decode dữ liệu.
- Sau đó tạo một protocol “Movie” ,bạn sẽ thấy lí do tại sao trong phần 2 của loạt bài này.
ViewModel
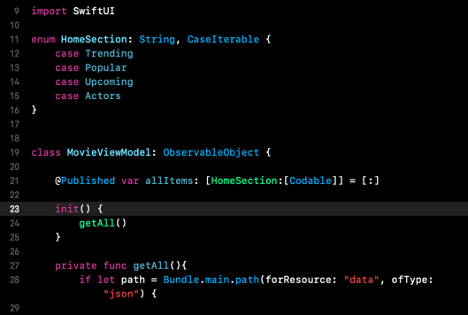
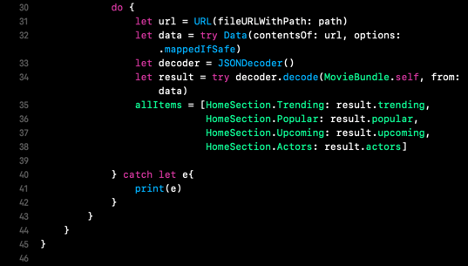
Tạo ViewModel


Dưới đây là một bản tóm tắt ngắn gọn của đoạn code trên:
1.Chúng tôi tạo enum HomeSection sẽ được sử dụng làm khóa để lấy các phần cụ thể từ mô hình.
2.Sau đó, trong ViewModel, chúng tôi đọc tệp chứa dữ liệu, giải mã nó và đặt thuộc tính được xuất bản để thông báo cho các khung nhìn quan tâm để chúng có thể tải lại và phản ánh trạng thái hiện tại của mô hình.
UIViewRepresentable
Chúng ta sẽ sử dụng UIKit’s UICollectionView và UICollectionViewCompositionalLayout. Tạo file với tên MovieCollectionView.swift.

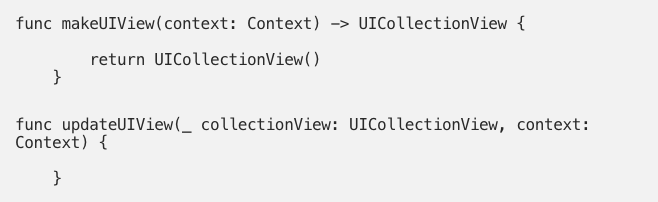
Thêm code này bên trong struct đó:
!
Phương thức đầu tiên là nơi chúng ta sẽ khởi tạo bất kỳ chế độ xem nào chúng ta muốn sử dụng trong SwiftUI, trong trường hợp này, đó là một UICollectionView. Hãy coi phương thức makeUIView làinit (frame: CGRect) trong UIKit UIView bình thường.
Chế độ xem thứ hai là nơi bạn thường cập nhật chế độ xem mà bạn muốn sử dụng trong SwiftUI.Có 2 phương thức khác, phương thức đầu tiên là makeCoordinator () mà chúng ta sẽ tìm hiểu thêm trong thời gian ngắn và cái cuối cùng được gọi là dismantleUIView(uiView: Self.UIViewType, coordinator: Self.Coordinator) dùng để sử dụng khi chế độ xem này sắp bị killed và muốn dọn sạch các tài nguyên để tránh bị leaks memory, v.v.v
Coordinator
Điều phối viên sẽ là lớp sẽ phối hợp, sự tương tác giữa SwiftUI với bất kỳ UIView nào chúng ta đang sử dụng. Đây là lớp sẽ xử lý tất cả các data source và delegate.
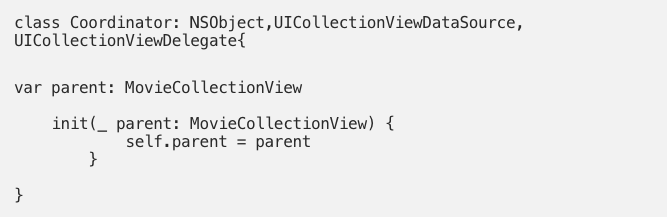
Thêm lớp sau trong cùng một cấu trúc, bên dưới updateUIView:

Chúng ta cũng giữ một tham chiếu đến cấu trúc cha là MovieCollectionView
Trong cùng class thêm phương thức sau:

Chúng tôi trả lại FlowLayout tiêu chuẩn ngay bây giờ, nhưng chúng tôi sẽ thay đổi với UICollectionViewCompositableLayout sau này.
Bây giờ hãy thêm phương thức sau vào MovieCollectionView.swift phía trên lớp điều phối viên:

Đây là phương pháp thứ tư từ giao thức UIViewRepftimeable. Công việc duy nhất của nó là khởi tạo một thể hiện Điều phối viên mới mà chúng ta sẽ sử dụng ngay.
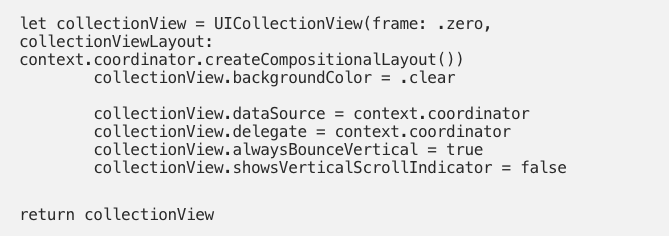
Sau khi bạn thực hiện điều đó, hãy thêm vào phần sau trong phương thứcmakeUIView:

Một số điều cần lưu ý trong đoạn code trên:
- Chúng tôi truy xuất điều phối viên từ bối cảnh lần lượt cho phép chúng tôi truy cập vào mọi thứ trong lớp điều phối viên.
- Chúng tôi đặt dữ liệu và ủy quyền cho điều phối viên vì điều phối viên tuân thủ theo 2 giao thức đó.
Trước khi tiếp tục, chúng ta cần tạo các ô UICollectionView cho mỗi phần.(Còn tiếp)
All rights reserved